iOS 3D Touch功能 3 -备
新的触摸体验——iOS9的3D Touch
一、引言
在iphone6s问世之后,很多果粉都争先要体验3D Touch给用户带来的额外维度上的交互,这个设计之所以叫做3D Touch,其原理上是增加了一个压力的感触,通过区分轻按和重按来进行不同的用户交互。
二、在模拟器上学习和测试3D Touch
3D Touch 是一个很新颖的设计,可是苹果文档有言:
With Xcode 7.0 you must develop on a device that supports 3D Touch. Simulator in Xcode 7.0 does not support 3D Touch.
看到这句话心是不是凉了一半,是的,xcode7是支持3D Touch开发的,可是模拟器并不支持这个手势,我们只能在真机上进行学习与测试,但是在IT的世界,从来都不缺拯救世界的人物,github上有人为我们提供了这样的一个插件,可以让我们在模拟器上进行3D Touch的效果测试:
git地址: https://github.com/DeskConnect/SBShortcutMenuSimulator 。
附.SBShortcutMenuSimulator的安装和使用
其实安装和使用并不需要怎么介绍,git主页里介绍的很清楚,这里在记录一遍,其中只有一点需要注意,如果你像我一样,电脑中装有Xcode6和Xcode7两个版本,那个Xcode的编译路径,需要做一下修改。
安装:
在终端中一次运行如下指令:
git clone https://github.com/DeskConnect/SBShortcutMenuSimulator.gitcd SBShortcutMenuSimulator
make如果电脑中有多个Xcode版本,先做如下操作,如果只有Xcode7,则可以跳过
sudo xcode-select -switch /Applications/Xcode2.app/Contents/Developer/注意:上面命令中,Xcode2.app是你电脑中Xcode的名字,这里如要特别注意,如果名字中有空格,需要修改一下,把空格去掉,否则会影响命令的执行。
之后在SBShortcutMenuSimulator的目录中执行如下操作:
xcrun simctl spawn booted launchctl debug system/com.apple.SpringBoard --environment DYLD_INSERT_LIBRARIES=$PWD/SBShortcutMenuSimulator.dylib
xcrun simctl spawn booted launchctl stop com.apple.SpringBoard如果没有报错,我们可以通过向指定端口发送消息的方法来在模拟器上模拟3D Touch的效果:
echo 'com.apple.mobilecal' | nc 127.0.0.1 8000其中,com.apple.mobilecal是应用的Bundle ID ,如果要测试我们的应用,将其改为我们应用的BundleID即可,上面的示例应用是系统日历,可以看到模拟器的效果如下:

三、3D Touch的主要应用
文档给出的应用介绍主要有两块:
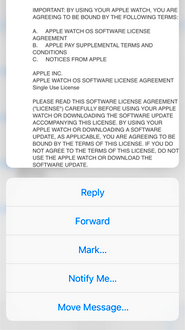
1.A user can now press your Home screen icon to immediately access functionality provided by your app.
2.Within your app, a user can now press views to see previews of additional content and gain accelerated access to features.
第一部分的应用是我们可以通过3D手势,在主屏幕上的应用Icon处,直接进入应用的响应功能模块。这个功能就例如我们上面的日历示例,会在Icon旁边出现一个菜单,点击菜单我们可以进入相应的功能单元。
我个人理解,这个功能,push消息功能加上iOS8推出的扩展today功能,这三个机制使iOS应用变得无比灵活方便,用户可以不需付出寻找的时间成本来快速使用自己需要的功能。
第二部分是对app的一个优化,用户可以通过3D Touch手势在view上来预览一些预加载信息,这样的设计可以使app更加简洁大方,交互性也更强。
四、3D Touch的三大模块
在我们的app中使用3D Touch功能,主要分为以下三个模块:
1、Home Screen Quick Actions
通过主屏幕的应用Icon,我们可以用3D Touch呼出一个菜单,进行快速定位应用功能模块相关功能的开发。如上面的日历。
2、peek and pop
这个功能是一套全新的用户交互机制,在使用3D Touch时,ViewController中会有如下三个交互阶段:
(1)提示用户这里有3D Touch的交互,会使交互控件周围模糊

(2)继续深按,会出现预览视图

(3)通过视图上的交互控件进行进一步交互

这个模块的设计可以在网址连接上进行网页的预览交互。
3.Force Properties
iOS9为我们提供了一个新的交互参数:力度。我们可以检测某一交互的力度值,来做相应的交互处理。例如,我们可以通过力度来控制快进的快慢,音量增加的快慢等。
五、Home Screen Quick Action使用与相关api详解
iOS9为我们提供了两种屏幕标签,分别是静态标签和动态标签。
1、静态标签
静态标签是我们在项目的配置plist文件中配置的标签,在用户安装程序后就可以使用,并且排序会在动态标签的前面。
我们先来看静态标签的配置:
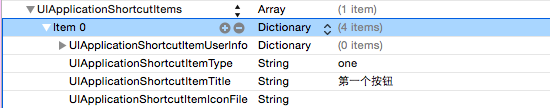
首先,在info.plist文件中添加如下键值(我在测试的时候,系统并没有提示,只能手打上去):

先添加了一个UIApplicationShortcutItems的数组,这个数组中添加的元素就是对应的静态标签,在每个标签中我们需要添加一些设置的键值:
必填项(下面两个键值是必须设置的):
UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串
UIApplicationShortcutItemTitle 这个键值设置标签的标题
选填项(下面这些键值不是必须设置的) :
UIApplicationShortcutItemSubtitle 设置标签的副标题
UIApplicationShortcutItemIconType 设置标签Icon类型
UIApplicationShortcutItemIconFile 设置标签的Icon文件
UIApplicationShortcutItemUserInfo 设置信息字典(用于传值)
我们如上截图设置后,运行程序,用我们前面的方法进行测试,效果如下:

2、动态标签
动态标签是我们在程序中,通过代码添加的,与之相关的类,主要有三个:
UIApplicationShortcutItem 创建3DTouch标签的类
UIMutableApplicationShortcutItem 创建可变的3DTouch标签的类
UIApplicationShortcutIcon 创建标签中图片Icon的类
因为这些类是iOS9中新增加的类,所以其api的复杂程度并不大,下面我们来对其中方法与属性进行简要讲解:
@interface UIApplicationShortcutItem : NSObject <NSCopying, NSMutableCopying>//下面是两个初始化方法 通过设置type,title等属性来创建一个标签,这里的icon是UIApplicationShortcutIcon对象,我们后面再说
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo NS_DESIGNATED_INITIALIZER;
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle;//下面这是一些只读的属性,获取相应的属性值@property (nonatomic, copy, readonly) NSString *type;@property (nonatomic, copy, readonly) NSString *localizedTitle;@property (nullable, nonatomic, copy, readonly) NSString *localizedSubtitle;@property (nullable, nonatomic, copy, readonly) UIApplicationShortcutIcon *icon;@property (nullable, nonatomic, copy, readonly) NSDictionary<NSString *, id <NSSecureCoding>> *userInfo;//这个类继承于 UIApplicationShortcutItem,创建的标签可变@interface UIMutableApplicationShortcutItem : UIApplicationShortcutItem@property (nonatomic, copy) NSString *type;@property (nonatomic, copy) NSString *localizedTitle;@property (nullable, nonatomic, copy) NSString *localizedSubtitle;@property (nullable, nonatomic, copy) UIApplicationShortcutIcon *icon;@property (nullable, nonatomic, copy) NSDictionary<NSString *, id <NSSecureCoding>> *userInfo;@end//这个类创建标签中的icon@interface UIApplicationShortcutIcon : NSObject <NSCopying>//创建系统风格的icon+ (instancetype)iconWithType:(UIApplicationShortcutIconType)type;//创建自定义的图片icon+ (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;@end创建好标签后,将其添加如application的hortcutItems数组中即可,示例如下:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. //创建 UIApplicationShortcutItem * item = [[UIApplicationShortcutItem alloc]initWithType:@"two" localizedTitle:@"第二个标签" localizedSubtitle:@"看我哦" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypePlay] userInfo:nil]; 添加 [UIApplication sharedApplication].shortcutItems = @[item];
}效果如下:

这里,将系统风格icon的枚举列举如下:
typedef NS_ENUM(NSInteger, UIApplicationShortcutIconType) { UIApplicationShortcutIconTypeCompose,//编辑的图标 UIApplicationShortcutIconTypePlay,//播放图标 UIApplicationShortcutIconTypePause,//暂停图标 UIApplicationShortcutIconTypeAdd,//添加图标 UIApplicationShortcutIconTypeLocation,//定位图标 UIApplicationShortcutIconTypeSearch,//搜索图标 UIApplicationShortcutIconTypeShare//分享图标} NS_ENUM_AVAILABLE_IOS(9_0);3、响应标签的行为
类似推送,当我们点击标签进入应用程序时,也可以进行一些操作,我们可以看到,在applocation中增加了这样一个方法:
- ( void )application:( UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:( void (^)( BOOLsucceeded))completionHandler NS_AVAILABLE_IOS ( 9 _0);
当我们通过标签进入app时,就会在appdelegate中调用这样一个回调,我们可以获取shortcutItem的信息进行相关逻辑操作。
这里有一点需要注意:我们在app的入口函数:
- ( BOOL )application:( UIApplication *)application didFinishLaunchingWithOptions:( NSDictionary *)launchOptions;
也需要进行一下判断,在launchOptions中有UIApplicationLaunchOptionsShortcutItemKey这样一个键,通过它,我们可以区别是否是从标签进入的app,如果是则处理结束逻辑后,返回NO,防止处理逻辑被反复回调。
几点注意:
1、快捷标签最多可以创建四个,包括静态的和动态的。
2、每个标签的题目和icon最多两行,多出的会用...省略
六、结语
关于3DTouch在UIView中的预览功能和UITouch中新增加的力度属性的应用,因为不好演示,这里就不再总结,大家可以通过头文件中相应的类和属性来了解他们,最后,如有疏漏和错误之处,欢迎指正。
说法二:
ios9中3D Touch功能是一个新的亮点,这个方便快捷的功能实现也比较简单,废话不多说直接上代码,
一.3D Touch功能添加分为两种(1).静态标签 (2).动态标签
(1).静态添加
这个方法是在app的plist文件中添加如下图的键值对,

先添加了一个UIApplicationShortcutItems的数组,这个数组中添加的元素就是对应的静态标签,在每个标签中我们需要添加一些设置的键值:
必填项(下面两个键值是必须设置的):
UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串
UIApplicationShortcutItemTitle 这个键值设置标签的标题
选填项(下面这些键值不是必须设置的) :
UIApplicationShortcutItemSubtitle 设置标签的副标题
UIApplicationShortcutItemIconType 设置标签Icon类型
UIApplicationShortcutItemIconFile 设置标签的Icon文件
UIApplicationShortcutItemUserInfo 设置信息字典(用于传值)
(2).动态标签
动态标签是我们在程序运行过程中动态添加上去的,可以修改或者直接取消, 与之相关的类,主要有三个:
UIApplicationShortcutItem 创建3DTouch标签的类
UIMutableApplicationShortcutItem 创建可变的3DTouch标签的类
UIApplicationShortcutIcon 创建标签中图片Icon的类
@interface UIApplicationShortcutItem : NSObject <NSCopying, NSMutableCopying>
//下面是两个初始化方法 通过设置type,title等属性来创建一个标签,这里的icon是UIApplicationShortcutIcon对象,我们后面再说
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo NS_DESIGNATED_INITIALIZER;
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle;
//下面这是一些只读的属性,获取相应的属性值
@property (nonatomic, copy, readonly) NSString *type;
@property (nonatomic, copy, readonly) NSString *localizedTitle;
@property (nullable, nonatomic, copy, readonly) NSString *localizedSubtitle;
@property (nullable, nonatomic, copy, readonly) UIApplicationShortcutIcon *icon;
@property (nullable, nonatomic, copy, readonly) NSDictionary<NSString *, id <NSSecureCoding>> *userInfo;
接下来就是创建标签
/**
* 手动添加3D touch功能
*/
-(void)init3DTouchActionShow:(BOOL)isShow{ /** type 该item 唯一标识符
localizedTitle :标题
localizedSubtitle:副标题
icon:icon图标 可以使用系统类型 也可以使用自定义的图片
userInfo:用户信息字典 自定义参数,完成具体功能需求
*/ UIApplication *application = [UIApplication sharedApplication];
UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeLove];
UIApplicationShortcutItem *item1 = [[UIApplicationShortcutItem alloc]initWithType:KTouchItemPublicPosition localizedTitle:@"我就是我" localizedSubtitle:@"还有什么" icon:icon1 userInfo:nil]; UIApplicationShortcutIcon *icon2 = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare];
UIApplicationShortcutItem *item2 = [[UIApplicationShortcutItem alloc]initWithType:KTouchItemMyPublic localizedTitle:@"你就是你" localizedSubtitle:@"你知道" icon:icon2 userInfo:nil]; UIApplicationShortcutIcon *icon3 = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCompose];
UIApplicationShortcutItem *item3 = [[UIApplicationShortcutItem alloc]initWithType:KTouchItemRecharge localizedTitle:@"他就是他" localizedSubtitle:@"我不知道" icon:icon3 userInfo:nil]; UIApplicationShortcutIcon *icon4 = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCompose];
UIApplicationShortcutItem *item4 = [[UIApplicationShortcutItem alloc]initWithType:KTouchItemCheck localizedTitle:@"她就是她" localizedSubtitle:@"不信算了" icon:icon4 userInfo:nil];
if (isShow) {
application.shortcutItems = @[item1,item2,item3,item4];
}else{
application.shortcutItems = @[];
}
}
动态方法添加可以在某个条件下取消3D Touch功能,比如登陆之前取消3D Touch功能和登陆之后添加3D Touch功能,代码中的 UIApplicationShortcutIconTypeShare 等是系统风格的icon,这里只是举个例子直接拿来用,但是不知道审核的时候会不会被拒。
typedef NS_ENUM(NSInteger, UIApplicationShortcutIconType) {
UIApplicationShortcutIconTypeCompose,
UIApplicationShortcutIconTypePlay,
UIApplicationShortcutIconTypePause,
UIApplicationShortcutIconTypeAdd,
UIApplicationShortcutIconTypeLocation,
UIApplicationShortcutIconTypeSearch,
UIApplicationShortcutIconTypeShare,
UIApplicationShortcutIconTypeProhibit NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeContact NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeHome NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeMarkLocation NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeFavorite NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeLove NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeCloud NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeInvitation NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeConfirmation NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeMail NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeMessage NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeDate NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeTime NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeCapturePhoto NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeCaptureVideo NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeTask NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeTaskCompleted NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeAlarm NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeBookmark NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeShuffle NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeAudio NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeUpdate NS_ENUM_AVAILABLE_IOS(9_1)
} NS_ENUM_AVAILABLE_IOS(9_0) __TVOS_PROHIBITED;
这里有几点需要注意:
1、快捷标签最多可以创建四个,包括静态的和动态的,静态标签会一直存在。
2、每个标签的题目和icon最多两行,多出的会用...省略
3、我们在app的入口函数:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions;
也需要进行一下判断,在launchOptions中有 UIApplicationLaunchOptionsShortcutItemKey这样一个键,通过它,我们可以区别是否是从标签进入的app,如果是则处理结束逻辑后,返回NO,防止处理逻辑被反复回调。
二.响应标签的行为
当我们点击标签进入应用程序时,也可以进行一些操作,我们可以看到,在applocation中增加了这样一个方法:
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler NS_AVAILABLE_IOS(9_0); (要注意上面的第三点)
当我们通过标签进入app时,就会在appdelegate中调用这样一个回调,我们可以获取shortcutItem的信息进行相关逻辑操作。
#pragma mark -3Dtouch功能
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler{
//判断先前我们设置的唯一标识
NSLog(@"选择了3Dtouch功能--%@",shortcutItem.type);
UIViewController *myVC;
if ([shortcutItem.type isEqualToString:KTouchItemPublicPosition]) {
myVC = [[YBSPublicViewController alloc]initWithNibName:@"YBSPublicViewController" bundle:nil];
}else if ([shortcutItem.type isEqualToString:KTouchItemMyPublic]){
myVC = [[YBSPositionViewController alloc]initWithNibName:@"YBSPositionViewController" bundle:nil];
}else if ([shortcutItem.type isEqualToString:KTouchItemRecharge]){
myVC = [[YBSResumeViewController alloc]initWithNibName:@"YBSResumeViewController" bundle:nil];
}else if ([shortcutItem.type isEqualToString:KTouchItemCheck]){
myVC = [[YBSResumeViewController alloc]initWithNibName:@"YBSResumeViewController" bundle:nil];
}
YBSNavigationViewController *nav = [[YBSNavigationViewController alloc]initWithRootViewController:myVC];
//设置当前的VC 为rootVC
[self.window.rootViewController presentViewController:nav animated:YES completion:nil]; }
这里面主要是做一个例子,显示的视图跳转 要根据具体情况加上
效果图

三. 3D Touch ViewController 弹出自定义的ViewContoller,向上滑动还有下一步的菜单可以显示
首先在viewController的.m方法中添加下面代码,判断当前设备是否支持压力感,并注册delegate
//注册3D Touch,先判断是否可用
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable){
[self registerForPreviewingWithDelegate:self sourceView:self.view];
NSLog(@"3D Touch 可用!");
}else{
NSLog(@"3D Touch 无效");
}
添加你想要弹出来的viewcontroller,
/**
* peek手势
*/
-(UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location{ // 获取用户手势点所在cell的下标。同时判断手势点是否超出tableView响应范围。
if (![self getShouldShowRectAndIndexPathWithLocation:location]) return nil;
//弹出视图的初始位置,sourceRect是peek触发时的高亮区域。这个区域内的View会高亮显示,其余的会模糊掉
previewingContext.sourceRect = sourceRect;
//获取数据进行传值
YBS3DTouchViewController *childVC = [[YBS3DTouchViewController alloc] init];
return childVC;
} /**
* pop手势
*/
-(void)previewingContext:(id<UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit{
[self tableView:self.myTableView didSelectRowAtIndexPath:selectedPath];
} /**
* 获取用户手势点所在cell的下标,同时判断手势点是否超出tableview的范围
*/
- (BOOL)getShouldShowRectAndIndexPathWithLocation:(CGPoint)location {
//坐标点的转化,
CGPoint tableLocation = [self.view convertPoint:location toView:self.myTableView];
selectedPath = [self.myTableView indexPathForRowAtPoint:tableLocation];
sourceRect = CGRectMake(0, selectedPath.row * KMessageRowHeight, ScreenHeight, KMessageRowHeight);
// 如果row越界了,返回NO 不处理peek手势
NSLog(@"当前所在的行---%zd",selectedPath.row);
return (selectedPath.row >= (self.messageArr.count+10)) ? NO : YES;
}
接下来在添加的视图中,添加向上滑显示的菜单,上面代码中YBS3DTouchViewController *childVC,视图中我就是简单定义了一个backView和一个label,下面是在-(NSArray< id<UIPreviewActionItem>> * )previewActionItems 函数中定义你要显示的菜单
/**
* 3D Touch 上移显示的视图
*/
-(NSArray<id<UIPreviewActionItem>> *)previewActionItems{
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"我就是我" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"click---我就是我"); }]; UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"你还是你" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"click---你还是你");
}]; UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"她还是她" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"click---她还是她");
}];
//想要显示多个就定义多个 UIPreviewAction
NSArray *actions = @[action1,action2,action3];
return actions;
}
在block里面进行的一个回调,在这里处理你的点击事件,效果如下

学习的就这么多,有更多的,后面加上:blush:
iOS 3D Touch功能 3 -备的更多相关文章
- iOS 3D Touch功能
新的触摸体验——iOS9的3D Touch 一.引言 在iphone6s问世之后,很多果粉都争先要体验3D Touch给用户带来的额外维度上的交互,这个设计之所以叫做3D Touch,其原理上是增加了 ...
- ios 3D Touch功能的实现
ios9中3D Touch功能是一个新的亮点,这个方便快捷的功能实现也比较简单,废话不多说直接上代码, 一.3D Touch功能添加分为两种(1).静态标签 (2).动态标签 (1).静态添加 这个方 ...
- iOS 3D Touch 适配开发
3D Touch的主要应用 文档给出的应用介绍主要有两块: 1.A user can now press your Home screen icon to immediately access fun ...
- 微信成为首批支持iPhone 6s /Plus 上 3D Touch 功能的 App
2015苹果新品发布会上微信成为首批支持iPhone 6s 和 iPhone 6s Plus 上 3D Touch 功能的 App.通过 3D Touch,微信用户将可以通过更精减的操作完成基本任务, ...
- iOS 3D Touch实践
本文主要讲解3DTouch各种场景下的开发方法,开发主屏幕应用icon上的快捷选项标签(Home Screen Quick Actions),静态设置 UIApplicationShortcutIte ...
- iOS 3D touch 使用技巧
第一个 在桌面中3d Touch 打开菜单 由于本人纯属代码党,本次实现方法也只使用代码实现 到达到这个效果并不难,只需要在appdelegate中实现以下代码即可 ,当然也有缺点,就是这个app没运 ...
- iOS 9之3D Touch功能
首先要有真机iPhone 6s以上,开发工具Xcode 7,然后在官方文档拷贝一段文字就可以了. <key>UIApplicationShortcutItems</key> ...
- 关于iOS 3D touch 指纹验证的随笔
file:///Users/OWen/Desktop/3DTouch.png 随着iOS系统不断的更新迭代,苹果总会推出一些新的功能,今天就研究了一下iOS8之后推出的指纹验证的功能,然后写了一个小d ...
- 在iOS9 中使用3D Touch
iOS9提供了四类API( Home Screen Quick Action . UIKit Peek & Pop . WebView Peek & Pop 和 UITouch For ...
随机推荐
- AOP Concepts
As with most technologies, AOP comes with its own specific set of concepts and terms. It is importan ...
- DLL入门浅析(2)——如何使用DLL
转载自:http://www.cppblog.com/suiaiguo/archive/2009/07/20/90621.html 上文我简单的介绍了如何建立一个简单DLL,下面再我简单的介绍一下如何 ...
- libvirt之virt-install
在使用kvm命令建立虚拟机时每次都要输入很长的命令,容易出现输入错误,可以使用libvirt管理虚拟机,libvirt支持kvm,xen等主流虚拟机的管理,下面介绍一下利用libvirt管理虚拟机. ...
- error in invoking target 'mkldflags ntcontab.o nnfgt.o' of makefile
error in invoking target 'mkldflags ntcontab.o nnfgt.o' of makefile 今天是2013-08-04,在安装oracle11g r2 数据 ...
- awk--动作(action)
摘要 在awk--简述中我们讲到awk是由pattern-action组合而成的,关于pattern我们已经awk--模式(pattern)在讲述,接下来就来看下awk的action. 动作是什么 我 ...
- Web —— java web 项目开发 笔记
1.tomcat 配置虚拟路径:Tomcat下配置虚拟路径管理web项目 发布路径配置( 即虚拟目录配置 ) 配置虚拟路径的4种方法 2.
- java—— 笔记链接
深入Java关键字null 链接: http://tieba.baidu.com/f?kz=510289524 颜色代码 链接: http://wenku.baidu.com/link?url= ...
- WORLD PROBLEMS
World中遇到到一些问题 1. 由于文件许可权错误,word无法完成保存操作 我的选择另存为有效,没有安装卡巴斯基8.0(Kaspersky Internet Security 8.0.0. ...
- Thrift初探:简单实现C#通讯服务程序
Thrift是一种可伸缩的跨语言服务框架,它结合了功能强大的软件堆栈的代码生成引擎,以建设服务,工作效率和无缝地与C++,C#,Java,Python和PHP和Ruby结合.thrift允许你定义一个 ...
- juce: 跨平台的C++用户界面库
如果你用过QT和MFC,那你必然知道QT是基于C++的跨平台库,而MFC是微软针对widows平台推出来基础类库.且不论MFC的设计如何,从我个人和身边朋友的经历来看,MFC是一些非常难以理解的类的组 ...
