JavaScript面向对象--继承 (超简单易懂,小白专属)
一、继承的概念
子类共享父类的数据和方法的行为,就叫继承。
二、E55如何实现继承?探索JavaScript继承的本质
2.1构造函数之间的“复制粘贴”
第一条路是通过构造函数来继承,这可以理解为子类直接复制了父类构造函数的代码,然后按照一定的规矩“粘贴”在自己的构造函数中,为己所用。举个例子:

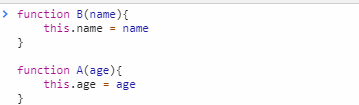
如果A要继承B的属性,是不是直接把this.name = name复制粘贴到A函数就可以了?简单粗暴。
所以在A中,直接执行B函数,不就等于执行了this.name = name吗。

直接这样尝试下,发现是不行的,这是因为B中的this指向B的实例化对象,A中的this指向A的实例化对象,所以要统一this的指向。

这样,就完成了一次合乎规范的构造函数之间的“代码复制粘贴”,也就是继承。这其实也是后面ES6中super关键字的实现原理。
2.2原型链上要“挤进一位来客”
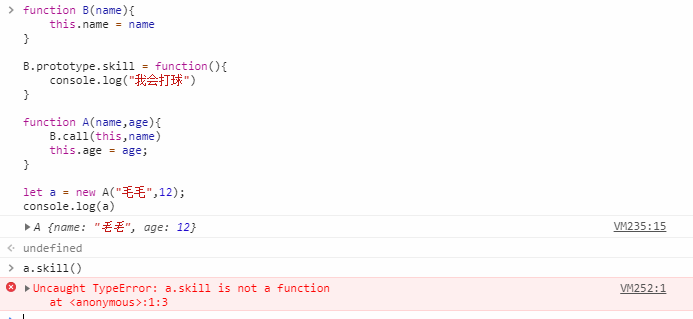
当然,这还是不够的,因为在实际情况中,B这个构造函数还可以拓展一些方法和属性到原型链上,比如:

我们在构造函数B中拓展了一个skill方法,发现上面那种“复制粘贴”的方法不好使了对吗?这是因为A的原型链和B的原型链还没有“建立联系”,我们需要在A和B之间搭一座桥,把他们联系起来。
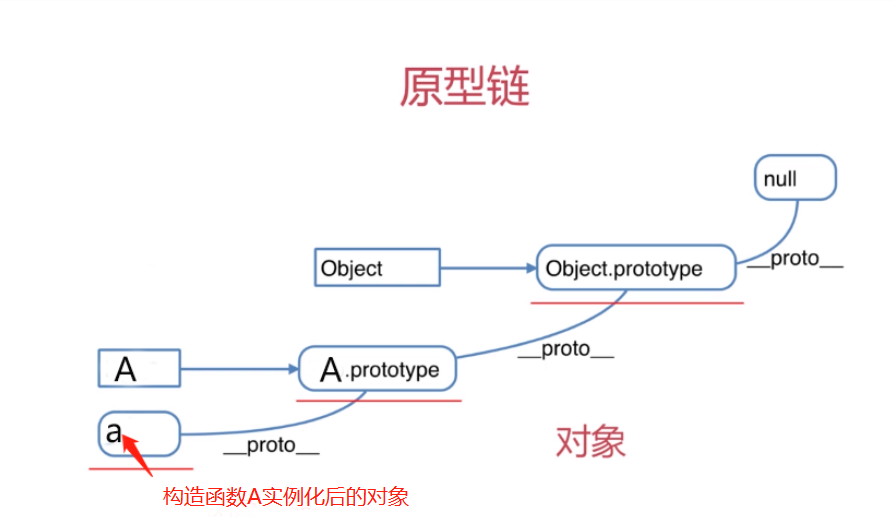
熟悉基本原型链的同学都知道,原型链的“通信”是通过隐式原型(__proto__)来实现的。所以基本原型链是这样的:

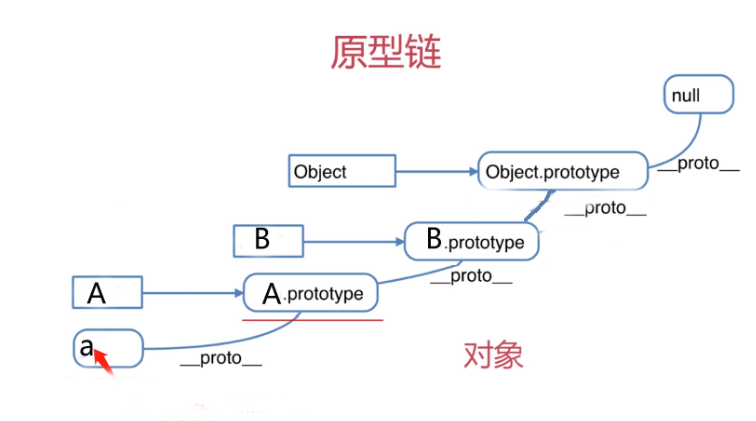
这就是基本的原型链,现在的情况是,A要继承B的属性和方法,所以B得加入到原型链中,并且,B要在A的上面,所以理想的情况是不是应该像下面这样:

实际上我们也确实是这么做的,也就是令A.prototype.__proto__ = B.prototype。
控制台试一下,成功了。

总结一下:ES5实现继承需要两步,第一:合乎规范的“代码复制粘贴”;第二,原型链上“搭座桥”。
三,ES6实现继承,其实只是换了种叫法
首先,要明确JavaScript是没有真正“类”的概念的,ES6中的类,就是ES5中构造函数。

这件事是很容易验证的,类A的类型打印出来,就是function。
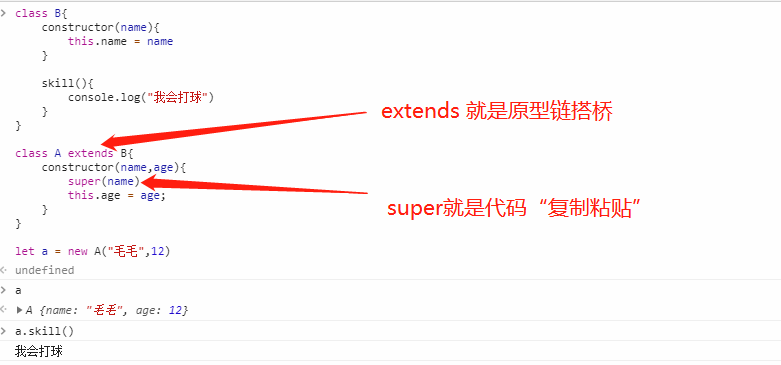
ES6实现类的继承,是不是也要“两步走”呢?答案是肯定的,看看ES6的继承如何实现:

其实原理是完全一样的,extends相当于做了A.prototype.__proto__ = B.prototype这件事,而super则相当于执行了ES5中的B.call(this,name)这个操作,只是换个操作的名字向Java靠拢而已。
JavaScript面向对象--继承 (超简单易懂,小白专属)的更多相关文章
- JavaScript面向对象—继承的实现
JavaScript面向对象-继承的实现 前言 面向对象的三大特性:封装.继承和多态.上一篇我们简单的了解了封装的过程,也就是把对象的属性和方法封装到一个函数中,这一篇讲一下JavaScript中继承 ...
- javaScript面向对象继承方法经典实现
转自原文javaScript面向对象继承方法经典实现 JavaScript的出现已经将近20多年了,但是对这个预言的褒贬还是众说纷纭.很多人都说JavaScript不能算是面向对象的变成语言.但是Ja ...
- JavaScript面向对象继承方法
JavaScript的出现已经将近20多年了,但是对这个预言的褒贬还是众说纷纭.很多人都说JavaScript不能算是面向对象的变成语言.但是JavaScript的类型非常松散,也没有编译器.这样一来 ...
- JavaScript 面向对象继承详解
题记 由于js不像java那样是完全面向对象的语言,js是基于对象的,它没有类的概念.所以,要想实现继承,一般都是基于原型链的方式: 一.继承初探 大多数JavaScript的实现用 __proto_ ...
- Javascript 面向对象-继承
JavaScript虽然不是面向对象的语言,但是我们通过构造可以让其支持面向对象,从而实现继承.重写等面向对象的特性.具体代码如下: //创建类Person function Person(age,n ...
- javascript面向对象——继承
javascript和其他语言相比,它没有真正意义上的继承,也不能从一个父类extends,要实现它的继承可以通过其他方式来实现: 步骤:1.继承父类的属性 2.继承父类的原型 下面就以一个拖拽为例子 ...
- JavaScript 面向对象继承的实现
<script type="text/javascript"> function Animal () { this.species="Animal" ...
- js 继承的简单易懂小例子
js 继承 今天主要说原型链继承.构造继承.组合继承三种常用继承方式,分享一下我的理解. 原型链继承例子1 //原型继承function A(name){ this.name = name;}func ...
- javascript面向对象继承和原型
一.理解什么是对象:任何东西都可以是对象,对象就是一组无序属性的集合 对象具有属性和方法1.1 属性的类型属性内部又定义了两种属性:数据属性和访问器属性 (1)数据属性:有4个描述的行为 Config ...
随机推荐
- 解释器、环境变量、如何运行python程序、变量先定义后引用
python解释器的介绍.解释器的安装.环境变量的添加为什么加环境变量.如何调取不同的解释器版本实现多版本共存.python程序如何运行的.python的变量定义 一.python解释器: 用来翻译语 ...
- v-charts修改点击图例事件,legendselectchanged
html: <!--折线图--><ve-line :extend="item.chartExtend" :data-zoom="dataZoom&quo ...
- 将Redhat,CentOS,Ubuntu虚拟机的IP设为静态IP的方法
一般在主机上创建的虚拟机默认是通过DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)网络协议来动态生成的,这样会导致你安装的虚拟机的IP地址是动态变化 ...
- springboot排除exclude
@SpringBootApplication(exclude= {DataSourceAutoConfiguration.class})
- php json_encode与json_decode详解及实例
通常情况下,json_decode()总是返回一个PHP对象,而不是数组.如果返回数组,需要添加true参数 如:json_decode($res,true) 一.json_encode() 该函数主 ...
- 修改 Docker 的 daemon.json后启动失败
创建Harbor要把register 换成Harbor地址 vim /etc/docker/daemon.json添加{ "insecure-registries":[" ...
- Python爬虫第二天
Python爬虫第二天 超时设置 有时候访问网页时长时间未响应,系统就会判断网页超时,无法打开网页.如果需要自己设置超时时间则: 通过urlopen()打开 ...
- Idea集成maven插件
学习目标 1.正确在idea上安装maven 2.安装后使用的基本操作 3.回顾安装步骤 安装过程 设置安装后自动下载功能 maven一键构建概念 我们的项目,往往都要经历编译. 测试. 运行. 打包 ...
- HTML文档结构
下面对HTML文档结构进行一 一解释: 1.文档声明:既不是元素,也不是注释: 代码格式:<! DOCTYPE html> 注:必须写在HTML文档的第一行 原因:告诉浏览器使用哪个版本的 ...
- boa调试
Cannot access memory at address 0x0 0x400fc7e0 in ?? () 0 0x4014f0dc in wcscasecmp_l () from /lib/li ...
