Salesforce学习之路(六)利用Visualforce Page实现页面的动态刷新功能
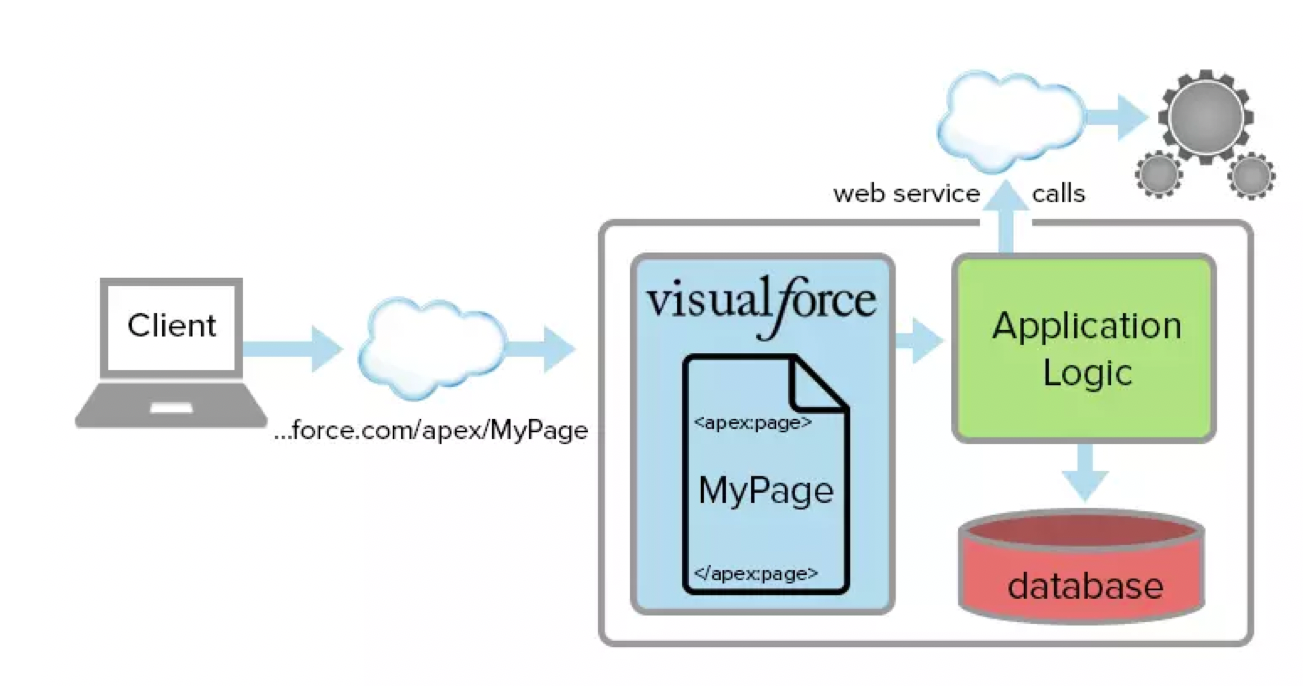
Visualforce是一个Web开发框架,允许开发人员构建可以在Lightning平台上本地托管的自定义用户界面。其框架包含:前端的界面设计,使用的类似于HTML的标记语言;以及后端的控制器,使用类似于Java的Apex语言。
哪些版本支持Visualforce?
众所周知,Salesforce分为多个版本,不同的版本功能之间存在一定的差异,而支持Visualforce的版本:Contact Manager,Group,Professional,Enterprise,Unlimited,Performance和Developer Edition。
Visualforce的优势?
作为Markup语言,Visualforce有如下优点:
- 与其他基于Web的用户界面技术集成:因为Visualforce markup最终呈现的是HTML格式,所以开发人员可以将visualforce markup与标准的HTML, JavaScript,Flash一起使用。
- MVC开发模式:Visualforce通过视图,控制器模式,开发人员可以轻松拆分和构建用户界面的外观和应用程序的业务逻辑。
- 托管平台:Visualforce页面完全由Lightning平台编译和呈现,因此无论显示或编辑的数量如何,它都与Salesforce标准页面的性能相同。
- 可自动升级:升级Lighnting平台的其他组件时,无需重新Visualforce页面。由于页面作为元数据存储的,所以它会与系统的其余部分一起自动升级。

Visualforce页面有两个主要元素组成:Markup和Controller
- Markup:Visualforce标签,HTML,JavaScript或嵌入在单个控件中的任何其他基于Web的代码组成 <apex:page >标签。这里定义了页面中使用的用户界面组件以及它们的显示方式。
- Controller:是一组指令,用于与指定的Markup进行交互,为其提供数据访问和修改,使用类似与Java的Apex语言。
一般说来,不涉及sObject的数据处理(增删改查)时,仅Markup部分便已足够;若涉及sObject的数据处理,则需创建一个控制器(class类),并将该类与View绑定。
Markup
在这里创建一个下拉菜单选择并动态刷新的案例。
<!--对于单Visualforce Page,所有的Page都必须包含在一个Page内-->
<apex:page controller="SP_FilterConditionPageController">
<!--from:Visualforce页面的一部分,允许用户输入和提交按钮的表单-->
<apex:form >
<!--outputlabel:输入输出字段的标签-->
<apex:outputlabel value="Site Name" for="siteValue" />
<!--selectList:选项列表,允许用户选择一个值或多个值-->
<apex:selectList value="{!siteName}" size="1" id="siteValue" multiselect="false">
<!--selectOptions:作为selectList的子组件,提供选择对象的集合-->
<apex:selectOptions value="{!siteItems}"/>
</apex:selectList>
<apex:outputlabel value="Display Months" for="values2" />
<apex:selectList value="{!displayMonth}" size="1" id="values2" multiselect="false">
<apex:selectOptions value="{!monthItems}"/>
</apex:selectList>
<!--commandButton:输入元素的按钮,按钮执行有控制器定义,收到响应后刷新页面-->
<apex:commandButton value="Apply" action="{!apply}" rerender="out" status="status"/>
</apex:form> <!--outputPanel:将组件组合在一起进行AJAX刷新-->
<apex:outputPanel id="out">
<!--显示AJAX更新请求状态的组件-->
<apex:actionstatus id="status">
<apex:facet name="stop">
</apex:facet>
</apex:actionstatus>
</apex:outputPanel>
</apex:page>
{!**}: 表示controller中的变量。
controller类
服务端的控制器类,为前端界面的下拉菜单提供数据,并在选择数据后修改对象对应的字段值。
注意:按钮Action的响应必须为PageReference.
public with sharing class SP_FilterConditionPageController {
String displayMonth;
String siteName;
String currentDisplayMonth;
//获取当前页面的对象ID
Id accountId = ApexPages.CurrentPage().getparameters().get('id');
public String getDisplayMonth() {
if(displayMonth == null) {
List<Account__c> accounts = [select Display_Months__c, Display_Site__c
from Account__c
where id = :accountId limit 1];
displayMonth = accounts[0].Display_Months__c;
}
return displayMonth;
}
public void setDisplayMonth(String displayMonth) {
this.displayMonth = displayMonth;
}
public String getSiteName() {
return siteName;
}
public void setSiteName(String siteName) {
this.siteName = siteName;
}
public PageReference apply() {
if(displayMonth != null || siteName != null){
List<Account__c> accounts = [select Display_Months__c, Display_Site__c
from Account__c
where id = :accountId limit 1];
for(Account__c account: accounts) {
if(displayMonth != null) {
account.Display_Months__c = displayMonth;
}
if(siteName != null) {
account.Display_Site__c = siteName;
}
}
if(Schema.sObjectType.Account__c.isUpdateable()) {
//更新对象
update accounts;
}
}
//根据当前对象ID,产生新的页面
PageReference pageRef = new pageReference('/' + accountId);
pageRef.setRedirect(true);
return pageRef;
}
public List<SelectOption> getSiteItems() {
List<SelectOption> options = new List<SelectOption>();
List<Sites__c> sites = [select WebEx_URL__c, Site_Status__c, Lockdown_Flag__c
from Sites__c
where Account__c = :accountId];
for(Sites__c site: sites){
if(site.Site_Status__c == 'inactive' || site.Lockdown_Flag__c == 'Not Available') {
continue;
}
options.add(new SelectOption(site.Webex_URL__c, site.Webex_URL__c));
}
return options;
}
public List<SelectOption> getMonthItems() {
List<SelectOption> options = new List<SelectOption>();
options.add(new SelectOption('Last 6 Months', 'Last 6 Months'));
options.add(new SelectOption('Last 12 Months', 'Last 12 Months'));
options.add(new SelectOption('Last 18 Months', 'Last 18 Months'));
options.add(new SelectOption('Last 24 Months', 'Last 24 Months'));
options.add(new SelectOption('Last 36 Months', 'Last 36 Months'));
return options;
}
}
在上述案例中,前端界面在下拉框中选择对应的site Name和 Display Name值,点击Apply按钮时,将结果保存至数据库,生成新的页面返回,这样便可达到动态刷新页面的效果。
具体的前端界面如下:

Salesforce学习之路(六)利用Visualforce Page实现页面的动态刷新功能的更多相关文章
- Salesforce学习之路-developer篇(三)利用Visualforce Page实现页面的动态刷新案例学习
Visualforce是一个Web开发框架,允许开发人员构建可以在Lightning平台上本地托管的自定义用户界面.其框架包含:前端的界面设计,使用的类似于HTML的标记语言:以及后端的控制器,使用类 ...
- Salesforce学习之路(十三)Aura案例实战分析
Aura相关知识整合: Salesforce学习之路(十)Aura组件工作原理 Salesforce学习之路(十一)Aura组件属性<aura:attribute /> Salesforc ...
- Salesforce学习之路-developer篇(四)Visualforce结合Reports展示图表
Salesforce作为一款CRM系统,个人觉得最重要的环境便是在于数据的展示和联动,而Salesforce也本身提供了相当强大的功能,Report在展示图表的方面十分强大,前段时间更是宣布以157亿 ...
- Salesforce学习之路(七)Visualforce结合Reports展示图表
Salesforce作为一款CRM系统,个人觉得最重要的环境便是在于数据的展示和联动,而Salesforce也本身提供了相当强大的功能,Report在展示图表的方面十分强大,前段时间更是宣布以157亿 ...
- Salesforce学习之路-developer篇(二)利用Jenkins和Bitbucket实现Salesforce的CI/CD功能
上文提到,基于CRM的二次开发是必不可少的,但是在实际项目中CI/CD是不可忽略的一个重要部分,与传统的Java,Python项目不同,如果对Salesforce进行持续集成和持续部署呢? 结合找到的 ...
- Salesforce学习之路(四)利用Jenkins和Git实现Salesforce的CI/CD功能
上文提到,基于CRM的二次开发是必不可少的,但是在实际项目中CI/CD是不可忽略的一个重要部分,与传统的Java,Python项目不同,如果对Salesforce进行持续集成和持续部署呢? 结合找到的 ...
- Salesforce学习之路(三)利用VS Code结合Git开发Salesforce
在前面说了一些有关Admin的知识,但实际开发运用中,仅凭Admin的配置很难满足项目的定制化需求,因此基于CRM的二次开发则应运而生. 由于国内资料相对较少,所以很多入门新手无处下手,那这里就简单介 ...
- Salesforce学习之路-developer篇(一)利用VS Code结合Git开发Salesforce
Part 1: 从Git中克隆代码到本地 git clone https://github.com/git/git Part 2: 在VS Code中安装Salesforce和Git插件 在VS Co ...
- Salesforce学习之路-developer篇(五)一文读懂Aura原理及实战案例分析
1. 什么是Lightning Component框架? Lightning Component框架是一个UI框架,用于为移动和台式设备开发Web应用程序.这是一个单页面Web应用框架,用于为Ligh ...
随机推荐
- FreeRTOS操作系统最全面使用指南
FreeRTOS操作系统最全面使用指南 1 FreeRTOS操作系统功能 作为一个轻量级的操作系统,FreeRTOS提供的功能包括:任务管理.时间管理.信号量.消息队列.内存管理.记录功能等,可基本满 ...
- Bootstrap下拉菜单、按钮式下拉菜单
1. 概述 下拉菜单使用频率也是比较高的,比较常见的使用场景是在导航菜单栏,某个主菜单含有下拉的子菜单. Bootstrap为下拉菜单提供了两种实现方式,即普通的下拉菜单还有按钮式的下拉菜单.我们先看 ...
- wxWidgets源码分析(6) - 窗口关闭过程
目录 窗口关闭过程 调用流程 关闭文档 删除视图 删除文档对象 关闭Frame App清理 多文档窗口的关闭 多文档父窗口关闭 多文档子窗口关闭 窗口的正式删除 窗口关闭过程总结 如何手工删除view ...
- GDB调试:从入门到入土
GDB是类Unix操作糸统下使用命令行调试的调试软件,全名GNU Debugger,在NOI系列竞赛使用的NOI Linux系统中起很大作用(如果不想用毒瘤Guide或直接输出)(XXX为文件名) 1 ...
- Leaflet 带箭头轨迹以及沿轨迹带方向的动态marker
前面写了篇文章,mapboxgl实现带箭头轨迹线,介绍了如何基于mapboxgl实现类似高德地图导航轨迹效果. 下图是我基于leaflet实现的效果. 接下来分享一下在我基于leaflet实现该效果时 ...
- rabbitmq如何保证消息可靠性不丢失
目录 生产者丢失消息 代码模拟 事务 confirm模式确实 数据退回监听 MQ事务相关软文推荐 MQ丢失信息 消费者丢失信息 之前我们简单介绍了rabbitmq的功能.他的作用就是方便我们的消息解耦 ...
- go中waitGroup源码解读
waitGroup源码刨铣 前言 WaitGroup实现 noCopy state1 Add Wait 总结 参考 waitGroup源码刨铣 前言 学习下waitGroup的实现 本文是在go ve ...
- 由于makefile编译所有子目录中 sed 's,/($*/)/.o[ :],/1.o $@ : ,g' <$@ > $@ 的解释
这个语句分为好几层,我们一层一层来看 1. sed 's,/($*/)/.o[ :],/1.o $@ : ,g' <$@ > $@ 首先看加粗这一层,$@表示目标参数中的.d文件, '&l ...
- 华为OD机试题
"""最长回文字符串问题"""# 说明:方法很多,这个是最简单,也是最容易理解的一个,利用了动态规化.# 先确定回文串的右边界i,然后以右边 ...
- python中函数与方法的区别
在python中,其实函数和方法的区别取决于其调用者,在普通的函数定义中就叫做函数 例如: def func(): print('这是一个函数') 而在一个类中定义时,就将其分为两种情况 第一种:被称 ...
