重磅!微软发布 vscode.dev,把 VS Code 带入浏览器!
早在 2019 年,当.dev顶级域名开放时,我们赶紧注册了vscode.dev。像许多购买.dev域名的人一样,我们不知道我们将用它做啥。反正,也占个坑吧!
将 VS Code 带入浏览器
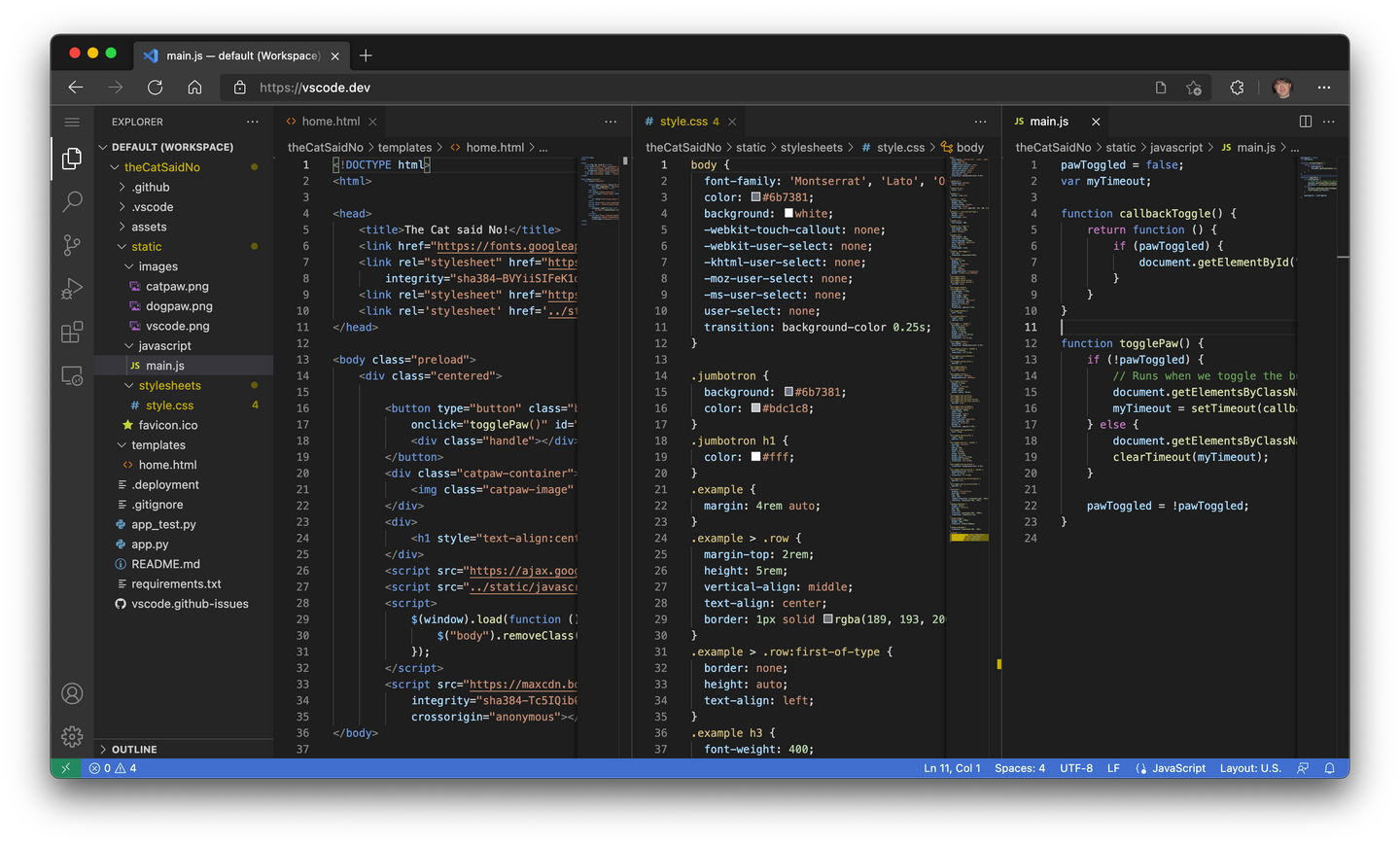
直到今天,当你转到https://vscode.dev 时,你将看到一个完全在浏览器中运行的轻量级 VS Code。在本地机器上打开一个文件夹并开始编码。
无需任何的安装。如丝般顺滑。

随着 vscode.dev 的出现,我们最终实现了我们最初的愿景,即构建一个可以在浏览器中完全无服务器运行的开发工具。如需了解完整的历史,请查看 Erich Gamma 的 VS Code Day 演讲 "VS Code An Overnight Success…10 Years in the Making"。
那么,我们可以在 VS Code for the Web 上做什么呢?
使用云工具进行本地开发

支持文件系统访问 API(目前的 Edge 和 Chrome)的现代浏览器允许网页访问本地文件系统(在你的许可下)。这个简单的本地机器网关,快速打开了一些使用 VS Code for the Web 作为零安装本地开发工具的有趣场景,例如:
- 本地文件查看和编辑。在 Markdown 中快速记笔记(和预览!)。即使你在无法安装完整 VS Code 的受限机器上,仍然可以使用 vscode.dev 查看和编辑本地文件。
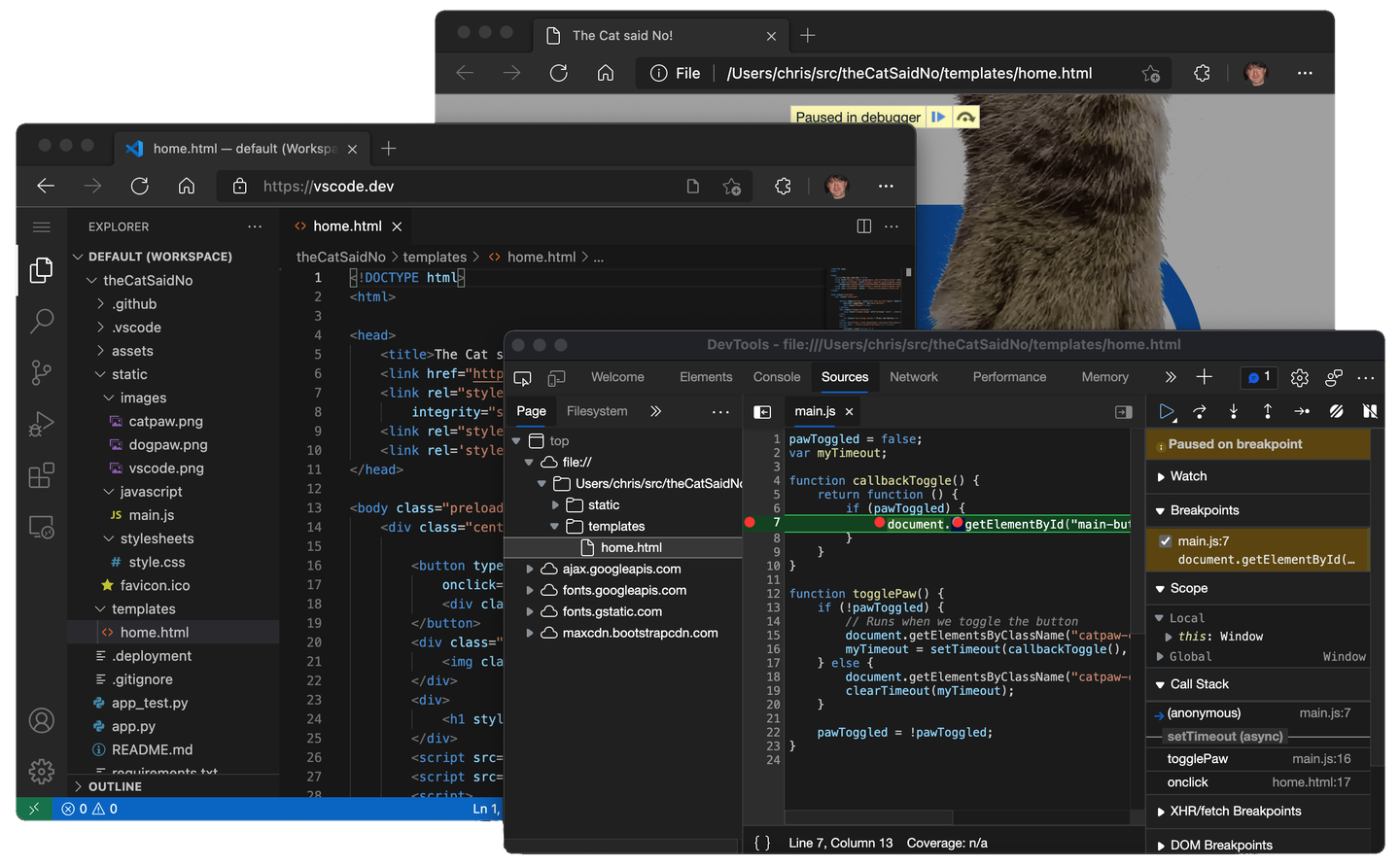
- 结合浏览器工具构建客户端 HTML、JavaScript 和 CSS 应用程序以进行调试。
- 在 Chromebook 等低功率机器上编辑代码,因为你无法(轻松地)在 Chromebook 安装 VS Code。
- 在 iPad 上开发。你可以上传/下载文件(甚至使用 Files 应用程序将它们存储在云中),以及使用内置的 GitHub 存储库扩展远程打开存储库。
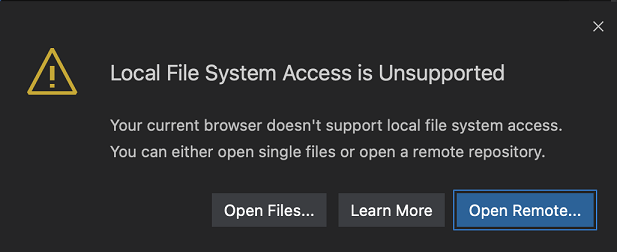
而且,如果你的浏览器不支持本地文件系统 API,仍然可以通过浏览器上传和下载单个文件来打开它们。

轻量级体验
由于 VS Code for the Web 完全在浏览器中运行,因此与你在桌面应用程序中可以执行的操作相比,某些体验自然会受到更多限制。例如,终端和调试器不可用。这是有道理的,因为你无法在浏览器沙箱中编译、运行和调试 Rust 或 Go 应用程序(尽管 Pyodide 和 Web 容器等新兴技术有一天可能会改变这一点)。
更微妙的是代码编辑、导航和浏览体验,在桌面上,这些体验通常由需要文件系统、运行时和计算环境的语言服务和编译器提供支持。在浏览器中,这些体验由完全在浏览器中运行的语言服务(无文件系统,无运行时)提供支持,这些服务提供源代码标记化和语法着色、完成和许多单文件操作。
因此,在浏览器中时,体验通常分为以下几类:
好:对于大多数编程语言,vscode.dev 为你提供代码语法着色、基于文本的完成和括号对着色。使用Tree-sitter语法树,我们能够为流行语言(如 C/C++、C#、Java、PHP、Rust 和 Go)提供额外的体验,例如大纲/转到符号和符号搜索。
更好:TypeScript、JavaScript 和 Python 体验都由在浏览器中本地运行的语言服务提供支持。使用这些编程语言,你将获得“良好”体验以及丰富的单文件补全、语义突出显示、语法错误等。
最佳:对于许多“webby”语言,例如 JSON、HTML、CSS 和 LESS,vscode.dev 中的编码体验几乎与桌面相同(包括 Markdown 预览!)。
扩展
大多数 UI 自定义扩展(例如主题、键映射和代码段)都可以在 vscode.dev 中使用,你甚至可以通过 Settings Sync 在浏览器、桌面和 GitHub 代码空间之间启用漫游。
使用了操作系统模块的 Node.js 代码的扩展,或者运行了可执行文件的扩展,仍然会显示在扩展搜索结果中,但被明确标记为不可用。

也就是说,越来越多的扩展已经更新到可以在浏览器中使用,而且每天都有更多的扩展。
注意:如果你是扩展作者并希望在浏览器中使用你的扩展,请查看我们的Web 扩展创作指南。
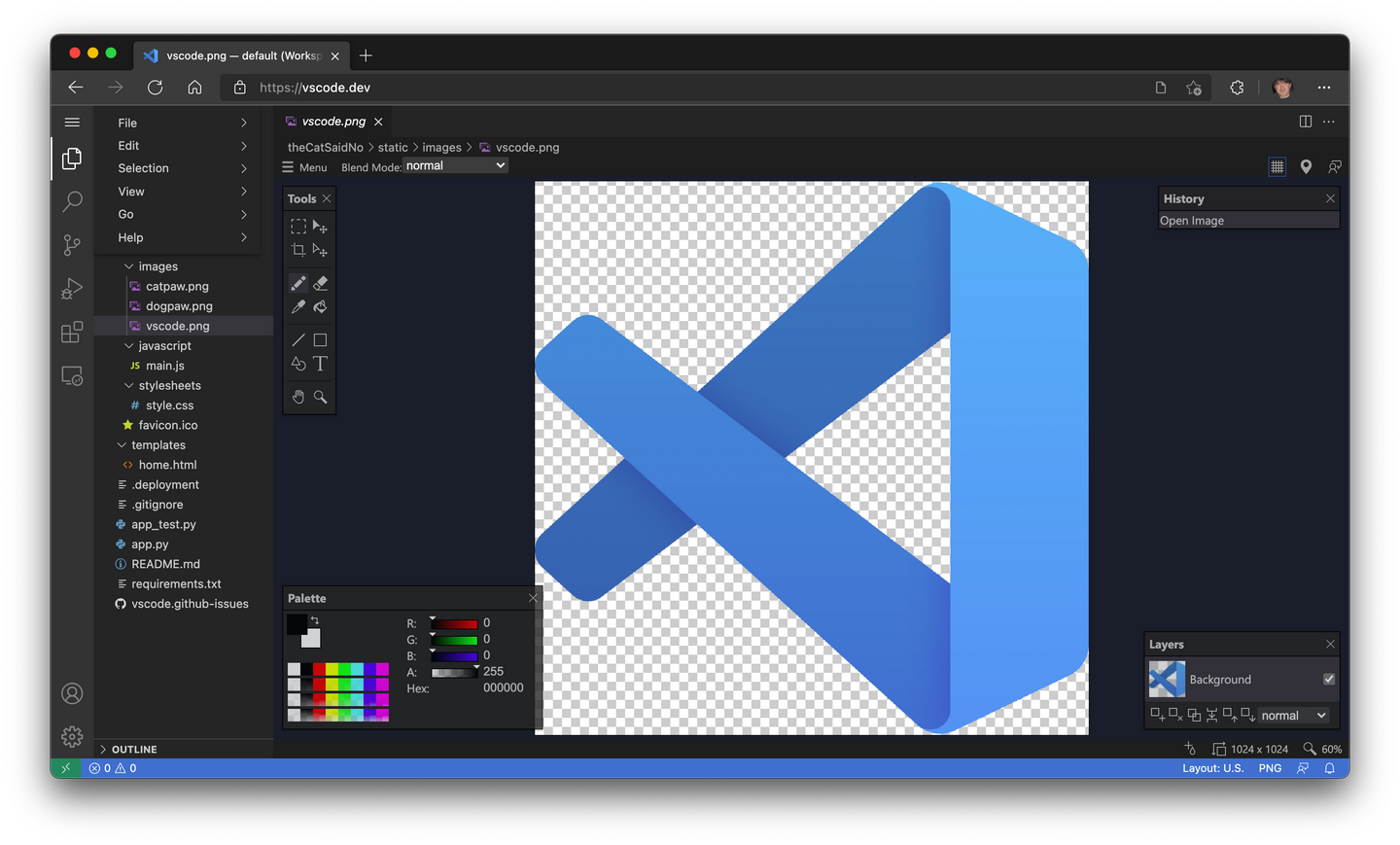
例如,Luna Paint - Image Editor扩展允许你直接在 VS Code 中编辑光栅图像。该扩展为 VS Code 带来了丰富的设计工具(例如图层和混合工具),当然你也可以将图像保存到本地磁盘。

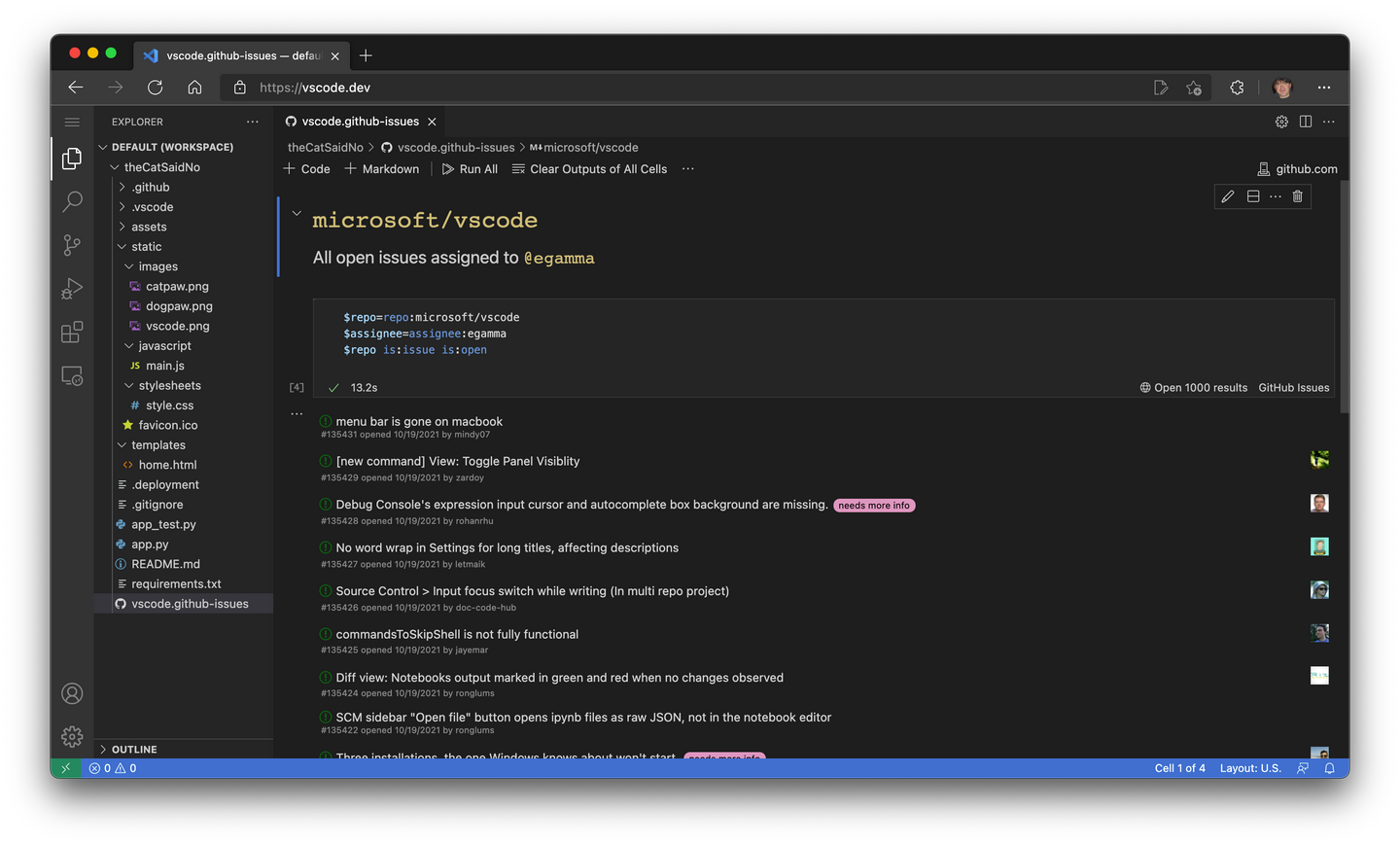
在 GitHub Issue Notebooks 带来了 GitHub Issues 的 Notebook 体验。有了它,你可以将查询、结果,甚至描述查询目的的 Markdown 混合到一个编辑器中。

GitHub
VS Code 的许多扩展都基于 GitHub。例如,CodeTour扩展允许你创建代码库的指导性演练,而WikiLens扩展将 VS Code 和你的存储库变成一个强大的笔记工具(具有双向链接)。为了方便访问 GitHub 中的代码,VS Code for the Web 内置了GitHub Repositories、Codespaces和Pull Request扩展。你可以进行快速编辑、审查 PR,并继续进行本地克隆。如果你想要更强大的语言体验或需要在合并提交之前构建、运行和测试更改,你可以使用 GitHub Codespace 来获得更强的开发体验,

哇噻,听起来很像github.dev不是吗?为什么是两个呢 ??!!
真是个好问题呀!
github.dev是深度集成到 GitHub 中的 Web 版 VS Code 定制实例。登录是自动的,URL格式如下github.com的/organization/repo模式,使你可以简单地改变.com到.dev以编辑代码。
除了 GitHub 上的存储库,VS Code for the Web 还支持 Azure Repos(Azure DevOps 的一部分)。为了同时使用这两者,VS Code for the Web 支持两种路由,vscode.dev/github以及vscode.dev/azurerepos. 不过,你不必记住这一点,只需在你拥有的任何 URL 前面加上“vscode.dev”,就行了!
例如,更改https://github.com/microsoft/vscode为:
https://vscode.dev/github.com/Microsoft/vscode对于 Azure Repos,执行相同操作。更改https://dev.azure.com/…为:
https://vscode.dev/dev.azure.com/,,,今天,对 Azure Repos 的支持处于读取存储库的预览模式,但我们正在努力尽快提供完整的读/写功能。
如果你不在 GitHub 或 Azure DevOps 上,则可以通过扩展提供对其他存储库托管服务的支持,就像在桌面上一样。如上所述,这些扩展需要支持在浏览器中完全运行。
再聊聊 URL
就像在桌面上一样,您可以通过支持几乎所有后端、语言和服务的丰富扩展生态系统,来定制 VS Code for the Web。不像在桌面上,很容易让我们能够提供自定义体验与通过独特的预安装的扩展程序vscode.dev的网址(例如vscode.dev/github和vscode.dev/azurerepos)。
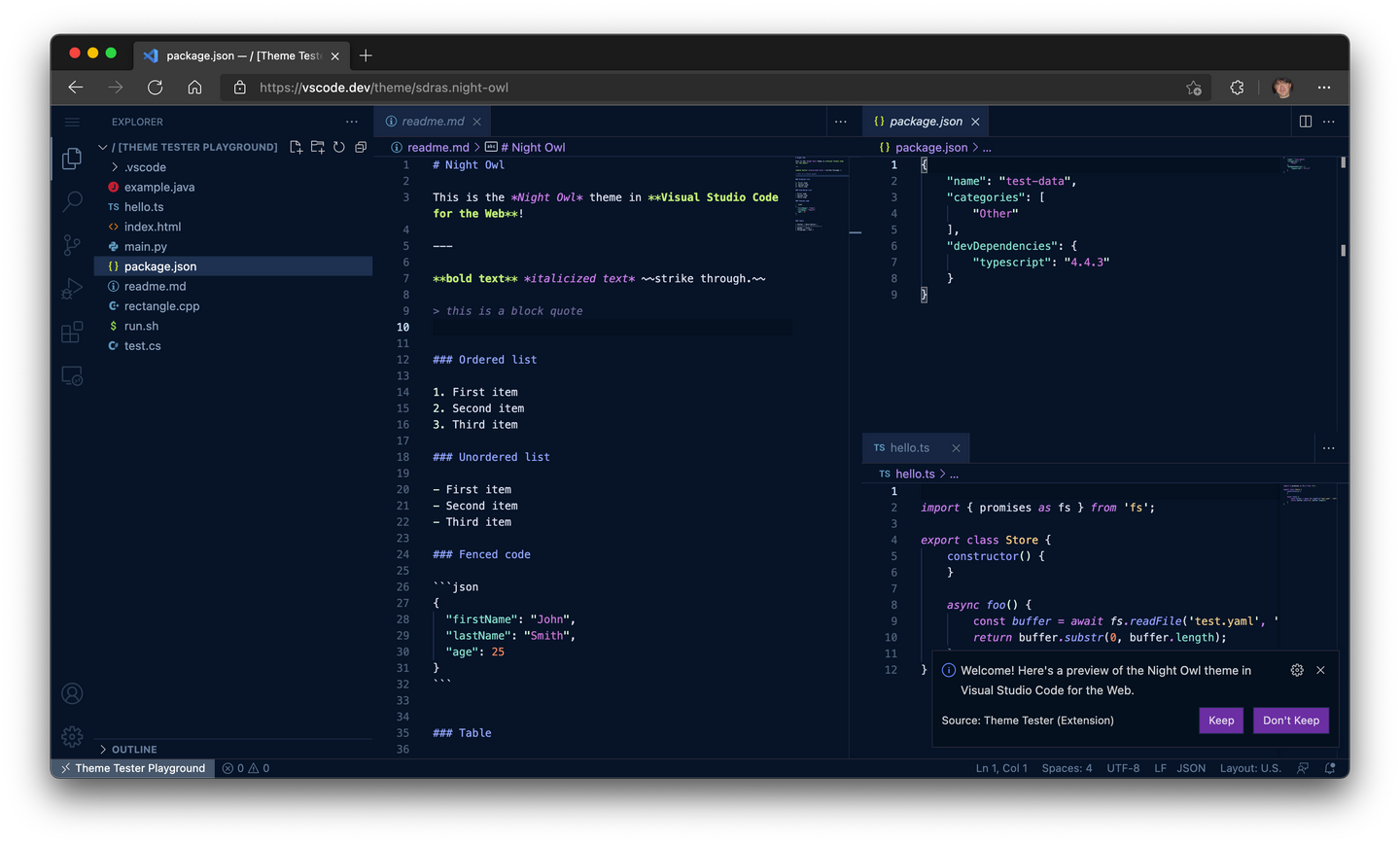
例如,尝试浏览到 https://vscode.dev/theme/sdras.night-owl。

在这里你可以直接体验 @sarah_edo 的夜猫子颜色主题。无需安装!如果您是主题作者,你甚至可以在 README 中创建一个徽章,让用户直接从 Marketplace 试用你的主题(在 VS Code for the Web 用户指南中了解更多信息)。
如你所见,vscode.devURL 是我们提供轻量级新体验的强大方式。另一个示例,是 Live Share 来宾会话,也将通过https://vscode.dev/liveshareURL在浏览器中可用。在sessionId将被传递到扩展,使加入的体验如丝般顺滑。

vscode.devURL的可能性是无穷无尽的,我们很高兴在未来几个月内与你分享更多想法。
未来的路,怎么走?
将 VS Code 引入浏览器是对产品最初愿景的实现。这也是一个全新的开始。
任何拥有浏览器和互联网连接的人,都可以使用我们的编辑器。这是未来我们可以真正从任何地方编辑任何内容的基础。
敬请期待更多!
重磅!微软发布 vscode.dev,把 VS Code 带入浏览器!的更多相关文章
- 微软发布 Pylance:改善 VS Code 中的 Python 体验
原标题:微软发布 Pylance:改善 VS Code 中的 Python 体验 来源:开源中国 微软宣布推出一种新的 Python 语言服务器,名为 Pylance,其可利用语言服务器协议与 VS ...
- 官宣!微软发布 VS Code Server!
北京时间 2022 年 7 月 7 日,微软在 VS Code 官方博客中宣布了 Visual Studio Code Server! 远程开发的过去与未来 2019 年,微软发布了 VS Code ...
- 在 vscode.dev 中直接运行 Python !纯浏览器环境,无后端!
其实有挺长一段时间没有写自己的 VS Code 插件了! 还是要感谢我们 DevDiv 组的 Flexible Friday 活动,让我可以在工作日研究自己感兴趣的项目. Flexible Frida ...
- 微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器
微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器 在 Build 2015 大会上,微软除了发布了 Microsoft Edge 浏览器和新的 Windows 10 预览 ...
- 微软发布独立Android模拟器 为开发者提供测试
微软发布了 Visual Studio 2015 正式版,除了免费的社交版之外,另外也有付费的专业版.这套工具除了提供 Windows 应用程序的整合环境之外,你也可以利用它来开发 Android 程 ...
- 微软发布屏蔽Win10升级的官方办法
微软发布屏蔽Win10升级的官方办法 导读 微软似乎从来就没有像现在这么焦燥过,当然了,攸关生死,他要还是能"蛋"定得住,那才真叫怪了.你看,为了推广Windows 10,一向傲娇 ...
- 译:微软发布.NET应用架构指南草案
原文<Microsoft Announces Draft .NET Architecture Guidance> 译注:上周微软发布了全新的<.NET应用架构指南>草案,以征求 ...
- 微软发布TFS 2018!
也许你还没来得及使用TFS 2017,今天,微软已经发布了TFS 2018的第一个版本(RC1). 与之前所有的候选版本一样,这是一个正式上线(微软成称为go-live)的TFS版本.如果你计划采纳T ...
- 微软发布SQL Server on Linux
本文参考并翻译自:微软云计算与企业执行副总裁Scott Guthrie的博客. 过去的一年,不管是对于微软的数据业务,还是整个行业,都是令人惊喜的一年.在周四刚于纽约举行的Data Driven活动中 ...
随机推荐
- 作用域 作用域链 闭包 思想 JS/C++比较
首先,我说的比较是指JS中这种思想/实现方式与C++编译原理中思想/实现方式的比较 参考链接:(比较易懂的介绍,我主要写个人理解) 作用域链: http://www.cnblogs.com/dolph ...
- Selenium系列(十八) - Web UI 自动化基础实战(5)
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- CentOS 安装制定版本docker
# 1) 配置镜像仓库 curl -o /etc/yum.repos.d/Docker-ce-Ali.repo https://mirrors.aliyun.com/docker-ce/linux/c ...
- 【数据库上】第五讲 E-R模型扩展知识
第五讲 E-R模型扩展知识 一.E-R模型设计主意问题 1.1 用实体还是实体集 案例:学院对象的表示 应将各个学院看做实体集,还是实体? 方法一:将各个学院看作一个实体集 如果各学院具有不同属性特征 ...
- Spring Boot中使用@Async的时候,千万别忘了线程池的配置!
上一篇我们介绍了如何使用@Async注解来创建异步任务,我可以用这种方法来实现一些并发操作,以加速任务的执行效率.但是,如果只是如前文那样直接简单的创建来使用,可能还是会碰到一些问题.存在有什么问题呢 ...
- windows中对文件进行排序
右键->排序方式->更多->选择需要的项目
- iOS之多语言开发
前要:iOS多语言开发,可以分为两种 系统设置,通过在手机设置中切换语言,进而改变app中语言: app中手动切换,用户在app中,手动选择语言,进行切换. 一.添加需要的语言 不管使用哪种方法,都需 ...
- 358 day09字节流、字符流
day09[字节流.字符流] 主要内容 IO流 字节流 字符流 异常处理 Properties 教学目标 [ ] 能够说出IO流的分类和功能 [ ] 能够使用字节输出流写出数据到文件 [ ] 能够使用 ...
- Java基础系列(32)- 递归讲解
递归 A方法调用B方法,我们很容易理解 递归就是:A方法调用A方法!就是自己调用自己 利用递归可以用简单的程序来解决一些复杂的问题.它通常把一个大型复杂的问题层层转化为一个与原问题相似的规模较小的问题 ...
- 华为云计算IE面试笔记-FusionSphere Openstack有哪些关键组件,各组件主要功能是什么?三种存储接入组件的差异有哪些?
1. Nova:在OpenStack环境中提供计算服务,负责计算实例(VM,云主机)生命周期的管理,包括生成.调度和回收.Nova不负责计算实例的告警上报(FC管). 2. Cinder:为计算实例提 ...
