vue项目使用百度地图API获取经纬度
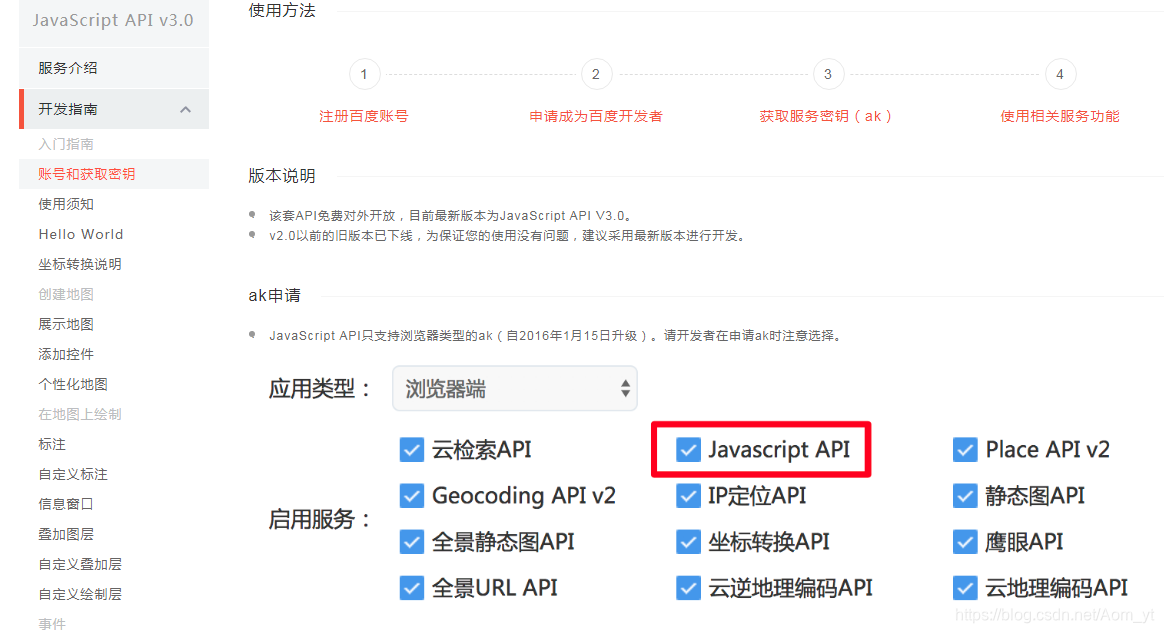
一、首先在百度api注册获得ak密钥

二、进行引入
(1)、第一种方式:
直接在vue中index.html中用script标签引入。
- //你的ak密钥需要替换真实的你的ak码
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=uvN6vatvU44OQ0a9yuXdQZxTXODHGuLI"></script>
(2)、第二种方式:
新建js文件,我命名为loadResources,里面创建script
- // 这段代码写在js文件里
- export function loadBMap(funcName) {
- var script = document.createElement("script");
- script.src = "http://api.map.baidu.com/api?v=2.0&ak=uvN6vatvU44OQ0a9yuXdQZxTXODHGuLI&callback=" + funcName;
- document.body.appendChild(script);
- }
三、运用到具体文件中
第二种方式需要在你用到的地方进行引入文件
- //根据你文件的真实路径引入
- import {loadBMap} from '../loadResources'
- created() {
- window.initBaiduMapScript = () =>{
- console.log(BMap);
- this.getlocation();
- }
- loadBMap('initBaiduMapScript');
- },
- methods:{
- getlocation(){this.$nextTick(function(){
- try{
- const geolocation =new BMap.Geolocation();
- geolocation.getCurrentPosition(function(r){
- console.log(r,"aaaa");
- if(this.getStatus() == BMAP_STATUS_SUCCESS){
- const{lat =null, lng=null} = r.point;
- }
- });
- }catch(e){
- console.log(e)
- }
- })
- }
}
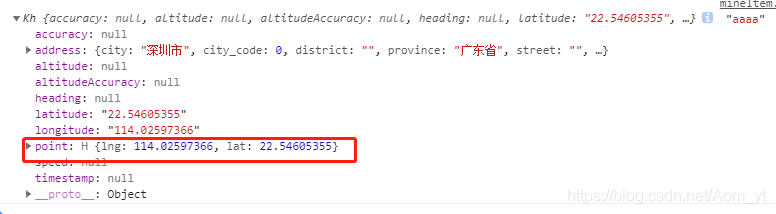
因为我们不需要地图效果,因此只需要获取到经纬度就好,这边执行完就已经可以获取到经纬度了。
在控制台区域可以看到我们打印出来的console.log(r,“aaaa”);证明已经获取成功。

四、如果需要地图效果
1、如果需要地图效果或者其他形式都可以参考百度地图开放平台里的示例demo
创建一个容器,当然初始的ak密钥script还是需要的
- // 以下代码直接复制的百度地图api
- <div id="allmap"></div>
- <script type="text/javascript">
- // 百度地图API功能
- var map = new BMap.Map("allmap");
- var point = new BMap.Point(116.331398,39.897445);
- map.centerAndZoom(point,12);
- var geolocation = new BMap.Geolocation();
- geolocation.getCurrentPosition(function(r){
- if(this.getStatus() == BMAP_STATUS_SUCCESS){
- var mk = new BMap.Marker(r.point);
- map.addOverlay(mk);
- map.panTo(r.point);
- alert('您的位置:'+r.point.lng+','+r.point.lat);
- }
- else {
- alert('failed'+this.getStatus());
- }
- },{enableHighAccuracy: true})
- </script>
五、百度api文献参考
vue项目使用百度地图API获取经纬度的更多相关文章
- 通过百度地图API获取经纬度以及两点间距离
package com.baidumap; import java.io.BufferedReader; import java.io.IOException; import java.io.Inpu ...
- vue项目,百度地图api高亮选取区域,高亮某个地区,行政区域等
效果如下: var blist = [] ,maxZoom: });// 创建地图实例 var point = new window.BMap.Point(89.48,31.57); map.cent ...
- Python 读取照片的信息:拍摄时间、拍摄设备、经纬度等,以及根据经纬度通过百度地图API获取位置
通过第三方库exifread读取照片信息.exifread官网:https://pypi.org/project/ExifRead/ 一.安装exifreadpip install exifread ...
- HTML5调用百度地图API获取当前位置并直接导航目的地的方法
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8&quo ...
- HTML5页面直接调用百度地图API,获取当前位置,直接导航目的地
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8"&g ...
- 批量调用百度地图API获取地址经纬度坐标
1 申请密匙 注册百度地图API:http://lbsyun.baidu.com/index.php?title=webapi 点击左侧 “获取密匙” ,经过填写个人信息.邮箱注册等,成功之后在开放平 ...
- [WPF] 浏览百度地图并获取经纬度地址信息
项目中需要利用登记的区域和地址在百度地图上定位,并获取该地址的经纬度. 本次功能对我来说主要难点如下:1.百度地图API的基本使用方法,请首选使用百度地图的JavaScript大众版(PS:之前使用W ...
- 通过netty把百度地图API获取的地理位置从Android端发送到Java服务器端
本篇记录我在实现时的思考过程,写给之后可能遇到困难的我自己也给到需要帮助的人. 写的比较浅显,见谅. 在写项目代码的时候,需要把Android端的位置信息传输到服务器端,通过Netty达到连续传输的效 ...
- vue项目 调用百度地图 BMap is not defined
这次老板新接了一个四点半官网页面,使用vue来写.emm……我感觉整个人都不好了,两天半解决了20个静态页面.还好vue写页面简直飞快,遇到一个vue的新坑,使用百度地图. 研究了好一会,总是报错BM ...
随机推荐
- Azure Digital Twins(2)- 在本地使用ADT Explorer 管理数字孪生
本文介绍: 在本地运行ADT Explorer 并连接Azure Digital Twins 实例: 使用 VS CODE DTDL插件开发第一个 模型文件: ADT Explorer的几个基本功能: ...
- 鹏城杯_2018_treasure
鹏城杯_2018_treasure 首先检查一下保护: IDA分析 我们先来看看settreasure()函数 申请了两个内存空间,并往sea中复制了shellcode 看看这个shellcode,不 ...
- Django 模型(Model)
1. 模型简介 ORM 简介 使用 Mysql 数据库的环境配置 2. 定义模型 1)定义属性 2)字段类型 3)字段选项 4)关系 5)元选项 6)范例 3. 模型成员&管理器 1)类属性 ...
- 2021S软件工程——案例分析作业
2021S软件工程--案例分析作业 18231169 黄思为 项目 内容 这个作业属于哪个课程 2021春季软件工程(罗杰 任建) 这个作业的要求在哪里 案例分析作业 我在这个课程的目标是 了解并熟悉 ...
- PostMessage xss学习和挖掘
PostMessage xss很有趣,在国外出现了很多次,国内src/众测从没遇到过,挖到过.可能境界还不够,有机会再去试试.好几年前记得心血来潮学过一次,都是半知半解,后来因为重要性不高,不了了之了 ...
- 13- jmeter性能测试案例
配置原件 HTTP请求默认值 前置处理程序 定时器 取样器 后置处理器:正则表达式提取器 断言 监听器 性能测试流程 1.评估获取性能测试需求(访问量大,操作频繁) 2.确定性能测试目标 : 并发用户 ...
- PHP--date转成时间戳,time()获取的是秒数
date("Y-m-d H:i:s"); //如果存成datetime型在MYSQL中 必须用这种格式 实现功能:获取某个日期的时间戳,或获取某个时间的时间戳.strtotime ...
- POJ 1386 欧拉路的判定
题意: 给你n个单词,问你有没有一种排列方式可以所有单词的首部是相邻单词的尾部. 思路: 这个题目还挺基础的,就是个欧拉的判定,首先对于每一个单词,我们把他抽象成边,每个单词两 ...
- 安装google cloud sdk报错解决方法总结(超全)
前提:python环境最好是2.7,如果是python3可能会出很多小毛病:能用64位系统就尽量用64位,32位系统安装也很多毛病 一.Error1:Unzip Failed: Error openi ...
- Educational Codeforces Round 105 (Rated for Div. 2)
A. ABC String 题目:就是用'('和')'来代替A,B,C并与之对应,问是不是存在这样的对应关系使得'('和')'正好匹配 思路:第一个和最后一个字母是确定的左括号或者是右括号,这样就还剩 ...
