CSS清除浮动float方法总结
使用浮动造成的BUG:

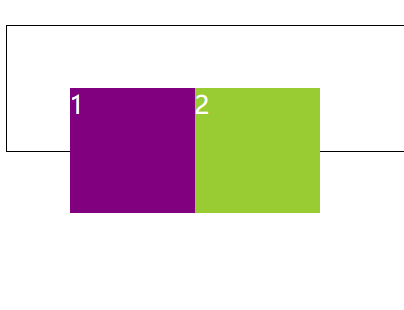
使用浮动前:(子节点是将父节点撑开了)

代码如下
<div class="box">
<div class="d1">1</div>
<div class="d2">2</div>
</div>
.box{
border: 1px solid black;
margin: 50px auto;
padding: 50px;
color: #fff;
}
.d1{
float: left;
background: purple;
width: 100px;
height: 100px;
}
.d2{
float: left;
background: #9c3;
width: 100px;
height: 100px;
}
首先说明现象:我没有给父节点设置高度,在给子div设置float:left后,出现如下BUG:
1.父节点的margin属性失效 2.子节点没有将父节点撑开
那么,我们该怎么解决这样由浮动造成的bug呢?
三种方法:
一、:after的3行代码(最高大上的方法,写情书的感觉哟)
原理:利用:after和:before在元素内插入两个元素块(其实就是在节点本身构造出两个存在于Render Tree的节点),从而达到清除浮动的效果。
代码如下:(有点三行情书的意思。。嘿嘿)
.box:after{
clear: both;
content: '';
display: block;
}
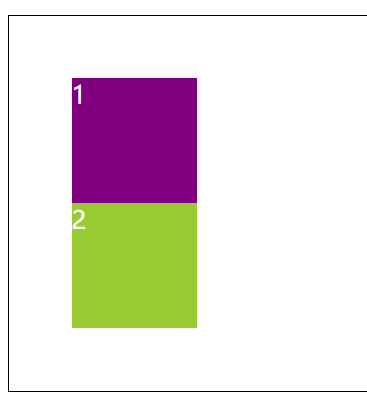
清除后效果:(实现父节点被撑开,子节点浮动效果)

二、添加新的节点,使用clear:both方法(跟:after大同小异,实现上略有区别)
先看代码:
<div class="box">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="clc"></div>
</div>
.clc{
clear: both;
}
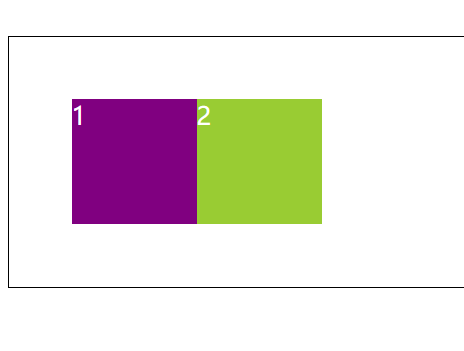
咱们就在父节点中增加一个节点,然后在该节点中设置clear:both属性,就可以清除浮动了。
三、在父节点上设置一个新类名,然后在类名css中设置overflow:auto
先看代码:
<div class="box over-flow">
<div class="d1">1</div>
<div class="d2">2</div>
<!-- <div class="clc"></div> -->
</div>
.over-flow{
overflow: auto;
}
这样也可以清除浮动,其原理是使用overflow属性来清除浮动,overflow有三个值:auto| hidden | visible,我们可以使用 hidden和
auto来清除浮动,但绝不可以使用 visible 清除浮动,使用这个值达不到效果。
浮动产生Bug原因:
当一个内层元素是浮动的时候,如果没有关闭浮动,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
总结:今天在这里总结了三种比较常见的清除浮动的方法,对于浏览器来说,也并不是每种都可以很好的兼容,所以各位在使用这三种方法
的时候还是看实际效果为主。
CSS清除浮动float方法总结的更多相关文章
- css清除浮动float方法
转载:http://www.cnblogs.com/ForEvErNoME/p/3383539.html 什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的 ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- CSS清除浮动的方法
CSS清除浮动的方法有哪些呢?经常性地会使用到float,很多邪门的事儿都有可能是浮动在作怪,清除浮动是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一.下面看今天的 ...
- css清除浮动float
css清除浮动float 1.分析HTML代码 <div class="outer"> <div class="div1">1</ ...
- 前端开发CSS清除浮动的方法有哪些?
在前端开发过程中,非IE浏览器下,当容器的高度自动,并且容器内容中有浮动元素(float为left或right),此时如果容器的高度不能自适应内容的高度,从而使得内容溢出破坏整体布局,这种现象叫做浮动 ...
- css清除浮动的方法汇总
这是在其他地方看到的一篇文章,汇总的不错,摘过来做个记录. 引用地址 : http://www.cnblogs.com/ForEvErNoME/p/3383539.html ------------- ...
- 8种CSS清除浮动的方法优缺点分析
为什么清除CSS浮动这么难? 因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让 ...
- CSS清除浮动各种方法
当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象.这个现 ...
随机推荐
- 扩展方法解决LinqToSql Contains超过2100行报错问题
1.扩展方法 using System; using System.Collections.Generic; using System.Linq; using System.Web; using Sy ...
- axis2生成客户端代码
通过aix2生成客户端代码需要准备相应的包,然后执行命令,步骤如下: 一.所需包准备 下载axis2-1.6.2-bin.zip,解压从lib包中取出 jaxrpc.jar wsdl4j-1.6.2. ...
- 原型设计Axure的基本使用
Axure是一款专业的原型设计工具, 让负责定义需求设计:功能和界面的人员能快速设计出所需产品,其中不仅包含了对软件产品的界面,交互逻辑的原型设计,还包含了流程图:web网站的线框图,并且能导出说明文 ...
- tomcat 504 gateway time-out
今天有个环境ajax调用一个请求的时候,出现一个504 gateway time-out响应,原以为是nginx找不到资源的问题,恰当我们的服务器上又配置了nginx,看了配置文件,没有指向tomca ...
- nw.js自定义最小化图标的click事件
选择frameless时,最小化和关闭按钮的点击事件需要自己来做,办法是: /* * 下面两个模块一定要引入到js文件中 */ var gui = require('nw.gui'); var win ...
- node-sass报错解决方法
在Vue.js中,每一个vue文件都是一个组件,在.vue文件中可以将模板,脚本,样式写在一起,便于组织整个组件.在使用template,script时,编写css样式时,都进行的特别顺利,唯独当我想 ...
- iOS HTTP访问网络受限
HTTP访问网络受限,只需要在项目工程里的Info.plist添加 <key>NSAppTransportSecurity</key> <dict> <key ...
- SQL Server 2012 新特性:服务角色管理
数据库角色管理,已经可以使用alter role,create role和drop role. 2012增加了几个ddl语句,可以操作服务级别的角色管理, CREATE SERVER ROLE 用 ...
- 体验Rabbitmq强大的【优先级队列】之轻松面对现实业务场景
说到队列的话,大家一定不会陌生,但是扯到优先级队列的话,还是有一部分同学是不清楚的,可能是不知道怎么去实现吧,其实呢,,,这东西已 经烂大街了...很简单,用“堆”去实现的,在我们系统中有一个订单催付 ...
- MTU(Maximum transmission unit) 最大传输单元
最大传输单元(Maximum transmission unit),以太网MTU为1500. 不同网络MTU如下: 如果最大报文数据大小(MSS)超过MTU,则会引起分片操作. 路径MTU: 网路 ...
