form-create 3.0 版本发布,好用的Vue3版本动态表单生成组件
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持2个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
3.0.0 版本主要更新了以下内容:
适配 vue3
适配 element-plus 和 ant-design-vue3.0
功能于 2.5.12 版本一致
移除配置项
- attrs
- scopedSlots
- domProps
- hook
- nativeOn
- nativeEmit
功能调整
- 修改
validate,validateField,submit返回值, 返回Promise - 修改
v-model为v-model:api - 修改
value.sync为v-model
不兼容项
- 不支持 iview
- 移除
template模板方式生成组件 - 移除
formCreate.init方法
支持UI
- element-plus
- ant-design-vue
功能
支持 Vue3 版本
支持2个 UI 框架
通过 JSON 生成表单
自定义组件
- 可生成任何Vue组件
- 自带数据验证
- 可快速扩展
- 轻松转换为表单组件
全局配置
- 可以设置表单配置
- 可以设置指定组件全局配置
- 可以设置所有组件公共的全局配置
自定义配置项扩展,快速根据业务逻辑扩展
支持组件设置前后缀
支持规则之前联动更新
强大的API,可快速操作表单
双向数据绑定
事件扩展,事件注入
局部视图更新
数据验证
栅格布局
嵌套对象,数组组件
内置组件
- hidden
- input
- inputNumber
- checkbox
- radio
- switch
- select
- autoComplete
- cascader
- colorPicker
- datePicker
- timePicker
- rate
- slider
- upload
- tree
- frame
- group
- subForm/object
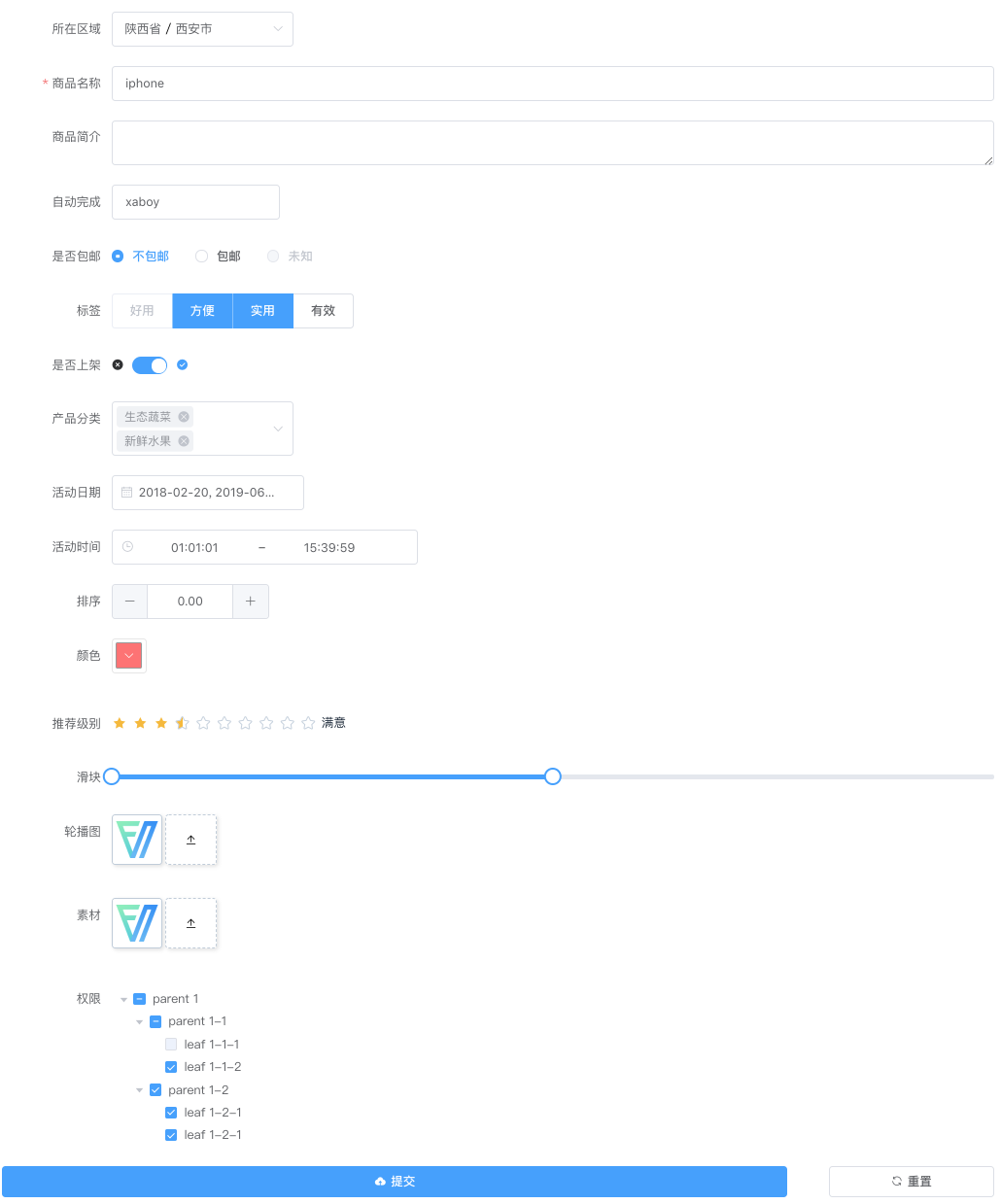
图例

安装
根据自己使用的 UI 安装对应的版本
element-plus 版本
npm i @form-create/element-ui@next
ant-design-vue@3.0 版本
npm i @form-create/ant-design-vue@next
快速上手
本文以
element-ui为例
- 在 main.js 中写入以下内容:
import ElementUI from 'element-plus/es/index'
import 'element-plus/dist/index.css'
import formCreate from '@form-create/element-ui' app.use(ElementUI)
app.use(FormCreate)
- 生成表单
<template>
<div id="app1">
<form-create v-model:api="fApi" :rule="rule" :option="option" v-model="value"></form-create>
</div>
</template>
export default {
data() {
return {
//实例对象
fApi: {},
//表单数据
value: {},
//表单生成规则
rule: [
{
type: 'input',
field: 'goods_name',
title: '商品名称'
},
{
type: 'datePicker',
field: 'created_at',
title: '创建时间'
}
],
//组件参数配置
option: {
//表单提交事件
onSubmit: function (formData) {
alert(JSON.stringify(formData))
}
}
}
}
}
form-create 3.0 版本发布,好用的Vue3版本动态表单生成组件的更多相关文章
- Form表单验证组件
Tyrion是一个基于Python实现的支持多个WEB框架的Form表单验证组件,其完美的支持Tornado.Django.Flask.Bottle Web框架.Tyrion主要有两大重要动能: 表单 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- 【开源】开发者新闻聚合APP 2.0.3发布(第二个稳定版本)
聚合了博客园新闻.infoq新闻.36kr新闻.oschina新闻.51cto新闻.csdn新闻: 争取做到随时刷随时有开发者的新闻! 目前还只支持安卓APP 但用的人多了,我会发布苹果版的APP 最 ...
- Vue2.0表单校验组件vee-validate的使用
vee-validate使用教程 *本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 n ...
- antd做form表单的组件共用,利用mapPropsToFields填写默认值
做单页应用,不管是用Vue还是React,或者其他,有一个重要的原则,就是:组件重用. 既然组件可以重用,那么当添加一个信息,和修改该信息的布局必然是一致的,这时候,最好的方法自然是利用同一个组件,在 ...
- 【开源】开发者新闻聚合APP 1.0.3发布(第一个稳定版本,短期内不再发布新版本)
聚合了博客园新闻.infoq新闻.36kr新闻.oschina新闻.51cto新闻.csdn新闻: 争取做到随时刷随时有开发者的新闻! 目前还只支持安卓APP 最新版本的下载地址:https://gi ...
- yii2.0 Activeform表单部分组件使用方法 [ 2.0 版本 ]
文本框:textInput(); 密码框:passwordInput(); 单选框:radio(),radioList(); 复选框:checkbox(),checkboxList(); 下拉框:dr ...
- Spark版本发布历史,及其各版本特性
2016年11月5日 We are proud to announce that Apache Spark won the 2016 CloudSort Benchmark (both Dayto ...
- yii2.0 Activeform表单部分组件使用方法
文本框:textInput(); 密码框:passwordInput(); 单选框:radio(),radioList(); 复选框:checkbox(),checkboxList(); 下拉框:dr ...
随机推荐
- Spring事件,ApplicationEvent在业务中的应用
前言 关于事件驱动模型,百度百科在有明确的解释.在JDK的Util包里抽象了事件驱动,有兴趣的朋友可以自行去看下相关类的定义.Spring事件模型ApplicationEvent是基于JDK里的事件模 ...
- torch.nn.Sequential()详解
参考:官方文档 源码 官方文档 nn.Sequential A sequential container. Modules will be added to it in the order th ...
- T-SQL——关于XML类型
目录 0. 将结果集转化为XML格式 1. 列值拼接为字符串 2. 字符串转换为列值 3. 一些说明 参考 志铭-2021年10月23日 10:43:21 0. 将结果集转化为XML格式 测试数据 I ...
- 【Java虚拟机1】Java字节码文件格式入门
第一次学习看字节码文件,这个对工作没什么用,但是会提升内功. 首先介绍两个IDEA插件以及使用: BinEd:以16进制格式查看class文件 使用方法:右键class文件,点击Open as bin ...
- 【c++ Prime 学习笔记】第8章 IO库
C++语言不直接处理输入输出,而是通过标准库中的一组类来处理IO 1.2节介绍的IO库: istream(输入流)类型,提供输入 ostream(输出流)类型,提供输出 cin,是istream对象, ...
- 【c++ Prime 学习笔记】第3章 字符串、向量和数组
string和vector是两类最重要的标准库类型 strng表示可变长的字符序列 vector存放某种给定类型对象的可变长序列. 3.1 命名空间的using声明 using namespace:: ...
- RBAC 权限管理模型
一.RBAC模型--基于角色的访问控制 什么是RBAC RBAC(Role-Based Access Control)基于角色的访问控制.这是从传统的权限模型的基础之上,改进而来并且相当成熟的权限模型 ...
- 【二食堂】Alpha - Scrum Meeting 4
Scrum Meeting 4 例会时间:4.14 12:30 - 12:50 进度情况 组员 昨日进度 今日任务 李健 1. 主页面的搭建工作issue 1. 完成主页搭建**issue2. 与后端 ...
- JAVA实现表达式求导运算的分析总结
1第一次作业 1.1题目描述 对形如4*x+x^2+x的多项式求导. 1.2类图 1.3度量分析 在完成第一次作业时,我的写法没有特别的"面向对象".唯一封装起来的是Node,代表 ...
- BUAA2020软工作业(四)——结对项目
项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 结对项目作业 我在这个课程的目标是 进一步提高自己的编码能力,工程能力,团队协作能力 这个作业在哪 ...
