21.Quick QML-FileDialog、FolderDialog对话框
1.FileDialog介绍
Qt Quick中的FileDialog文件对话框支持的平台有:

笔者使用的是Qt 5.8以上的版本,模块是import Qt.labs.platform 1.1.

它的属性如下所示:
- acceptLabel : string,标签,设置对话框中的接收按钮的文本内容,默认标签通常为打开或保存
- rejectLabel : string,标签,设置对话框中的拒绝按钮的文本内容
- currentFile : url,此属性保存对话框中当前选定的文件路径,假如我们是保存文件,并且想给要保存的文件命名,比如123.txt,则赋值"file:///123.txt"
- currentFiles : list<url>,此属性保存对话框中当前多选下选定的文件
- defaultSuffix : string,默认后缀,如果选定的文件后缀名没有,那么将defaultSuffix添加到指定到选定的文件名末尾
- file : url,此属性保存用户最终选中的文件,和currentFile不同,只有当用户点击"确定"键后,才会赋值.
- files : list<url>,此属性保存用户最终选中的多个文件.和currentFiles不同,只有当用户点击"确定"键后,才会赋值.
- fileMode : enumeration,对话框属性,取值如下所示:
- FileDialog.OpenFile: 打开文件(默认)
- FileDialog.OpenFiles: 打开多个文件
- FileDialog.SaveFile: 保存文件
- folder : url,此属性保存文件对话框默认打开时的文件夹路径.如果要使用文件夹对话框,请改用FolderDialog元素
- nameFilters : list<string>: 文件名筛选器.比如:nameFilters: ["Text files (*.txt)", "HTML files (*.html *.htm)"]
- options : flags,对话框选项,默认都是禁止的,取值如下所示:
- FileDialog.DontResolveSymlinks : 不要在文件夹对话框中解决符号链接
- FileDialog.DontConfirmOverwrite : 在保存文件状态下,如果文件已存在,则不提示用户,直接覆盖,默认是要提示的.
- FileDialog.ReadOnly : 设置对话框不允许创建目录。
- FileDialog.HideNameFilterDetails : 是否隐藏文件名筛选器详细信息
- selectedNameFilter.index : int,保存用户选择的哪个筛选器索引号
- selectedNameFilter.name : string,保存用户选择的哪个筛选器名称
- selectedNameFilter.extensions : list<string> ,保存用户选择的哪个筛选器扩展列表,比如"HTML files (*.html *.htm)",那么extensions = ["html","htm"]
- title : string, 对话框标题
- result : int,对话框结果,取值有:
- Dialog.Accepted : 用户选择了接收按钮
- Dialog.Rejected : 用户选择了拒绝按钮
Signals:
- void accepted() : 当用户选择了接收按钮,则发出该信号,假如调用了close()则不会发出
- void rejected() : 当用户选择了拒绝按钮,则发出该信号,假如调用了close()则不会发出
Methods:
- void accept() : 关闭对话框,并发射accepted()信号
- void close() : 关闭对话框,不会发射信号
- void done(result) : 关闭对话框,并设置result属性值.
- void open() : 打开对话
- void reject() : 关闭对话框,并发射rejected()信号
示例如下所示:
Window {
visible: true;
width: 560
height: 440
FileDialog {
id: fileDialog
title: "打开图片或者txt文件"
nameFilters: ["Text files (*.txt)", "HTML files (*.png *.jpg)"]
acceptLabel: "确定"
rejectLabel: "取消"
fileMode: FileDialog.OpenFile
onAccepted: {
console.log("选中的文件有:")
for (var i in files) {
console.log(files[i])
}
}
}
Button {
text: "打开单个文件"
onPressed: fileDialog.open();
}
}
2.FolderDialog
FolderDialog的属性非常少,毕竟只是文件夹对话框.
它的options属性如果设置为FolderDialog.ShowDirsOnly,那么将会只显示文件夹.
当我们对话框在某个文件夹下面时,点击确定,则会将当前文件夹路径保存在currentFolder属性中.
接下来我们便来个综合示例.
3.FileDialog和FolderDialog综合示例
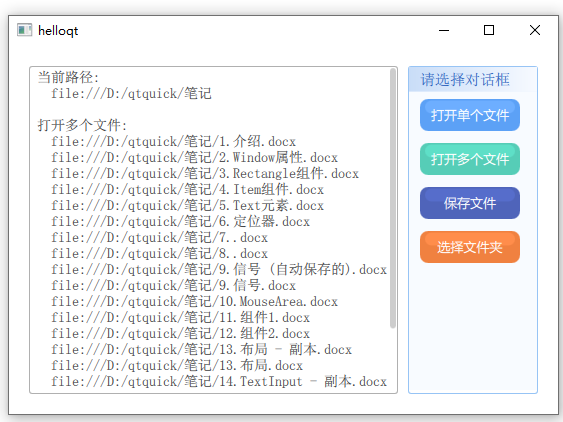
界面效果图如下所示:

当我们打开多个文件、保存文件、选择文件夹时,则将目录路径以及选中的文件路径都打印在TextArea中,下次再次点击对话框时,则以之前打开的目录路径为默认路径.
该示例使用了两个自定义控件:
- DynamicGroupBox (控件代码路径:https://www.cnblogs.com/lifexy/p/14751099.html)
- DynamicBtn (控件代码路径:https://www.cnblogs.com/lifexy/p/14671855.html)
整个代码如下所示:
import QtQuick 2.14
import QtQuick.Window 2.0
import QtQuick.Controls 2.4
import QtQuick.Layouts 1.14
import Qt.labs.platform 1.1
Window {
visible: true;
width: 560
height: 440 property string defaltFolderUrl: "file:///C:/" // 对话框目录路径 FileDialog {
id: fileDialog
acceptLabel: "确定"
rejectLabel: "取消"
nameFilters: ["All (*)", "Text files (*.txt)", "HTML files (*.png *.jpg)"]
folder: defaltFolderUrl
onAccepted: {
textArea.text = "当前路径:\n "+defaltFolderUrl + "\n\n" + title + ":\n"
for (var i in files) {
textArea.text += " " + files[i] + "\n"
}
}
onFolderChanged: {
defaltFolderUrl = folder;
}
} FolderDialog {
id: folderDlialog
acceptLabel: "确定"
rejectLabel: "取消"
folder: defaltFolderUrl
options: FolderDialog.ShowDirsOnly
onAccepted: {
textArea.text = "当前路径:\n "+defaltFolderUrl + "\n\n" + title + ":\n "
textArea.text += currentFolder
defaltFolderUrl = currentFolder
}
onFolderChanged: {
defaltFolderUrl = folder;
}
} RowLayout {
anchors.fill: parent
anchors.margins: 20
spacing: 10 ScrollView {
id: view
Layout.fillWidth: true
Layout.fillHeight: true
Layout.columnSpan: 3
Layout.preferredWidth: 240
Layout.preferredHeight: 300
clip: true
ScrollBar.vertical.policy: textArea.contentHeight > Layout.preferredHeight ?
ScrollBar.AlwaysOn : ScrollBar.AlwaysOff; // 如果文本内容高度大于显示高度,则一直显示垂直滑动条 TextArea {
id: textArea
padding: 4
implicitWidth: 240
wrapMode: TextArea.WrapAnywhere
text: "当前路径:\n "+defaltFolderUrl
font.pixelSize: 14
background: Rectangle {
width: parent.width
height: parent.height
border.color: "#B0B0B0"
radius: 3
} }
} DynamicGroupBox {
title: "请选择对话框"
Layout.fillHeight: true
Layout.fillWidth: false
Layout.preferredWidth: 130 // 在GridLayout中要想固定指定高度,必须使用preferredWidth,然后将fillWidth置为false
Layout.preferredHeight: 300
titleFontPixel: 15
Column {
anchors.fill: parent
spacing: 12
DynamicBtn {
text: "打开单个文件"
backColor: "#5CA1F6"
fontPixelSize: 13
onPressed: {
fileDialog.title = text
fileDialog.fileMode = FileDialog.OpenFile
fileDialog.open()
}
}
DynamicBtn {
text: "打开多个文件"
backColor: "#56CDB7"
fontPixelSize: 13
onPressed: {
fileDialog.title = text
fileDialog.fileMode = FileDialog.OpenFiles
fileDialog.open()
} }
DynamicBtn {
text: "保存文件"
backColor: "#4F64BA"
fontPixelSize: 13
onPressed: {
fileDialog.title = text
fileDialog.fileMode = FileDialog.SaveFile
fileDialog.currentFile = "file:///123.txt"
fileDialog.open()
} }
DynamicBtn {
text: "选择文件夹"
backColor: "#F08140"
fontPixelSize: 13
onPressed: {
folderDlialog.title = text
folderDlialog.open()
} }
}
}
} }
21.Quick QML-FileDialog、FolderDialog对话框的更多相关文章
- Qt Quick QMl学习笔记 之图片浏览器
Qt Quick模块是编写QML应用程序的标准库.虽然Qt QML模块提供QML引擎和语言基础结构,但Qt Quick模块提供了使用QML创建用户界面所需的所有基本类型.它提供了一个可视画布,包括用于 ...
- Qt5官方demo解析集21——Extending QML - Adding Types Example
本系列全部文章能够在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873 又是一个新的系列了,只是这个系列和我们之前的Chapt ...
- Qt Quick Controls 与 Qt Quick Controls 2的区别(详细对照)
Qt Quick Controls 原本是为支持桌面平台而开发的,后来又加入了移动平台和嵌入式平台的支持.它们应用非常广泛,因为它们提供了足够灵活的样式系统,以允许开发具有平台相关或者无关风格的应用程 ...
- Qt Quick 基本元素初体验
Qt Quick 作为 QML 语言的标准库,提供了很多基本元素和控件来帮助我们构建 Qt Quick 应用,这节我们简要地介绍一些 Qt Quick 元素. 一. 基本可视化项 1.1 Item I ...
- 漫谈QML
漫谈 QML/Qt Quick QML是从Qt 4.7开始引入的,QML是一种声明语言,使得可以像设计师思考的一样编码,并且Qt Quick元素就是应用程序的编译单元,每一帧的故事板被声明为元素树中的 ...
- Python零基础入门之Tkinter的对话框
这篇博客主要是总结一下Tkinter中的对话框的使用,值得一提的是自从python3.0之后关于关于对话框的模块(messagebox.filedialog.colorchooser)都被收归到了tk ...
- python tkinter-消息框、对话框、文件对话框
python tkinter-消息框.对话框.文件对话框 消息框 导入 import tkinter import tkinter.messagebox #这个是消息框,对话框的关键 提示消息框 ...
- (3)python tkinter-消息框、对话框、文件对话框
消息框 导入 import tkinter import tkinter.messagebox #这个是消息框,对话框的关键 提示消息框 tkinter.messagebox.showinfo('提示 ...
- Qt Quick之StackView具体解释(1)
Qt Quick中有个StackView.我在<Qt Quick核心编程>一书中没有讲到.近期有人问起,趁机学习了一下,把它的基本使用方法记录下来. 我准备分两次来讲.第一次讲主要的使用方 ...
随机推荐
- sqlmap在https下的一种错误 - ssl连接失败
在昨天与师傅的交流中师傅考了我一个问题,在用sqlmap跑的时候遇到ssl爆红该怎么办,因为在实战中并没有遇到过这种情况,所以今天补一下知识. 首先查询了ssl的概念,通俗来说,如果一个网站没有安装s ...
- 攻防世界 reverse BabyXor
BabyXor 2019_UNCTF 查壳 脱壳 dump 脱壳后 IDA静态分析 int main_0() { void *v0; // eax int v1; // ST5C_4 char ...
- [Design Pattern With Go]设计模式-单例模式
定义 一个类只允许创建一个对象(或者实例),那这个类就是一个单例类,这种设计模式就叫作单例模式.当某些数据只需要在系统中保留一份的时候,可以选择使用单例模式. 饿汉式 饿汉式的实现方式比较简单.在类加 ...
- Android studio 简易登录界面
•参考资料 [1]:视频资源 [2]:Android TextView设置图标,调整图标大小 •效果展示图 •前置知识 TextView EditText Button 以及按压效果,点击事件 •出现 ...
- 从阿里云迁移分布式redis实例到华为云解决方案(详细)
如果要换多数是经济因素啦- 一. 准备工作 先在华为云上买一台redis数据库,配置一定要注意多数要保持一致,至于4.0还是5.0倒问题不大亲测兼容 可用区要找现有ECS云主机中的相同的机器.记下:这 ...
- 全网最详细的Linux命令系列-mkdir命令
Linux mkdir 命令用来创建指定的名称的目录,要求创建目录的用户在当前目录中具有写权限,并且指定的目录名不能是当前目录中已有的目录. 命令格式: mkdir [选项] 目录... 命令功能: ...
- Java学习笔记--异常机制
简介 在实际的程序运行过程中,用户并不一定完全按照程序员的所写的逻辑去执行程序,例如写的某个模块,要求输入数字,而用户却在键盘上输入字符串:要求打开某个文件,但是文件不存在或者格式不对:或者程序运行时 ...
- 系统编程-网络-tcp客户端服务器编程模型(续)、连接断开、获取连接状态场景
相关博文: 系统编程-网络-tcp客户端服务器编程模型.socket.htons.inet_ntop等各API详解.使用telnet测试基本服务器功能 接着该上篇博文,咱们继续,首先,为了内容的完整性 ...
- 如何快速搭建自己的ERP系统,4步源码快速安装odoo教程
上一篇内容:了解什么是Odoo,为二次开发做准备 1.下载odoo源码 Github地址:https://github.com/odoo/odoo Gitee地址:https://gitee.com/ ...
- JDK8中新日期时间API
它们面临的问题是:可变性:像日期和时间这样的类应该是不可变的.偏移性:Date中的年份是从1900开始的,而月份都从0开始.格式化:格式化只对Date有用,Calendar则不行.此外,它们也不是线程 ...
