appium工作原理
Appium原理
面试的时候,被问到appium原理,一点不会,实在尴尬。
大家可以直接翻看原作https://blog.csdn.net/jffhy2017/article/details/69220719
appium运行时安装的2个应用:Appium Settings和Unlock。
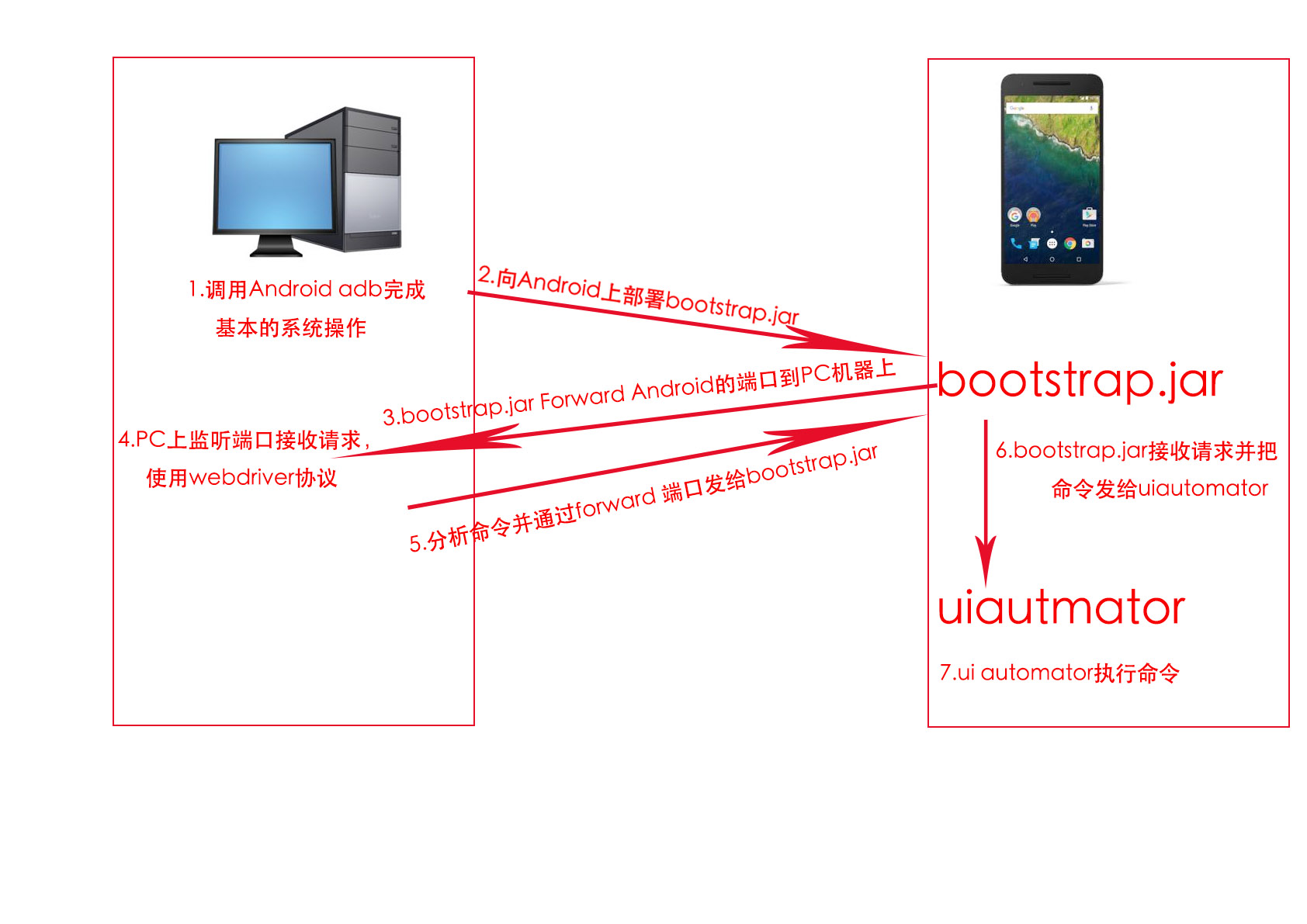
一、appium加载的过程图解:

appium的加载过程
- 1.调用Android adb完成基本的系统操作
- 2.向Android上部署bootstrap.jar
- 3.bootstrap.jar Forward Android的端口到PC机器上
- 4.PC上监听端口接收请求,使用webdriver协议
- 5.分析命令并通过forward 端口发给bootstrap.jar
- 6.bootstrap.jar接收请求并把命令发给uiautomator
- 7.ui automator执行命令
二、初步认识appium工作过程
- 1.appium有C/S模式
- 2.appium是基于webdriver协议对移动设备自动化api扩展而成的,所有具有和webdriver一样的特性,比如多语言支持。
- 3.webdriver是基于http协议的,第一连接会建立一个session会话,并通过post发送一个json告知服务端相关测试信息。
- 4.对于Android来说,4.2以后是基于UiAutomator框架实现查找注入事件的,4.2以前则是instrumentation框架的,并封装成一个叫Selendroid提供服务。
- 5.客户端只需要发送http请求实现通讯,意味着客户端就是多语言支持的。
- 6.appium服务端是node.js写的,所以安装那个平台都是先安装node,然后npm install -g appium(需要FQ)。
三、bootstrap
1.bootstrap的作用
bootstrap是Appium运行在安卓测试机傻姑娘的一个UIAutomator测试脚本,该脚本的唯一功能就是在目标机器开启一个socket服务器来把一个session中Appium从PC端过来的命令发送给UiAutoamtor来执行处理。
它会监听4724端口获得命令,然后交给UiAutomator来处理。
2.bootstrap
首先,bootstrap是uiautomator的测试脚本,它的入口类bootstrap继承于UiautomatorTestCase,所以Uiautomator可以正常运行它,它也可以正常使用uiautomator的方法,这是就是appium的命令可以转换成uiautomator的关键;
其次,,bootstrap是一个socket服务器,专门监听4724端口过来的appium的连接和命令数据,并把appium的命令转换成uiautomator的命令来让uiautomator进行处理;
最后,bootstrap处理的是从PC端传过来的命令,而非一个文件。
四、所使用的技术
Android上使用了instrumentation和uiautomator两套技术
ios使用uiautomation
同时支持Firefox,并可扩展其他平台。
默认开启4723端口接收webdriver请求可,4723是appium服务,专门和脚本打交道;
默认开启4724,用于和Android设备通讯
新版本的appium Android增加了UIautoamator2的支持,iOS换成了XCUItest
五、capabilities
capabilities是一些键值对的集合。客户端将键值对发送给appium服务端,用来告诉服务端怎样开始测试。
六、工作原理
Appium启动时会创建一个http://127.0.0.1:4723/wd/hub服务端(相当于一个中转站),脚本会告诉服务器我要做什么,服务端再去跟设备打交道。
服务端和设备默认使用4724端口进行通信的,底层调用uiautoamator工具,在测试的时候服务端给设备扔一个bootstrap.jar,会启动这个包,启动之后会在手机上创建一个socket服务,暴露的就是4723端口;相对socket服务来说,appium服务端又是一个客户端;
服务端收到脚本传递过来的命令之后,通过电脑上的4724端口,向设备的4724端口发送指令,bootstrap.jar收到指令后会去完成点击,滑动等操作,完成之后再给服务端一个响应。服务端收到之后再去运行脚本。
appium工作原理的更多相关文章
- [转载]Appium工作原理
[Appium]Appium工作原理 2017-09-13 15:28 sophia194910 阅读(7658) 评论(0) 编辑 收藏 参考:http://www.cnblogs.com/zhjs ...
- Appium 工作原理及 Desired Capabilities
一.Appium工作原理 脚本请求 --> 4723端口appium server --> 解析参数给PC端4724端口 --> 发送给设备4724端口 --> 通过设备472 ...
- 【Appium】Appium工作原理(2)
Appium原理 面试的时候,被问到appium原理,一点不会,实在尴尬. 大家可以直接翻看原作https://blog.csdn.net/jffhy2017/article/details/6922 ...
- 【Appium】Appium工作原理
参考:http://www.cnblogs.com/zhjsll/p/5698878.html 原作者写的很好,所以直接放在这里. 一.什么是Appium Appium是一个开源.跨平台的测试框架,可 ...
- 1.appium工作原理及环境搭建
1.appium: 是一个自动化测试开源工具,支持 iOS 平台和 Android 平台上的原生应用,web应用和混合应用. 2.工作原理: 3.搭建appium环境: (1)安装python和nod ...
- 全网最全最细的appium自动化测试环境搭建教程以及appium工作原理
一.前言 对于appium自动化测试环境的搭建我相信90%的自学者都是在痛苦中挣扎,在挣扎中放弃,在放弃后又重新开始,只有10%的人,人品比较好,能够很快并顺利的搭建成功.appium 自动化测试 ...
- Appium学习——Appium工作原理
appium的工具原理 Appium-client>>>>Appium-server>>>>移动设备 ========================= ...
- Appium 工作原理
Appium - automation for mobile apps 一.Appium架构介绍 官网:www.appium.io 由SauceLab公司主持.并在Google的GATC2013会 ...
- 移动端自动化测试之Appium的工作原理学习
Appium 简介 参考官网文档说明:http://appium.io/docs/en/about-appium/intro/ Appium官方文档上介绍,Appium 是一个自动化测试的开源工具,支 ...
随机推荐
- timesten 修改最大连接数
修改完/var/Timesten/sys.odbc.ini里面的connections之后 重启TT:ttdaemonadmin -restart 报错:15019: Only the instanc ...
- 马昕璐 201771010118《面向对象程序设计(java)》第六周学习总结
第一部分:理论知识学习部分 1.继承 继承:用已有类来构建新类的一种机制.当定义了一个新类继承了一个类时,这个新类就继承了这个类的方法和域,同时在新类中添加新的方法和域以适应新的情况. 继承是Java ...
- mobile_1 物理像素
1 物理像素 需求: border: 1px solid red; 在移动端 dpr 为 2 的屏幕上,实际上是 2 物理像素. 如何实现 1 物理像素? 首先,肯定不能 border: 0.5 ...
- centos7下NFS使用与配置
NFS是Network File System的缩写,即网络文件系统.客户端通过挂载的方式将NFS服务器端共享的数据目录挂载到本地目录下. nfs为什么需要RPC?因为NFS支持的功能很多,不同功能会 ...
- ms17_010_psexec
一.ms17_010_psexec简介 MS17-010 的psexec是针对Microsoft Windows的两款最受欢迎的漏洞进行攻击. CVE-2017-0146(EternalChampio ...
- AppStore关键词覆盖法则标记
https://www.jianshu.com/p/6b39b0dc6ba4 多批设置关键字
- sqlmap常用渗透方法
0X001 适用场景 1.获取了Mysql数据库root账号以及密码. 2.可以访问3306端口以及数据库. 0X002 扫描获取root账号的密码 通常有下面一些方法来获取root账号的密码 (1) ...
- VUE-005-axios常用请求参数设置方法
在前后端分离的开发过程中,经常使用 axios 进行后端接口的访问. 个人习惯常用的请求参数设置方法如下所示: // POST方法:data在请求体中 addRow(data) { return th ...
- 【转】mysql保存图片技术决定:保存二进制文件还是只保存图片相对路径,图片放在硬盘上面?
最近遇到上面这个问题,一开始我就果断否决了数据库保存图片的策略,主要是太蠢!事实上我的决定是正确的,我仅仅理解为mysql读写性能提高的境界,具体为什么可以提高?很模糊,知道我看到了这里: 大佬做的实 ...
- 2019春第七周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 在这里 我在这个课程的目标是 能更加进一步的够熟练掌握指针的用法 这个作业在那个具体方面帮助我实现目标 指针对于基础题目的做法 参考文献与 ...
