CSS3标准盒模型还是IE怪异模型box-sizing属性的应用设置
在一个文档中,每个元素都被表示为一个矩形的盒子。盒子模型具有4个属性['外边距(margin)','边框(border)','内边距(padding)','内容(content)']。
我们要设置某个元素的大小定位,肯定会和这四个元素打交道。只是元素的宽高计算有些默认值。
box-sizing属性用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。可以使用此属性来模拟不正确支持CSS盒子模型规范的浏览器的行为。
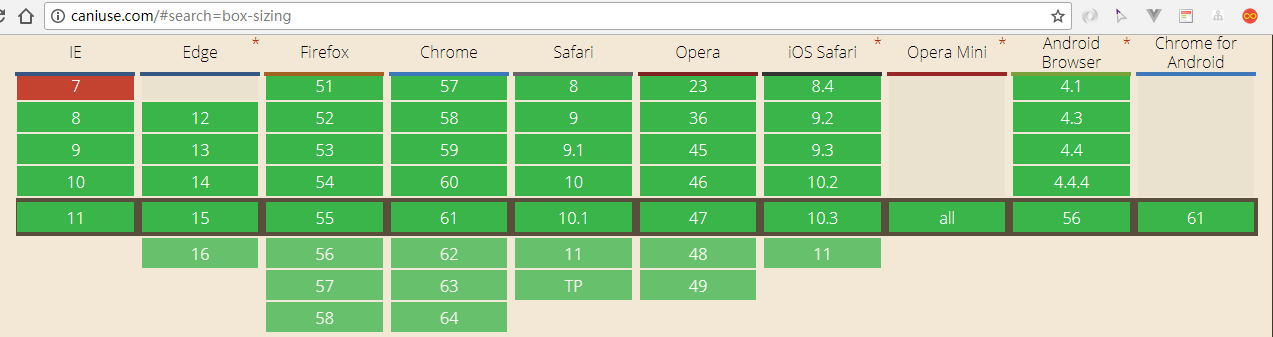
目前支持box-sizing的浏览器:

就目前来看,大部分人是建议在初始化样式的时候,就设置为border-box,这样更方便设置元素的宽高
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
语法
box-sizing: content-box | border-box | inherit;
值
content-box
默认值,标准盒模型。width 和 height 只包括内容(content)的宽和高。在宽度和高度之外绘制元素的内边距和边框。
尺寸计算公式:
width = 内容的宽度。
height = 内容的高度。
border-box
IE的怪异模型 width和height属性包括内容(content)、内边距(padding)、边框(border),但是不包括外边距(margin)。在宽度和高度之内绘制元素的内容、内边距和边框。
尺寸计算公式:
width = 内容的宽度 + 内边距的宽度 + 边框的宽度。
height = 内容的高度 + 内边距的高度 + 边框的高度。
inherit
规定应该从父元素继承 box-sizing 属性的值
例子
See the Pen box-sizing的使用 by LiuwqGit (@weiqinl) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing的使用</title>
<style type="text/css">
.box {
width: 460px;
height: 400px;
border: 1px solid red;
margin: 10px;
background-color: gray;
}
.content {
box-sizing: content-box;
border: 10px solid blue;
width: 300px;
padding: 20px;
margin: 30px;
background-color: green;
}
.border {
box-sizing: border-box;
border: 10px solid blue;
width: 300px;
padding: 20px;
margin: 30px;
background-color: yellow;
}
.inherit {
box-sizing: inherit;
border: 10px solid red;
width: 300px;
padding: 20px;
margin: 30px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="content">
我是content-box值(默认)
<br/>box-sizing: content-box;
<br/>border: 10px solid blue;
<br/>width: 300px;
<br/>padding: 20px;
<br/> margin: 30px;
<div class="inherit">我是inherit值</div>
</div>
</div>
<div class="box">
<div class="border">
我是border-box值
<br/>box-sizing: border-box;
<br/>border: 10px solid blue;
<br/>width: 300px;
<br/>padding: 20px;
<br/>margin: 30px;
<div class="inherit">我是inherit值</div>
</div>
</div>
</body>
</html>
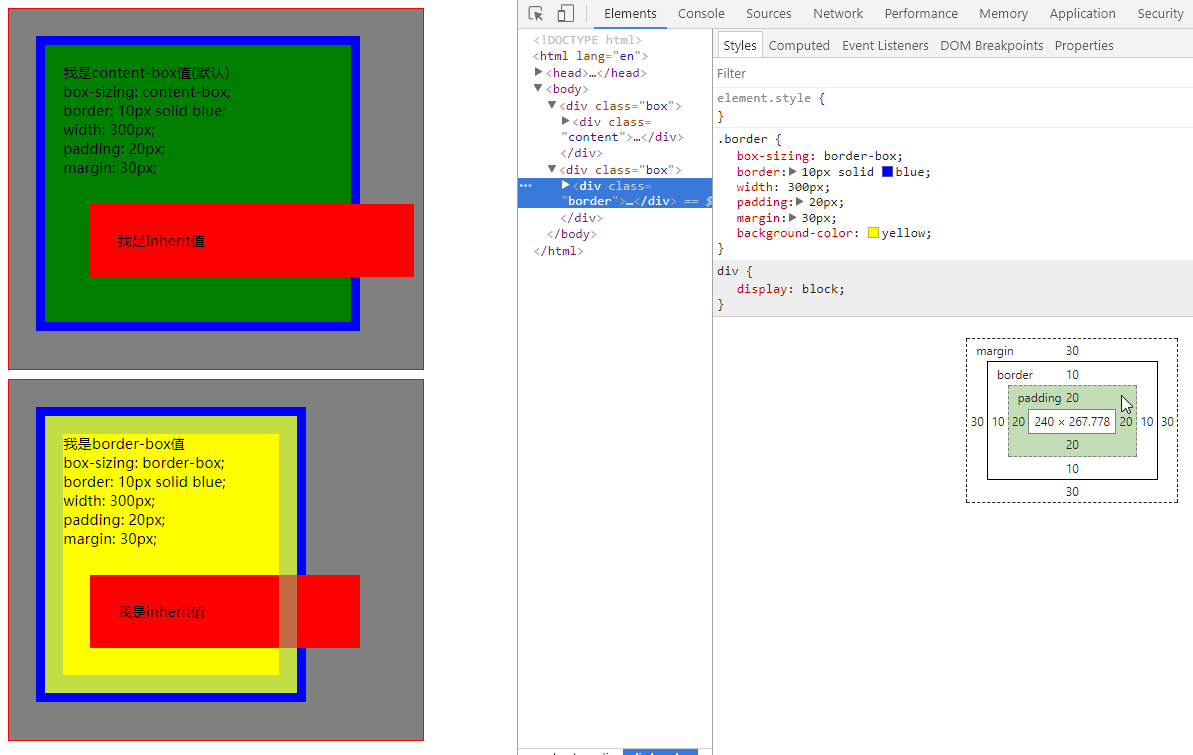
chrome截图:

CSS3标准盒模型还是IE怪异模型box-sizing属性的应用设置的更多相关文章
- 标准盒子模型和IE盒子模型
标准盒子模型 = margin + border + padding + content (content = width | height) IE盒子模型 = margin + content ( ...
- 理解标准盒模型和怪异模式&box-sizing属性
盒子模型 主要有两种,w3c标准盒模型,IE下的怪异盒模型,其实还有就是弹性盒模型(上篇文章我们用他很好的解决了对齐问题) DTD规范 盒模型分为:标准w3c盒模型.IE盒模型.以及css中的伸缩盒模 ...
- padding标准盒模型和怪异盒子模型
我们都知道padding是为块级元素设置内边距 但是在使用过程中,我们却会遇到一些问题.padding的标准盒模型和怪异盒模型 padding盒子模型 我们通过demo来讲这个问题,用文字干讲第一没意 ...
- div的标准盒模型和怪异盒模型
(1)标准盒模型 标准盒模型宽高不会被padding和margin撑开 (2)怪异盒模型 怪异盒模型宽高会被padding和margin撑开
- 标准盒模型、怪异盒模型(box-sizing)
CSS中Box model是分为两种: W3C标准(标准盒模型) 和 IE标准盒子模型(怪异盒模型).大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准. 重要的一个属性是bo ...
- CSS3之盒模型
1. 什么是盒模型? css中的每个元素都是一个盒模型, 包括html body元素, 浏览器解析css的时候也会把每个元素看成一个盒子来解析. 盒模型具备的属性(存在的特点)有: content ( ...
- IE盒模型和标准盒模型
标准盒模型和ie盒模型(怪异盒模型) w3c标准盒模型 width和height不包括padding和border ie盒模型 width和height包含padding和border ie8以上都是 ...
- boxsizing属性 IE盒模型和标准盒模型
CSS3有一个非常有用但应用不广泛的属性: box-sizing: content-box | border-box | inherit content-box,默认属性,遵从标准盒模型. borde ...
- css3:盒模型以及box-sizing属性
文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性——比如它的颜色.背景.边框方面——及这些盒子的位置.在CSS中,这些矩形盒子用标准盒模型来描述.这个模型描述了一个元素所占用的空间. ...
随机推荐
- 【NLP】Conditional Language Models
Language Model estimates the probs that the sequences of words can be a sentence said by a human. Tr ...
- 打开mac上面的apache 服务器
1. apache 服务器在系统安装的时候就默认安装了 config 文件未知: /etc/apache2/httpd.conf 2. 编辑配置文件 httpd.conf 2.1 查找 Docum ...
- Red Hat Enterprise Linux AS4, C++ OCCI connect Oracle 9i
前提是已经安装好Oracle 9i. 1. 下载对应的ORACLE client安装. http://www.oracle.com/technetwork/database/features/inst ...
- OI中卡常数技巧
一.I/O优化 读入优化是卡常数最重要的一条! inline int read() { ,f=;char c=getchar(); ;c=getchar();} +c-';c=getchar();} ...
- 二、java基本语法
一.标识符 java对各种变量.方法和类等要素命名时使用的字符序列成为标识符:通俗点,凡是自己可以起名字的地方都叫标识符,都遵守标识符的规则 1.标识符命名规则: 1)标识符由字符.下划线.美元符或数 ...
- Gradle(一)安装配置
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具.它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐配置.面向 ...
- APPLE-SA-2019-3-25-4 Safari 12.1
APPLE-SA-2019-3-25-4 Safari 12.1 Safari 12.1 is now available and addresses the following: Safari Re ...
- Django小技巧——使用package管理app
在一个学习视频上看见的小技巧,遂记录下来. 1. 如下图所示,项目中有多个app,本技巧要解决的问题是集中管理这多个app,将其放入一个package下集中管理,改善项目的视图环境 2. 建立一个pa ...
- 第30月第6天 git log
1. git log git log 96a6f18b1e0a1b7301cb4f350537d947afeb22bc -p -1 我们常用 -p 选项展开显示每次提交的内容差异,用 -2 则仅显示最 ...
- 循环语句(for,while,do……while),方法概述
循环结构 分类:for,while,do……while (1)for语句 格式: for(初始化表达式:条件表达式:循环后的操作表达式){ 循环体: } 执行流程: a.执行初始化语句 b.执行判断条 ...
