C语言——Win10系统下安装VC6.0教程
学习一门语言最重要的一步是搭建环境,许多人搭建在搭建环境上撞墙了,就有些放弃的心理了;俗话说,工欲善其事,必先利其器;所以接下来我们进行学习C的第一步搭建环境;
第一步:先解压我们下载好的VC6.0软件压缩包,软件我会在文章下面打包。

第二步:双击打开我们解压好的文件夹里的VC6.0完整绿色版.exe 文件

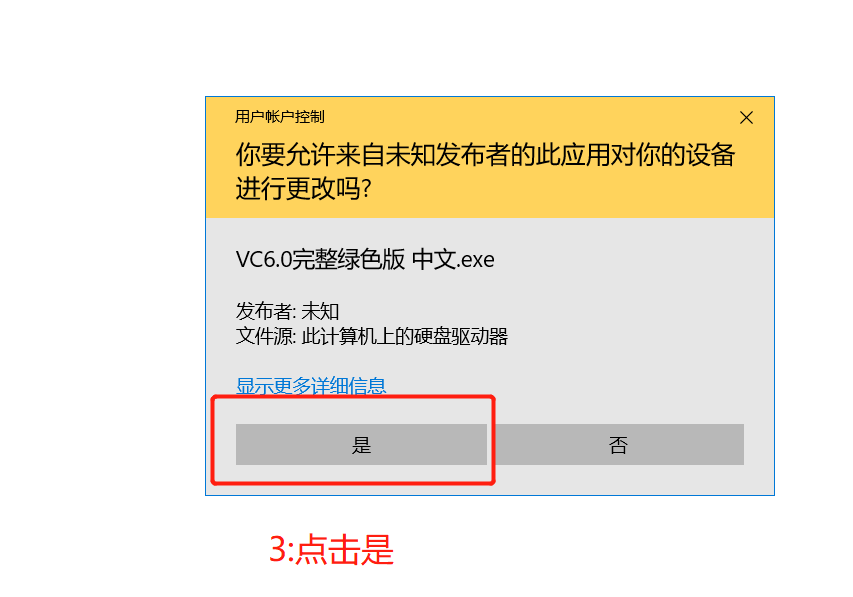
第三步:win10情况下可能会弹出这个窗口,若弹出了就点击 '是' 即可






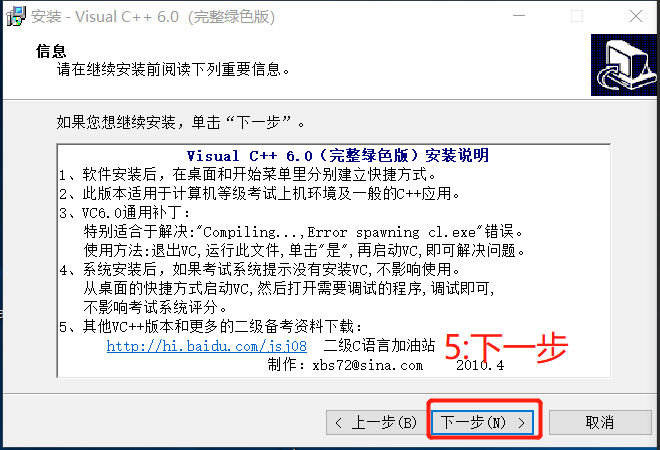
这一步尽量不要选择打开,可能会出现不兼容等情况;

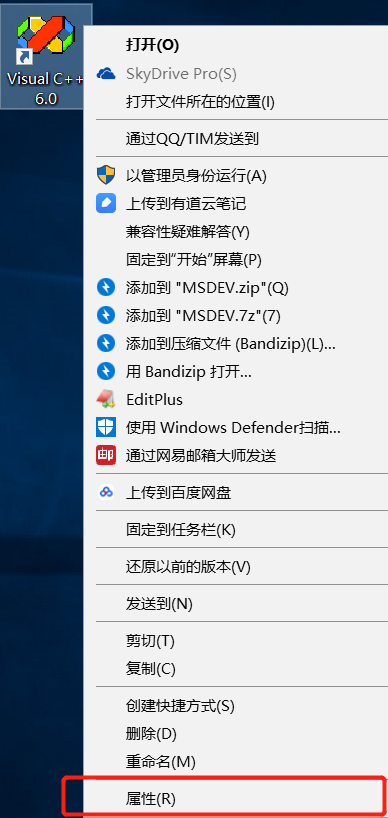
第4步:这一步需要点击右键刚刚安装好的 ‘Visual C++ 6.0’ 软件,然后点击属性;

第5步:打开属性后点击 ‘打开文件所在位置’ 然后会弹出一个窗口,这个窗口先放在一旁;

第6步:然后将我们刚刚解压好的文件夹下的 'MSDEV.EXE'‘ 文件拖至我们刚刚打开的 ’文件所在的位置窗口‘

链接: https://pan.baidu.com/s/1fB_Eqaa6qQWno0MGTgUzNA 提取码: xga2 复制这段内容后打开百度网盘手机App,操作更方便哦
C语言——Win10系统下安装VC6.0教程的更多相关文章
- Win10系统下安装VC6.0教程
学习一门语言最重要的一步是搭建环境,许多人搭建在搭建环境上撞墙了,就有些放弃的心理了:俗话说,工欲善其事,必先利其器:所以接下来我们进行学习C的第一步下载编程所用的工具;当然也有其它的软件,只不过初学 ...
- Win10系统下安装ubuntu16.04双系统-常见问题解答
Win10系统下安装ubuntu16.04双系统-常见问题解答 1. 安装ubuntu16.04.2系统 磁盘分区形式有两种:GPT和MBR,关系到设置引导项.在win10下压缩出500GB空间给ub ...
- Xmind pro Win10系统下安装问题解决与破解
Xmind pro Win10系统下安装问题解决与破解 1.下载安装版本 解压包含文件: xmind-8-update7-windows--安装包 和XMindCrack.jar--激活破解工具 2. ...
- Win10系统下安装Ubuntu16.04.3教程与设置
在Win10上刚刚装好Ubuntu16.04.3,装了不下于10次,期间出现很多问题,趁着还有记忆,写下这篇教程,里面还有Ubuntu系统的优化与Win10的一些设置. Part 1 制作Ubuntu ...
- Win10系统下安装编辑器之神(The God of Editor)Vim并且构建Python生态开发环境(2020年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_160 众神殿内,依次坐着Editplus.Atom.Sublime.Vscode.JetBrains家族.Comodo等等一众编辑 ...
- 在win7下安装VC6.0
一.以系统管理员的身份执行VC6.0安装文件 二.在安装或者使用VisualC++6.0时,凡是出现兼容性问题提示对话框,一律按下面方式处理--把"不再显示此消息"打上勾,然后选择 ...
- 个人亲测,在win10系统下安装多实例mysql8.0详细教程
由于公司的新项目需要导入sql脚本,需要更高版本的mysql数据库,原来的数据库我也不想删除和升级,因此安装了第二个mysql8的实例,废话不多说,步骤如下: 1.下载mysqlGPL版本,我下载的版 ...
- Win10系统下安装Oracle服务器和Oracle客户端
工作电脑从Win7换为Win10,在给Win10系统安装Oracle时花费了很长世间终于搞定,在此给大家分享下. 1.工作中需要连接测试环境.生产环境Oracle,所以安装了公司封装的Oracle客户 ...
- tensorflow win10 系统下安装
安装tensorflow gpu版本 Step1 安装CUDA8.0 进入这个云盘地址下载,密码5aoc 进行CUDA8.0下载.下载完成后解压,打开exe文件直接按照默认进行安装,安装步骤比较繁琐, ...
随机推荐
- buaaoo_second_assignment
远瞧忽忽悠悠,近瞧飘飘摇摇,走近点留神看,原来是,电梯被测爆 (一)基于多线程的设计分析 (1)傻瓜电梯 第一次电梯本来想用多线程去写,但是当时对于线程的理解还不够充分(甚至把人当成了线程去找电梯,然 ...
- Spring boot实现原生websocket
网上的大部分教程是基于sockjs,这篇文章内容则是基于原生协议. 后台Spring boot 配置 @Configuration @EnableWebSocket public class WebS ...
- SQL Server 数据库中的异常信息与编号
SQL Server 数据库中的系统表提供了强大的元数据信息,其中 dbo.sysmessages 表中存储了数据库执行命令过程中的所有消息. SELECT * FROM master.dbo.sys ...
- oracle中可能使用到的命令
借鉴他人 1.su – oracle 不是必需,适合于没有DBA密码时使用,可以不用密码来进入sqlplus界面.2.sqlplus /nolog 或sqlplus system/manager 或. ...
- 日常报错记录4:ssh工程复制粘贴顺序。
今天要复制一个项目. 久久不能如愿. web.xml里面老是有红的,比如applicationContext.xml字段. 它应该是web.xml要找它,于是,我先把applicationContex ...
- C++ Json解析CJsonObject的详细使用
引用头文件: #include <string> #include <iostream> #include <fstream> #include <casse ...
- vue 调用摄像头拍照以及获取相片本地路径(实测有效)
在学习这个的时候有一点前提:这是针对手机功能的,所以最重要的是要用手机进行实时调试 包含图片的增加和删除功能 <template> <div> <!--照片区域--> ...
- 06flask_migrate
1,flask-migrate介绍: 因为采用db.create_all()在后期修改字段的时候不会自动的映射到数据库中,必须删去表,然后运行 db.create_all()才会重新映射,这样不符合我 ...
- C语言可变参数
前段时候在实现利用redis进行的一个数据库比对的功能,稍微去分析了一下redis里面的源代码,然后发现其中的发送命令接口声明如下: void *redisCommand(redisConnect * ...
- Vue(二十八)el-cascader 动态加载 - 省市区组件
1.后台接口为点击加载下一级 ,传省市区id <template> <el-cascader v-model="selectedOptions" placehol ...
