总结Vue第三天:模块化和webpack模块化打包:
总结Vue第三天:模块化和webpack模块化打包:
一、❀ 模块化 [导入import-----导出export]
1、为什么需要模块化?
JavaScript 发展初期,代码简单地堆积在一起,只要能顺利地从上往下一次执行即可。但随着网站越来越复杂,造成了很多问题:全局变量冲突、函数命名冲突、引入js文件顺序等等
2、模块化规范:
(1)模块化规范:CommonJS、AMD、CMD,还有ES6的Modules。
(2)CommonJS 导出 module.exports = 导出{什么东西} 导入 require(什么东西)
(3)ES6的Modules:导出 ---à模块化,引入type=”module”----à导入
●export {什么东西}, 可以定义的时候直接export ,也可以最后放在一个对象里一起export
●import {什么东西} from 哪里,通过一个对象(有导出对应的变量、函数名等等)import,也可以通过一个 * as取别名 全部导入。

二、webpack模块化打包:
■ webpack目录:
(1)webpack是什么?
(2)webpack的安装
(3)webpack目录结构
(4)webpack模块打包js的配置
(5)loader的使用
(6)webapck中配置Vue 和Vue 组件化开发引入
(7)plugin的使用
(8)搭建本地服务器
(9)将开发与生产时需要的配置的分离:
1、webpack是什么?
■ JavaScript应用的静态模块打包工具。
■ webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
2、 webpack的安装:
• webpack 正常执行是依赖node环境,node 需要安装管理工具npm,使用NPM来安装一些开发过程中依赖包.
(1)安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm。【安装nodejs:
https://www.cnblogs.com/shan333/p/15726428.html 】
(2)查看自己的node版本,判断是否安装成功:
- node -v
(3)安装全局的webpack(这里我先指定版本号3.6.0,因为vue cli2依赖该版本):
- npm install webpack@3.6.0 -g
- //常看是否安装成功:
- webpack -v
(4)局部安装webpack【每个项目使用的webpack版本可能不同】(--save-dev是开发时依赖,项目打包后不需要继续使用)
- cd 对应目录
- npm install webpack@3.6.0 --save-dev
3、webpack项目结构
▷ src 源码文件(主要是js、css等等)
▷ dist 打包文件
▷ package.json npm包管理的文件(通过npm init 生成,方便后边使用node的属性、方法等)
▷ html文件
4、webpack模块打包js的配置 (webpack的核心功能)
(1)打包指令:webpack 入口路径 出口路径
- 例如: webpack ./src/main.js ./dist/bundle.js
使用:html引入打包后的js文件:
- <script type="text/javascript" src="dist/bundle.js"></script>
每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦
(2)简化一下打包指令为: webpack
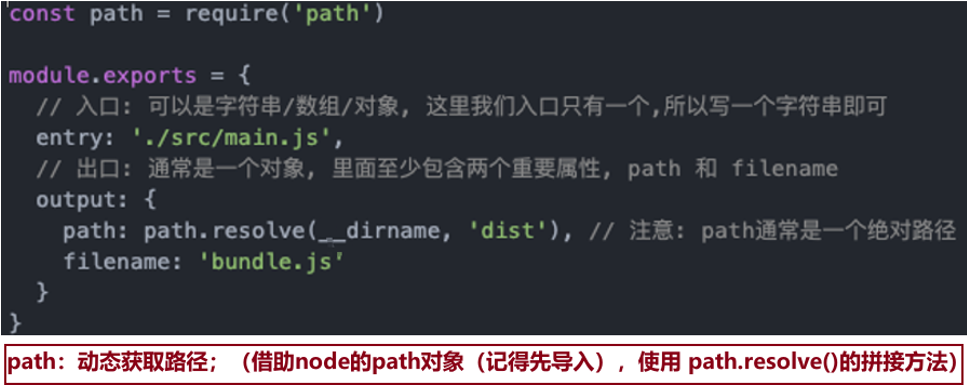
1)自己创建一个webpack.config.js文件,通过webpack.config.js配置文件封装入口、出口路径
2)模块化导出入口和出口:

(3)通过脚本设置打包命令,实现通过脚本局部打包(针对当前项目)使用指令 npm run build 代替 webpack指令实现打包(在package.json 中添加:)
- "scripts": {
- "build": "webpack"
- },
5、loader的使用 (webpack的扩展功能,需要安装loader)
~~~~~~~~~~~安装和在webpack.config.js文件进行配置。
□ 不安装扩展器,webpack只能模块化打包js文件
□ css、图片,将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等也是需要模块化打包。
(1)模块化打包css、less、图片,将ES6 语法转化成ES5,将.vue转化成 .js
■
loader使用过程:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
注意:去webpack官网找安装命令和配置代码
● css 安装:css-loader
和
style-loader
● less 安装:less-loader
● 图片安装:url-loader
● ES6 转成ES5 安装:babel-loader
● .vue 文件转化成 .js 文件安装:vue-loader 和 vue-template-compiler
6、 webapck中配置Vue和Vue组件化开发引入:
(1)webpack模块化vue~引入vue.js
步骤一:通过npm安装Vue : npm install vue --save
步骤二:在webpack.config.js中添加上 resolve(Vue runtime-compiler版本)
注意:去vue官网找安装命令和配置代码
(2)Vue组件化开发引入:
1) 需要安装:安装vue-loader、
vue-template-compiler和修改webpack.config.js的配置文件
2)Vue组件化开发引入的好处:
对比cpn组件(js文件)和cpn组件(Vue文件),显然Vue文件的结构更加清晰
3)代码对比:
① js文件的Vue组件【可以看到模板template,属于html的,跟Vue(js)混在一起】
- //将模板以默认(匿名)对象的方式导出
- export default{
- template: `
- <div>
- <button @click="btnClick">点w</button>
- <input type="text" />
- <h1>{{message}}</h1>
- </div>
- `,
- data(){
- return {
- message: '配置Vue啦~'
- }
- },
- methods: {
- btnClick(){
- console.log('感谢你点我哈~');
- }
- }
- }
② Vue文件的Vue组件【html、css、js代码分离,结构清晰】
- <template>
- <div>
- <button class="btnColor" @click="btnClick">小儿子</button>
- <h5>{{message}}</h5>
- </div>
- </template>
- <script>
- export default {
- name: "cpn",
- data(){
- return {
- message: '配置Vue啦~'
- }
- },
- methods: {
- btnClick(){
- console.log('感谢你点我哈~');
- }
- }
- }
- </script>
- <style scoped>
- .btnColor{
- background-color: greenyellow;
- }
- </style>
7、plugin的使用
(1)loader和plugin区别:
■ loader主要用于转换某些类型的模块,它是一个转换器。
■ plugin是插件,它是对webpack本身的扩展,是一个扩展器。
(2)plugin的使用过程:
步骤一:通过npm安装需要使用的plugins
(某些webpack已经内置的插件不需要安装)
步骤二:在webpack.config.js中的plugins中配置插件。
(3)各种插件介绍:
●webpack的插件~版权插件BannerPlugin (属于webpack自带的插件)
要使用到webpack对象,记得先导入,然后new webpack.BannerPlugin( );
●webpack的插件~打包html插件 HtmlWebpackPlugin插件
安装:html-webpack-plugin
要使用到HtmlWebpackPlugin对象,记得先导入,然后new HtmlWebpackPlugin
(传入一个对象,参数有template );
□ 这里的template表示根据什么模板来生成index.html。
□ 注意:HtmlWebpackPlugin 插件,会自动生成script
● js代码的压缩插件~uglifyjs-webpack-plugin (项目要发布时才需要)
安装:uglifyjs-webpack-plugin
要使用到UglifyjsWebpackPlugin对象,记得先导入,然后new UglifyjsWebpackPlugin( )
8、搭建本地服务器
(1)webpack提供了一个可以选的本地开发服务器,基于node.js 搭建,(内部使用express),可以实现我们想要的效果:让浏览器自动刷新显示我们修改后的结果。
(2)搭建本地服务器步骤:
步骤一:通过npm安装开发服务器webpack-dev-server
步骤二:在webpack.config.js中的devserver中配置属性:
• contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
• inline:页面实时刷新
9、将开发与生产时需要的配置的分离:
● 开发和生产都需要的配置放到 base.config.js文件
● 开发需要的配置放到 dev.config.js文件
● 生产需要的配置放到 prod.config.js文件
安装合并的工具:webpackMerge~~~
webpack-merge
然后,合并dev.config.js文件的代码与base.config.js 文件的代码,和合并 prod.config.js 文件的代码与base.config.js 文件的代码
□
总结Vue第三天:模块化和webpack模块化打包:的更多相关文章
- 模块化和webpack模块化打包
模块化和webpack模块化打包: 一.❀ 模块化 [导入import-----导出export] 1.为什么需要模块化? JavaScript 发展初期,代码简单地堆积在一起,只要能顺利地从上往下一 ...
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
- 【webpack学习笔记(一)】流行的前端模块化工具webpack初探
从开发文件到生产文件 有一天我突然意识到一个问题,在使用react框架搭建应用时,我使用到了sass/less,JSX模版以及ES6的语法在编辑器下进行开发,使用这些写法是可以提高开发的效率.可是 ...
- 【webpack】流行的前端模块化工具webpack初探
从开发文件到生产文件 有一天我突然意识到一个问题,在使用react框架搭建应用时,我使用到了sass/less,JSX模版以及ES6的语法在编辑器下进行开发,使用这些写法是可以提高开发的效率.可是 ...
- Vue.js中用webpack合并打包多个组件并实现按需加载
对于现在前端插件的频繁更新,所以多多少少要对组件化有点了解,下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友可以参考下. 前言 随着 ...
- day 86 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 webpack创建项目的玩法 五 element-ui的使用 六 xxx 七 xxx 八 xxx 一 ...
- vue.js 三种方式安装--npm安装
Vue.js是一个构建数据驱动的 web 界面的渐进式框架. Vue.js 的目标是通过简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易上手,便于与第三方库或既有项目整合. ...
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
随机推荐
- CF1542E2 Abnormal Permutation Pairs (hard version)
CF1542E2 Abnormal Permutation Pairs (hard version) good tea. 对于两个排列 \(p,q\),如果 \(p\) 的字典序小于 \(q\),则要 ...
- mongodb-to-mongodb
python3用于mongodb数据库之间倒数据,特别是分片和非分片之间. 本项目是一个集合一个集合的倒. 参考了logstash,对于只增不减而且不修改的数据的可以一直同步,阻塞同步,断点同步.改进 ...
- 一个简单的BypassUAC编写
什么是UAC? UAC是微软为提高系统安全而在Windows Vista中引入的新技术,它要求用户在执行可能会影响计算机运行的操作或执行更改影响其他用户的设置的操作之前,提供权限或管理员密码.通过在 ...
- canal从mysql拉取数据,并以protobuf的格式往kafka中写数据
大致思路: canal去mysql拉取数据,放在canal所在的节点上,并且自身对外提供一个tcp服务,我们只要写一个连接该服务的客户端,去拉取数据并且指定往kafka写数据的格式就能达到以proto ...
- 【leetcode】917. Reverse Only Letters(双指针)
Given a string s, reverse the string according to the following rules: All the characters that are n ...
- Spring Boot 和 Spring Cloud Feign调用服务及传递参数踩坑记录
背景 :在Spring Cloud Netflix栈中,各个微服务都是以HTTP接口的形式暴露自身服务的,因此在调用远程服务时就必须使用HTTP客户端.我们可以使用JDK原生的URLConnectio ...
- NGNIX 开启socket分发的使用配置
worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/err ...
- windows下更换MySql数据库数据文件夹位置
详细解决地址 ,感谢博主 :https://blog.csdn.net/u010953266/article/details/56499361 概述 由于更换硬盘,系统重新安装了一遍,原来的mysq ...
- 替换错误Table.ReplaceErrorValues(Power Query 之 M 语言)
数据源: 任意数据源,数据中有错误值 目标: 将错误值替换为0 操作过程: [转换]>[替换值]>[替换错误] M公式: = Table.ReplaceErrorValues( 表, {{ ...
- 突破类型限制的“数据透视图”(Excel技巧集团)
Excel中,图表一共16个大类,但是数据透视图却被"阉"了好几个-- 这也就是说,数据透视图无法与上图中高亮标出的图表类型并存了? 确实如此,但并不绝对,因为我们可以在" ...
