TypeScript 在开发应用中的实践总结
背景
以前 hybrid app 的移动端开发模式下,H5 和客户端通信的 js sdk 代码使用 js 编写,sdk 方法的说明使用文档输出。对于开发的使用来说,在 IDE 中不能得到友好的参数类型提示。于是我们维护一个类型定义包进行 sdk 方法的类型定义。但这样对于维护 sdk 的同学来说,维护源码的同时需要同步更新类型定义,更新如果不及时,开发需要通过类型合并临时解决。加上以前的代码 api 方法越来越多,全部写在一个文件中快一千行了,急需重构。
如果源码使用 ts编写,打包后自动生成.d.ts 文件,不需要维护额外的类型定义文件了,开发者在编辑器中也可以获得参数提示。既然这样,不如动手试试使用 ts 重构。
准备工作
因为代码是纯 js 库,我们使用 rollup+babel 来打包。把原来的代码做了一个简单的梳理,整理出一个初步的项目结构如下:
│ babel.config.js
│ package.json
│ README.md
│ rollup.config.js
│ tsconfig.build.json
│ tsconfig.json
│ typings.d.ts
├─dist // 最终的输出
└─src
│ global.d.ts
│ index.ts // 入口文件,输出最终对外暴露的变量和api方法
├─api // api方法
│ ├─media
│ ├─tool
│ └─ui
├─lib
│ sdk.ts //输出sdk构造函数
└─utils // 工具函数
如何声明回调函数
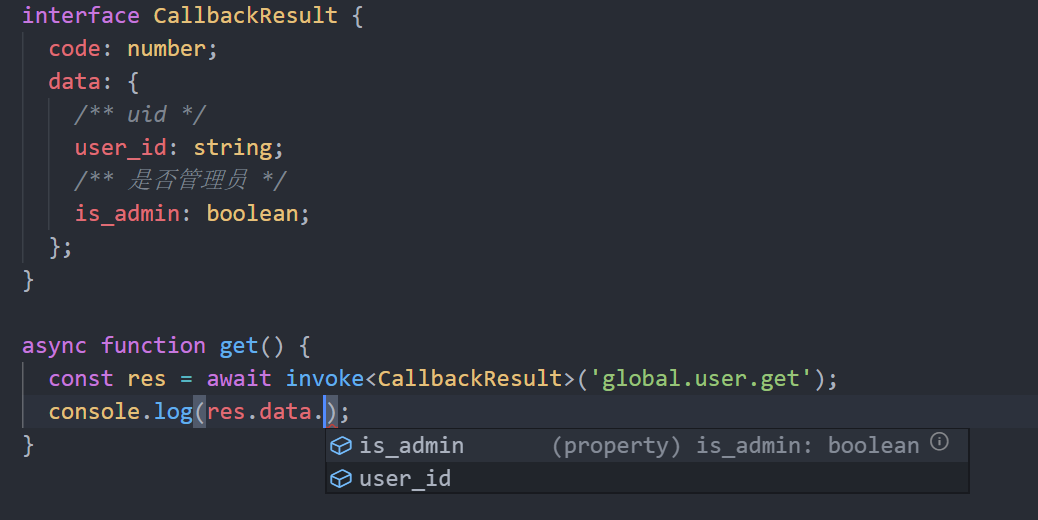
最常用的是泛型,在下面的例子中,invoke 方法最终会返回我们传入的任何类型的 promise。在'global.user.get'方法中,调用 invoke 方法,就可以获得返回值的 data 有 user_id,is_admin 两个属性。

如何修改原生类型变量
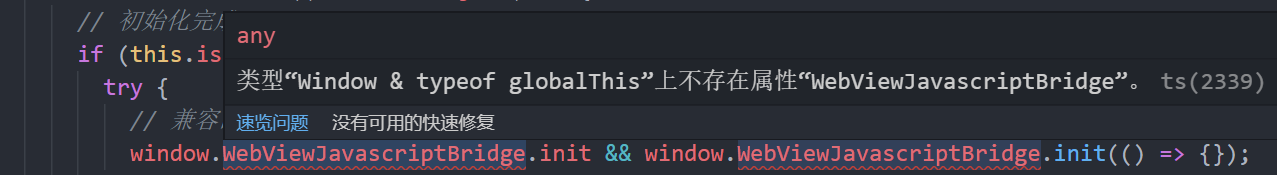
我们在 window 对象上挂载了一些新的属性和方法, ts 报错如下。

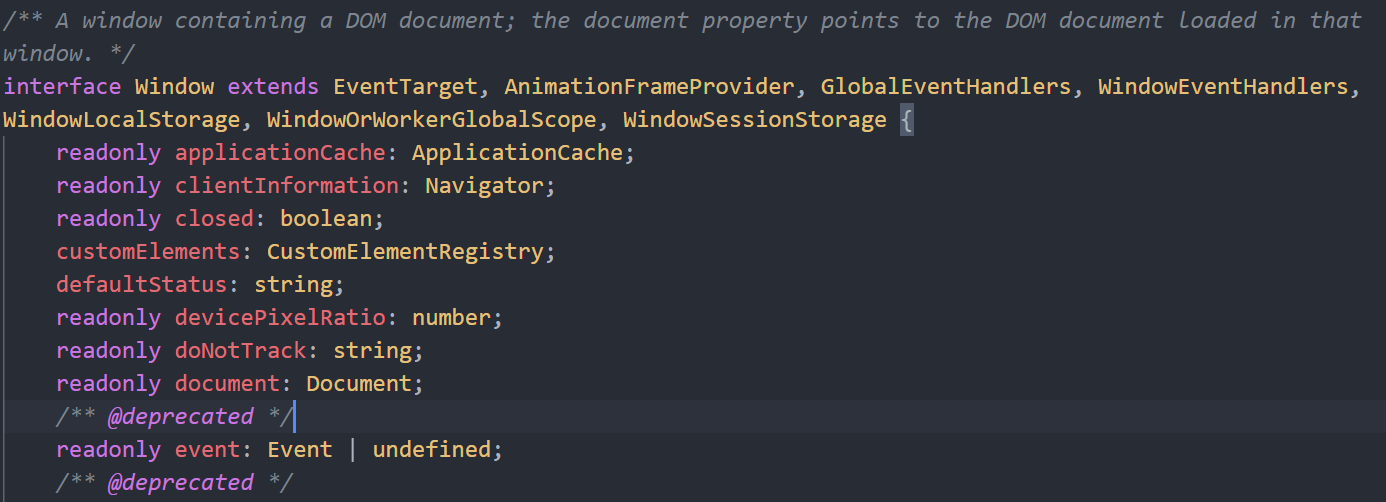
先看一下 ts 是如何定义这些对象的,我们安装 typescript 包时,会顺带安装一个 lib.d.ts,包含 js 运行时以及 DOM 中各种常见的环境声明。我们打开 lib.dom.d.ts,发现了 window 的类型定义如下:

解决方案很简单,创建一个 global.d.ts 的全局模块使这些接口与 lib.d.ts 相关联,利用接口的合并特性,重新定义 Window 接口添加需要的属性方法即可。
如果不想污染原始变量类型呢。
比如,我们现在向 sdk 添加一个文件上传方法并且可以取消上传,那么 invoke 方法最终会返回一个扩展了 abort 取消方法的 promise。但像上面这样扩展 promise 时,就会污染类型。更好的写法是创建一个新的 AbortablePromise 类型,像下面这样:
interface AbortablePromise<T extends {}> extends Promise<T> {
abort: () => void;
}
const invoke = <T extends {}>(method: string): AbortablePromise<T> => {
let promise = new Promise(resolve => {
window.WebViewJavascriptBridge.registerHandler(method, (res: T) => resolve(res));
}) as AbortablePromise<T>;
promise.abort = () => {
window.WebViewJavascriptBridge.registerHandler('media.upload.abort');
};
return promise;
};
那么像现在 invoke 方法传入的参数不同,返回值类型也不同的情况下,想要根据不同的参数约定不同的返回值类型,可以采用函数重载。
function invoke<T extends {}>(method: 'media.file.upload'): AbortablePromise<T>;
function invoke<T extends {}>(method: Method): Promise<T>;
const x1 = invoke('media.file.upload'); // => AbortablePromise
const x2 = invoke('global.user.get'); // => Promise
使用关键字 is 进行类型保护
在 utils 文件夹下,我们通常会定义一些工具函数,当我们把它转换成 ts 的写法时,可能会这样写:
export function isString(arg: any) {
return Object.prototype.toString.call(arg) === '[object String]';
}
如下代码在编译过程中不会报错,因为 a 的类型是 any。但是,如果我们使用 is 进行类型保护,此时,在 if 的判断条件下,类型从 any 缩小至 string,会提示 String 上不存在 join 属性。
let a: any = 2;
if (isString(a)) {
a.join();
}
export function isString(arg:any): arg is string {
return Object.prototype.toString.call(arg) === '[object String]';
}
遇到的问题
使用 alias 配置了'@'指向'./src'目录,打包后 d.ts 文件不工作
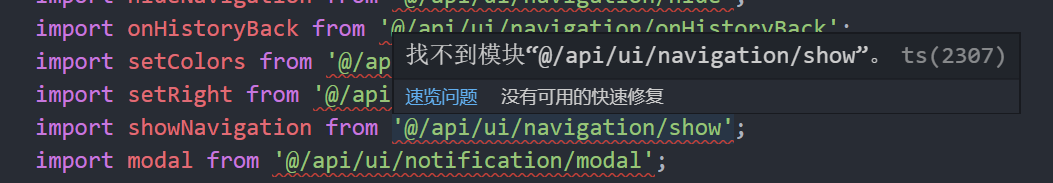
在开发中,配置了'@'指向'./src'目录下,但是打包后查看 dist 文件夹发现.d.ts 文件中的'@'都未被正确编译。

我们查到一个转换文件路径的插件'@zerollup/ts-transform-paths',用来转换 npm 打包后.d.ts 中不工作的绝对路径,npm 上也介绍了如何使用,配合 ttypescript(Transformer Typescript,支持在编译过程中使用在 tsconfig.json 中配置的自定义转换器),需要用 ttsc 代替 tsc 命令。我们修改 package.json 的命令如下:
"build:types": "ttsc -p tsconfig.build.json"
重新构建试一下,看到'@'已经被正确编译了。

其他实践场景
在应用开发中,如何定义和后端通信返回的数据类型
通常在项目中会有一个 api 文件夹存放各个模块的 service api,现在可以新增一个 types 文件夹,用于存放对应模块的类型,比如 ass.d.ts 对应 ass.ts。在 ass.d.ts 中,使用 declare namespace 声明命名空间,可以提取分页等常用接口。
// api/types/ass.d.ts
declare namespace ass { // declare namespace后面的全局变量ass是一个对象
interface PageParams {
page: number;
size: number;
}
interface CheckinRuleSearchProps {
/** 规则类型 */
rule_type?: string;
...
}
interface CheckinRuleListBody extends PageParams, CheckinRuleSearchProps {}
}
在 api 中使用:
// api/ass.ts
export const getLocalCheckinRuleList = (data: ass.CheckinRuleListBody) =>
post < ass.CheckinRuleListResponse > ('/api/v2.0/rule/search', { data });
总结
在重构sdk和项目应用的实际开发过程中,使用 ts 可以直观地获取到组件的接口定义,还能对属性进行自动检测提示,许多低级 bug 在开发阶段就能被发现,对于应用的维护和修改,也不用太担心类型出错。
但是无疑会造成初期开发成本的增加,特别是快速迭代的项目,接口定义耗费大量时间,可能还是写注释变量名更适合。
参考资料:
https://jkchao.github.io/typescript-book-chinese/
福小球
TypeScript 在开发应用中的实践总结的更多相关文章
- TypeScript在react项目中的实践
前段时间有写过一个TypeScript在node项目中的实践. 在里边有解释了为什么要使用TS,以及在Node中的一个项目结构是怎样的. 但是那仅仅是一个纯接口项目,碰巧赶上近期的另一个项目重构也由我 ...
- TypeScript在node项目中的实践
TypeScript在node项目中的实践 TypeScript可以理解为是JavaScript的一个超集,也就是说涵盖了所有JavaScript的功能,并在之上有着自己独特的语法.最近的一个新项目开 ...
- Mysql事务探索及其在Django中的实践(二)
继上一篇<Mysql事务探索及其在Django中的实践(一)>交代完问题的背景和Mysql事务基础后,这一篇主要想介绍一下事务在Django中的使用以及实际应用给我们带来的效率提升. 首先 ...
- 在 Typescript 2.0 中使用 @types 类型定义
在 Typescript 2.0 中使用 @type 类型定义 基于 Typescript 开发的时候,很麻烦的一个问题就是类型定义.导致在编译的时候,经常会看到一连串的找不到类型的提示.解决的方式经 ...
- 05-雷海林-mysql备份原理与在TDSQL中的实践
05-雷海林-mysql备份原理与在TDSQL中的实践 下载地址: http://files.cnblogs.com/files/MYSQLZOUQI/05-%E9%9B%B7%E6%B5%B7%E6 ...
- ceph在品高云中的实践
ceph简介 ceph是业界目前人气最高的开源存储项目之一,关于其定义在官网是这样的:"Ceph is a unified, distributed storage system desig ...
- 一致性Hash算法在数据库分表中的实践
最近有一个项目,其中某个功能单表数据在可预估的未来达到了亿级,初步估算在90亿左右.与同事详细讨论后,决定采用一致性Hash算法来完成数据库的自动扩容和数据迁移.整个程序细节由我同事完成,我只是将其理 ...
- 华为云对Kubernetes在Serverless Container产品落地中的实践经验
华为云容器实例服务,它基于 Kubernetes 打造,对最终用户直接提供 K8S 的 API.正如前面所说,它最大的优点是用户可以围绕 K8S 直接定义运行应用. 这里值得一提是,我们采用了全物理机 ...
- React 与 Redux 在生产环境中的实践总结
React 与 Redux 在生产环境中的实践总结 前段时间使用 React 与 Redux 重构了我们360netlab 的 开放数据平台.现将其中一些技术实践经验总结如下: Universal 渲 ...
随机推荐
- 【近取 Key】Alpha - 项目展示
项目与团队亮点 一.团队成员与分工简介 成员组成与分工 本团队由 6 名成员组成,其中有 3 名 PM,2 名后端开发人员与 4 名前端开发人员,由于组内成员数量有限,因此所有 PM 均需同时兼领开发 ...
- java基础——创建对象与内部分布
类与对象的关系 类是一种抽象的数据类型,它是对某一类事物整体描述和定义,但是不能代表某一个具体的事物 动物.植物.手机.电脑... Person类,Pet类,Car类,这些类都是用来描述和定义某一类具 ...
- prometheus node-exporter增加新的自定义监控项
项目中collector中新增加自己所需监控项即可 定义启动node-exporter是传入的参数 var ( phpEndPoint = kingpin.Flag("collector.p ...
- [算法] 单链表插入排序(java)
实现 首先保证插入前的链表是个完整的,最后一个节点要断开 然后在插入前链表中找到比待插入节点大的最小元素,插到前面即可 Link.java class Link { private class Nod ...
- [刷题] 77 Combinations
要求 给出两个整数n和k,在n个数字中选出k个数字的所有组合 示例 n=4 , k=2 [ [ 1, 2 ] , [ 1, 3 ] , [ 1, 4 ] , [ 2, 3 ] , [ 2, 4 ] , ...
- Shell脚本 /dev/null 2>&1详解
Shell脚本---- /dev/null 2>&1详解 1.可以将/dev/null看作"黑洞". 它非常等价于一个只写文件. 所有写入它的内容都会永远丢失. ...
- linux Generating /run/initramfs/rdsosreport.txt 问题
Generating /run/initramfs/rdsosreport.txt 问题 实验室异常断电,导致Centos7重启以后出现 Generating "/run/initramfs ...
- http keep-alive 的一些理解
在日常的工作中涉及到了关于检测用户是否在线的功能需求,在方案设计过程中考虑过使用http-keepalive的方式,由于我们获取到的keepalive是经过nginx转发的keep-alive,所以最 ...
- 【遥感数字图像处理实验】Erdas版详细图文实验教程(8实验全)
@ 目录 1. 专栏简介 2. 专栏地址 3. 专栏目录 1. 专栏简介 遥感数字图像的处理,是对遥感数字图像的计算机处理.与工业和医学数字图像不同,遥感数字图像类型更为多样,内容更为复杂.因此,遥感 ...
- mysql数据库-备份与还原实操
目录 备份工具 1 基于 LVM 的快照备份(几乎热备) 2 数据库冷备份和还原 3 mysqldump备份工具 3.1 实战备份策略 3.1.1 全备份 3.1.2 分库分表备份 3.2 mysql ...
