nim_duilib(11)之menu(1)
introduction
xml文件添加代码
基于上一篇, 继续向basic.xml中添加下面的代码。 xml完整源码在文末。
这段代码添加到最小化按钮的上面
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<!--设置按钮-->
<Button class="btn_wnd_settings" name="settings" margin="4,6,0,0"/>
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
核心代码是
<!--设置按钮-->
<Button class="btn_wnd_settings" name="settings" margin="4,6,0,0"/>
项目文件配置
menu控件来自另一个项目ui_components, 而ui_component又依赖项目libcef_dll_wrapper。libcef_dll_wrapper位于文件夹third_party下。
stage 1
从源码目录拷贝ui_component和libcef_dll_wrapper和libs文件夹到先前创建好的kit的文件夹下,此时目录结构如下:
.kit
├─base
├─build
├─duilib
├─libs
├─third_party
└─ui_components
stage 2
习惯将项目输出到VS默认输出的目录Debug, 所以将项目ui_components、libcef_dll_wrapper的输出目录和中间目录改为如下:
| name | value |
|---|---|
| 输出目录 | $(SolutionDir)$(Configuration)| |
| 中间目录 | $(Configuration)| |
stage 3
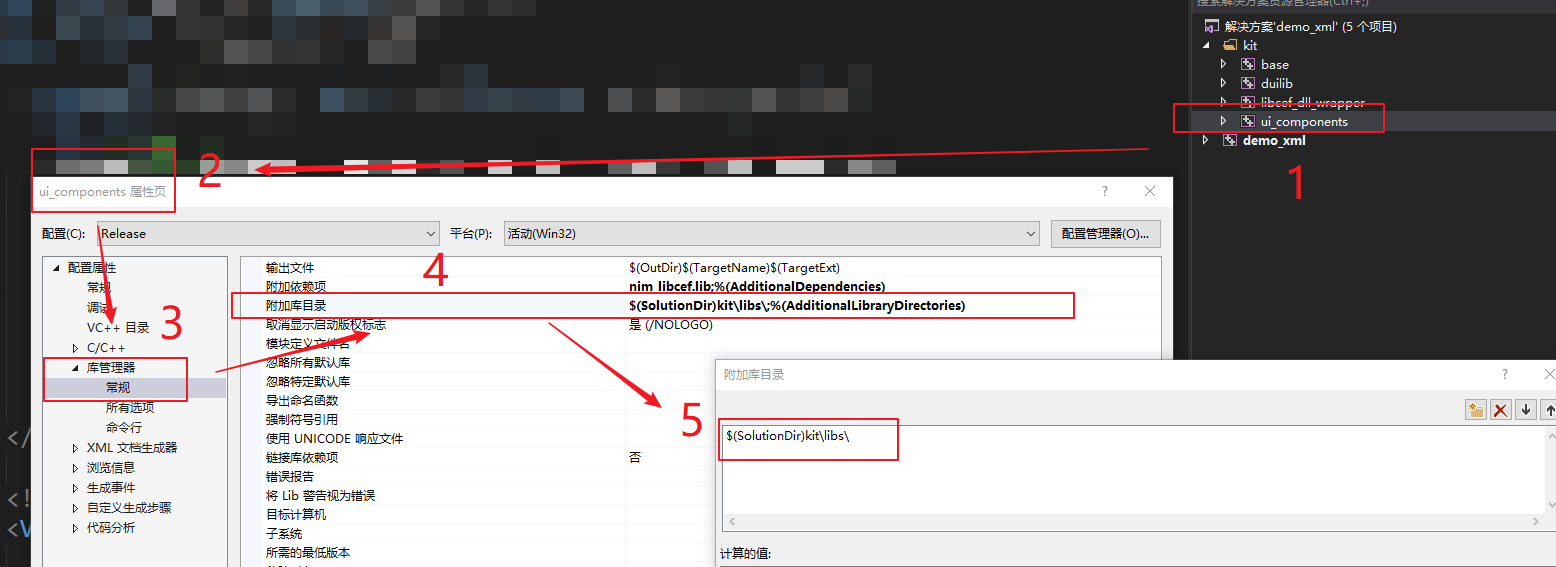
设置ui_components项目链接lib目录指向 kit\libs\。 打开ui_components属性->库管理器->常规->附加库目录->编辑,改为下面的值:
$(SolutionDir)kit\libs\
Note: 注意Release和Debug需要都修改。效果图

stage 4
为什么要做上面的配置? 因为 项目ui_components需要依赖libs目录下的nim_libcef库
代码中关联
BasicForm.h
- 打开BasicForm.h,类中添加下面的代码用于关联界面控件。
// settings按钮
ui::Button* psettings_;
监听选择子项事件
类中继续添加下面的代码,用于监听滑块的值发生变化
// settings按钮点击事件
bool OnSettingsBtnClicked(ui::EventArgs* msg);
BasicForm.cpp
InitWindow函数
- 转到BasicForm.cpp,找到 InitWindow 函数,向其增加下面的代码
void BasicForm::InitWindow()
{
......
// 12.关联设置按钮
//----------------------------------------------------------------------------------------
psettings_ = dynamic_cast<ui::Button*>(FindControl(L"settings"));
// 关联点击事件
if (psettings_)
{
psettings_->AttachClick(nbase::Bind(&BasicForm::OnSettingsBtnClicked, this, std::placeholders::_1));
}
}
OnSettingsBtnClicked
OnSettingsBtnClicked函数源码如下:
bool BasicForm::OnSettingsBtnClicked(ui::EventArgs* msg)
{
// 点击设置按钮,弹出菜单
RECT rect = msg->pSender->GetPos();
ui::CPoint point;
point.x = rect.left - 175;
point.y = rect.top + 10;
ClientToScreen(m_hWnd, &point);
nim_comp::CMenuWnd* pmenu = new(std::nothrow) nim_comp::CMenuWnd(NULL);
if (pmenu)
{
ui::STRINGorID xml(L"settings_menu.xml");
pmenu->Init(xml, _T("xml"), point);
}
return false;
}
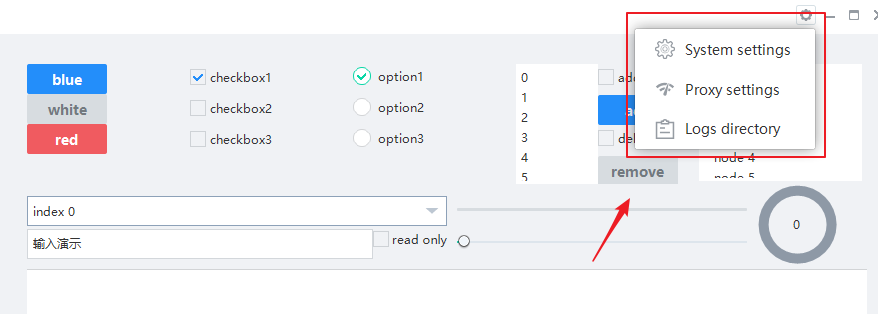
运行结果

xml完整源码
<?xml version="1.0" encoding="UTF-8"?>
<Window size="900,600" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<!--设置按钮-->
<Button class="btn_wnd_settings" name="settings" margin="4,6,0,0"/>
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox height="120">
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
<!-- option-->
<VBox>
<Option class="circle_option_2" name="option1" group="option_group" text="option1" margin="0,3,0,10" selected="true"/>
<Option class="circle_option_2" name="option2" group="option_group" text="option2" margin="0,3,0,10"/>
<Option class="circle_option_2" name="option3" group="option_group" text="option3" margin="0,3,0,10"/>
</VBox>
<HBox>
<!-- List -->
<VListBox class="list" name="list" padding="5,3,5,3">
</VListBox>
<VBox>
<!-- Buttons -->
<CheckBox class="checkbox_font12" name="list_checkbox_add_to_top" text="add to top" margin="0,5,0,10"/>
<Button class="btn_global_blue_80x30" name="list_btn_add" text="add" />
<CheckBox class="checkbox_font12" name="list_checkbox_remove_all" text="del all?" margin="0,5,0,10"/>
<Button class="btn_global_white_80x30" name="list_btn_remove" text="remove"/>
</VBox>
</HBox>
<!-- TreeView -->
<TreeView class="list" name="tree" padding="5,3,5,3" margin="20">
</TreeView>
</HBox>
<!--第二行控件开始-->
<HBox height="85">
<VBox>
<!--combobox-->
<Combo class="list" name="combo" height="30" margin="0,12,0,0" padding="6" bkimage="file='../public/combo/normal.png' corner='5,5,30,5'"/>
<HBox>
<RichEdit class="simple input" name="rich_edit_1" text="输入演示" height="30" margin="0,3" padding="6,6,6" promptmode="true" prompttext="Single line text control" promptcolor="lightcolor"/>
<CheckBox class="checkbox_font12" name="rich_edit_readonly" text="read only" margin="0,5,0,10"/>
</HBox>
</VBox>
<HBox>
<VBox>
<!-- Progress -->
<HBox margin="0,10" height="32">
<Progress class="progress_blue" name="progress" value="0" margin="10"/>
</HBox>
<!-- Slider -->
<HBox margin="0,0,0,10" height="32">
<Slider class="slider_green" name="slider" value="0" margin="10"/>
</HBox>
</VBox>
<VBox width="120">
<CircleProgress name="circle_progress" circular="true" height="80" width="80"
circlewidth="10" bgcolor="gray" fgcolor="green" value="0" clockwise="true" min="1" max="100" margin="10"
textpadding="10,32,10,10" normaltextcolor="darkcolor" indicator="logo_18x18.png"/>
</VBox>
</HBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>
nim_duilib(11)之menu(1)的更多相关文章
- nim_duilib(12)之menu(2)
introduction 更多控件用法,请参考 here 和 源码. 本文将介绍menu的选项注册回调 before starting 本文的代码基于上一篇 stage1 回到项目demo_xml, ...
- 自动化安装smokeping-2.6.11脚本
自动化安装Smokeping-2.6.11脚本 一.目的 1.1 监控目的 为方便监测各数据中心网络状况,自定义全国各节点,从而发现网络异常,判断网络故障. 1.2 本文目的 快速部署Smokepin ...
- Python Tkinter Menu
本人想开发一个简易的搜图GUI,基于此,选择用Tkinter模块开发. 需要开发出菜单栏 1 from Tkinter import * 2 3 4 root = Tk() 5 root.title( ...
- Jquery学习笔记--性能优化建议
一.选择器性能优化建议 1. 总是从#id选择器来继承 这是jQuery选择器的一条黄金法则.jQuery选择一个元素最快的方法就是用ID来选择了. 1 $('#content').hide(); 或 ...
- 云盘WEB资料下载链接
入门三板斧:http://www.cnblogs.com/jikey/p/3613082.html 入门看这个:http://pan.baidu.com/s/1pJqJvAV 入门JS视频:http: ...
- 【转载】Linux系统启动流程
原文:Linux系统启动流程 POST(Power On Self Test/上电自检)-->BootLoader(MBR)-->Kernel(硬件探测.加载驱动.挂载根文件系统./sbi ...
- 课程设计(部分代码)之java版(记事本)
/* *java课程设计之记事本(coder @Gxjun) * 编写一个记事本程序 * 要求: * 用图形用户界面实现. * 能实现编辑.保存.另存为.查找替换等功能. * 提示:使用文件输入输出流 ...
- CentOS6.4安装Smokeping节点监控软件
Smokeping:它是rrdtool的作者制作的,在图形显示方面很漂亮,可以用来很好的检测网络状态和稳定性,下面简单说一下Smokeping的安装以及配置方法. 0.首先关闭selinux和防火墙 ...
- Android知识思维导图
注:图片来源于网络,谢谢分享. 一. 项目目录结构: 布局控件 ListVIew控件 Widget:(窗口小部件) Activity Manager 二. 应用程序的5个模块构成: Activit ...
随机推荐
- FESTUNG模型介绍—1.对流方程求解
FESTUNG模型介绍-1.对流方程求解 1. 控制方程 对流问题中,控制方程表达式为 \[\partial_t C + \partial_x (u^1 C) + \partial_y (u^2 C) ...
- 架构B/S和C/S的区别
CS = Client - Server = 客戶端 - 服務器.例子: QQ,迅雷,快播,暴風影音,各種網絡遊戲等等.只要有和服務器通訊的都算. CS(Client/Server):客户端----服 ...
- ping 的原理
ping 的原理ping 程序是用来探测主机到主机之间是否可通信,如果不能ping到某台主机,表明不能和这台主机建立连接.ping 使用的是ICMP协议,它发送icmp回送请求消息给目的主机.ICMP ...
- Linux服务器I/O性能分析-3
一.通过脚本分析IO的读/写数量.最大延迟.延迟的分布情况.块大小及数量 #!/bin/sh # # File Name : count_io.sh # Time : 2020-07-29-11:24 ...
- 打造基于 PostgreSQL/openGauss 的分布式数据库解决方案
在 MySQL ShardingSphere-Proxy 逐渐成熟并被广泛采用的同时,ShardingSphere 团队也在 PostgreSQL ShardingSphere-Proxy 上持续发力 ...
- xmake v2.6.1 发布,使用 Lua5.4 运行时,Rust 和 C++ 混合编译支持
xmake 是一个基于 Lua 的轻量级跨平台构建工具,使用 xmake.lua 维护项目构建,相比 makefile/CMakeLists.txt,配置语法更加简洁直观,对新手非常友好,短时间内就能 ...
- Spark(二十)【SparkSQL将CSV导入Kudu】
目录 SparkSql 将CSV导入kudu pom 依赖 scala 代码 启动脚本 SparkSql 将CSV导入kudu pom 依赖 <properties> <spark. ...
- GPU随机采样速度比较
技术背景 随机采样问题,不仅仅只是一个统计学/离散数学上的概念,其实在工业领域也都有非常重要的应用价值/潜在应用价值,具体应用场景我们这里就不做赘述.本文重点在于在不同平台上的采样速率,至于另外一个重 ...
- 如何设置eclipse下查看java源码
windows--preferences--java--installed jres --选中jre6--点击右边的edit--选中jre6/lib/rt.jar --点击右边的 source att ...
- Spring DM 2.0 环境配置 解决Log4j问题
搭建 spring dm 2.0 环境出的问题 log4j 的问题解决办法是 一.引入SpringDM2.0的Bundle,最后完成如下图所示:注意:要引入slf4j.api.slf4j.log4j. ...
