Jetpack Compose学习(2)——文本(Text)的使用
原文: Jetpack Compose学习(2)——文本(Text)的使用 | Stars-One的杂货小窝
对于开发来说,文字最为基础的组件,我们先从这两个使用开始吧
本篇涉及到Kotlin和DSL特性的使用 若不了解的话可能会造成代码阅读困难,阅读前确保你有上述基础知识!!!
本系列以往文章请查看此分类链接jetpackcompose学习
基础使用
@Preview(showBackground = true)
@Composable
fun textDemo() {
ComposeDemoTheme {
Column() {
//基础使用
Text(text = "Hello world")
//文字颜色
Text(text = "Hello world", color = Color.Blue)
//文字大小,sp关键字需要导入
Text("Hello World", fontSize = 30.sp)
//斜体
Text("Hello World", fontStyle = FontStyle.Italic)
//字体加粗
Text("Hello World", fontWeight = FontWeight.Bold)
//文字溢出(显示省略号) repeat是重复的意思,文本内容是20个Hello world组成的字符串
Text(text = "Hello world".repeat(20),overflow = TextOverflow.Ellipsis,maxLines = 2)
}
}
}
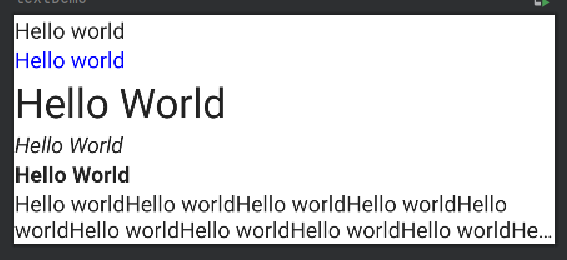
上述代码的效果如下图所示:

| 属性 | 说明 |
|---|---|
| text | 文字 |
| color | 文字颜色 |
| fontSize | 字体大小 |
| fontStyle | 字体样式, 可设置为斜体Italic |
| fontWeight | 字体权重,可设置字体加粗 |
| overflow | 文字溢出效果,与maxLines结合使用可实现文字溢出显示省略号效果 |
| maxLines | 最大行数 ,与overflow结合使用实现文字溢出显示省略号效果 |
PS:这里提下,还有个重要的属性
modifier,这个准备在和布局使用一起讲解,其作用很强大,可以设置控件宽高,背景,点击效果,间距,滚动等效果,所有的组件都是存在有这个属性,方便我们对组件进行调整
上述列出的属性并不是全部,还有些不是太常用的就没列出来了
补充: 一般我们是将常用的文本放在
string.xml文件中,如果想要获取这里的数值,compose也是提供有相应的方法,当然,除了文本之外,颜色等资源也有对应的方法文本 ->
stringResource(R.string.app_name)颜色 ->
colorResource(R.color.black)尺寸 ->
dimensionResource(R.dimen.padding_small)图片 ->
painterResource(R.drawable.ic_logo)
单行文本多样式
我们可能遇到这样的情况,在一行文本中,其中某个地址可以点击,或者某个词语需要加粗,按照以往的操作,我们就得用多个TextView来实现或借助他人封装的View来实现
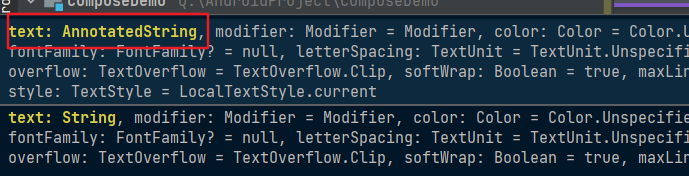
但在Compose中,我们可以很方便的实现上述这样的效果,text属性除了接收字符串,还可以接收一个参数AnnotatedString,如下图所示

提示:如果你快捷键是默认的话,在方法括号里按下
ctrl+p可以看到参数提示 :good:
官方文档的解释:
The basic data structure of text with multiple styles.
翻译过来就是说AnnotatedString是一种具有多种样式的文本的基本数据结构
文档上也是说明了,推荐可以使用构建器来生成对象,其实也就是一个方法buildAnnotatedString()
此方法里面我们可以使用Kotlin的语言特性DSL,更方便的创建一个AnnotatedString
来段简单的代码:
@Composable
fun ParagraphStyle() {
Text(
buildAnnotatedString {
withStyle(style = ParagraphStyle(lineHeight = 30.sp)) {
//设置Hello为蓝色字体
withStyle(style = SpanStyle(color = Color.Blue)) {
append("Hello")
}
}
}
)
}
buildAnnotatedString方法里存在有withStyle和append方法,这两个方法其实是AnnotatedString.Builder类里的方法
这里是采用了lambda写法,buildAnnotatedString花括号里的对象即为AnnotatedString.Builder
withStyle可以接收ParagraphStyle或SpanStyle
从字面上很容易理解,ParagraphStyle是段落样式,SpanStyle是单行样式
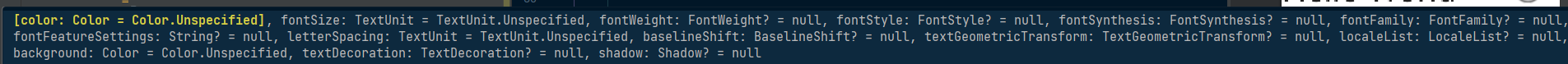
从构造方法来看,SpanStyle其实和Text的构造方法差不多,而且比Text类中的属性都要丰富,如设置背景色,阴影等(而Text类中这些功能都被封装在Modified类里)
前面列出的属性表格它都有,但除了text属性(当然,也能理解,这只是个Style,要text属性做什么 )

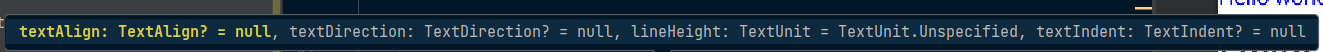
而ParagraphStyle稍微比较少一点,主要以排版的属性为主,如对齐,行高,文本方向等,从下图可以看得出来

append方法也容易理解,就是你想要把样式赋值给哪个文本
然后我们就可以无限套娃,组合出我们想要的样式
Text(buildAnnotatedString {
withStyle(ParagraphStyle()) {
append("stars-one")
withStyle(SpanStyle(color = Color.Black)) {
append("的网站:")
}
withStyle(SpanStyle(color = Color.Red)) {
append("stars-one.site")
}
}
//新起段落
withStyle(ParagraphStyle()) {
append("newLine")
}
})
效果如下图:

PS:换行的话也可以输入
\n转义符号
文本长按可选择
默认情况下,Text是无法选择的,compose中提供了一个容器SelectionContainer,方便我们实现Text的选择效果
@Composable
fun SelectableText() {
SelectionContainer {
Text("This text is selectable")
}
}

可点击文本
设置文本的点击事件我们可以使用Modifier提供的方法,点击会有有水波涟漪的效果
Text(
text = "Hello world",
modifier = Modifier.clickable {
//点击事件
}
)
如果你有存在是判断点击的位置需求,官方则是推荐使用ClickableText这个控件,此控件只接受AnnotatedString文本,不接受常规字符串文本参数
ClickableText(
text = AnnotatedString("Click Me"),
onClick = { offset ->
//offset是你点击的时候是点了哪个文字
//如你点了C,那么offset为0
}
)
点击文本跳转链接
我们常见的文本,会在一段文字中间有个链接文本,点击会跳转浏览器从而打开到具体的页面H5
输入使用上面的效果也是能完成效果,但是每次还得算下下标的范围才符合条件,这样过于繁琐
对此情况,官方也是有对应的解决方法,在AnnotatedString构造的时候,使用pushStringAnnotation()和pop()方法即可达到效果,如下面给出的代码
val annotatedText = buildAnnotatedString {
append("Click ")
//设置存放的数据和标签
pushStringAnnotation(tag = "URL",annotation = "https://developer.android.com")
withStyle(style = SpanStyle(color = Color.Blue,fontWeight = FontWeight.Bold)) {
append("here")
}
//代表结束
pop()
}
在构造的时候,使用pushStringAnnotation()存下相应的数据,之后在点击事件中通过AnnotatedString的getStringAnnotations()方法重新获取内容,之后进行相应的逻辑操作(如跳转地址)
可以看到,pushStringAnnotation()方法中存在有两个参数,tag代表标签,数据可以随意定义,但要与之后调用getStringAnnotations()传参需要对应上,annotation则是存放的数据(只支持String)
记得在后面需要调用pop()方法,这两个方法是需要结合使用的,上述代码就是把here这个词设置了一个额外数据内容
我们还是使用ClickableText这个类,在点击事件中获取参数即可
@Composable
fun AnnotatedClickableText() {
val annotatedText = buildAnnotatedString {
append("Click ")
pushStringAnnotation(tag = "URL",annotation = "https://developer.android.com")
withStyle(style = SpanStyle(color = Color.Blue,
fontWeight = FontWeight.Bold)) {
append("here")
}
pop()
}
ClickableText(
text = annotatedText,
onClick = { offset ->
val annotationList = annotatedText.getStringAnnotations(tag = "URL", start = offset,nd = offset)
//firstOrNull是找List中的第一个对象,找不到则则返回null
annotationList.firstOrNull()?.let { annotation ->
val url = annotation.item
//后面即逻辑操作...
}
}
)
}
需要注意的是,
getStringAnnotations()传了之前设置的tags参数的内容及开始和结束的下标,返回的是一个List对象
这里返回List也不难理解,getStringAnnotations()方法作用就是搜索文本的指定下标范围内,存在有tags的内容数据,指定下标范围内,若tags相同,应该也是会被收集到
但是我觉得应该不会用这种情况的发生,但是为了确保使用,tags参数的数值我们最好设置一个唯一的数值
参考
- Compose 中的文字 | Jetpack Compose | Android Developers
- Compose 中的资源 | Jetpack Compose | Android Developers
Jetpack Compose学习(2)——文本(Text)的使用的更多相关文章
- Jetpack Compose学习(1)——从登录页开始入门
原文地址:Jetpack Compose学习(1)--从登录页开始入门 | Stars-One的杂货小窝 Jetpack Compose UI在前几天出了1.0正式版,之前一直还在观望,终于是出了正式 ...
- Jetpack Compose学习(3)——图标(Icon) 按钮(Button) 输入框(TextField) 的使用
原文地址: Jetpack Compose学习(3)--图标(Icon) 按钮(Button) 输入框(TextField) 的使用 | Stars-One的杂货小窝 本篇分别对常用的组件:图标(Ic ...
- Jetpack Compose学习(5)——从登录页美化开始学习布局组件使用
原文:Jetpack Compose学习(5)--从登录页美化开始学习布局组件使用 | Stars-One的杂货小窝 本篇主要讲解常用的布局,会与原生Android的布局控件进行对比说明,请确保了解A ...
- Jetpack Compose学习(7)——MD样式架构组件Scaffold及导航底部菜单
Jetpack Compose学习(7)--MD样式架构组件Scaffold及导航底部菜单 | Stars-One的杂货小窝 Compose给我们提供了一个Material Design样式的首页组件 ...
- Jetpack Compose学习(8)——State及remeber
原文地址: Jetpack Compose学习(8)--State状态及remeber关键字 - Stars-One的杂货小窝 之前我们使用TextField,使用到了两个关键字remember和mu ...
- Jetpack Compose学习(6)——关于Modifier的妙用
原文: Jetpack Compose学习(6)--关于Modifier的妙用 | Stars-One的杂货小窝 之前学习记录中也是陆陆续续地将常用的Modifier的方法穿插进去了,本期就来详细的讲 ...
- Jetpack Compose学习(9)——Compose中的列表控件(LazyRow和LazyColumn)
原文:Jetpack Compose学习(9)--Compose中的列表控件(LazyRow和LazyColumn) - Stars-One的杂货小窝 经过前面的学习,大致上已掌握了compose的基 ...
- Jetpack Compose学习(4)——Image(图片)使用及Coil图片异步加载库使用
原文地址 Jetpack Compose学习(4)--Image(图片)使用及Coil图片异步加载库使用 | Stars-One的杂货小窝 本篇讲解下关于Image的使用及使用Coil开源库异步加载网 ...
- 将迁移学习用于文本分类 《 Universal Language Model Fine-tuning for Text Classification》
将迁移学习用于文本分类 < Universal Language Model Fine-tuning for Text Classification> 2018-07-27 20:07:4 ...
随机推荐
- linux学习之路第五天(文件目录类第一部分)
文件目录类 pwd 指令 基本语法 pwd (显示当前目录的绝对路径) Ls 指令 cd 指令 -代表的是上一级目录 mkdir指令 用于创建目录 基本语法 mkdir [选项] 要创建的目录 常用选 ...
- Java之注解与反射
Java之注解与反射 注解(Annotation)简介 注解(Annotation)是从JDK5.0引入的新技术 Annotation作用:注解(Annotation)可以被其他程序如编译器等读取 A ...
- Function.identity()
Java 8允许在接口中加入具体方法.接口中的具体方法有两种,default方法和static方法,identity()就是Function接口的一个静态方法.Function.identity()返 ...
- js中 typeof 和 instanceof 的区别
typeof 和 instanceof 都能判断数据类型,但是它们之间有什么区别呢,浅谈如下 typeof 用于判断数据类型,返回值为以下6种类型 1.string 2.boolean 3.numbe ...
- Spring中定时任务@Scheduled的一点小小研究
最近做一个公众号项目,微信公众号会要求服务端找微信请求一个access_token,获取的过程: access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_tok ...
- R语言客户端RStudio快捷键大全
Console Description Windows & Linux Mac 将光标定位到控制台 Ctrl+2 Ctrl+2 清空控制台 Ctrl+L Command+L 将光标定位到行首 ...
- ui自动化,不显示UI界面运行
from selenium import webdriver from selenium.webdriver.chrome.options import Options chrome_options ...
- response 重定向
背景: controller层需要重定向到其他html界面时,需要用如下代码 // 设置302状态码 response.setStatus(302); // 设置location响应头 respons ...
- CreateWindow() -- 创建普通的窗口
(1)函数原型 1 HWND CreateWindow( 2 LPCTSTR lpClassName, //pointer to register class name 3 LPCTSTR lpWin ...
- 【小工具系列】Python + OpenCV 图片序列转换成视频
图片序列转换成视频 最近一直在找一个工具,能够将一堆图片转化成视频.网上找了一些小软件,还有 win10 的照片自带的视频制作功能,都不是很满意. 又不想下载那些专业的视频剪辑软件大材小用. 然后找到 ...
