__x__(31)0908第五天__导航条的练习 <ul> 版本
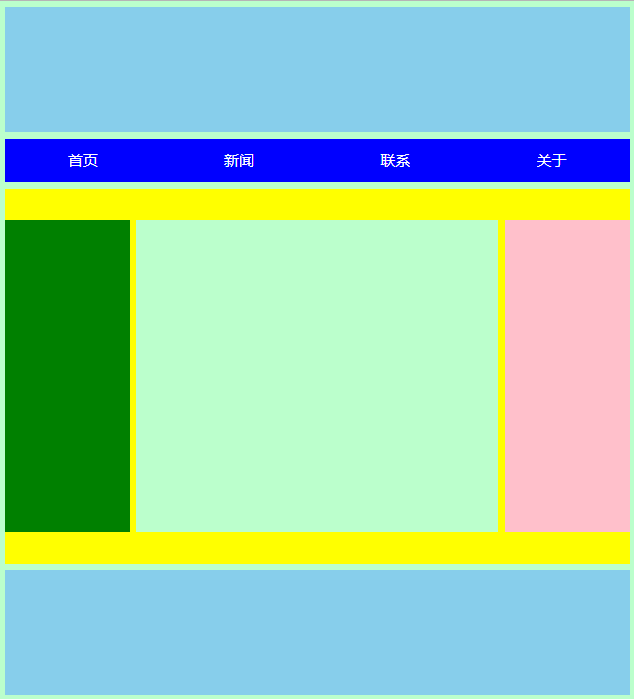
效果图:

html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>湖南城市学院</title> <link rel="stylesheet" type="text/css" href="css/hncu.css" />
</head> <body>
<div id="hncu_header"> </div> <ul id="hncu_nav">
<li>
<a href="#">首页</a>
</li> <li>
<a href="#">新闻</a>
</li> <li>
<a href="#">联系</a>
</li> <li>
<a href="#">关于</a>
</li>
</ul> <div id="hncu_content">
<div id="hncu_left"></div>
<div id="hncu_center"></div>
<div id="hncu_right"></div>
</div> <div id="hncu_footer"> </div>
</body>
</html>
css代码:
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
body{
background-color: #bfc;
}
#hncu_header{
width: 1000px;
height: 200px;
background-color: skyblue;
margin:10px auto 10px;
}
#hncu_nav{
width: 1000px;
height: 70px;
background-color: blue;
list-style:none;
margin:0px auto 10px;
overflow:hidden;
zoom:;
}
#hncu_nav li{
width: 25%;
height: 70px;
float: left;
}
#hncu_nav a{
width: 100%;
height: 70px;
color: white;
line-height: 70px;
text-align: center;
text-decoration: none;
float: left;
}
#hncu_nav a:link{
background-color: blue;
}
#hncu_nav a:visited{
background-color: blue;
}
#hncu_nav a:hover{
background-color: red;
}
#hncu_nav a:active{
color: blue;
}
#hncu_content{
width: 1000px;
height: 600px;
background-color: yellow;
margin:0px auto 10px;
}
#hncu_left{
width: 200px;
height: 500px;
background-color: green;
margin-top:50px;
float:left;
}
#hncu_center{
width: 580px;
height: 500px;
background-color: #bfc;
margin-top:50px;
margin-right: 10px;
margin-left: 10px;
float:left;
}
#hncu_right{
width: 200px;
height: 500px;
background-color: pink;
margin-top:50px;
float:left;
}
#hncu_footer{
width:1000px;
height:200px;
background-color:skyblue;
margin:0px auto 10px;
}
__x__(31)0908第五天__导航条的练习 <ul> 版本的更多相关文章
- __x__(30)0908第五天__导航条的练习 <div>版本
效果图: html源代码: <!doctype html> <html> <head> <meta charset="utf-8" /& ...
- __x__(29)0908第五天__高度塌陷 问题
高度塌陷 在文档流中,父元素的高度默认是被子元素撑开的. 但是当为 子元素 设置 float 时,子元素会完全脱离文档流,无法再撑开父元素,导致父元素高度塌陷...以致于布局混乱 变成 BFC块级格式 ...
- __x__(34)0908第五天__ 定位 position
position 定位 指将原始摆放到页面的任意位置. 继承性:no 默认值:static 没有定位,原始出现在正常的文档流中 可选值: static : 默认值,元素没有开启定位 ...
- __x__(35)0908第五天__ 层级 z-index
如果三个 div 全部设置 position: absolute; 绝对定位,且未设置 z-index, 则从代码结构上 下面的元素 会盖住 上面的元素. z-index 层级: 通过 z-i ...
- __x__(36)0908第五天__背景 background
1. 背景 background: red url(img/cat.gif) repeat-x fixed; 2. 背景颜色 background-color: red; 3. 背景图片 backgr ...
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- __x__(32)0908第五天__Photoshop的基本操作
1. 设置 Photoshop 的单位为 像素px 2. 标尺 显示与隐藏 Ctrl + r 3. 放大与缩小 Ctrl + 1 放大到100% Ctrl + 0 适应屏幕 Alt + ...
- __x__(35)0908第五天__opacity 透明度
opacity 透明度 设置一个 0 - 1 之间的值. opacity: 0; 完全透明 opacity: 0.5 半透明 opacity: 1; 完全不透明 缺点: IE8及以 ...
- __x__(37)0909第五天__背景图按钮
link,hover,active三种按键状态,存放三张图片 缺点: 资源只有在被使用时,才会被加载. 页面第一次加载时,会出现短暂的延迟闪烁,造成一次不佳的用户体验. 图片整合技术 CSS-Spri ...
随机推荐
- Java小知识点总结
目录 配置 数据库配置文件 基础知识 Switch i++和++i 快捷打代码 输入数据 代码折叠 super关键字 instanceof 防止类型强制转换带来的错误 继承 第一个Java程序 Jav ...
- GIT-Bonobo.Git.Server的使用
GIT-Bonobo.Git.Server的使用 登录 (默认用户:admin/admin) 创建用户: 创建团队,勾选用户 创建新库 保存完成!
- Mocha
Mocha https://mochajs.org/#installation Mocha is a feature-rich JavaScript test framework running on ...
- linux 远程 telnet
linux 远程 telnet [ root@test1 ~]# yum install telnet* (安装的三个包 xinetd . telnet-server.telnet) [ roo ...
- StringBuffer/StringBuilder总结
- Django REST Framework API Guide 07
本节大纲 1.Permissions 2.Throttling Permissions 权限是用来授权或者拒绝用户访问API的不同部分的不同的类的.基础的权限划分 1.IsAuthenticated ...
- PHP 【一】
输出 [输出在表格中] <!DOCTYPE html> <html> <body> <h1>My first PHP page</h1> ...
- js设置document.domain实现跨域
document.domain 只能实现跨子域的问题 如:xxx.com/a.html 和aaa.xxx.com/b.html 或:bbb,xxx.com/c.html 和ccc.xxx.com/d. ...
- django/python日志logging 的配置以及处理
日志在程序开发中是少不了的,通过日志我们可以分析到错误在什么地方,有什么异常.在生产环境下有很大的用处.在java 开发中通常用 log4j,logback 等三方组件.那么在 django中是怎么处 ...
- java接口自动化基础知识(二)
二.HttpClient+testNG实现对接口的测试及校验 在上面第一篇中已经实现了基础配置和测试用例数据准备,本篇文章将以登录举例进行测试执行. 这是之前login接口的代码 @Test(grou ...
