HTML5 离线缓存
离线资源缓存
为了能够让用户在离线状态下继续访问 Web 应用,开发者需要提供一个 cache manifest 文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。本节先通过一个例子展示 cache manifest 文件的用途,然后详细描述其书写方法,最后说明缓存的更新方式。
//在IIS下最好使用 xxx.appcache文件
原因:


cache manifest 格式
下面说明书写 cache manifest 文件需要遵循的格式。
- 首行必须是 CACHE MANIFEST。
- 其后,每一行列出一个需要缓存的资源文件名。
- 可根据需要列出在线访问的白名单。白名单中的所有资源不会被缓存,在使用时将直接在线访问。声明白名单使用 NETWORK:标识符。
- 如果在白名单后还要补充需要缓存的资源,可以使用 CACHE:标识符。
- 如果要声明某 URI 不能访问时的替补 URI,可以使用 FALLBACK:标识符。其后的每一行包含两个 URI,当第一个 URI 不可访问时,浏览器将尝试使用第二个 URI。
- 注释要另起一行,以 # 号开头。
mainfest清单格式实例:
CACHE MANIFEST
#上面一句必须
#v1.0.0
#需要缓存的文件
CACHE:
a.js
b.css
#不需要缓存的文件
NETWORK:
*
#无法访问页面
FALLBACK:
404.html
更新缓存
应用程序可以等待浏览器自动更新缓存,也可以使用 Javascript 接口手动触发更新。
自动更新
浏览器除了在第一次访问 Web 应用时缓存资源外,只会在 cache manifest 文件本身发生变化时更新缓存。而 cache manifest 中的资源文件发生变化并不会触发更新。
手动更新
开发者也可以使用 window.applicationCache 的接口更新缓存。方法是检测 window.applicationCache.status 的值,如果是 UPDATEREADY,那么可以调用 window.applicationCache.update() 更新缓存。示范代码如下。
清单 5 手动更新缓存
window.applicationCache.addEventListener('updateready',function(e){
if(window.applicationCache.status == window.applicationCache.UPDATEREADY){
window.applicationCache.swapCache();
if(confirm("loding new?")){
window.location.reload()
}
}
},false)
注意点:
1.对于每个index.html?id=1或index.html?id=2都会分别缓存index.html页面,可以通过chrome浏览器Resources/Application Cache观察
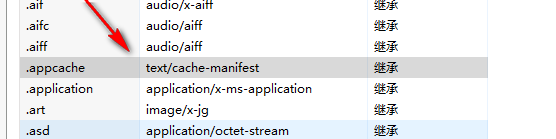
2.manifest文件的mime-type必须是 text/cache-manifest类型
3.mainfest文件中的路径和页面使用的路径,应该一直,区分大小写
4.NETWORK:若除了CACHE:定义的文件之外的文件都不要缓存,则NETWORK:下必须写个* ,否则可能造成CACHE外的文件全部加载不了。
5.CACHE:下不能使用文件夹形式定义。如images/。这样方式不会被识别。
而且文件路径和文件名不能包含空格,否则只会取得空格之前的文本,导致文件缓存失败。
6.添加引用mainfest的文件,会自动被缓存
可以通过iframe嵌入多个manifest文件。主页不需要配置manifest,这样index.html就不会被缓存。
<iframe frameborder="no" id="iframe1" scrolling="no" src="cache1.html"></iframe>
多个manifest文件还是会有空间的限制,在ipad的safari上不能超过50M。若cache1.manfest是26M,cache1.manfest是27M,则2个加起来超过50m,这时,首先cached完cache1,当缓存cache2的时候,会报一个超过缓存容量限制的错误。cache3自然也不会保存了。只保存了第一个cache1.
更多问题,参考:http://www.2cto.com/kf/201407/315340.html
实例代码:
1.新建clock.appcache文件
CACHE MANIFEST
#上面一句必须
# v1.0.4
# 需要缓存的文件
CACHE:
/view/clock.html
/js/clock.js
/js/jquery-1.11.3.min.js #不需要缓存的文件
NETWORK:
/css/clock.css #无法访问的页面
FALLBACK:
404.html
2.添加clock.html文件,引用mainfest文件
关键代码:
<html manifest="../Cache/clock.appcache">
<!DOCTYPE html>
<html manifest="../Cache/clock.appcache">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="../css/clock.css" rel="stylesheet" />
</head>
<body>
<p>
The time is :<output id="clock"></output>
</p>
<p>
<a href="404.html">404.html</a>
</p>
<script src="../js/jquery-1.11.3.min.js"></script>
<script src="../js/clock.js"></script>
</body>
</html>
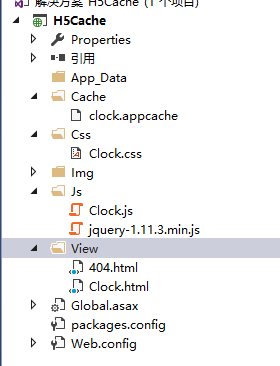
3.项目结构

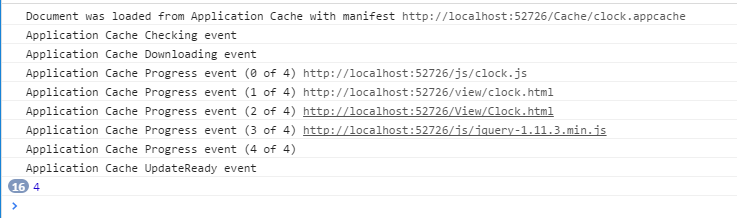
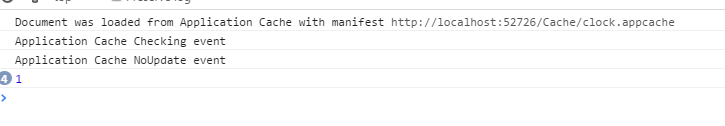
4.监视结果:


HTML5 离线缓存的更多相关文章
- HTML5离线缓存(Application Cache)
HTML5离线缓存又名Application Cache,是从浏览器的缓存中分出来的一块缓存区,要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源. ...
- HTML5 离线缓存管理库
一.HTML5离线缓存技术 支持离线缓存是HTML5中的一个重点,离线缓存就是让用户即使在断网的情况下依然可以正常的运行应用.传统的本地存储数据的方式有 localstorage,sessionsto ...
- HTML5离线缓存问题
HTML5离线缓存问题 1.应用程序缓存 什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. ...
- HTML5 离线缓存Appcache
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可: <ht ...
- html5离线缓存使用
html5 离线缓存使用以及注意事项 1.index.html中加入离线缓存的声明文件 如:<!DOCTYPE html><html manifest="test.appc ...
- node.js与HTML5离线缓存
最近正学到HTML5的离线缓存,却看到需要配置服务器.一下子就懵了,毕竟服务器的有关配置一般是很复杂的,而node.js的服务器是自己的代码生成的,这下要怎么配置?在网上搜索了很久,都没用关于node ...
- HTML5离线缓存攻击测试
本实验采用局域网模拟,通过修改本地HOSTS文件来模拟域名以及DNS欺骗.合法网站使用Linux CentOS7的apache服务器搭建,IP为192.168.1.113,HOSTS文件中加入192. ...
- HTML5离线缓存
参考文档:http://www.w3cschool.cc/html/html5-app-cache.html HTML5 应用程序缓存 又称离线缓存 ,即使断线了,刷新后也还是缓存了原来的页面,不会4 ...
- Html5离线缓存详细讲解
离线缓存是Html5新特性之一,简单理解就是第一次加载后将数据缓存,在没有清除缓存前提下,下一次没有网络也可以加载,用在静态数据的网页或游戏比较好用.当然,Html5新的特性都不是所有浏览器都能支持的 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App —— HTML5 离线缓存
本文要介绍的,是 HTML5 离线网络应用程序的特性,离线网络应用程序在 W3C 中的实际名称是 "Offline Web applications" ,也称离线缓存.当用户打开浏 ...
随机推荐
- 两个div之间有空隙
加句*{ margin:0; padding:0;} 最近在做网页时发现,在IE7下(FF没试过),div与div之间有时会出20个像素左右的空隙,除非把margin设成负值,否则空隙无法去除.我在 ...
- open和fopen的区别(转)
转载自:http://www.cnblogs.com/joeblackzqq/archive/2011/04/11/2013010.html open和fopen的区别: 1.缓冲文件系统缓 冲文件系 ...
- HDU 2614 Beat 深搜DFS
这道题目还是比较水的,但是题意理解确实费了半天劲,没办法 谁让自己是英渣呢! 题目大意: 猪脚要解决问题, 他有个习惯,每次只解决比之前解决过的问题的难度要大. 他给我们一个矩阵 矩阵的 i 行 j ...
- 【链表】【模拟】Codeforces 706E Working routine
题目链接: http://codeforces.com/problemset/problem/706/E 题目大意: 给一个N*M的矩阵,Q个操作,每次把两个同样大小的子矩阵交换,子矩阵左上角坐标分别 ...
- 关于DocumentCompleted事件
关于DocumentCompleted事件,MSDN给出的解释是在文档加载完毕后执行,但是在我的程序中DocumentCompleted却被多次调用,查了一下资料,大概出现了以下几种情况. 1.Web ...
- 数学概念——G 最大公约数
G - 数论,最大公约数 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit ...
- UVaLive5031 Graph and Queries(时光倒流+名次树)
题目链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=20332 [思路] 时光倒流+名次树(rank tree). 所谓“ ...
- 6种GET和POST请求发送方法
我试过了畅言和多说两种社会化评论框,后来还是抛弃了畅言,不安全. 无论是畅言还是多说,我都需要从远程抓取文章的评论数,然后存入本地数据库.对于多说,请求的格式如下: // 获取评论次数,参数是文章ID ...
- Simpsons’ Hidden Talents - HDU 2594(求相同的前缀后缀)
题目大意:给你两个字符串,找出一个最大的子串,这个子串要是前面串的前缀并且是后面串的后缀........... 分析:next的简单运用吧,可以把两个串进行合并,中间加一个不能被匹配的字符,然后求 ...
- 在eclipse下远程调试hadoop2.0
在<在eclipse下编译hadoop2.0源码>一文中,我详细介绍了如何在eclipse环境和命令行环境下编译hadoop2.0源代码,并简单介绍了如何构建hadoop环境,这篇文章将着 ...
