用三或四个个div标签实现工字效果
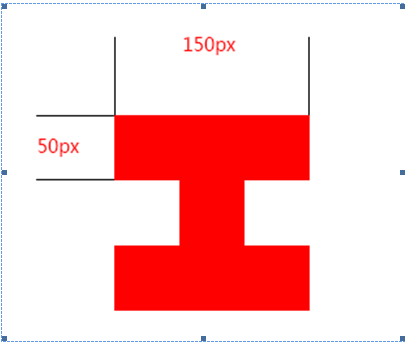
使用重构的方式制作出一个如下图的水平、垂直都居中,短边为50px,长边为150px的红色“工”字。
a) 使用3个div完成

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{margin:0;}
#top,#bottom,#middle{background: #f00;position:absolute;left:50%;top:50%;}
#top,#bottom{width:150px;height:50px;margin-left:-75px;}
#top{margin-top: -75px}
#bottom{margin-top: 25px;}
#middle{width:50px;height:150px;margin:-75px 0 0 -25px;}
</style>
</head>
<body>
<div id="top"></div>
<div id="middle"></div>
<div id="bottom"></div>
</body>
</html>
b) 使用4个div完成;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{margin:0;}
#wrap{position:absolute;left:50%;top:50%;width:150px;height:150px;margin:-75px 0 0 -75px;}
#top,#bottom,#middle{background: #f00;}
#top,#bottom{width:150px;height:50px;}
#middle{width:50px;height:50px;margin:0 auto;}
</style>
</head>
<body>
<div id="wrap">
<div id="top"></div>
<div id="middle"></div>
<div id="bottom"></div>
</div>
</body>
</html>
用三或四个个div标签实现工字效果的更多相关文章
- 金三银四求职季,前端面试题小梳理(HTML、CSS、JS)
好久没写学习记录,最近太多事,又到一年求职季,都说金三银四求职季,自己也做一下最近学习的一些前端面试题梳理,还是个小白,写的不对请指正,不胜感激. HTML篇 html语义化 用语义化的代码标签书写, ...
- 一个页面多图表展示(四个div的方式)
效果如图所示,一个页面四个div,每个div里面展示相应的数据,因为这种效果会有点麻烦,而且不太雅观我就换了一种写法,一个div里面用四个图表,共用一个图例,先放上这个方式的效果图和源码,后期会再发布 ...
- 金三银四,磨砺锋芒;剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上
金三银四,磨砺锋芒:剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上 引言 元旦匆匆而过,2020年的春节又接踵而来,大家除了忙的提着裤子加班.年底冲冲冲外,还有着对于明年的迷茫和期待! ...
- 一个div,包含三个小的div,平均分布的样式
从11月份开始,自学前端开发,写静态页面中,经常用到一个大的div下包含三个小的div,平均分布div大小样式,写过多次,也多次忘记,每次都要现找资料,不想之后,在这么麻烦,索性今天自己记录一下,方便 ...
- 盒子模型/div标签/益出处理
/* <div></div>没有任何功能,不属于功能标签 可以放文字,图片以及各种元素的块标签 常常用来布局 span标签属于行内标签,无法设置宽高 */ <!docty ...
- CSS单元的位置和层次-div标签
我们都知道,在网页上利用HTML定位文字和图象是一件“令人心痛”的事情.我们必须使用表格标签和隐式GIF图象,即使这样也不能保证定位的精确,因为浏览器和操作平台的不同会使显示的结果发生变化. 而CSS ...
- Java开发笔记(一百三十四)Swing的基本对话框
桌面程序在运行过程中,时常需要在主界面之上弹出小窗,把某种消息告知用户,以便用户及时知晓并对症处理.这类小窗口通常称作对话框,依据消息交互的过程,可将对话框分为三类:消息对话框.确认对话框.输入对话框 ...
- Three.js中的div标签跟随(模型弹框)
目录 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 用法 注意事项 Three.js中的div标签跟随(模型弹框) 参考官方案例 核心渲染器 three.js-master ...
- 从a标签为什么不能包含div标签-了解HTML5元素分类与内容模型
我们知道按新的 HTML 规范,已经不按 inline 和 block 来区分元素类型了.所以我们在a标签里面使用div标签时候会发现a标签并不能通过改变css盒子模型的方式将div元素包含. 元素分 ...
随机推荐
- LTTng 简介&使用实战
一.LTTng简介 LTTng: (Linux Trace Toolkit Next Generation),它是用于跟踪 Linux 内核.应用程序以及库的系统软件包.LTTng 主要由内核模块和动 ...
- oracle2
为什么选择oracle--性能优越 概述:目前主流数据库包括 微软: sql server和access 瑞典MySql: AB公司mysql ibm公司: db2(处理海量) 美国Sybase公司: ...
- 基于keepalived对redis做高可用配置---转载
关于keepalived的详细介绍,请移步本人相关博客:http://wangfeng7399.blog.51cto.com/3518031/1405785 功能 ip地址 安装软件 主redis 1 ...
- (转载)equals与==
引言:从一个朋友的blog转过来的,里面解决了两个困扰我很久的问题.很有久旱逢甘霖的感觉. 概述: A.==可用于基本类型和引用类型:当用于基本类型时候,是比较值是否相同:当用于引用类型 ...
- tar命令解压、压缩gz/bz2/xz文件
1.处理.tar.gz 压缩:tar zcf FILE.tar.gz FILEDIR 解压:tar zxf FILE.tar.gz 2.处理.tar.bz2 压缩:tar jcf FILE.tar.b ...
- Spring整合CXF步骤,Spring实现webService,spring整合WebService
Spring整合CXF步骤 Spring实现webService, spring整合WebService >>>>>>>>>>>> ...
- tem
有时间需要整理的东西 1.登录 2.后台框架(管理界面) 3.api详细情况调用 4.具有基础操作的模块 5.session 6.操作权限控制
- SQL Server 游标
结果集,结果集就是select查询之后返回的所有行数据的集合. 在关系数据库中,我们对于查询的思考是面向集合的.而游标打破了这一规则,游标使得我们思考方式变为逐行进行. 正常面向集合的思维方式是: 而 ...
- ionic 项目分享【转】No.3
写在文章前:由于最近研究ionic框架,深感这块的Demo寥寥可数,而大家又都藏私,堂堂天朝,何时才有百家争鸣之象,开源精神吾辈当仁不让! 原文地址暂时忘记了 ,如果有知道的麻烦在评论处帮忙说一下 , ...
- Linux - 引用
双引号 如果把文本放在双引号中,那么 shell 使用的所有特殊字符都将失去它们的特殊含义,而被看成普通字符.字符 "$"(美元符号)."\"(反斜杠).&qu ...
