前端提交数据到node的N种方式
写在前面
本篇介绍了前端提交数据给node的几种处理方式,从最基本的get和post请求,到图片上传,再到分块上传,由浅入深。
GET请求
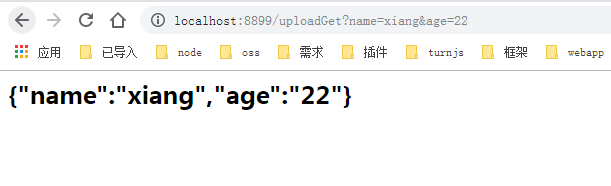
经典的get提交数据,参数通过URL传递给node,node通过url包和querystring将参数解析出来,这个很简单,看代码就可以了。
前端:
GET:
<form action="http://localhost:8899/uploadGet" method="get">
<input type="text" placeholder="please enter name" name="name">
<input type="text" placeholder="please enter age" name="age">
<button>提交</button>
</form>
node:
const http = require('http');
const url = require('url');
const querystring = require('querystring');
const fs = require('fs'); //这些引用后面代码就不重复写了
const app = http.createServer((req, res) => {
let parsed_url = url.parse(req.url);
if (parsed_url.pathname === '/uploadGet') { //匹配路由
let query = parsed_url.query; //获取url的query:id=xx&name=xx
let queryObj = querystring.parse(query); //将query字符串转换成对象:{id:xx, name:xx}
res.writeHead(201, { 'content-type': 'text/html' })
res.end(`<h2>${JSON.stringify(queryObj)}</h2>`);
}
})
app.listen(8899, () => { console.log('listen on 8899') })

POST请求
POST请求不是通过地址传参,而是将参数添加到请求体中发起请求。所以此时node不能通过地址获取参数,需要在req的on函数中获取数据。
前端:
<form action="http://localhost:8899/uploadPost" method="post" name="lzxform">
<input type="text" placeholder="please enter name" name="name">
<input type="text" placeholder="please enter age" name="age"> <br><br />
<input type="file" name="lzxfile" id="upload">
<button>提交</button>
<!-- <button onclick="submits(event)">提交</button> -->
</form>
node:
if (parsed_url.pathname === '/uploadPost') {
// 定义了一个post变量,用于暂存请求体的信息
var postData = '';
req.on('data', chunk => { //在on函数中获取请求体
postData += chunk; //请求数据过大时会自动进行多次请求
})
req.on('end', () => { //请求结束
res.writeHead(201, { 'content-type': 'text/plain' });
res.end(postData);
})
}
enctype
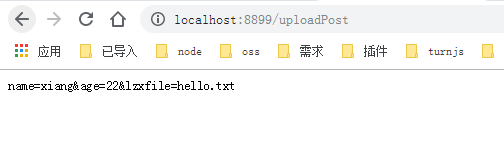
form标签有一个属性叫enctype,作用是规定在发送表单数据之前如何对其进行编码,默认值是 application/x-www-form-urlencoded,上述代码没有指定该值,所以在请求体中,数据还是以键值对的方式发送:

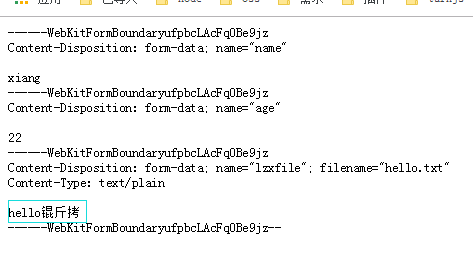
但是这种键值对的模式不适合发送图片这种二进制数据到后端,所以enctype还有个属性是multipart/form-data,数据以如下形式进行发送:

node如何处理图片数据
服务端拿到字符串或者数字可以直接保存到数据库里去,但是拿到图片或者文件这种二进制数据时就要特殊处理下了,需要先拿到上图中蓝框里的文件数据,再将数据保存到新的文件中。原生的node处理不是很方便,所以这里用了express来处理。
const express = require('express');
const multer = require('multer');
const upload = multer({ dest: './uploadedFiles' }); //设置图片的保存路径
const path = require('path');
const fs = require('fs');
var app = express()
app.post('/uploadPost', upload.single('lzxfile'), function (req, res, next) { //lzxfile为上传input的name
if (req.file) {
var ext = path.parse(req.file.originalname).ext; //获取上传的文件名后缀
fs.rename(req.file.path, req.file.path + ext, (err, data) => { //因为express另存为的文件默认没有后缀,所以需要加下
if (err) {
console.log(err);
} else {
console.log('rename done');
}
})
}
res.send(req.body)
})
app.listen(8899)
这样前端上传的文件就会被保存到设置的 uploadedFiles 目录下了。
前端提交blob数据给node
上文中我们用form来提交文件数据给node,form的缺点是上传后的回调函数不是很方便,需要借助formData这个api才能实现,而且传文件只能一次性直接上传,不能对文件进行分割等处理。所以这时就需要前端获取文件的blob数据再发送给后端
先来介绍下blob:

简而言之就是我们可以通过blob来处理图片或文本等二进制数据。关于blob的详细介绍可以看:https://www.cnblogs.com/hhhyaaon/p/5928152.html
现在我们希望在ajax中获取图片数据,再发送给后端。
前端提交数据到node的N种方式的更多相关文章
- Android提交数据到服务器的两种方式四种方法
本帖最后由 yanghe123 于 2012-6-7 09:58 编辑 Android应用开发中,会经常要提交数据到服务器和从服务器得到数据,本文主要是给出了利用http协议采用HttpClient方 ...
- 前台提交数据到node服务器(post方式)
post方式同样有两种办法,一种是表单提交,一种是ajax提交. 在此之前需要安装一个中间件:body-parser,安装好后在app.js头部引入: bodyParser = require('bo ...
- 前台提交数据到node服务器(get方式)
.有两种办法,一种是表单提交,一种是ajax方式提交. 1.form提交 在前台模板文件上写: <form action="/reg" method="get&q ...
- 前端传递数据到后台的两种方式;创建一个map或者创建一个FormData对象
一.构建一个map getAllDeptAllUsers(){ const modleCode = {'auditMenuId': this.auditMenuId, 'enterpriseId': ...
- 第1节 IMPALA:10、基本查询语法;11、数据加载的4种方式
9.3. 创建数据库表 创建student表 CREATE TABLE IF NOT EXISTS mydb1.student (name STRING, age INT, contact INT ) ...
- 小范笔记:ASP.NET Core API 基础知识与Axios前端提交数据
跟同事合作前后端分离项目,自己对 WebApi 的很多知识不够全,虽说不必要学全栈,可是也要了解基础知识,才能合理设计接口.API,方便与前端交接. 晚上回到宿舍后,对 WebApi 的知识查漏补缺, ...
- C#中POST数据和接收的几种方式(抛砖引玉)
POST方式提交数据,一种众所周知的方式: html页面中使用form表单提交,接收方式,使用Request.Form[""]或Request.QueryString[" ...
- [转]C#中POST数据和接收的几种方式
POST方式提交数据,一种众所周知的方式: html页面中使用form表单提交,接收方式,使用Request.Form[""]或Request.QueryString[" ...
- jquery ajax提交表单数据的两种方式
http://www.kwstu.com/ArticleView/kwstu_201331316441313 貌似AJAX越来越火了,作为一个WEB程序开发者要是不会这个感觉就要落伍,甚至有可能在求职 ...
随机推荐
- Java集合为什么设计为:实现类继承了抽象类,同时实现抽象类实现的接口
更好阅读体验:Java集合为什么设计为:实现类继承了抽象类,同时实现抽象类实现的接口 问题 Java集合源码为什么设计为:「实现类继承了抽象类,同时实现抽象类实现的接口?」 看着List 集合的UML ...
- Word2010制作电子印章
原文链接: https://www.toutiao.com/i6488971642788643341/ 选择"插入"选项卡,"插图"功能组,"形状&q ...
- 灵雀云发布云原生制品仓库Harbor企业版(Alauda Registry Service for Harbor)
灵雀云发布云原生制品仓库Harbor企业版(Alauda Registry Service for Harbor) 近日,国内领先的云原生全栈私有云提供商灵雀云宣布,推出企业版云原生制品仓库Ala ...
- 记一次ARM服务器(鲲鹏920)的PXE批量装机遇到的坑
由于近期项目需要,在对一批华为鲲鹏920的ARM服务器(型号为天宫TG225 B1)进行批量装机的过程中,遇到了各种各样千奇百怪的bug(换个高情商的说法就是遇到了各种各样和x86服务器不一样的地方) ...
- [BJDCTF2020]EzPHP-POP链
那次某信内部比赛中有道pop链问题的题目,我当时没有做出来,所以在此总结一下,本次以buu上复现的[MRCTF2020]Ezpop为例. 题目 1 Welcome to index.php 2 < ...
- spring 事务失效的几种场景
以下场景是基于mysql数据库,InnoDB的存储引擎. 一.没有添加@Transactional注解 二.方法声明是private或者static 三.没有抛出异常而是try catch了异常 下面 ...
- sql语句 异常 Err] 1064 - You have an error in your SQL syntax;
在我们开发的工程中,有时候会报[Err] 1064 - You have an error in your SQL syntax; check the manual that corresponds ...
- protobuf详解
protobuf的基本类型和默认值,python中的小坑 标量数值类型 标量消息字段可以具有以下类型之一--该表显示了.原型文件,以及自动生成类中的对应类型: 默认值 python操作的坑 目录结构 ...
- Go 变量及基本数据类型1
#### Go 变量及基本数据类型(一)今天主要学习一下Go 中的变量及基本数据类型: 如何申明,使用变量,以及基本数据类型的介绍和使用细节; ##### 变量的介绍1. 变量相当于内存中一个数据存储 ...
- ApacheCN Java 译文集 20211012 更新
Effective Java 中文第三版 1. 考虑使用静态工厂方法替代构造方法 2. 当构造方法参数过多时使用 builder 模式 3. 使用私有构造方法或枚类实现 Singleton 属性 4. ...
