Angular2经典文章集锦
Angular Metadata 等基础知识
http://www.jianshu.com/p/aeb11061b82c
Metadata告诉Angular如何处理一个类,只有我们将它通告给Angular,它才算一个组件。
我们通过将metadata附属到类来告诉Angular HeroListComponent是一个组件。
用TypeScript附加metadata的简单方法是使用一个decorator
@Component({- selector 插入组件的标签名
- templateUrl 组件模板地址
- directives 一个当前模板需要的组件和指令的数组。
- providers 一个组件需要的服务(依赖注入)的数组。
指令是包含指令元数据的一个类。
第一类指令:显然一个组件就是包含模板的一个指令@Component其实是使用面向模板特性扩展的@Directive decorator
第二类指令:NgFor是典型的结构指令,通过添加、删除和替换DOM来改变布局。
第三类指令:属性指令改变已有元素的表现和行为。在模板中它们看起来就像普通的HTML属性。ngModel指令就是一个属性指令,它实现了双向数据绑定。
<input [(ngModel)]="hero.name">它通过设置元素的显示值属性和响应change事件来改变已有元素的行为。
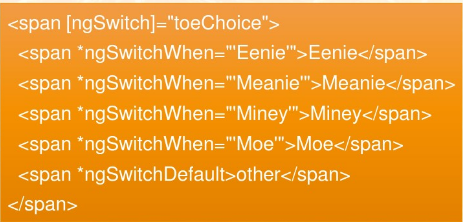
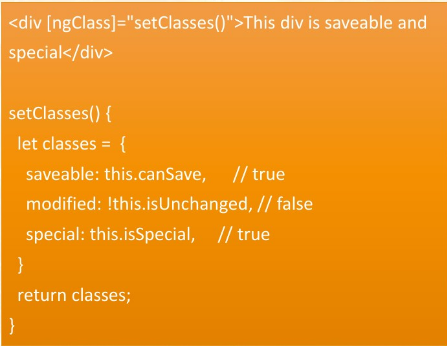
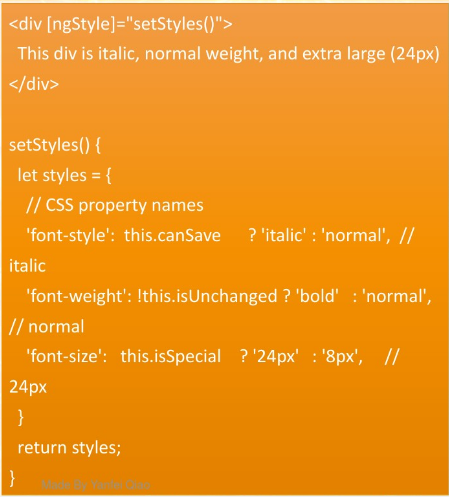
Angular自带一些改变布局结构(例如ngSwitch)或者改变DOM元素和组件方面(例如ngStyle和ngClass)的指令。

都是判断boolean真值决定显示哪一个class:


当然我们也可以编写自己的指令。
数据绑定图

三种数据绑定的方法:
<div>{{hero.name}}</div>
<hero-detail [hero]="selectedHero"></hero-detail>
<div (click)="selectHero(hero)"></div>- 插值 将组件的hero.name属性值显示到<div>标签中
- 属性绑定 将父组件的selectedHero属性传递给子组件的hero属性中
- 事件绑定 当用户点击hero的名字时调用组件的selectHero方法
这些都不是双向数据绑定,下面这第四种才是双向的:
<input [(ngModel)]="hero.name">在双向数据绑定中,一个数据属性值通过属性绑定从组件流入到输入框中。
用户对数据的改变通过数据绑定又流回到组件中,将属性设为最新值(因此也就用户交互表单比较有用)。

组件之间的通信?共享数据的方法?
http://blog.csdn.net/qq_15096707/article/details/52859110


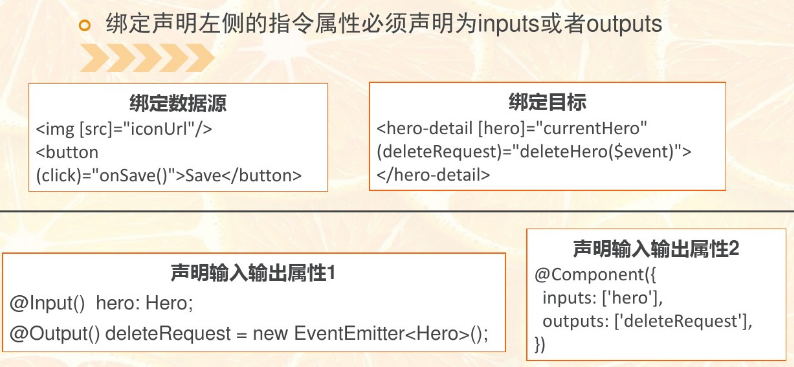
父->子 input 方式
import {Component,Input} from 'angular2/core';
@Component({
selector: 'child',
template: `
<h2>child {{content}}</h2>
`
})
class Child {
@Input() content:string;
}
@Component({
selector: 'App',
directives: [Child],
template: `
<h1>App</h1>
<child [content]="i"></child>
`
})
export class App {
i:number = ;
constructor() {
setInterval(()=> {
this.i++;
}, )
}
}
子->父 output 方式
import {Output,EventEmitter,Component} from 'angular2/core';
@Component({
selector: 'child',
template: `
<h2>child</h2>
`
})
class Child {
@Output() updateNumberI:EventEmitter<number> = new EventEmitter();
i:number = ;
constructor() {
setInterval(()=> {
this.updateNumberI.emit(++this.i);
}, )
}
}
@Component({
selector: 'App',
directives: [Child],
template: `
<h1>App {{i}}</h1>
<child (updateNumberI)="numberIChange($event)"></child>
`
})
export class App {
i:number = ;
numberIChange(i:number){
this.i = i;
}
}
子获得父实例
如果不了解forwardRef用处的的可以看 #11
@Host 表示这个Injector必须是host element在这里可以理解为 parent
import {Host,Component,forwardRef} from 'angular2/core';
@Component({
selector: 'child',
template: `
<h2>child</h2>
`
})
class Child {
constructor(@Host() @Inject(forwardRef(()=> App)) app:App) {
setInterval(()=> {
app.i++;
}, );
}
}
@Component({
selector: 'App',
directives: [Child],
template: `
<h1>App {{i}}</h1>
<child></child>
`
})
export class App {
i:number = ;
}
父获得子实例
子元素指令在父constructor时是获取不到的,所以必须在组件的ngAfterViewInit生命周期钩子后才能获取,如果对组件生命周期不了解的话,可以参考 #56
import {ViewChild,Component} from 'angular2/core';
@Component({
selector: 'child',
template: `
<h2>child {{i}}</h2>
`
})
class Child {
i:number = ;
}
@Component({
selector: 'App',
directives: [Child],
template: `
<h1>App {{i}}</h1>
<child></child>
`
})
export class App {
@ViewChild(Child) child:Child;
ngAfterViewInit() {
setInterval(()=> {
this.child.i++;
}, )
}
}
service 方式
import {Component,Injectable} from 'angular2/core';
@Injectable();
class KittencupService {
i:number = ;
}
@Component({
selector: 'child',
template: `
<h2>child {{service.i}}</h2>
`
})
class Child {
constructor(public service:KittencupService){}
}
@Component({
selector: 'App',
directives: [Child],
providers: [KittencupService],
template: `
<h1>App {{i}}</h1>
<child></child>
`
})
export class App {
constructor(service:KittencupService) {
setInterval(()=> {
service.i++;
}, )
}
}
service EventEmitter方式
import {Component,Injectable,EventEmitter} from 'angular2/core';
@Injectable()
class KittencupService {
change: EventEmitter<number>;
constructor(){
this.change = new EventEmitter();
}
}
@Component({
selector: 'child',
template: `
<h2>child {{i}}</h2>
`
})
class Child {
public i:number = ;
constructor(public service:KittencupService){
service.change.subscribe((value:number)=>{
this.i = value;
})
}
}
@Component({
selector: 'App',
directives: [Child],
providers: [KittencupService],
template: `
<h1>App {{i}}</h1>
<child></child>
`
})
export class App {
i:number = ;
constructor(service:KittencupService) {
setInterval(()=> {
service.change.emit(++this.i);
}, )
}
}
Angular 2 Components and Providers: Classes, Factories & Values
https://www.sitepoint.com/angular-2-components-providers-classes-factories-values/
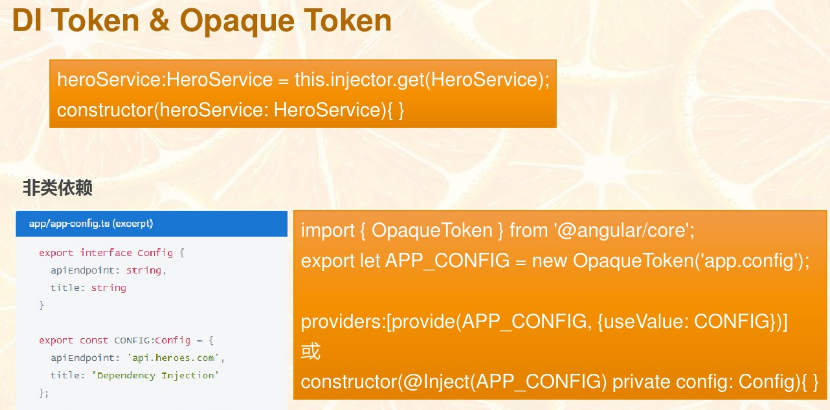
DEPENDENCY INJECTION IN ANGULAR
http://blog.thoughtram.io/angular/2015/05/18/dependency-injection-in-angular-2.html


HOST AND VISIBILITY IN ANGULAR'S DEPENDENCY INJECTION

VIEW ENCAPSULATION IN ANGULAR
http://blog.thoughtram.io/angular/2015/06/29/shadow-dom-strategies-in-angular2.html
开发工具看到的页面的DOM里有大量类似_ngcontent-qka-4的属性,
Angular2就是通过这些属性来实现各个组件的样式之间的隔离。
因为每个组件都会根据一定的规则分配一个属性,然后在样式上,也是通过属性加class的方式来设置这个组件的某一个class的样式,从而达到的样式隔离的效果。
这就是Angular2的视图封装。
实际上,Angular2提供了3种视图封装的方式,我们上面看到的效果,也就是默认的方式,我们可以在组件上添加 encapsulation 属性来设置。
@Component({
selector: 'todo-item',
templateUrl: 'app/todo/item/item.component.html',
styleUrls: ['app/todo/item/item.component.css'],
styles: ['.completed { background: lightblue; }'],
encapsulation: ViewEncapsulation.Emulated }) exportclassTodoItemComponent{ ... }
selector 是组件的自定义标签名,用来在父模板中使用。
默认的默认的封装方式是
1.ViewEncapsulation.Emulated :用模拟的方式实现组件之间的隔离。
另外两种封装方式:
2.ViewEncapsulation.None :不实现什么隔离,如果你的两个组件中,有同一个class的定义,那个这两个定义就会冲突,后面的那个就会覆盖前面的。
3.ViewEncapsulation.Native :修改组件的封装方式会出现了一个 shadow-root ,所有的样式和模板都在这个 shadow-root 里面。在头部,只有2个 style 元素,没有这个 TodoItemComponent 组件的样式了。
shadow-root 是一个 Shadow DOM ,它就是把html、样式,甚至脚本都封装在一个 Shadow DOM ,插入到这个组件所在的位置,然后,它里面的样式、甚至脚本都只能够在这个 Shadow DOM 里面起作用。
这里面还链到关于style的文章,不过比较简单,外部css总是被加载到后面获得更高优先级。
[Angular2 Router] Lazy Load Angular 2 Modules with the Router
http://www.cnblogs.com/Answer1215/p/5904813.html
Angular2之旅【开源项目】
https://github.com/hacking-with-angular/angular2-travel
NgModule的主要属性
http://www.cnblogs.com/dojo-lzz/p/5878073.html
- declarations:模块内部Components/Directives/Pipes的列表,声明一下这个模块内部成员
- providers:指定应用程序的根级别需要使用的service。(Angular2中没有模块级别的service,所有在NgModule中声明的Provider都是注册在根级别的Dependency Injector中)
- imports:导入其他module,其它module暴露的出的Components、Directives、Pipes等可以在本module的组件中被使用。比如导入CommonModule后就可以使用NgIf、NgFor等指令。
- exports:用来控制将哪些内部成员暴露给外部使用。导入一个module并不意味着会自动导入这个module内部导入的module所暴露出的公共成员。除非导入的这个module把它内部导入的module写到exports中。
- bootstrap:通常是app启动的根组件,一般只有一个component。bootstrap中的组件会自动被放入到entryComponents中。
- entryCompoenents: 不会再模板中被引用到的组件。这个属性一般情况下只有ng自己使用,一般是bootstrap组件或者路由组件,ng会自动把bootstrap、路由组件放入其中。 除非不通过路由动态将component加入到dom中,否则不会用到这个属性。
Angular2经典文章集锦的更多相关文章
- SQL Server复制出错文章集锦
SQL Server复制出错文章集锦 为了方便大家对数据库复制过程中出错的时候更好地解决问题 本人收集了SQL Server相关复制出错解决的文章 The process could not ex ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十九】
<Web 前端开发精华文章推荐>2013年第七期(总第十九期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十七】
<Web 前端开发精华文章推荐>2013年第五期(总第十七期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- php大力力 [055节] 大力力阅读文章集锦
php大力力 [055节] 效率低啊,效率低 啥也不说了,先把网页挨个保存一下,关闭网页窗口 从 2015-09-11 10:58 到 2015-09-11 12:38 共用了100分钟,整理最近几天 ...
- Web 开发精华文章集锦(jQuery、HTML5、CSS3)【系列二十七】
<Web 前端开发精华文章推荐>2014年第6期(总第27期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列二十】
<Web 前端开发精华文章推荐>2013年第八期(总第二十期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十八】
<Web 前端开发精华文章推荐>2013年第六期(总第十八期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- jvm经典文章整理
Java中JVM虚拟机详解 Java GC的那些事(上)(博主还有很多文章都很经典) CMS垃圾收集器介绍
- ASP.NET方面的一些经典文章收集
1. 在ASP.NET中执行URL重写 文章地址:https://msdn.microsoft.com/zh-cn/library/ms972974.aspx 2. 在ASP.NET中如何实现和利用U ...
随机推荐
- vim纯文本处理插件txtbrowser
纯文本处理插件:txtBrowser 插件作者:http://guoyoooping.blog.163.com/ Github地址:https://github.com/vim-scripts/Txt ...
- delta
1,安装synplyfy:综合工程,便于学习(模块间的关系,数据流向) 2,安装wps office: www.wps.com/linux,论坛有安装方法和依赖包处理 3,安装kmplayer: 4 ...
- 【转载】最近在用Arrays的asList()生成的List时,List元素的个数时而不正确,数组转化为List,即Arrays.asList(intArray);
最近在用Arrays的asList()生成的List时,List元素的个数时而不正确. Java代码 //经多次测试,只要传递的基本类型的数组,生成List的元素个数均为1 char arrc = { ...
- 微软 Visual Studio 2012 Update4正式版下载
今天微软正式发行Visual Studio 2013全新的开发工具,但是仍然没有忘记对旧版开发工具的软件升级服务.同样也是在VS2013发布这一天,微软也为VS 2012提供了正式版的Visual S ...
- HTTP和HTTPS详解
http://blog.csdn.net/mingli198611/article/details/8055261/ 转自:http://www.cnblogs.com/ok-lanyan/archi ...
- asp.net Hierarchical Data
Introduction A Hierarchical Data is a data that is organized in a tree-like structure and structure ...
- 两种js监听滚轮事件的方式
前段时间在写前端的时候,需要监听浏览器的滚轮事件 网上查了一下,找到两种监听滚轮事件的方法: 一.原生js通过window.onscroll监听 //window.onscroll = functio ...
- android API文档查询---context、toast、SharedPreferences
/*查阅api ---context1.abstract AssetManager getAssets() Returns an AssetManager instance for the a ...
- hdu 5055 Bob and math problem
先把各个数字又大到小排列,如果没有前导零并且为奇数,则直接输出.如果有前导零,则输出-1.此外,如果尾数为偶数,则从后向前找到第一个奇数,并把其后面的数一次向前移动,并把该奇数放到尾部. 值得注意的是 ...
- ASP.NET 实现简单的图片防盗链介绍
在此,网站图片防盗链的方法是,通过获取Http请求头中的 Referer 标头与本网站域名比较,来判断用户是否来自本站跳转过来的 . 创建一个全局处理程序,用来处理images目录下的图片的直接请求: ...
