初涉JavaScript模式 (5) : 原型模式 【一】
什么是原型模式?
原型模式(prototype)是指用原型实例指向创建对象的种类,并且通过拷贝这些原型创建新的对象。--引自JavaScript设计模式
我们创建的每一个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象包含了所有由指向他的构造函数所生成的实例的共享属性和方法。说的通俗点,就是一个对象包含了一些属性和方法,而所有prototype为这个对象的构造函数所创建的实例都可以共享这个对象的属性和方法。直接上代码:
```javascript
function Animal(type){
this.type = type;
}
Animal.prototype.sayType = function(){
console.log("我是一只"+this.type);
};
var tom = new Animal("Cat");
var jerry = new Animal("Mouse");
tom.sayType(); // "我是一只Cat"
jerry.sayType(); // "我是一只Mouse"
console.log(tom.sayType === jerry.sayType); //true
```
以上代码说明了每个实例都拥有了原型上的方法,这也就是Javascript基于原型的继承
我在上一篇中提过,构造函数模式一个缺点是每个实例的方法都是一个新的Function实例(虽然可以解决,但是也让我们的代码丝毫没有封装性,详细请看上一篇),而原型模式正好解决了我们的问题,而且原型模式更符合我们封装的需求。
理解原型对象
无论什么时候,只有我们创建了一个新的函数,JS就会给这个新函数创建一个prototype属性,该属性指向这个新函数的原型对象。在默认情况下,所有的原型对象都会自动获得一个constructor属性,该属性包含一个指向这个函数本身的指针,上代码:
```javascript
function Animal(type){
this.type = type;
}
console.log(Animal.prototype.constructor == Animal); //true
```
我们要注意的是prototype只会取得constructor属性,至于其他方法和属性则都是从Object继承而来的,示例如下:
```javascript
function Animal(type){
this.type = type;
}
var obj = new Object();
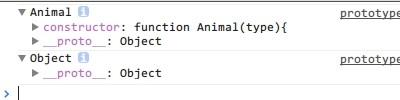
console.dir(Animal.prototype);
console.dir(obj);
```
运行结果如下图所示:

而同样的我们可以给prototype添加其他自定义的方法和属性(原型模式的共享),当调用构造函数创建一个新实例后,该实例内部将包含一个指针,指向构造函数的原型对象。ECMA-262第五版管这个指针叫做[[prototype]],需要注意的在JS中是没有标准的方式访问[[prototype]],但Firefox,Safari,Chrome在每个对象上都支持一个属性__proto__,该属性指向创建这个实例的构造方法的原型对象,需要注意的是即便我们在以后改变了prototype,也不会改变这个属性。(详细请看上一篇)。在其他的实现中,这个属性对脚本是完全不可见的。
虽然我们没有标准的方式去访问到实例的[[prototype]],但可以通过isPrototypeOf()方法来确定实例直接是否存在这种关系。从本质上讲,如果[[prototype]]指向调用isPrototypeOf()的实例,那么这个方法就会返回true,代码如下:
```javascript
function Animal(type){
this.type = type;
}
var tom = new Animal("Cat");
Animal.prototype = {};
var jerry = new Animal("Mouse");
console.log(Animal.prototype.isPrototypeOf(tom)); //false
console.log(Animal.prototype.isPrototypeOf(jerry)); //true
```
以上代码说明,isPrototypeOf()能够正确的检测出实例的[[prototype]]指向。
ECMAScript5 增加了一个新的方法Object.getPrototypeOf(),在所有支持的实现中,这个方法返回[[prototype]]的值。(只支持IE9+,FF3.5+,Safari5+,Opera12+,Chrome)
JavaScript对象属性查找
每当我们读取一个对象的属性时,都会执行一次搜索,他会现在对象本身查看有木有符合给定名字的属性,如果没有他会去找该对象的原型对象,一直找下去,直到找到为止,如果到了Object.prototype还没找到则会返回undefined,代码如下:
```javascript
function Man(name){
this.name = name;
this.sayName = function(){
console.log(this.name);
};
}
function Person(){
this.type = "人类"
this.sayType = function(){
console.log("我是人");
};
}
function X(){
this.say = function(){
console.log("XXXXX");
}
}
Object.prototype.sayHello = function(){
console.log("Hello Moto!");
}
Person.prototype = new X();
Man.prototype = new Person();
var wr = new Man("WeiRan");
wr.sayName(); //WeiRan
wr.sayType(); //我是人
wr.say(); //XXXXX
wr.sayHello();//Hello Moto
wr.sayLast(); //Uncaught TypeError: Object #<X> has no method 'sayLast'
console.log(wr.xxx); //undefined
```
而我们新建另外一个实例,也会依次执行这样的步骤,而这正是多个实例共享原型所保存的属性和方法的基本原理。
覆盖原型的方法和属性
废话不多说,直接上代码:
```javascript
function Animal(type,name){
this.type = type;
this.name = name;
}
Animal.prototype.say = function(){
console.log("我是一只叫做"+this.name+"的"+this.type);
};
var tom = new Animal("Cat","tom");
var jerry = new Animal("Mouse","jerry");
tom.say = function(){
console.log("我偏不说~~~~");
};
tom.say(); //我偏不说~~~~
jerry.say(); //我是一只叫做jerry的Mouse
```
在这个例子中,我们发现在tom实例中,say给我们override的方法给替代了,而在jerry实例中,我们发现也能正常的访问prototype。这是因为,当为一个对象添加一个属性,这个属性会屏蔽原型对象中保存的同名属性。需要注意的是屏蔽而非覆盖,我们override的方法或则属性这是阻止我们访问原型中的同名属性,而并没有修改原型对象中同名属性的值。即使我们在实例中设置这个属性为null,undefined,也不会恢复其指向原型的链接,从而让我们重新访问原型中的属性。
如果我们想重新恢复该属性指向原型的链接,我们可以用delete删除该属性,就可以再次访问到该原型的同名属性了。
检测属性是否存在与实例中
使用hasOwnProperty()方法可以检测一个属性是否存在与实例中,直接上代码:
```javascript
function Animal(type,name){
this.type = type;
this.name = name;
}
Animal.prototype.say = function(){
console.log("我是一只叫做"+this.name+"的"+this.type);
};
var tom = new Animal("Cat","tom");
console.log(tom.hasOwnProperty("name")); //true
console.log(tom.hasOwnProperty("say")); //false
```
后记
这这是原型模式的第一部分,估计会分三部分。由于这段时间工作需求比较紧,可能没办法保证一天一篇,但是一周我对自己的要求是最少三篇。文中如果发现有错或则我的理解不对,请告诉我,共同进步。
初涉JavaScript模式 (5) : 原型模式 【一】的更多相关文章
- 初涉JavaScript模式 (7) : 原型模式 【三】
组合使用构造函数模式和原型模式 上篇,我们提到了原型模式的缺点,就是每个实例不能拥有自己的属性,因为纯原型模式所有的属性都是公开给每个实例的,故我们可以组合使用构造函数模式和原型模式.构造函数用来定义 ...
- 理解javascript中的原型模式
一.为什么要用原型模式. 早期采用工厂模式或构造函数模式的缺点: 1.工厂模式:函数creatPerson根据接受的参数来构建一个包含所有必要信息的person对象,这个函数可以被无数次的调用,工厂 ...
- 浅谈JavaScript中的原型模式
在JavaScript中创建对象由很多种方式,如工厂模式.构造函数模式.原型模式等: <pre name="code" class="html">/ ...
- javascript创建对象之原型模式(三)
少废话,先上代码: function Human() { } Human.prototype.name = "成吉思汗"; Human.prototype.sex = " ...
- javascript 面向对象编程(工厂模式、构造函数模式、原型模式)
javascript 面向对象编程(工厂模式.构造函数模式.原型模式) CreateTime--2018年3月29日17:09:38 Author:Marydon 一.工厂模式 /** * 工厂模 ...
- JavaScript之面向对象学习六原型模式创建对象的问题,组合使用构造函数模式和原型模式创建对象
一.仔细分析前面的原型模式创建对象的方法,发现原型模式创建对象,也存在一些问题,如下: 1.它省略了为构造函数传递初始化参数这个环节,结果所有实例在默认的情况下都将取得相同的属性值,这还不是最大的问题 ...
- javascript创建对象之函数构造模式和原型模式结合使用(四)
创建自定义类型的常见方式就是组合使用构造函数模式与原型模式一起使用. 构造函数模式用于定义实例对象的特有的部分(属性和方法),原型模式用于定义共享的部分. 这样最大限度的节省了内存的开销. funct ...
- [19/04/24-星期三] GOF23_创建型模式(建造者模式、原型模式)
一.建造者模式 本质:分离了对象子组件的单独构造(由Builder负责)和装配的分离(由Director负责),从而可以构建出复杂的对象,这个模式适用于:某个对象的构建过程十分复杂 好处:由于构建和装 ...
- 建造者模式与原型模式/builder模式与prototype模式/创建型模式
建造者模式 定义 用于简化复杂对象的创建 JDK中的建造者模式 java.lang.StringBuilder中的append()方法,每次调用后返回修改后的对象本身. public StringBu ...
随机推荐
- linkedin和facebook的区别
摘录一段百科(http://www.baike.com/wiki/LinkedIn)的文字: Linkedin - 特点 Linked是一个“高效”.“安全”并且“有商务价值”的“白领SNS提供商”: ...
- javascript 路线整理
前端开发很重要,编写脚本也不容易. 总结我以前的前端学习经历,基本是一团乱麻:css+javascript是在大三自学的,当时自己做课程设计,逼着自己在一个月之内,写了一个半成品的j2ee网站.当时, ...
- Rectangle Area——LeetCode
Find the total area covered by two rectilinear rectangles in a 2D plane. Each rectangle is defined b ...
- kafka中对一个topic增加replicas
是指手动写扩充replicas的配置文件,然后使用工具进行操作. 参考官网site:http://kafka.apache.org/documentation.html#basic_ops_autom ...
- [Audio processing] 数据集生成 & 性别年龄分类训练 Python
1.重命名,Python中文路径各种错误,所以需要先将所有文件的路径名全都改成中文.用的是MAC系统,所以WIN下的命令行批处理没法解决,所以用C来完成 // Created by Carl on 1 ...
- phantomjs截图的实践
年前也做了一些东西,由于过年只顾疯了,也没有整理,年后补上把~ 今天整理一下个phantomjs截图实践中遇到的问题. 最近做的一个项目,需要在首页展示已经做的一些项目的缩 ...
- eclipse连接远程hadoop集群开发时0700问题解决方案
eclipse连接远程hadoop集群开发时报错 错误信息: Exception in thread "main" java.io.IOException:Failed to se ...
- 汉诺塔III 递推题
题目描述: 约19世纪末,在欧州的商店中出售一种智力玩具,在一块铜板上有三根杆,最左边的杆上自上而下.由小到大顺序串着由64个圆盘构成的塔.目的是将最左边杆上的盘全部移到右边的杆上,条件是一次只能移动 ...
- redis 记录
参考 : http://keenwon.com/1275.html http://blog.csdn.net/freebird_lb/article/details/7733970 http://w ...
- Android上传文件到服务器(转)
Android中实现上传文件,其实是很简单的,和在java里面是一样的,基本上都是熟悉操作输出流和输入流!还有一个特别重要的就是需要配置content-type的一些参数!如果这些都弄好了,上传就很简 ...
