07Axios
详情:https://pizzali.github.io/2018/10/30/Axios/
JQuery时代,我们使用ajax向后台提交数据请求,Vue时代,Axios提供了前端对后台数据请求的各种方式。
1. 什么是Axios
Axios是基于Promise的Http客户端,可以在浏览器和node.js中使用。
2.为什么使用Axios
Axios非常适合前后端数据交互,另一种请求后端数据的方式是vue-resource,vue-resource已经不再更新了,且只支持浏览器端使用,而Axios同时支持浏览器和Node端使用Vue开发者推荐使用更好的第三方工具,这就是Axios,详细的文件,请参考Evan You的这篇文章。 3. 安装
3.Axios的安装 支持多种方式
3.1npm安装 : npm install axios
cdn
<script src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script>
使用方式介绍 :接下来,我们使用Django,搭建一个后台程序,并使用Vue Cli搭建一个前端程序,使用Axios进行前后端数据交互。
使用Vue Cli创建一个前端程序
vue init webpack luffy_fontend

使用Django创建一个后端程序luffy_backend
django-admin startproject luffy_backend
创建一个courses应用
cd luffy_backend
python manage.py startapp courses
在models.py中创建两个类
from django.db import models # Create your models here. class Courses(models.Model):
course_name = models.CharField(max_length=32)
course_price = models.IntegerField()
course_teacher = models.CharField(max_length=16)
start_date = models.DateField(auto_now=True, null=False)
end_date = models.DateField(auto_now=True, null=False) def __str__(self):
return self.course_name class Students(models.Model):
student_name = models.CharField(max_length=16)
student_id = models.IntegerField()
student_phone = models.IntegerField()
student_address = models.CharField(max_length=128)
插入数据
1 |
// courses_courses |
在views.py中写好接口
1 |
from django.shortcuts import render, HttpResponse |
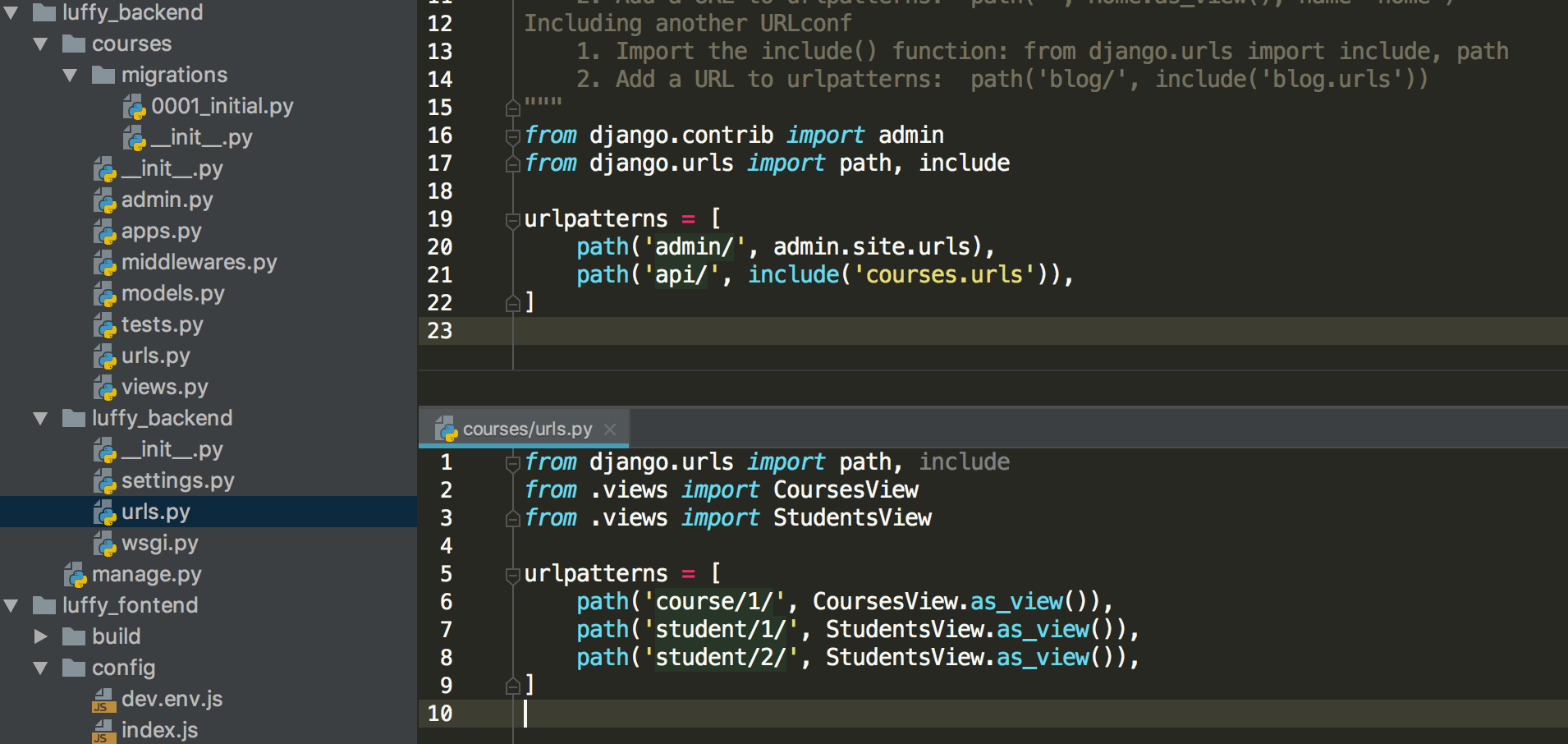
定义接口:

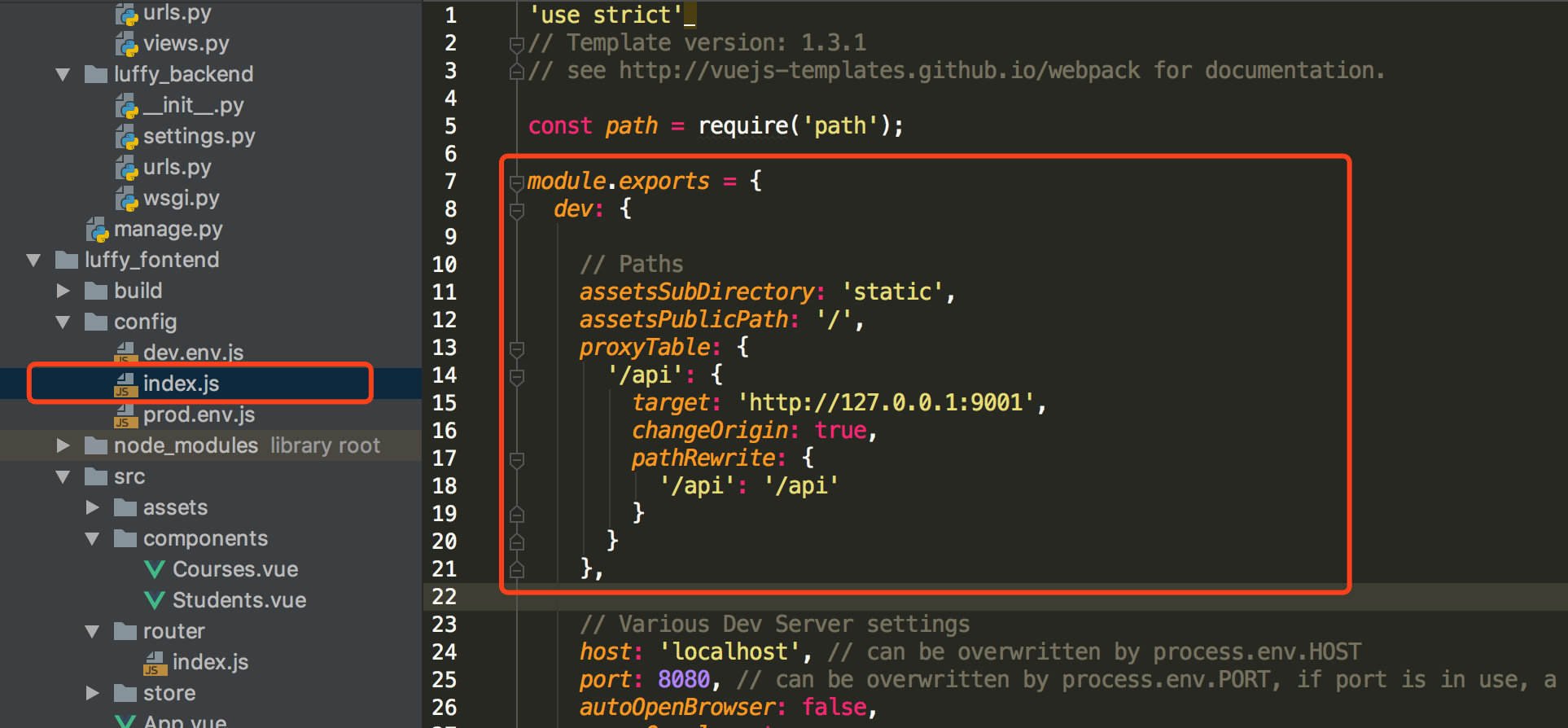
配置后台接口
注意,修改配置文件后,需要重启前端服务器。

在Vue Cli中使用axios
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
import axios from "axios" Vue.prototype.$axios = axios;
Vue.config.productionTip = false; new Vue({
el: '#app',
router,
template: '<App></App>',
components: {
App
},
store: store
});
获取课程信息
<template>
<div>
<span>这是课程详情页面</span>
<button @click="getCourses">点击获取全部课程</button>
<div v-if="isShow">
<table border="1">
<thead>
<tr>
<th>课程名称</th>
<th>课程价格</th>
<th>授课老师</th>
<th>开课日期</th>
<th>结课日期</th>
</tr>
</thead>
<tbody>
<tr v-for="(course, index) in courses" :key="index">
<td>{{ course.course_name }}</td>
<td>{{ course.course_price }}</td>
<td>{{ course.course_teacher }}</td>
<td>{{ course.start_date }}</td>
<td>{{ course.end_date }}</td>
</tr>
</tbody>
</table>
</div>
</div> </template> <script>
export default {
name: "Courses",
data() {
return {
isShow: false,
courses: []
}
},
methods: {
getCourses: function () {
let ts = this;
this.$axios.get('/api/course/1/')
.then(function (response) {
ts.isShow = true;
ts.courses = response.data;
})
.catch(function (error) {
console.log(error);
});
}
}
}
</script> <style scoped> </style>
获取学生信息
<template>
<div>
<span>这是学员信息页面</span>
<button @click="getStudents">点击获取学生信息</button>
<button @click="changeStudents">点击修改学生信息</button>
<div v-if="isShow">
<table border="1">
<thead>
<tr>
<th>学生ID</th>
<th>学生姓名</th>
<th>学生电话</th>
<th>学生地址</th>
</tr>
</thead>
<tbody>
<tr v-for="(student, index) in students" :key="index">
<td>{{ student.student_id }}</td>
<td><input v-model="student.student_name"/></td>
<td><input v-model="student.student_phone"/></td>
<td><input v-model="student.student_address"/></td>
</tr>
</tbody>
</table>
</div>
</div>
</template> <script>
export default {
name: "Students",
data() {
return {
isShow: false,
students: []
}
},
methods: {
getStudents: function () {
let ts = this;
this.$axios.get('/api/student/1/')
.then(function (response) {
console.log(response);
ts.isShow = true;
ts.students = response.data;
})
.catch(function (error) {
console.log(error);
})
},
changeStudents: function () {
let ts = this;
this.$axios.post('/api/student/2/', {
student_name: 1,
student_id: 100001,
student_phone: 1347658765,
student_address: "北京市石景山区智障六中"
})
.then(function (response) { })
.catch(function (error) {
console.log(error);
})
}
}
}
</script> <style scoped> </style>
处理跨域问题
发送post请求时,需要解决跨域问题,我们采用在Django中自定义一个处理跨域问题的中间件来解决这个问题。
from django.utils.deprecation import MiddlewareMixin class MyCore(MiddlewareMixin):
def process_response(self, request, response):
response["Access-Control-Allow-Origin"] = '*'
if request.method == 'OPTIONS':
response["Access-Control-Allow-Headers"] = 'Content-Type'
response["Access-Control-Allow-Methods"] = 'POST, DELETE, PUT'
return response
07Axios的更多相关文章
随机推荐
- FocusListener焦点监听器
[FocusListener焦点监听器] public class Demo extends JFrame { public Demo(){ setDefaultCloseOperation(Wind ...
- MongoDB 聚合分组取第一条记录的案例及实现
关键字:MongoDB: aggregate:forEach 今天开发同学向我们提了一个紧急的需求,从集合mt_resources_access_log中,根据字段refererDomain分组,取分 ...
- ORACLE如何检查找出损坏索引(Corrupt Indexes)
在Oracle数据库中如何找出损坏索引呢? 下面我们人为构造一个案例,将索引块损坏.如下案例所示: SQL> create tablespace test_data 2 datafil ...
- 解决sqlserver数据库显示单个用户
今天突然发现数据库显示为单个用户并且,访问速度超慢,执行以下语句解决了 USE master; GO DECLARE @SQL VARCHAR(MAX); SET @SQL='' SELECT @SQ ...
- 阿里Canal安装和代码示例
Canal的简单使用 canal可以用来监控数据库数据的变化,从而获得新增数据,或者修改的数据,用于实际工作中,比较实用,特此记录一下 Canal简介 canal是应阿里巴巴存在杭州和美国的双机房部署 ...
- 应用 memcached 提升站点性能
减少读自数据库和数据源 开源 memcached 工具是一个用来存储常用信息的缓存,有了它,您便无需从缓慢的资源,比如磁盘或数据库,加载(并处理)信息了.该工具可部署在专用的情况下,也可作为用完现有环 ...
- web开发-Django博客系统
项目界面图片预览 项目代码github地址 项目完整流程 项目流程: 1 搞清楚需求(产品经理) (1) 基于用户认证组件和Ajax实现登录验证(图片验证码) (2) 基于forms组件和Ajax实现 ...
- Zabbix 3.4.7针对一些主机设置期间维护
场景说明: 由于公司有些主机设置了定时开机关机,每次开机关机得时候都会发邮件告警,每次都需要值班人员提醒,为了处理这种无效告警,可以在zabbix中设置维护 zabbix中的维护---维护期间:用来设 ...
- F. Multicolored Markers(数学思维)
思维:思维就是将大的矩形放在小矩形里面,让大矩形的宽和长尽量靠近. 很容易得到 (a+b)% i = 0 的话, 保证了大矩形的形成,同时里面表示了两种情况:1, a % i =0, b % i=0; ...
- DisplayAttribute没作用,why?
namespace WebBulletinBoard.DataAccess { using System; using System.ComponentModel.DataAnnotations; u ...
