Ajax如何实现从前端不刷新页面就可以到后端取到数据
提到axaj很多人总说很难,什么回调函数呀等等就让人心烦,其实懂得ajax在js里面是如何实现向服务器请求数据的原理,那么理解ajax也就不是很难了,现在我们一起来看看。
ajax作用:ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。实现前后端分离。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
在js里面ajax主要解决的问题就是:不刷新当前页面,把某些数据传递给服务器,把某些数据从服务器拿回客户端。
下面就是具体代码了。我们写一个程序让其前后端分离,前端操作可以让后端得到响应,并从后端取得响应的数据
一·在html里的五步走策略:
二· 在php文件里面
三步骤:

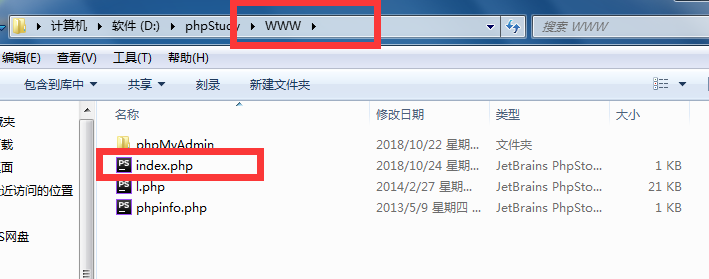
2.打开找到www文件夹

3.将你写好的PHP文件复制到www文件夹里面去,如我刚写的index.php文件;

4.现在实现简单的ajax的访问;
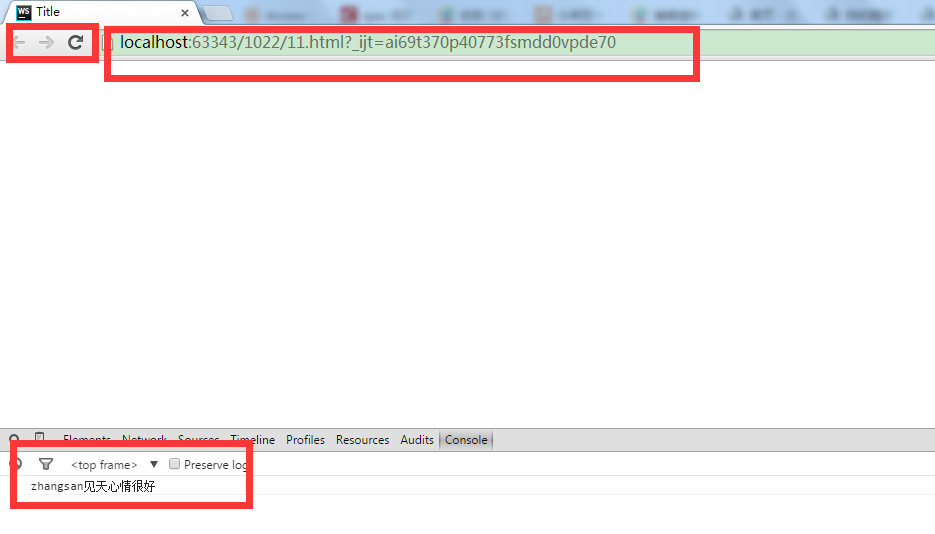
现在运行你的html代码:

此时就会实现页面不刷新,就可以访问php的数据了
Ajax如何实现从前端不刷新页面就可以到后端取到数据的更多相关文章
- ajax的分页查询(不刷新页面)
既然是分页查询,那么就要有张数据很多的表,可以让它进行分页显示,用普通的方法进行分页查询必然是要刷新页面的,这里要实现不刷新页面进行分页显示数据,就要用到ajax方式.进行编写代码 (1)先写个显示数 ...
- 使用Ajax上传图片到服务器(不刷新页面)
有时候我们需要上传图片时不刷新页面,那么Ajax就是很好的东西哦.之前在网上找了很多的资料都不对,不是这里就是那里错,这是本人亲自测试了的哈,是没有问题的,若有不足之处希望指正.我用的.net,对了这 ...
- Ajax异步调用http接口后刷新页面
使用Ajax的目的就是提高页面响应速度,无需同步调用,无需整个页面刷新.这里直接在html中使用js来实现: 先获取XMLHttpRequest对象 var xmlHttp; //创建一个xmlHtt ...
- jquery mobile页面跳转后,必须重新刷新页面js方可有效
最近在做个项目,用到jquery mobile,很陌生对他,问题一个个的来,那就要一个个解决,找了一天这个问题,放可明白:首先明白jqm里面页面跳转默认都是通过ajax请求的,必须重新刷新页面js方可 ...
- Vue刷新页面VueX中数据清空了,怎么重新获取?
Vue刷新页面VueX数据清空了,怎么重新获取? 点击打开视频讲解更详细 在vue中刷新页面后,vuex中的数据就没有了,这时我们要想使用就要重新获取数据了, 怎么在刷新后重新获取数据呢??? 这时我 ...
- Ajax 实现无刷新页面
注意:如本文所用,在前面的文章库的数目可以在源代码中找到,我将指示在文本,其中链路,为了缩短制品的长度,阅读由此带来的不便.乞求被原谅. 评论文章 Ajax 实现无刷新页面.其原理.代码库.代码. 这 ...
- JSF中使用f:ajax标签无刷新页面改变数据
ajax本是用在前端的一种异步请求数据的操作,广泛用于js中,一般的js框架如jq都有被封装好的方法,用于发起异步请求操作.异步操作可以增强用户体验和操作,越来越多的程序都在使用ajax.JSF的fa ...
- 不使用Ajax,如何实现表单提交不刷新页面
不使用Ajax,如何实现表单提交不刷新页面? 目前,我想到的是使用<iframe>,如果有其他的方式,后续再补. 举个栗子: 在表单上传文件的时候必须设置enctype="mul ...
- Ajax– 刷新页面 【转】
jquery刷新页面(局部及全页面刷新) 2009-12-31 11:39:32| 分类: javascript|举报|字号 订阅 局部刷新: 这个方法就多了去了,常见的有以下几种: $.get方法 ...
随机推荐
- Spring:容器基本用法
bean是Spring 最核心的东西,打个比方,假设Spring是一个水桶,那么bean就是水桶里的水,水桶离开水后,就没啥作用了.我们先来看一下bean的定义: public class Perso ...
- springboot整合mybatis(使用MyBatis Generator)
引入依赖 <dependencies> <dependency> <groupId>org.springframework.boot</groupId> ...
- 《视觉SLAM十四讲课后作业》第一讲
1. 如何在 Ubuntu 中安装软件(命令⾏界⾯)?它们通常被安装在什么地⽅? 答:一般有两种安装方式(1)apt-get install (2)dpkg -i package.deb.系统软件一般 ...
- Invalid bound statement (not found):xxx错误的可能原因
1,报错信息 log4j:WARN No appenders could be found for logger (org.springframework.core.env.StandardEnvir ...
- python学习之文本文件上传
最近用python的flask框架完成了一个最基本的文本文件上传,然后读取. 前端用的Angular的ng2-file-upload完成文件上传,后端用flask接收上传的文件,接着做处理. 在交互的 ...
- AndroidStudio生成APK注意的几个问题
生成APK遇到两个问题:一是生成的APK安装失败(没有勾选V1所致),二是生成APK后,百度与谷歌地图不显示(SHA1值改变所致). 通过Build>Generate Signed APK生成A ...
- 【Alpha】Scrum Meeting 10
目录 前言 任务分配 燃尽图 会议照片 签入记录 困难 前言 第10次会议于4月14日19:00在教一316召开. 交流确认了任务进度,对下一阶段任务进行分配.时长40min. 任务分配 姓名 当前阶 ...
- ORACLE中INSERT插入多条数据
insert ALL into u_role_permission(rid,pid) values (4,12) into u_role_permission(rid,pid) values (3,4 ...
- c语言程序操作
- 3、Docker镜像管理基础
Docker image # docker image ls REPOSITORY TAG IMAGE ID CREATED SIZE redis -alpine 23d561d12e92 d ...
