[Javascript] Drawing Paths - Curves and Arcs
window.onload = function() {
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d");
context.beginPath();
context.moveTo(0,300);
for(var x = 1; x < 300; x++){
var y = 300 + Math.sin(x * 0.02) *100;
context.lineTo(x,y);
}
context.stroke();
};

quadraticCurveTo() & bezierCurveTo():


window.onload = function() {
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d");
var p0 = {
x: Math.random() * 600,
y: Math.random() * 600
};
var p1 = {
x: Math.random() * 600,
y: Math.random() * 600
};
var p2 = {
x: Math.random() * 600,
y: Math.random() * 600
};
context.beginPath();
context.moveTo(p0.x, p0.y);
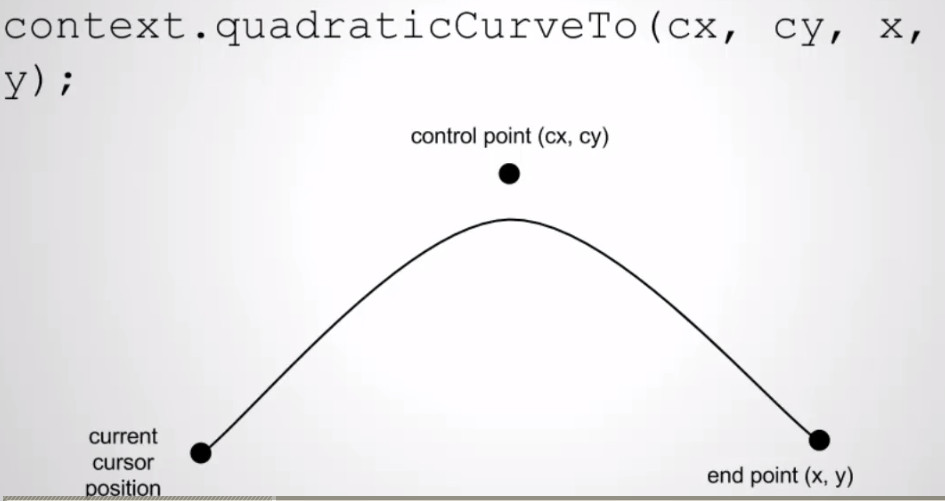
context.quadraticCurveTo(p1.x, p1.y, p2.x, p2.y);
context.stroke();
context.closePath();
drawPoint(p0);
drawPoint(p1);
drawPoint(p2);
function drawPoint(p) {
context.fillRect(p.x - 4, p.y - 4, 8, 8);
}
};

window.onload = function() {
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d");
var p0 = {
x: Math.random() * 600,
y: Math.random() * 600
};
var p1 = {
x: Math.random() * 600,
y: Math.random() * 600
};
var p2 = {
x: Math.random() * 600,
y: Math.random() * 600
};
var p3 = {
x: Math.random() * 600,
y: Math.random() * 600
};
context.beginPath();
context.moveTo(p0.x, p0.y);
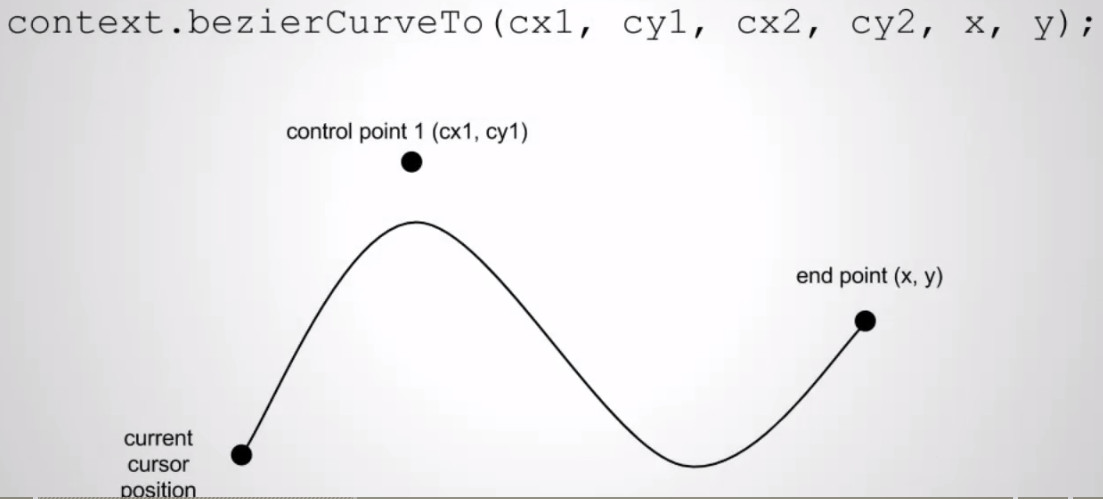
context.bezierCurveTo( p1.x, p1.y, p2.x, p2.y, p3.x, p3.y);
context.stroke();
context.closePath();
drawPoint(p0);
drawPoint(p1);
drawPoint(p2);
drawPoint(p3);
function drawPoint(p) {
context.fillRect(p.x - 4, p.y - 4, 8, 8);
}
};


window.onload = function() {
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d");
context.beginPath();
context.arc(200,200,100,0,2);
context.stroke();
context.closePath();
context.beginPath();
context.arc(400,400,100,0,2, true);
context.stroke();
context.closePath();
};

window.onload = function() {
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d");
context.beginPath();
context.arc(300,300,100,0, Math.PI * 2);
context.stroke();
context.closePath();
};

[Javascript] Drawing Paths - Curves and Arcs的更多相关文章
- [Javascript] Drawing Paths - Lines and Rectangles
<!DOCTYPE html> <html> <head> <meta name="description" content=" ...
- JavaScript Learning Paths(ES5/ES6/ES-Next)
JavaScript Learning Paths(ES5/ES6/ES-Next) JavaScript Expert refs https://developer.mozilla.org/en-U ...
- [Javascript] Drawing Styles on HTML5 Canvas
window.onload = function() { var canvas = document.getElementById("canvas"), context = can ...
- 【Javascript】js图形编辑器库介绍
10个JavaScript库绘制自己的图表 jopen 2015-04-06 18:18:38 • 发布 摘要:10个JavaScript库绘制自己的图表 JointJS JointJS is a J ...
- HTML5资料
1 Canvas教程 <canvas>是一个新的用于通过脚本(通常是JavaScript)绘图的HTML元素.例如,他可以用于绘图.制作图片的组合或者简单的动画(当然并不那么简单).It ...
- leaflet地图库
an open-source JavaScript libraryfor mobile-friendly interactive maps Overview Tutorials Docs Downlo ...
- GDI+ Tutorial for Beginners
原文 GDI+ Tutorial for Beginners GDI+ is next evolution of GDI. Using GDI objects in earlier versions ...
- IGeometryCollection Interface
Come from ArcGIS Online IGeometryCollection Interface Provides access to members that can be used fo ...
- HTML <canvas> 学习笔记
Professional JavaScript for Web Developers P552 Basic Usage The <canvas> element requires a ...
随机推荐
- Android 图片处理方法
//压缩图片大小 public static Bitmap compressImage(Bitmap image) { ByteArrayOutputStream baos = new ByteArr ...
- Joda-Time
任何企业应用程序都需要处理时间问题.应用程序需要知道当前的时间点和下一个时间点,有时它们还必须计算这两个时间点之间的路径.使用 JDK 完成这项任务将非常痛苦和繁琐.现在来看看 Joda Time,一 ...
- WPF——执行命令清空文本框
一.造一个窗体,在窗体里面先造一个StackPanel,然后再StackPanel里面放好按钮和文本框,注意给所有的控件和容器起名字 <Grid> <StackPanel Name= ...
- 通过 Azure 媒体管理门户开始使用直播流媒体
Jason Suess Azure媒体服务首席项目经理 几个月前,我们宣布发布 Azure媒体服务直播服务的公共预览版.其实这些直播服务早已被美国国家广播公司体育台用于多项重大体育赛事的多平台直播 ...
- 【转】win7与VMware ubuntu虚拟机实现文件共享(最后一定要装open-vm-dkms插件)
原文网址:http://blog.sina.com.cn/s/blog_453b9efb01019hpl.html 一般来说,由于一些特殊的需要,会在Win7系统中利用虚拟机(VMware)安装ubu ...
- Spring Timer 两种实现
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz.1.Java Timer定时 首先继承java.util.TimerTask类实现run方法 impo ...
- imdisk命令行使用及配置
imdisk是一个开源的虚拟磁盘软件,集虚拟光驱,文件虚拟光驱,映射物理磁盘,映射物理内存等功能 如果使用devio--Device I/O Service,可以映射网络磁盘等. 通用于windows ...
- 分享form表单提交问题
前段时间做了一个form表单传值问题 当时觉得form表单的submit不就是提交form表单name的value值吗 ? 其实是对的 但是我做的是一个打印页面 需要把当前页面的元素传入下一个u ...
- 【解决】python2.x版本的Django下admin管理页面css无效
折腾一下午,终于解决了这个问题,有必要记录一下,我就奇怪了为什么实验室电脑没问题,到宿舍就挂掉了,哼 主要是改mimetypes文件,位于D:\MySoftware\Python27\Lib下 1.添 ...
- Spring笔记(三)AOP前篇之动态代理
AOP思想是将程序中的业务代码与服务代码进行分离,在运行时进行结合.比较强调程序的层次结构,是一种面向切面的编程.而在AOP实现的底层主要用到了动态代理,而动态代理又分为JDK动态代理和CGLIB动态 ...
