一款好用的JS时间日期插件layDate
觉得这个插件很不错,使用起来也很方便,推荐使用
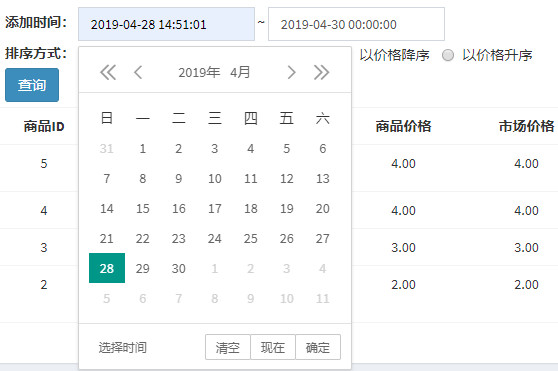
1、插件截图

2、插件配置
选择很多,配置也很简单,插件官网:https://www.layui.com/laydate/配置说得很明确,基本操作就是:引入laydate.js,然后写几段都能看懂的JS代码
如(datetime):
<script src="__PUBLIC__/Laydate/laydate.js"></script><!--引入js-->
<script>
laydate.render({
elem: '#firstTime'
, type: 'datetime'
});
laydate.render({
elem: '#stopTime'
, type: 'datetime'
});
</script>
一款好用的JS时间日期插件layDate的更多相关文章
- jQuery时间日期插件laydate,兼容bootstrap
解压后,将laydate整个文件放至您项目的任意目录,不要移动其文件结构,它们具有完整的依赖体系. 使用只需在页面引入laydate.js即可. 如果您的网站的js采用合并或模块加载,您需要打开lay ...
- 解决laydate时间日期插件定位溢出
laydate是一款比较好用的网页时间日期插件,不过用起来有一些细节问题需要我们手动去解决!例如:laydate兼容bootstrap 1. 默认情况 laydate弹出层默认对齐input左边框 2 ...
- JS时间日期
JS获取当前时间 var myDate = new Date(); myDate.get[UTC]FullYear(); //获取完整的年份(4位,1970-????)myDate.get[UT ...
- js 时间日期函数小结
Date.prototype.format = function(format){ var o = { "M+" : this.getMonth()+1, //month &quo ...
- python、js 时间日期模块time
python 参考链接:https://www.runoob.com/python/python-date-time.html 时间戳 >>> print(time.time())# ...
- JS——时间日期控件
原文:http://blog.sina.com.cn/s/blog_621768f30100qmfz.html 今天找到一个还不错的日历控件 下载地址:http://www.my97.net/dp/d ...
- js时间日期转时间戳
var contractstarttimea='2016-01-01'; var contractendtimea='2016-05-01'; var contractstart = Date.par ...
- 一款比较好用的JS时间控件-laydate
官方讲解:http://laydate.layui.com/ 具体的内容请看官方讲解,此处仅说名应用: 1.在jsp或html或其他中引入laydate.js <script src=&qu ...
- js 时间日期与时间戳之间转换
1 1.将时间(2017-08-10)转换时间戳 2 var startTime = '2017-08-10'; 3 var startdate = new Date(Date.parse(start ...
随机推荐
- Go 初体验 - 错误与异常处理 - recover和panic
先看代码: 输出: 内建函数panic可以让我们人为地产生一个运行时恐慌.不过,这种致命错误是可以被恢复的.在Go语言中,内建函数recover就可以做到这一点. 实际上,内建函数panic和reco ...
- 用Volume在主机和Docker容器文件传输
1.使用Volume在主机和容器之间传输文件. 在官方文档中可以看到使用如下命令即可创建一个volume: Create a volume: $ docker volume create my-vol ...
- caffe的cancat层
我在训练Goolenet inception-v3时候出现了concat错误,因此写下concat层的一些知识点,以供读者跳坑 concat层在inception-v3网络中存在非常明显,之所以需要c ...
- 博客系统(cnblog)
1.用户表:Userinfo 2.博客站点表:Blog 3.标签表:Tag 4.分类表:Category 5.文章表:Article 6.点赞踩表:ArticelUpDown 7.评论表:Commen ...
- TTL与非门电路的工作原理
分立元件门电路虽然结构简单,但是存在着体积大.工作可靠性差.工作速度慢等许多缺点.1961年美国德克萨斯仪器公司率先将数字电路的元器件和连线制作在同一硅片上,制成了集成电路.由于集成电路体积小.质量轻 ...
- 搭建rsync服务并同步重要数据
在主备机器上均安装rsync,在主机上以daemon的模式启动,在备机上定时执行同步命令.安装rsync的命令如下: 1.下载安装包(主备机均执行) [root@localhost home]# wg ...
- 【转】git示意图
- java RSA实现私钥签名、公钥验签、私钥加密数据、公钥解密数据
通过OpenSSL生成公私钥文件(如果没有OpenSSL工具建议下载Cmder工具自带OpenSSL指令) 1.生成RSA密钥的方法 genrsa -out private-rsa.key 2048 ...
- leetcode 最后一个单词的长度 python
class Solution: def lengthOfLastWord(self, s): """ :type s: str :rtype: int "&qu ...
- MySQL触发器在建立时,报语法错的问题
delimiter $$ create trigger trg_delete_on_users before DELETE on users for each row begin delete fro ...
