Jquery DataTable初探
最近在做公司的后台模版,表格渲染都是用的datatable,现在来总结一下常用用法。
配置介绍
1.
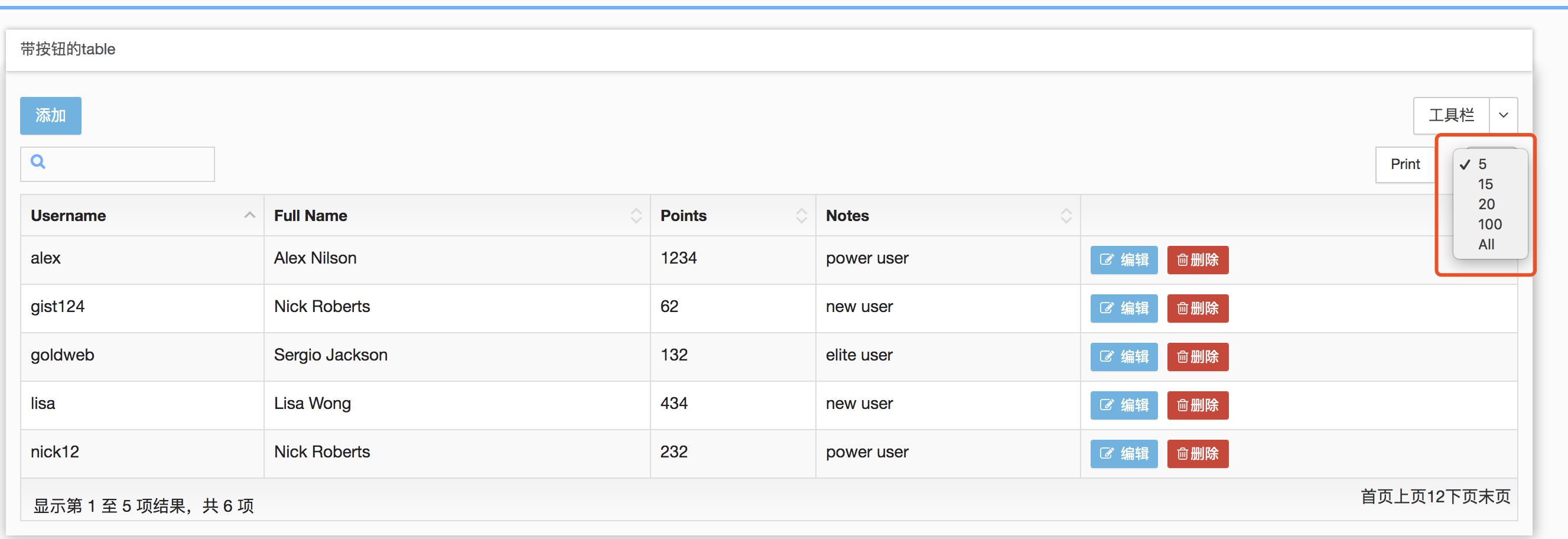
"aLengthMenu": [
[5, 15, 20, 100, -1],
[5, 15, 20, 100, "All"]
],
对应是每页展示的数量,至于为什么写两个,暂时没有搞懂

2.
TableTools是一个对table内的数据进行复制、保存(xls、pdf等)等操作的Jquery DataTables扩展控件
3.
"sDom": "Tflt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",

去掉T,按钮print没了
"sDom": "flt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",
按钮print没了

去掉f ,搜索框没了
"sDom": "lt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",
整体向上移了一个行

去掉l,右边的切换每页数据的下拉框没了
"sDom": "t<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",

去掉t,最下面的内容 跑到第一行
"sDom": "<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",

官方解释:
This initialisation variable allows you to specify exactly where in the DOM you want DataTables to inject the various controls it adds to the page (for example you might want the pagination controls at the top of the table). DIV elements (with or without a custom class) can also be added to aid styling. The follow syntax is used: The following options are allowed:
'l' - Length changing
'f' - Filtering input
't' - The table!
'i' - Information
'p' - Pagination
'r' - pRocessing
The following constants are allowed:
'H' - jQueryUI theme "header" classes ('fg-toolbar ui-widget-header ui-corner-tl ui-corner-tr ui-helper-clearfix')
'F' - jQueryUI theme "footer" classes ('fg-toolbar ui-widget-header ui-corner-bl ui-corner-br ui-helper-clearfix')
The following syntax is expected:
'<' and '>' - div elements
'<"class" and '>' - div with a class
'<"#id" and '>' - div with an ID
这个初始化变量允许您精确地指定希望数据表在DOM中插入它添加到页面的各种控件的位置(例如,您可能希望表顶部的分页控件)。DIV元素(有或没有自定义类)也可以添加以帮助设计样式。使用以下语法: 允许以下选项: “L”-长度变化,去掉每页展示的数量改变 “F”-过滤输入,过滤的input输入框 “T”-表格! “I”-信息 “P”-分页 “R”-处理 允许使用以下常量: 'h'-jqueryui主题“header”类('fg-toolbar ui widget header ui corner tl ui corner tr ui helper clearfix') 'f'-jqueryui主题“footer”类('fg-toolbar ui widget header ui corner bl ui corner br ui helper clearfix') 需要以下语法: “<”和“>”—DIV元素 '<“class”和'> '<“id”和'>'-带有id的DIV
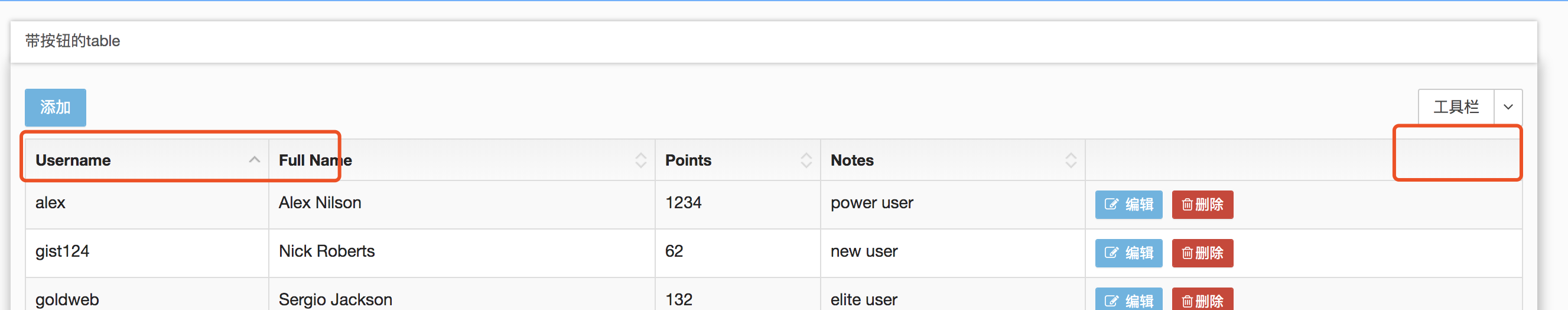
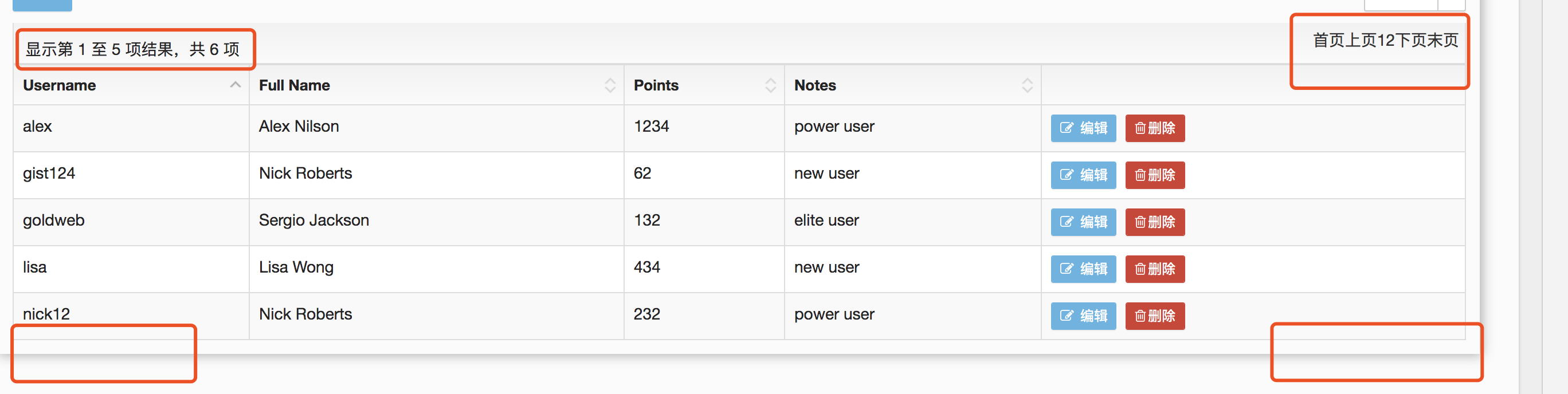
"sDom": "flt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>",
有图可见 表单内生成了 两个col-sm-6 ,里面对应 i ,显示1到n项结果 ,p 对应 首页 尾页 内容

4.pagingType
分页按钮显示选项
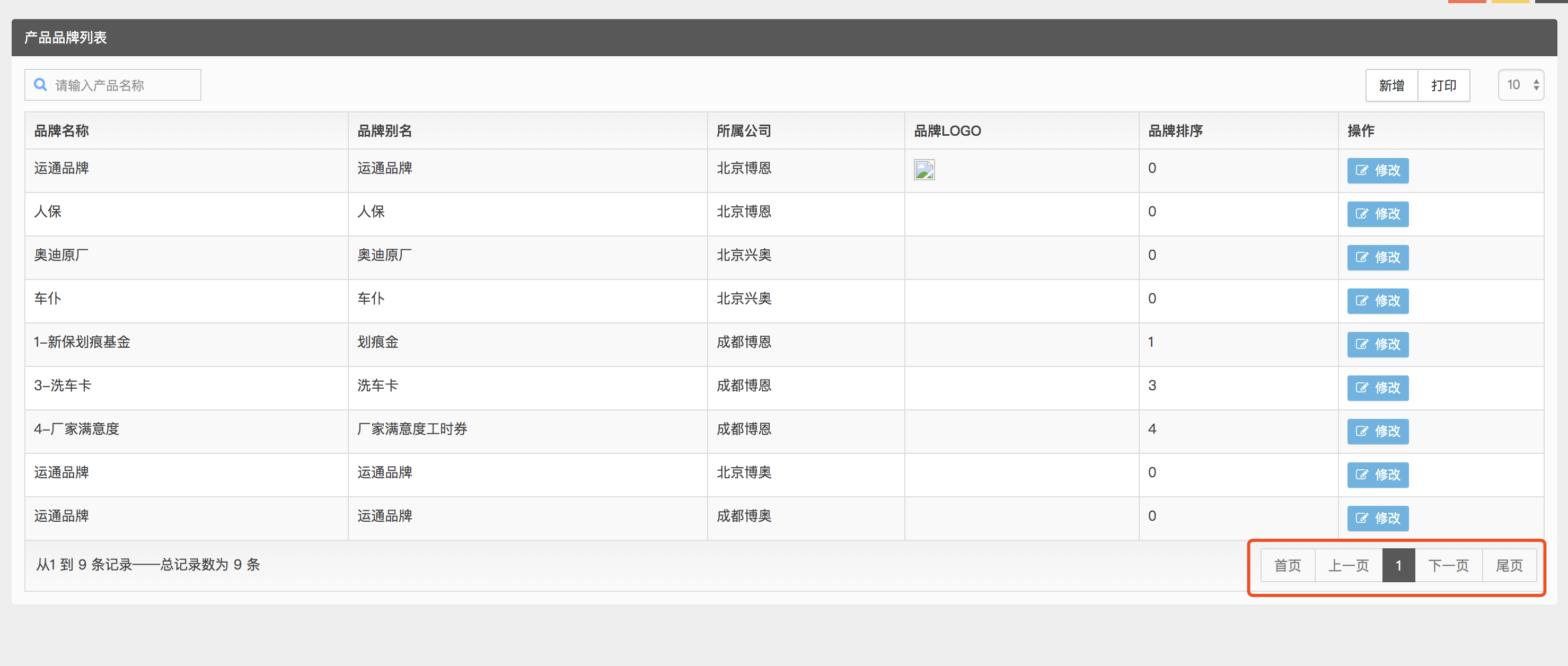
"pagingType": "full_numbers",
分页控件中显示的按钮由此处给出的选项定义。DataTables有6个内置的分页按钮布局: numbers 只显示数字 (1.10.8版本)
simple 只有上一页和下一页两个按钮
simple_numbers 上一页和下一页两个按钮,加上页数按钮
full 首页,尾页,上一页和下一页四个按钮
full_numbers 首页,尾页,上一页和下一页四个按钮,加上数字按钮
first_last_numbers 首页,尾页两个按钮,加上数字按钮
可以使用插件添加更多的布局和特性。
这个配置,需要改一些显示问题,需要和language配合使用
"language": {
"sProcessing": "正在加载数据...",
"sLengthMenu": "_MENU_",
"sZeroRecords": "没有您要搜索的内容",
"sSearchPlaceholder":"查找提示",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "记录数为0",
"sSearch": "",
//分页的按钮展示配置
"oPaginate": {
"sPrevious": "上一页",
"sNext": "下一页",
"sFirst":"首页",
"sLast":"尾页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
},

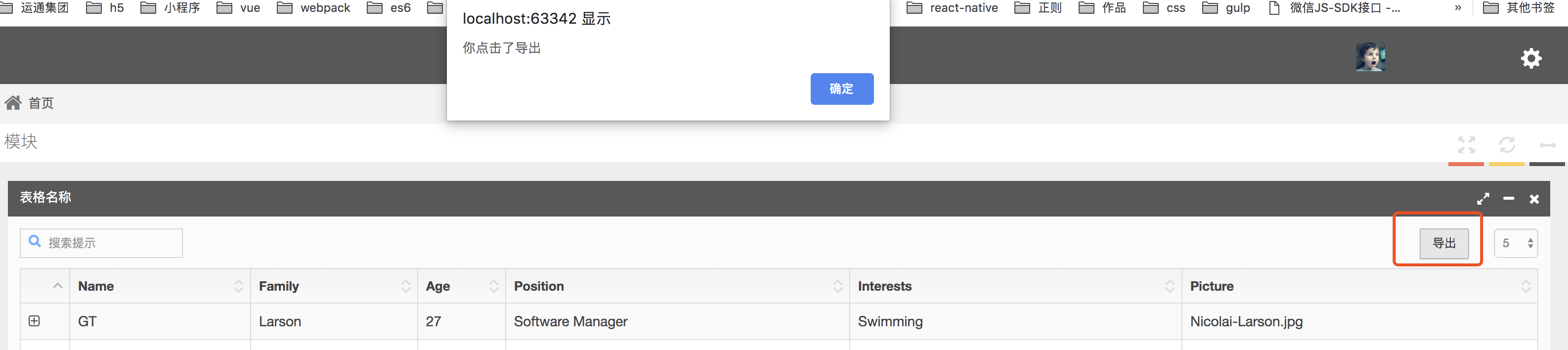
自定义按钮+添加事件
有时候需要为表格添加一些满足需求的自定义事件,下面的例子是 添加了一个导出按钮
"oTableTools": {
"aButtons": [
{
"sExtends": "text",
"sButtonText": "导出",
"fnClick": function( nButton, oConfig ) {
alert('你点击了导出')
//某些操作
}
}
/* ,
{
"sExtends": "print",
"sButtonText": "打印"
}*/
],
"sSwfPath": "../assets/swf/copy_csv_xls_pdf.swf"
},
"sDom": "Tflt<'row DTTTFooter'<'col-sm-6'i><'col-sm-6'p>>", //注意这个配置,依据以上sDom内容,防止配置这个错误导致按钮消失
效果

未完待续.......
Jquery DataTable初探的更多相关文章
- jquery dataTable汉化(插件形式)
1.jquery dataTable.js 官网:http://datatables.net/ 中文:http://dt.thxopen.com/ 2.汉化提示信息(放到xx.js中,引入即可) 注: ...
- JQuery Datatable Ajax请求两次问题的解决
最近一个项目中使用JQuery Datatable,用起来比较方便,但在测试过程中,发现当条件改变时,有时查询结果中的数据不正确. 使用FireBug跟踪时,发现在使用Ajax请求时,点击一次搜索按钮 ...
- 分享在MVC3.0中使用jQuery DataTable 插件
前不久在网络上看见一个很不错的jQuery的DataTable表格插件.后来发现在MVC中使用该插件的文章并不多.本文将介绍在MVC3.0如何使用该插件.在介绍该插件之前先简单介绍一下,推荐该插件的原 ...
- jQuery DataTable 删除数据后重新加载
问题描述: 利用jQuery Datatable和artTemplate组合来做的表格.但是当删除数据时,需要重新加载table里的数据.但是问题是datatable并没有直接的重新渲染,反而给数据累 ...
- JQuery Datatable用法
原文出处:http://sgyyz.blog.51cto.com/5069360/1408251 目标: 使用jQuery Datatable构造数据列表,并且增加或者隐藏相应的列,已达到数据显示要求 ...
- jQuery Datatable 转载
jQuery Datatable 实用简单实例 时间 2014-05-08 10:44:18 51CTO推荐博文 原文 http://sgyyz.blog.51cto.com/5069360/14 ...
- JQuery DataTable的配置项及事件
当我们需要在加载或者显示表格的时候,改变jquery datatable 的数据,或增加一些html标签处理. 可以通过Jquery DataTable的回调函数处理. 实例代码: if (oTabl ...
- jquery datatable 多行(单行)选择(select),行获取/行删除
jquery datatable 多行(单行)选择(select),行获取/行删除 代码展示 // 示例数据源 var dataSet = [ ['Tasman','Internet Explorer ...
- jquery datatable设置垂直滚动后,表头(th)错位问题
jquery datatable设置垂直滚动后,表头(th)错位问题 问题描述: 我在datatable里设置:"scrollY": '300px',垂直滚动属性后,表头的宽度就会 ...
随机推荐
- mysql函数调用过程
1.conn = mysql_init(NULL);//初始化 MYSQL *conn; 2.mysql_real_connect(conn, "localhost", &quo ...
- SQL随记(四)
1.for loop 循环 格式:for index in lower .. upper loop end loop; for i in 1 .. g_descTbl.count loop if ( ...
- layui模板引擎
<在模板中调用js方法> 1.js代码 layui.define(['laytpl', 'jquery'], function (exports) { var $ = layui.jque ...
- Rancher2.1安装部署
基础环境配置 1.操作系统选择 Ubuntu 16.04(64位 Server版) Centos/RedHat Linux 7.5+(64位) 2.Docker版本选择 1.12.6 1.13.1 1 ...
- centos7通过nginx搭建SSL
今天给大家带来的是一篇关于通过nginx搭建HTTPS访问转跳后端HTTP的教程,部署方式如下: 安装基础组件yum -y isntall firewalldyum -y install gcc gc ...
- ArcGis dbf读写——挂接Excel到属性表 C#
ArcMap提供了挂接Excel表格信息到属性表的功能,但是当数据量较大到以万计甚至十万计的时候这个功能就歇菜了,当然,你可以考虑分段挂接.这个挂接功能只是做了一个表关联,属性记录每个字段的信息需要通 ...
- 基于jeesite的cms系统(三):使用RESTful API在前端渲染数据
使用RESTful API可以更好的开发前后分离的应用,后面一节会介绍使用模版引擎Beetl开发后端渲染的应用. 一.配置Swagger(Api 接口文档) 1.使用系统自带 拷贝jeesite-mo ...
- 【C++笔记】explicit 指定符
用于抑制构造函数的自动隐式转换. struct A { A(int) { } // 转换构造函数 A(int, int) { } // 转换构造函数 (C++11) operator bool() c ...
- SqlServer查询某数据在某表某列中
create proc spFind_Column_In_DB ( @type int,--类型:为文字类型.为数值类型 @str nvarchar(100)--需要搜索的名字 ) as --创建临时 ...
- java中几种加/解密API
如基本的单向加密算法: BASE64 严格地说,属于编码格式,而非加密算法 MD5(Message Digest algorithm 5,信息摘要算法) SHA(Secure Hash Algorit ...
