浅入深出Vue:环境搭建
浅入深出Vue:环境搭建
工欲善其事必先利其器,该搭建我们的环境了。
安装NPM
所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的
NodeJS Windows安装程序
下载下来后,直接Next


这里同样的,有固态硬盘的童鞋可以安装到固态硬盘,不过这里有个小问题就是
在选择目录的时候会卡死一小会儿。可能是若羽的机器性能不太好。

接下来一路下一步即可,坐等安装

安装完成,让我们命令行测测看

win键 + R呼出运行,输入cmd确定即可

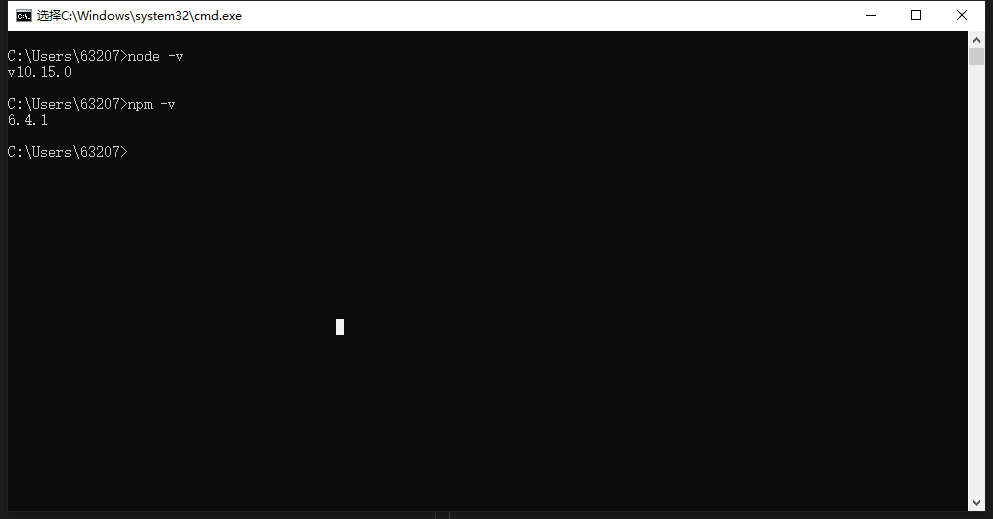
输入node -v,查看nodejs的版本。若羽这里装的是v10.15.0

输入npm -v,查看npm的版本。若羽这里是6.4.1

切换国内镜像源
npm默认是国外的源,对国内的用户不太友好,安装各种库速度很慢。
因此我们尽可能选择国内的源减少网络问题,这里若羽选择的是淘宝 npm镜像。同样的,在导航篇中都有地址噢。
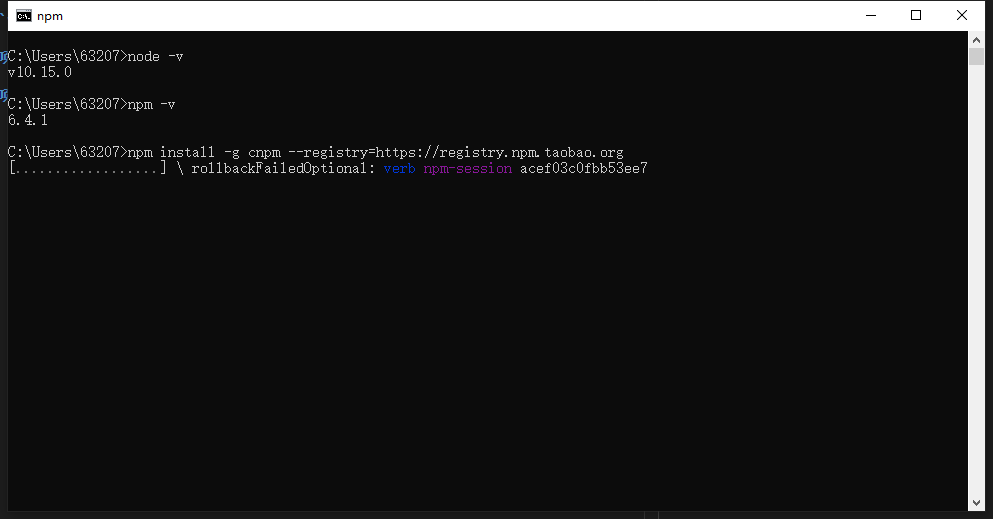
这里我们输入官方提供的命令(注:在官方地址中的使用说明处给出了这条命令,这里为了方便,若羽复制了过来)
npm install -g cnpm --registry=https://registry.npm.taobao.org

好的,安装完成

安装webpack
接下来让我们安装webpack
输入下面的命令,我们进行全局的webpack安装
cnpm install -g webpack

安装完成

接下来我们安装 webpack-dev-server
cnpm install -g webpack-dev-server

安装完成

因为我们这里没有安装webpack-cli,因此我们暂时没办法用webpack -v去查看
我们所安装的webpack版本。
安装vue-cli
好的,接下来终于到了正主儿了。
全局安装vue-cli
cnpm install -g vue-cli

安装完成

用vue -V来查看一下安装的vue版本,这里若羽安装的版本是2.9.6

新建项目
前置工具,环境都已经准备完毕了。是时候开始新建一个项目了。
先切换到我们指定的目录下去, windows下也可以用cd 目标目录进行切换噢。
切换盘符是盘符:,比如切换到D盘的命令:
D:
还有另一个办法,就是对着目标目录的空白处。按住左 Shift的同时,按下鼠标右键。
弹出的菜单中会有一个在此处打开Powershell窗口的选项,选择此选择即可直接在命令行中进入当前目录。
这里我们用vue-cli来建立我们的第一个项目
vue init webpack blog
上述命令中, blog表示的是我们新建项目的名称。这行命令应该这么说
vue init webpack 你要新建的项目名

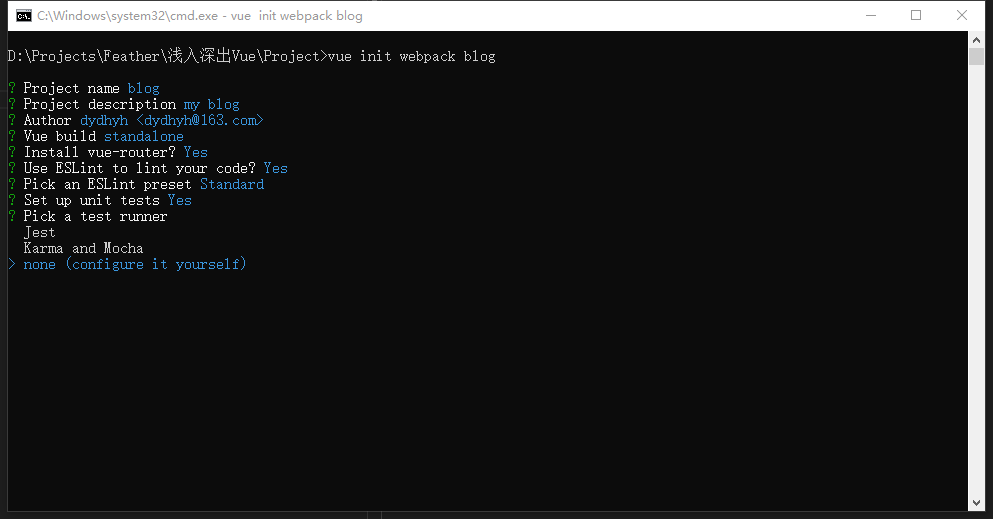
基本上不用考虑选什么的问题,直接默认即可(咱们现阶段的目的是快速搭建)。
默认中包含了vue-router和eslint的选项,正好避免我们再去手动装一下的步骤了。
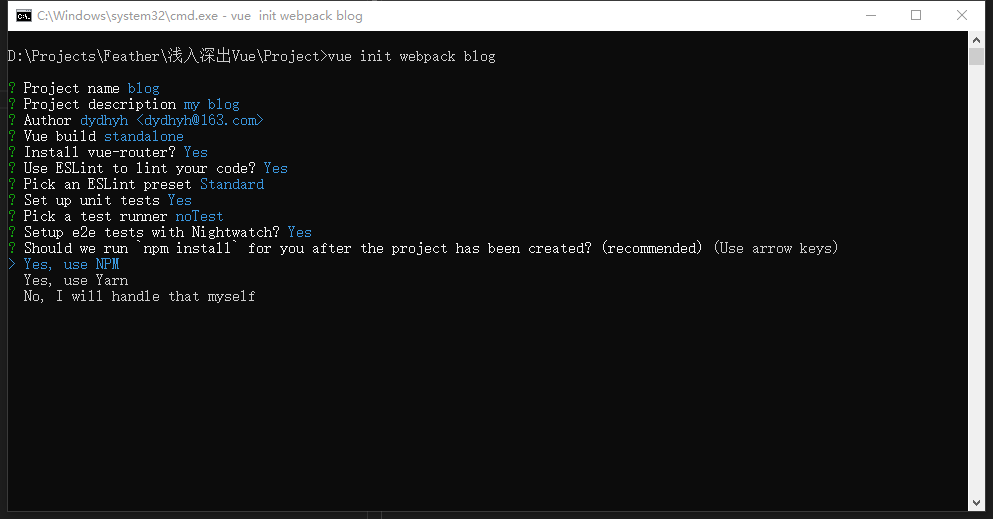
这里提一下两个地方,第一个是下图中Pick a test runner。
这里若羽选择的是none,因为我们的项目还没考虑写测试哈,所以若羽就顺手给干掉了。
需要的时候我们再加进来。

另一个就是这里,选择的是user NPM。 昂,不过这个选项是默认的。可以不用在意

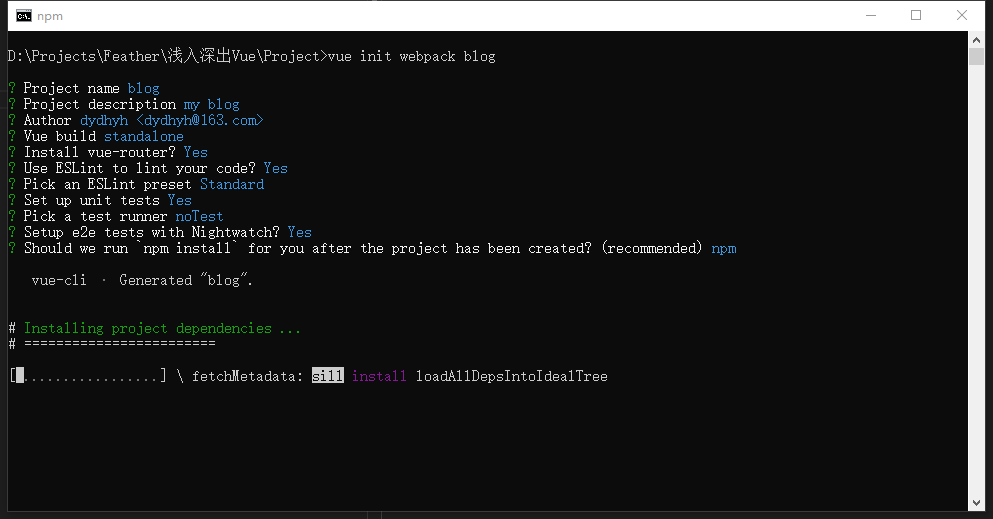
好了。开始初始化~

安装完成

运行项目
我们的第一个项目已经创建完成了,我们先让它跑起来看看~
项目运行两部曲:
先install一下,虽然大多数情况下可以不需要。我们这里就勤快一下,也作为演示的一部分
cnpm install

在开发环境下运行,编译完后会显示这个页面。就表示已经编译完成了。
cnpm run dev

在浏览器中输入地址,即可开箱食用我们的第一个项目了~
localhost:8080

跟着若羽一步一步,跑起来自己的项目,不用担心若羽会漏掉什么。
从工具到环境,都不会落下的。
请放心食用~ :)
浅入深出Vue:环境搭建的更多相关文章
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- 浅入深出Vue系列
浅入深出Vue导航 导航帖,直接点击标题即可. 文中所有涉及到的资源链接均在最下方列举出来了. 前言 基础篇 浅入深出Vue:工具准备之WebStorm搭建及配置 浅入深出Vue之工具准备(二):Po ...
- 浅入深出Vue:前言
浅入深出Vue系列文章 之前大部分是在做后端,后来出于某些原因开始接触Vue.深感前端变化之大,各种工具.框架令人眼花缭乱.不过正是这些变化,让前端开发更灵活. 博主在刚开始时,参考官网的各个步骤以及 ...
- 浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置 工欲善其事必先利其器,让我们先做好准备工作吧 导航篇 WebStorm安装配置 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版 ...
- 浅入深出Vue:第一个页面
今天正式开始入门篇,也就是实战了~ 首先我们是要做一个博客网站,UI 框架采用江湖传闻中的 ElementUI,今天我们就来利用它确定我们博客网站的基本布局吧. 准备工作 新建一个vue项目(可以参考 ...
- 浅入深出Vue:代码整洁之封装
深入浅出vue系列文章已经更新过半了,在入门篇中我们实践了一个小小的项目. <代码整洁之道>一书中提到过一句话: 神在细节中 这句话来自20世纪中期注明现代建筑大师 路德维希·密斯·范·德 ...
- 浅入深出Vue:文章列表
终于到我们小项目的最后一个功能了,那就是列表页展示! 新建组件 先来新建组件 List.vue: <template> <div></div> </templ ...
- 浅入深出Vue:代码整洁之去重
在开始本篇的主题之前,让我们把上次遗留下来的问题都清理一下: 将其他组件中 axios 请求的地方封装起来. 这里就不把代码放在开头了,相关代码都放在文末,有兴趣了解的童鞋可以先往下翻. 好了, 我们 ...
- 浅入深出Vue:自动化路由
在软件开发的过程中,"自动化"这个词出现的频率是比较高的.自动化测试,自动化数据映射以及各式的代码生成器.这些词语的背后,也说明了在软件开发的过程中,对于那些重复.千篇一律的事情. ...
随机推荐
- docker容器安装vi (一般容器都是Debian GNU/Linux 9)
在使用docker容器时,同时你docker里的系统正好是debian或ubuntu的时候,有时候里边没有安装vim,敲vim命令时提示说:vim: command not found,这个时候就需要 ...
- 2018-2019-2 20175217 实验三《敏捷开发与XP实践》实验报告
一.实验报告封面 课程:Java程序设计 班级:1752班 姓名:吴一凡 学号:20175217 指导教师:娄嘉鹏 实验日期:2019年4月25日 实验时间:--- 实验序号:实验三 实验名称:敏捷开 ...
- 好程序员web前端分享想要学习前端需要学那些课程
好程序员web前端分享想要学习前端需要学那些课程,仔细思考了一下如何回答好这个话题,其实前端是一个涵盖面非常之广泛的一个职位,所需知识体系非常庞杂,与传统语言“想要精一行,必先通一门” 有很大差别, ...
- (1)wr703n刷openwrt智能控制--配置wifi
下载winscp和putty这两个软件:再刷到openwrt,通过winscp软件可以图形化修改配置文件“/etc/config/network”就可以上网了,再查找如何安装luci界面,就可以在pu ...
- 网站升级HTTPS后WebSocket不能连接的问题
一.前端代码 var socket = new WebSocket("wss://www.smcic.cn/wss/"); 注意点: 如果网站使用HTTPS,WebSocket必须 ...
- [认证授权] 1.OAuth2授权
1 OAuth2解决什么问题的? 举个栗子先.小明在QQ空间积攒了多年的照片,想挑选一些照片来打印出来.然后小明在找到一家提供在线打印并且包邮的网站(我们叫它PP吧(Print Photo缩写
- Web后台快速开发框架(.NET Core)
Web后台快速开发框架(.NET Core) Coldairarrow 目录 目录 第1章 目录 1 第2章 简介 3 第3章 基础准备 4 3.1 开发环境 ...
- IDEA快捷建使用
因为以前使用的IDE工具是Eclipse,所以在公司中都是用IDEA的情况下,换成了IDEA,感觉是好用了很多. 其他快捷键: Ctrl+Shift + Enter,语句完成 “!”,否定完成,输入表 ...
- http请求方式和传递数据类型
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则. GET,通过请求URI得到资源 POST,用于添加新的内容 PUT用于修改某个内容 DELETE ...
- React react-fastclick-alt 移动端点击
1. Install npm install --save-dev react-fastclick-alt 2. 用法 将元素或者component放在 <FastClick>...&l ...
