Django之牛刀初试
一、Django安装
1、使用pip安装django
pip3 inistall django
2、将django-admin加入到环境变量中
# 如果是windows的系统需要操作这一步,linux和mac不需要
C:\Python34\Scripts\django-admin.exe 找到自己对应路径的django-admin.exe程序,将其加入到环境变量中
二、创建django程序
1、使用django命令创建
django-admin startproject mysite
使用命令创建会少一个模板的目录,需要手动创建模板目录,然后修改settings.py中TEMPLATES的配置
- 在django程序的根目录创建一个templates目录,用来存放html文件
- 修改mysite\mysite\settings.py 将TEMPLATES列表中的'DIRS': [] 改为: 'DIRS': [os.path.join(BASE_DIR, 'templates')]
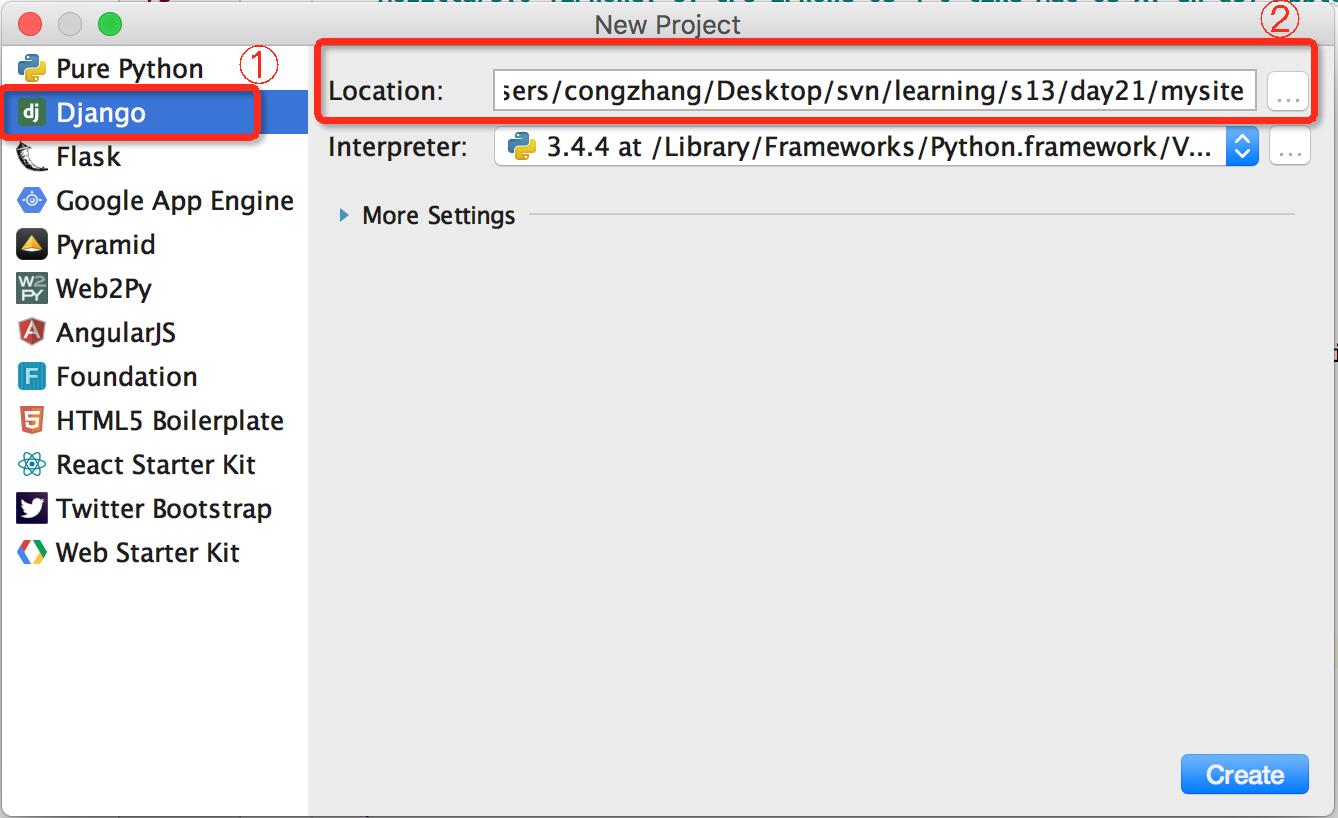
2、用pycharm创建,用pycharm创建就不需要设置settings中的TEMPLATES列表了,默认就配置好了
3、目录结构
mysite/ # django程序根目录
├── manage.py # django启动文件
├── mysite # 配置文件目录
│ ├── settings.py # 配置文件
│ ├── urls.py # 路由系统
│ └── wsgi.py # WSGJ
└── templates # html文件目录
三、创建APP
1、一个页面可以由多个APP来组成,例如监控、cmdb等等,使用下面命令可以创建app
python3 manage.py startapp cmdb
2、目录结构
mysite/
├── cmdb # 这个目录就是通过命令创建的app
│ ├── admin.py # django默认的后台管理页面配置文件
│ ├── apps.py # 当前app的配置文件
│ ├── migrations
│ ├── models.py # 跟数据库相关的所有操作
│ ├── tests.py # 单元测试,测试程序的某一个功能
│ └── views.py # 业务请求处理
├── manage.py
├── mysite
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── templates
四、创建index页面(业务请求流程)
1、首先在APP的viesw.py中创建业务处理的函数, mysite/cmdb/views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("index")
2、修改路由,将index指向到上面APP创建的业务处理函数, mysite/mysite/urls.py
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
五、启动django程序
1、通过命令启动
python3 manage.py runserver 127.0.0.0:8000
2、通过pycharm的启动按钮启动
六、通过浏览器访问django程序
在浏览器中输入 http://127.0.0.1:8000/index/就能够看到APP cmdb中返回的页面了
七、静态文件配置
静态文件目录主要用来存放静态文件,例如js,css,图片
1、在django程序的根目录创建一个static目录
2、修改mysite\mysite\settings中底部添加如下代码
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
3、应用
- ① 路由配置 mysite/mysite/urls.py
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
- ② 业务请求处理配置 mysite/mysite/views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def index(request):
return render(request, "index.html")
- ③ html页面代码 mysite/templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/s1.css">
</head>
<body>
<h1>测试</h1>
</body>
</html>
- ④ css样式代码 mysite/static/s1.css
h1{
color: red;
}
- ⑤ 浏览器请求效果

Django之牛刀初试的更多相关文章
- 搜索引擎--范例:django之初试牛刀
这学期学了一门课<信息检索>,也就是传说中的搜索引擎 大作业自然而然的让我们自己做一个小型的搜索引擎.于是乎,我们本次的主题就诞生了 我也是边学边用,下面和大家一起分享我在这个过程中学到的 ...
- redis初试牛刀
先来无事就学学redis.可是并没有想的那么美好.首先要解释一下,redis主流是安装在lunx系统中的,甚至官网直接没有给出windows版本.要下载windows只能去所谓的githup.好吧我在 ...
- python初试牛刀
需求:在L7的一台机器上做nginx配置,然后代码分发到别的所有的机器上.由于目录中有很多配置文件,而且防止误操作,需要修改配置之前先备份原配置.然后需要在运行修改配置的脚本之前,先弹出界面,告知操作 ...
- 周末充电之WPF(一).初试牛刀
追的剧已经赶上更新的速度了,突然觉得一下子就闲了.趁着这点时间,刚好学点 WPF .看到这边,好多人估计得感叹技术宅约等于单身狗,哈哈.好了,赶紧进入学习状态. 关注 WPF 或者说对它感兴趣其实多半 ...
- HBase 2、HBase安装与初试牛刀
官方帮助文档:http://hbase.apache.org/book.html PDF:http://hbase.apache.org/apache_hbase_reference_guide.p ...
- iOS 视图调试器(Debug View Hierarchy) 之 初试牛刀
参考:http://blog.csdn.net/th_gsb/article/details/44856795 由于iOS的界面开发大多都是用代码实现的,编写的时候,那就是看不见摸不着的情况.所以,如 ...
- PyQt4 初试牛刀一
建立了一个MainWindow,创建最基本的菜单栏.状态栏.工具栏,并重新定义了"X"关闭的默认行为. # -*- coding: utf-8 -*- import sys fro ...
- PyQt4 初试牛刀二
一.最小话托盘后,调用showNormal()后窗口不刷新,解决办法如下: 重写showNormal 方法,调用父类方法后,repaint窗体 def showNormal(self): su ...
- [学习OpenCV攻略][003[初试牛刀——显示图片]
cvLoadImage(路径) 加载指定路径的图片到内存 cvNamedWindow("窗口名称", 属性) 创建窗口,窗口名称用来被其他函数引用,属性:0表示窗口大小不变,CV_ ...
随机推荐
- 查看Jquery版本
1. $.fn.jquery > "1.11.1" 2. 通过这样可以 判断一个对象是否是jquery对象!!
- 330. Patching Array--Avota
问题描述: Given a sorted positive integer array nums and an integer n, add/patch elements to the array s ...
- 【HDU4348】【主席树】To the moon
Problem Description BackgroundTo The Moon is a independent game released in November 2011, it is a r ...
- list-style-type -- 定义列表样式
取值:disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek ...
- 9张思维导图学习Javascript
分别归类为: javascript变量 javascript运算符 javascript数组 javascript流程语句 javascript字符串函数 javascript函数基础 javascr ...
- JDK与Tomcat的联系
如果服务器没有安装JDK或没有配置JDK环境变量,则Tomcat启动出错 报错:需要JAVA_HOME 或JRE_HOME环境变量 所以必须首先安装JDK 配置环境变量 web服务器Tomcat才能运 ...
- echshop jquery与transpart冲突解决?
<script type="text/javascript">$(function() {window.__Object_toJSONString = Object.p ...
- Python Tutorial 学习(七)--Input and Output
7. Input and Output Python里面有多种方式展示程序的输出.或是用便于人阅读的方式打印出来,或是存储到文件中以便将来使用.... 本章将对这些方法予以讨论. 两种将其他类型的值转 ...
- python学习笔记(一)元组,序列,字典
python学习笔记(一)元组,序列,字典
- Python模块解析之SocketServer(三)——模块思想
SocketServer 体系 由两个部分构成 BaseServer 和 BaseRequestHandler.思想很简单 BaseServer接受请求,将请求交给BaseReques ...