Angular7.1.4+Typescript3.1框架学习(三)
接着第二部分,这部分介绍常见angular指令使用
1. 在父页面文件中添加组件(通过ng命令生成的component)
<app-messages></app-messages>
其中messages,为组件名。
2. Angular 绑定数据
- (1)数据文本绑定
定义数据几种方式:

public共有(默认) 可以在类里外使用protected保护类型 只能在当前类和子类中使用private私有类型 只能在当期类使用
html文件中变量绑定:
<h1>{{title}}</h1>
- (2)绑定
HTML
ts文件中定义文本:
this.h="<h2>这是一个 h2 用[innerHTML]来解析</h2>"
绑定方法:
<div [innerHTML]="h"></div>
h为ts中定义的变量,引用的时候将属性用[]包裹
3. 数据循环 *ngFor
1) ts文件中定义数组:
export class xxxxxxxxxxxx implements OnInit {
arr = [{ name: 'poetries', age: 22 }, { name: 'jing' , age: 31}];
constructor() { }
ngOnInit() {
}
}
2) 使用
ngFor 普通循环
html文件中使用如下:
<ul *ngIf="arr.length>0">
<li *ngFor="let item of arr">{{item.name}}- {{item.age}}</li>
</ul>
循环的时候设置 key
html文件中使用如下:
<ul>
<li *ngFor="let item of list;let i = index;"> <!-- 把索引index赋给i -->
{{item}} --{{i}}
</li>
</ul>
template 循环数据
<ul>
<li template="ngFor let item of list">
{{item}}
</li>
</ul>
4. 条件判断 *ngIf
<p *ngIf="list.length > 3">这是 ngIF 判断是否显示</p> <p template="ngIf list.length > 3">这是 ngIF 判断是否显示</p>
5. *ngSwitch
<ul [ngSwitch]="score">
<li *ngSwitchCase="1">已支付</li>
<li *ngSwitchCase="2">订单已经确认</li> <li *ngSwitchCase="3">已发货</li>
<li *ngSwitchDefault>无效</li>
</ul>
6. 执行事件 (click)=”getData()”
html:
<button class="button" (click)="getData()"> 点击按钮触发事件
</button>
<button class="button" (click)="setData()"> 点击按钮设置数据
</button>
ts:
getData(){ /*自定义方法获取数据*/ //获取
alert(this.msg);
}
setData(){
//设置值
this.msg='这是设置的值';
}
7. 表单事件
html:
<input
type="text"
(keyup)="keyUpFn($event)"/> <input type="text" (keyup)="keyUpFn($event)"/>
ts:
keyUpFn(e){
console.log(e)
}
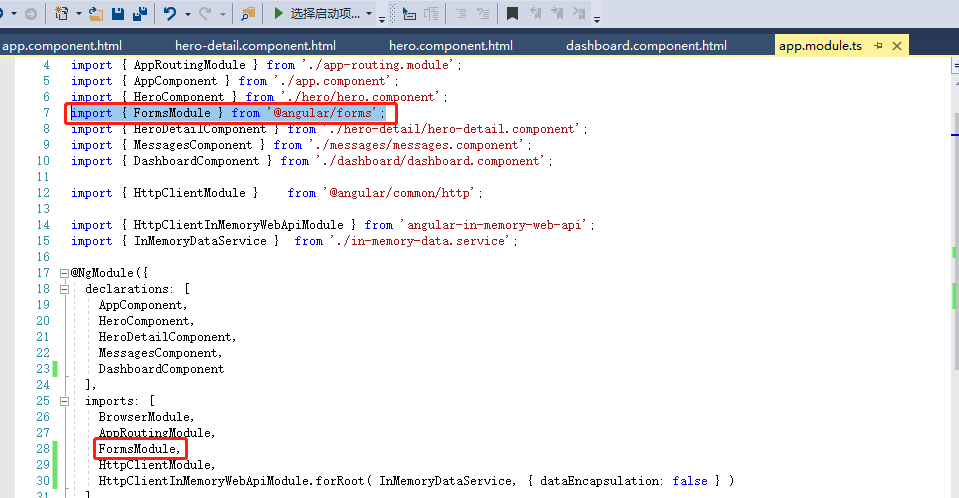
8. 双向数据绑定
<input [(ngModel)]="inputVal">
注:需要引入FormsModule
9. [ngClass]、[ngStyle]
[ngClass]:
示例1:
<div [ngClass]="{'red': true, 'blue': false}">
这是一个 div
</div>
ts:
public flag=false;
html:
<div [ngClass]="{'red': flag, 'blue': !flag}">
这是一个 div
</div>
示例2:
ts:
public arr = [1, 3, 4, 5, 6];
html:
<ul>
<li *ngFor="let item of arr, let i = index"> <span [ngClass]="{'red': i==0}">{{item}}</span>
</li> </ul>
[ngStyle]:
<div [ngStyle]="{'background-color':'green'}">你好 ngStyle</div>
示例:
ts:
public attr='red';
html:
<div [ngStyle]="{'background-color':attr}">你好 ngStyle</div>
10. 管道
ts:
public today=new Date();
html:
<p>{{today | date:'yyyy-MM-dd HH:mm:ss' }}</p>
常用的管道(pipe)有:
大写:uppercase小写:lowercase 日期格式:date:'yyyy-MM-dd HH:mm:ss' 小数位数:number:'1.2-4' 注:{最少整数位数}.{最少小数位数}-{最多小数位数}
js对象序列化:<p>
{{ { name: 'semlinker' } | json }}
</p>
slice:
<p>{{ 'semlinker' | slice:0:3 }}</p>
<!-- Output: sem -->
管道链:
<p>
{{ 'semlinker' | slice:0:3 | uppercase }}
</p> <!-- Output: SEM -->
自定义管道:
自定义管道的步骤:
- 使用
@Pipe装饰器定义Pipe的metadata信息,如Pipe的名称 - 即name属性 - 实现
PipeTransform接口中定义的transform方法
1)WelcomePipe 定义:
import { Pipe, PipeTransform } from '@angular/core';
[@Pipe](/user/Pipe)({ name: 'welcome' })
export class WelcomePipe implements PipeTransform {
transform(value: string): string {
if(!value) return value;
if(typeof value !== 'string') {
throw new Error('Invalid pipe argument for WelcomePipe');
}
return "Welcome to " + value;
}
}
2)WelcomePipe 使用
<div>
<p ngNonBindable>{{ 'semlinker' | welcome }}</p>
<p>{{ 'semlinker' | welcome }}</p> <!-- Output: Welcome to semlinker -->
</div>
3)RepeatPipe 定义
import {Pipe, PipeTransform} from '@angular/core';
[@Pipe](/user/Pipe)({name: 'repeat'})
export class RepeatPipe implements PipeTransform {
transform(value: any, times: number) {
return value.repeat(times);
}
}
4)RepeatPipe 使用
<div>
<p ngNonBindable>
{{ 'lo' | repeat:3 }}
</p>
<p>
{{ 'lo' | repeat:3 }}
</p>
<!-- Output: lololo -->
</div>
Angular7.1.4+Typescript3.1框架学习(三)的更多相关文章
- Angular7.1.4+Typescript3.1框架学习(一)
起因:学习ionic4之前先学习下angular+ts 以win10为开发平台:当前最新版本为angular7;根据官网资料做如下总结: 1. angular安装 前提:Node.js 的 8.x 或 ...
- Angular7.1.4+Typescript3.1框架学习(二)
接着第一部分,这篇文章就 Angular cli进行介绍总结: 1. ng g:列出当前命令 ng g 需在angular工程文件夹下执行: C:\Users\zb\angulardemo\heroe ...
- Struts2框架学习(三) 数据处理
Struts2框架学习(三) 数据处理 Struts2框架框架使用OGNL语言和值栈技术实现数据的流转处理. 值栈就相当于一个容器,用来存放数据,而OGNL是一种快速查询数据的语言. 值栈:Value ...
- Android 学习笔记之AndBase框架学习(三) 使用封装好的函数完成Http请求..
PS:踏踏实实走好每一步... 学习内容: 1.使用AndBase框架实现无参Http Get请求... 2.使用AndBase框架实现有参Http Post请求... 3.使用AndBase框架实现 ...
- python flask框架学习(三)——豆瓣微信小程序案例(二)整理封装block,模板的继承
我们所要实现的效果: 点击电影的更多,跳转到更多的电影页面:点击电视剧的更多,跳转到更多的电视剧页面. 三个页面的风格相同,可以设置一个模板,三个页面都继承这个模板 1.在指定模板之前,把css放在一 ...
- WebGL——osg框架学习三
今天继续来Draw绘制的osg模块的学习,昨天我们学习的是StateBin渲染状态树节点类,今天我们来继续学习下一个Draw的基础类DrawableEntity渲染对象实体类.这个类和Drawable ...
- django 基础框架学习 (三)
Django框架基础-03数据库新增数据 1.save⽅法 >>> from datetime import date >>> f ...
- Struts2框架学习(三)——配置详解
一.struts.xml配置 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts ...
- Hibernate框架学习(三)——实体规则、对象状态、一级缓存
一.Hibernate中的实体规则 1.实体类创建的注意事项 1)持久化类提供无参数构造,因为在Hibernate的底层需要使用反射生成类的实例. 2)成员变量私有,提供公有的get和set方法,需提 ...
随机推荐
- 用Springboot实现文件下载功能
ApiOperation(value = "下载文件", httpMethod = "GET", notes = "downloadFile" ...
- CSS3@media媒体查询
CSS3@media媒体查询 定义 media媒体查询, 当文档宽度变化时, 就可以根据文档宽度的变化来运用样式,不同的宽度应用不同的样式 使用 @media 查询,你可以针对不同的媒体类型定义不同的 ...
- JSP页面静态包含和动态包含的区别与联系
---恢复内容开始--- JSP页面静态包含和动态包含的区别与联系: 1.<%@ include file=" " %> 是指令元素,<jsp:include p ...
- loj 6008 餐巾计划 - 费用流
题目传送门 传送门 题目大意 (经典题还不知道题意?) 容易想到需要把未使用的餐巾和已经使用的餐巾分开. 设$X_i$表示第$i$天已经的使用餐巾的点,设$Y_i$表示第$i$天还未使用的餐巾的点 我 ...
- C#线程同步(1)- 临界区&Lock
文章原始出处 http://xxinside.blogbus.com/logs/46441956.html 预备知识:线程的相关概念和知识,有多线程编码的初步经验. 一个机会,索性把线程同步的问题在C ...
- python 之生成器的介绍
# 用生成器(generators)方便地写惰性运算 def double_numbers(iterable): for i in iterable: yield i + i # 生成器只有在需要时才 ...
- 【TYVJ 1056】能量项链
[题目链接]传送门 [题解大意] 这题好水,可我还是调了一会,以下为调试中出现过的错误: 1.更新取值时弄清楚区间范围是[l,k][k+1,r]还是[l,k][k,r] 2.对于环形处理时左端点的取值 ...
- Linux SSH 基于密钥交换的自动登录原理简介及配置说明
协商交互过程 1.客户端向目标服务器发送登录请求.在SSH 服务启用了证书验证登录方式后,会优先通过证书验证方式进行登录验证. 2.目标服务器根据 SSH 服务配置,在用户对应目录及文件中读取到有效的 ...
- Python游戏编程入门2
I/O.数据和字体:Trivia游戏 本章包括如下内容:Python数据类型获取用户输入处理异常Mad Lib游戏操作文本文件操作二进制文件Trivia游戏 其他的不说,我先去自己学习文件类型和字符串 ...
- Docker Swarm Mode 学习笔记(聊聊 replicas)
在 Swarm 集群中, 创建服务时可以通过设置 --replicas 参数来指定此服务在工作节点上运行的任务数. 示例 这里我们来创建一个 nginx 服务作为示例: version: '3' se ...
