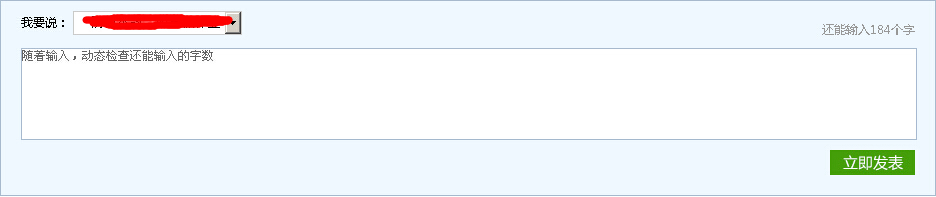
还能输入多少字?(JS动态计算)
<div class="m-form ovh">
<div class="hd">
<span class="fr" id="message">还能输入200个字</span>
我要说:
<select name="select" id="select">
<option value="12">北京</option>
<option value="13">上海</option>
<option value="14">深圳</option> </select>
</div>
<div class="bd">
<textarea name="textarea" id="textarea" cols="" rows="" onkeyup="checkLength()" maxlength=""></textarea>
<p class="ovh">
<input type="button" value="" class="btn-send fr" onclick="HandComment()"/>
<span class="fr" style="display:none;">发送成功</span>
</p>
</div>
</div>
/*动态计算能够输入的字数*/
function checkLength() {
var maxChars = ;
if ($("#textarea").val().length > maxChars)
$("#textarea").val($("#textarea").val().substring(, maxChars));
var curr = "还能输入" + (maxChars - $("#textarea").val().length) + "个字";
$("#message").html(curr.toString());
}

JS自动检测输入的字数,算出还能输入多少个字。
还能输入多少字?(JS动态计算)的更多相关文章
- 理解rem实现响应式布局原理及js动态计算rem
前言 移动端布局中,童鞋们会使用到rem作为css单位进行不同手机屏幕大小上的适配.那么来讲讲rem在其中起的作用和如何动态设置rem的值. 1.什么是rem rem是相对于根元素(html标签)的字 ...
- js动态计算移动端rem适配问题
第一:css3的media query来实现适配,例如下面这样: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 2 ...
- js 动态计算折扣后总价格
<script type="text/javascript"> <!---计算折扣后的总价格---> function outtotalprice(i) { ...
- js动态计算移动端rem
在做移动端web app的时候,众所周知,移动设备分辨率五花八门,虽然我们可以通过CSS3的media query来实现适配,例如下面这样: html { font-size : 20px; } @m ...
- JS动态计算移动端rem的解决方案
首先介绍下rem 说起rem就的说px,em: PX为单位 在Web页面初期制作中,我们都是使用“px”来设置我们的文本,因为他比较稳定和精确.但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的 ...
- 第148天:js+rem动态计算font-size的大小,适配各种手机设备
需求: 在不同的移动终端设备中实现,UI设计稿的等比例适配. 方案: 布局排版都用rem做单位,然后不同宽度的屏,js动态计算根节点的font-size. 假设设计稿是宽750px来做的,书写css方 ...
- 根据iPhone6设计稿动态计算rem值
rem 单位在做移动端的h5开发的时候是最经常使用的单位.为解决自适应的问题,我们需要动态的给文档的更节点添加font-size 值.使用mediaquery 可以解决这个问题,但是每一个文件都引用一 ...
- js动态设置根元素的rem方案
方案需求: rem 单位在做移动端的h5开发的时候是最经常使用的单位.为解决自适应的问题,我们需要动态的给文档的根节点添加font-size 值. 使用mediaquery 可以解决这个问题,但是每一 ...
- 依据iPhone6设计稿动态计算rem值
rem 单位在做移动端的h5开发的时候是最常常使用的单位. 为解决自适应的问题.我们须要动态的给文档的更节点加入font-size 值.使用mediaquery 能够解决问题,可是每个文件都引用一大串 ...
随机推荐
- javascript DOM 节点 第18节
<html> <head> <title>DOM对象</title> </head><body><div >DOM对 ...
- PAT_1002 写出这个数
宝宝不开心了.自从回家开始百练就上不去POJ也上不去,今天突然HDU也上不去了,PAT25分的题目都快更新完了.我就按顺序往下面更新了.回学校之后题目质量能高出不少= =. 问题描述: 读入一个自然数 ...
- leetcode problem 11 Container With Most Water
Given n non-negative integers a1, a2, ..., an, where each represents a point at coordinate (i, ai). ...
- mysql中 出现No query specified
Mysql----error:no query specified mysql下抛出错误: error:no query specified 出现此错误是sql不合法原因: 如:select * fr ...
- 水晶报表显示到aspx页面中
1.在前台添加水晶报表显示控件. <CR:CrystalReportViewer ID="CrystalReportViewer1" runat="server&q ...
- yii2源码学习笔记(十七)
Theme 类,应用的主题,通过替换路径实现主题的应用,方法为获取根路径和根链接:yii2\base\Theme.php <?php /** * @link http://www.yiifram ...
- onbeforeunload、beforeunload
<script type="text/javascript"> function addOnBeforeUnload(e) { var ev = e || ev ...
- TDirectory.Delete 创建删除目录简单示例
使用函数: 1.System.IOUtils.TDirectory.CreateDirectory//创建目录 2.System.IOUtils.TDirectory.Exists // ...
- .net线程同步
大家都晓得.NET中线程同步有以下几种方式: 临界区(Critical Section).互斥量(Mutex).信号量(Semaphore).事件(Event) 1.临界区:通过对多线程的串行化来访问 ...
- DataTable,DataSet,DataRow与DataView
DataTable和DataSet可以看做是数据容器,比如你查询数据库后得到一些结果,可以放到这种容器里,那你可能要问:我不用这种容器,自己读到变量或数组里也一样可以存起来啊,为什么用容器?原因是,这 ...
