IDEA搭建一个SpringBoot项目——十分详细(web+mysql)
前排提示:
IDEA版本:IntelliJ IDEA 2021.1.1 专业版(是否为专业版影响不大)
搭建目的:前端web页面能够获取到MySQL数据库中的数据
详细步骤:
1. 创建一个新项目
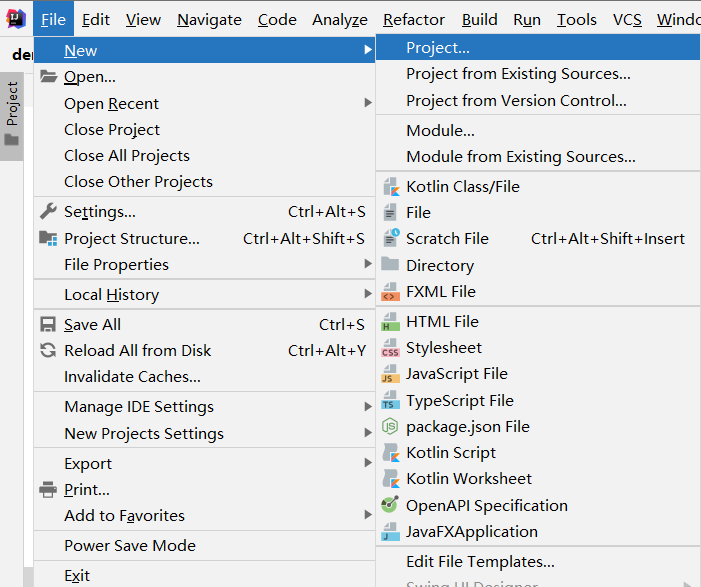
File -> New -> Project...

2. 项目环境配置
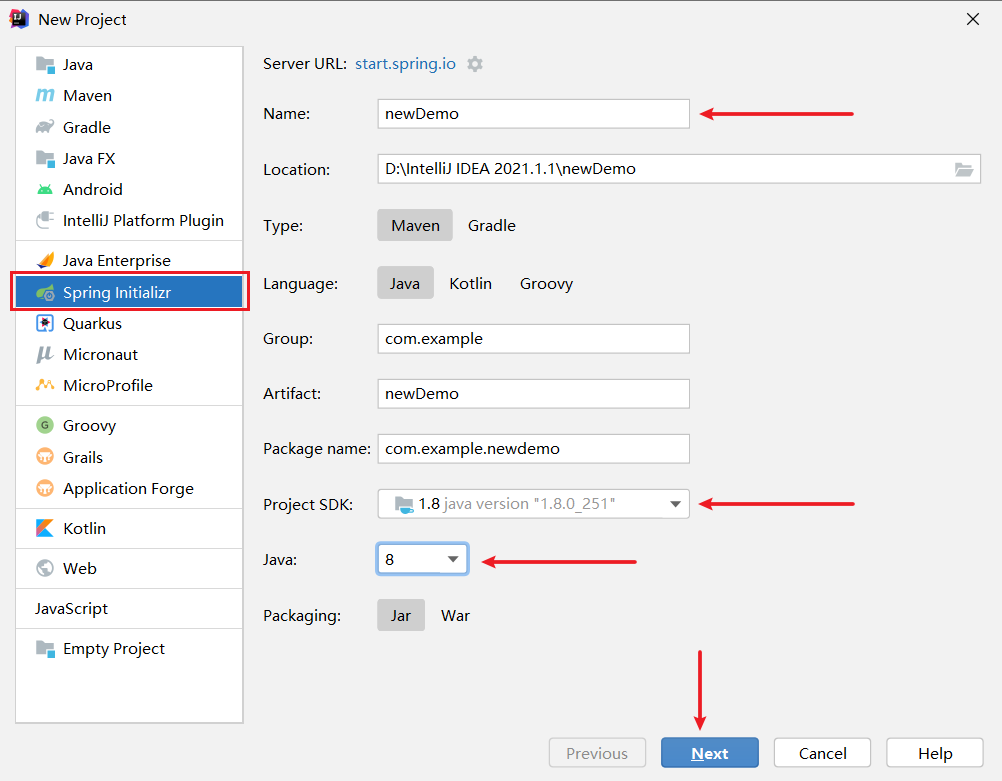
左侧选择Spring Initializr,右侧对项目一些属性进行配置。其中,包名Name为"newDemo",Project SDK默认1.8版本,java选择8(我的jdk是1.8),点击next;

3. 添加依赖项
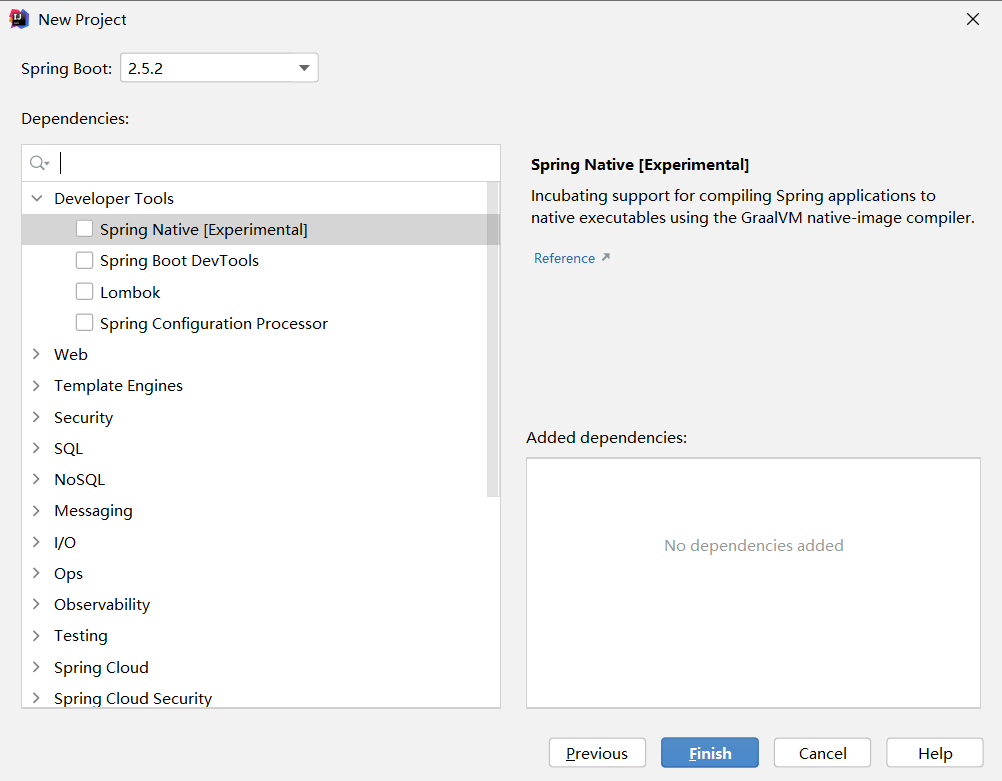
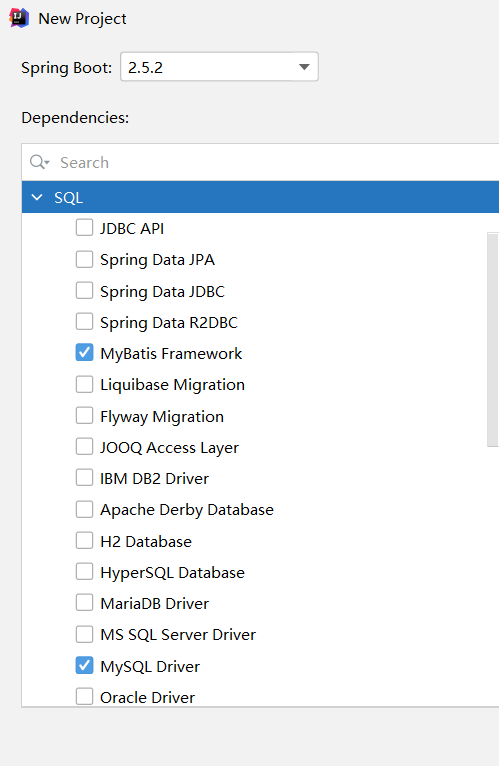
添加依赖项页面如下:

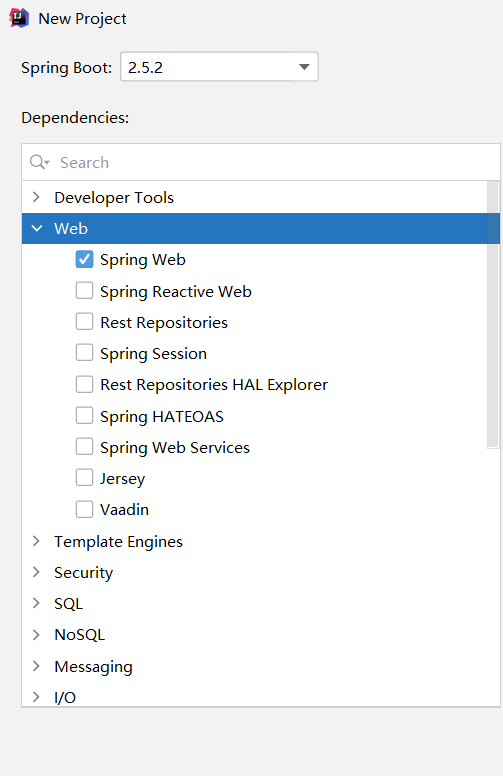
在添加依赖项环节中,我们添加Web下的Spring Web,SQL下的MyBatis Framework和MySQL Driver;


右侧可以看见已经选择的依赖;

点击Finish完成项目创建;
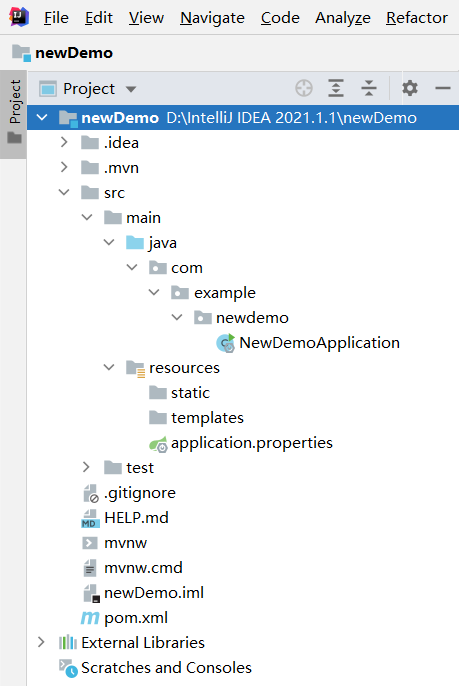
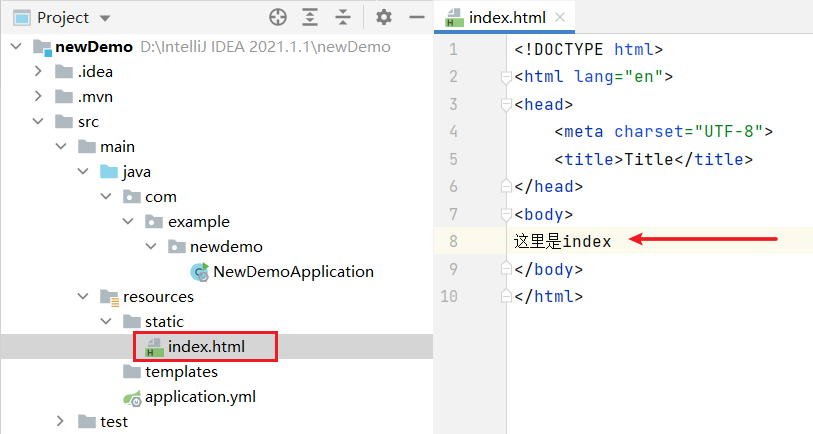
4. 创建好的项目结构

5. application.yml配置
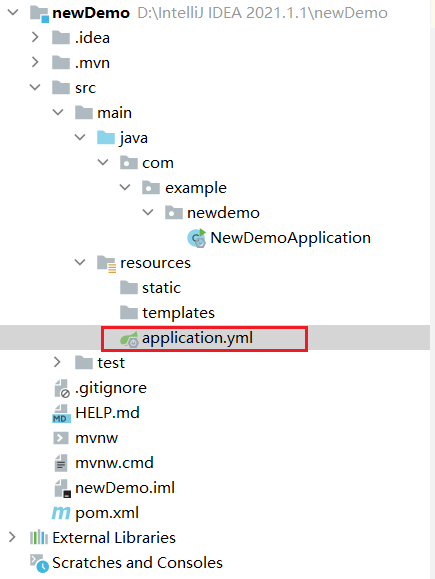
将resources文件夹下的application.properties文件后缀名改为yml;

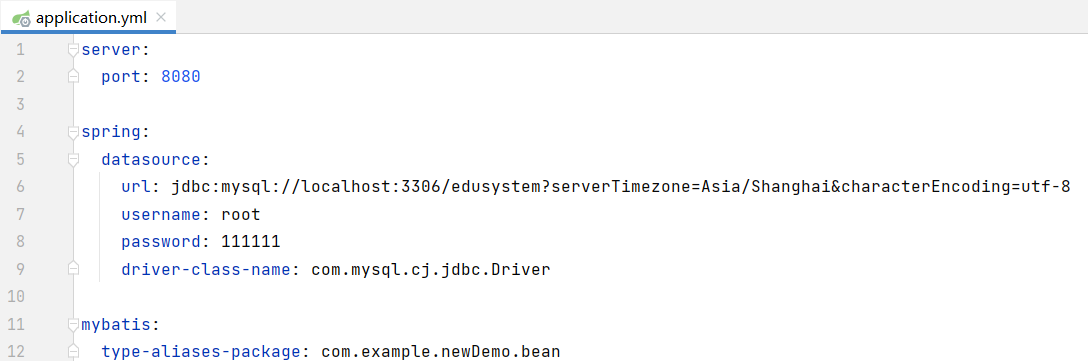
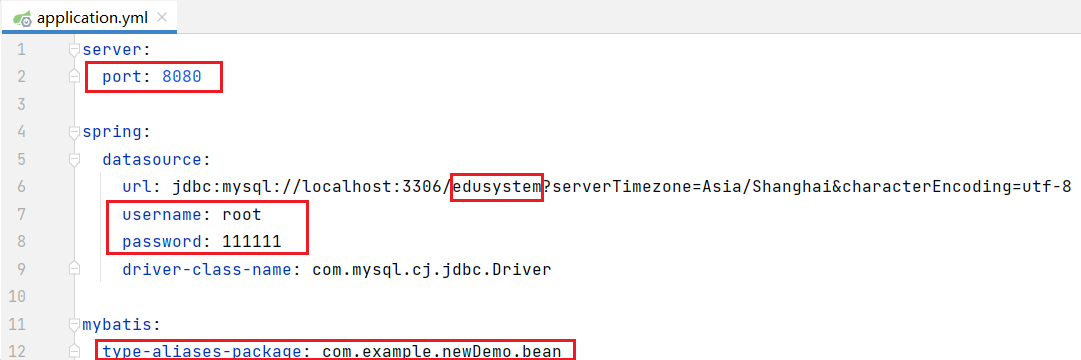
双击进入配置页面,进行端口、数据库和Mybatis的配置,我的配置结果如下;

其中,需要注意的几个地方如下:
端口号设置为默认值:8080;
mysql数据库:edusystem,username:root,password:111111;
mybatis下的type-aliases-package:com.example.newDemo.bean(bean目录马上创建)
mysql数据库需要替换成自己的数据库、用户名和密码;

该部分代码如下(注意缩进):
server:
port: 8080
spring:
datasource:
url: jdbc:mysql://localhost:3306/edusystem?serverTimezone=Asia/Shanghai&characterEncoding=utf-8
username: root
password: 111111
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
type-aliases-package: com.example.newDemo.bean
6. web页面测试
在resources的static目录下创建index.html,内容如下;

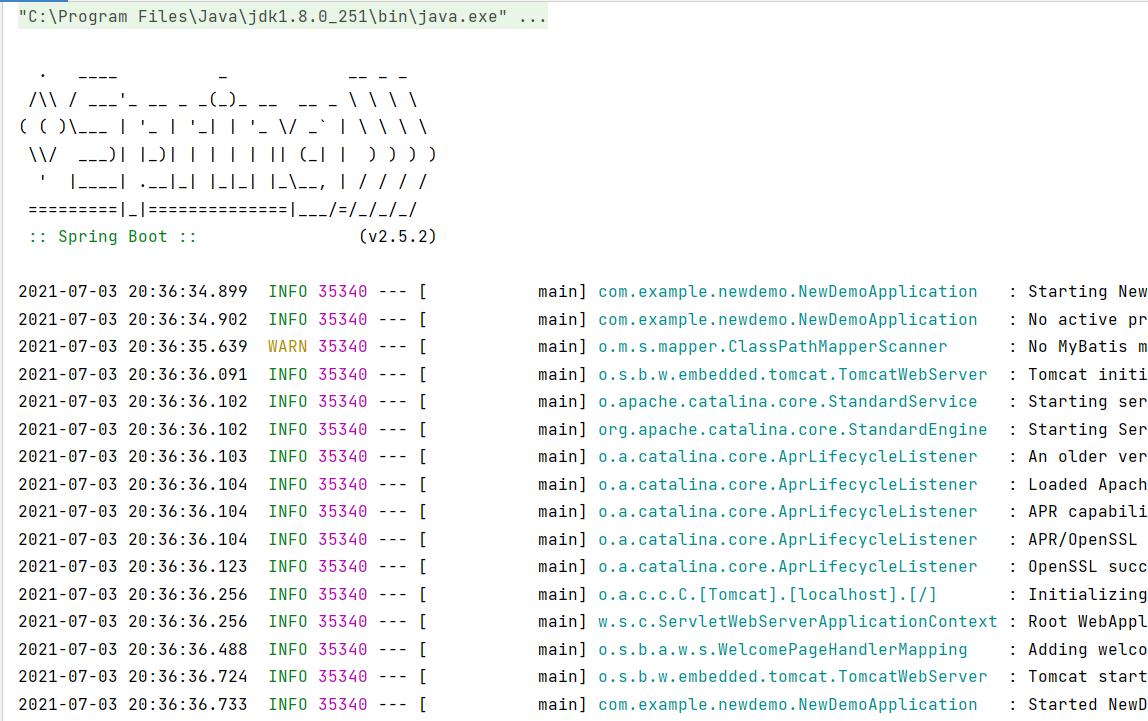
点击右上角运行按钮;

可见运行成功;

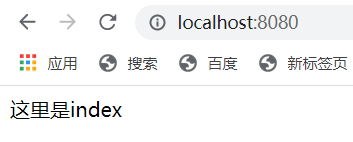
打开浏览器,在地址栏输入localhost:8080,回车;

可见index.html的内容成功显示在页面上。至此,web环境搭建成功,接下来搭建mysql环境。
7. 创建bean、controller、mapper、service四层目录
在newdemo目录下创建bean、controller、mapper、service四层目录,目录结构如下所示;

8. 完善bean层
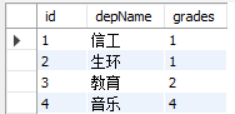
我的edusystem数据库下的departments表数据如下:

在bean层下建立Depart类,内容如下(属性要和数据表的列一一对应):
package com.example.newdemo.bean;
public class Depart {
private String id;
private String depName;
private Integer grades;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getDepName() {
return depName;
}
public void setDepName(String depName) {
this.depName = depName;
}
public Integer getGrades() {
return grades;
}
public void setGrades(Integer grades) {
this.grades = grades;
}
}
9. 完善mapper层
在mapper层下建立DepartMapper接口,内容如下:
package com.example.newdemo.mapper;
import com.example.newdemo.bean.Depart;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface DepartMapper {
@Select({
"select",
"id, depName, grades",
"from departments"
})
List<Depart> selectAll();
}
10. 完善service层
在service层下建立DepartService接口和DepartServiceImpl实现类,内容分别如下;
DepartService接口:
package com.example.newdemo.service;
import com.example.newdemo.bean.Depart;
import java.util.List;
public interface DepartService {
public List<Depart> selectAll();
}
DepartServiceImpl实现类:
package com.example.newdemo.service;
import com.example.newdemo.bean.Depart;
import com.example.newdemo.mapper.DepartMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service("departService")
public class DepartServiceImpl implements DepartService{
@Autowired
private DepartMapper departMapper;
@Override
public List<Depart> selectAll() {
return departMapper.selectAll();
}
}
11. 完善controller层
在controller层下建立DepartController类,内容如下:
package com.example.newdemo.controller;
import com.example.newdemo.bean.Depart;
import com.example.newdemo.service.DepartService;
import com.example.newdemo.service.DepartServiceImpl;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.List;
@RestController
@RequestMapping("/depart")
public class DepartController {
@Resource
private DepartService departService = new DepartServiceImpl();
@RequestMapping(value = "/selectAll", method = RequestMethod.GET)
public List<Depart> selectAll() {
List<Depart> list = departService.selectAll();
return list;
}
}
12. 完善后的项目结构

13. 完善index.html以进行测试
对index.html的内容进行完善,用来获取数据表departments中的数据,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.result{
position: fixed;
width: 100%;
bottom: 0;
left: 0;
height: 300px;
background-color: rgba(0,0,0,.8);
color: white;
text-align: center;
letter-spacing: 2px;
padding-top: 20px;
font-size: 18px;
line-height: 28px;
overflow: scroll;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<button style="display: block;margin: 20px auto;width: 160px;height: 60px;" onclick="getAll()">查看院系信息</button>
<div class="result" id="result"></div>
<script>
function getAll(){
$.ajax({
type: "get",
url: "depart/selectAll",
data: {
},
success:function (data) {
console.log(data)
$("#result").empty()
for(var i = 0;i < data.length;i++){
$("#result").append(JSON.stringify(data[i]) + "<br>")
}
},
});
}
</script>
</body>
</html>
14. 点击右上角的运行

15. 打开浏览器,输入localhost:8080
可以看见有一个“查看院系信息”按钮:

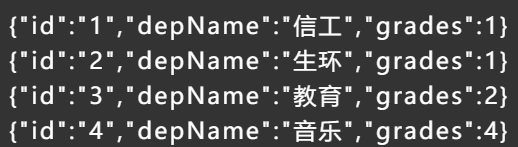
点击该按钮,在页面下方得到如下结果:

可见,departments表中的数据成功显示在index页面中,至此,web+mysql环境搭建完毕。
IDEA搭建一个SpringBoot项目——十分详细(web+mysql)的更多相关文章
- SpringBoot(一):使用IDEA快速搭建一个SpringBoot项目(详细)
环境: JDK1.8 Maven:3.5.4 1.打开IDEA,右上角选择File→New→Project 选择Spring Initializr(使用IDEA自带的插件创建需要电脑联网) 2.点 ...
- 搭建一个SpringBoot项目
1.创建项目 New->Spring Starter Project 2.添加支持 增加对mybatis plus的支持,修改pom.xml,增加如下内容: <dependency> ...
- 使用IDEA 搭建一个 SpringBoot + Hibernate + Gradle 项目
现在创建个项目: 勾上 自已 需要东西.(这里作为演示) maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'} 关闭项目 ...
- 使用idea创建第一个springboot项目
版权声明:版权归作者所有,转载请注明出处. https://blog.csdn.net/qq_34205356/article/details/81098354 前言:如今springboot越来越火 ...
- 从零开始的SpringBoot项目 ( 二 ) 使用IDEA创建一个SpringBoot项目
工欲善其事 , 必先利其器 . IntelliJ IDEA 2019.3.3 x64的安装与破解 下面详细说明下如何使用idea创建我们的第一个springboot项目: 首先打开idea主界面选择 ...
- springboot:快速构建一个springboot项目
前言: springboot作为springcloud的基础,springboot的热度一直很高,所以就有了这个springboot系列,花些时间来了解和学习为自己做技术储备,以备不时之需[手动滑稽] ...
- spting Boot 创建一个springBoot项目
spting Boot 创建一个springBoot项目 1)学习springBoot使用软件:IDEA软件(前面的文章有安装idea的过程). 也可以使用另一种方法在https://start.sp ...
- 【spring Boot】1.创建第一个springBoot项目
入手springBoot,搭建第一个springBoot项目. 看官方文档还是有点别扭. https://docs.spring.io/spring-boot/docs/current-SNAPSHO ...
- 使用IDEA创建一个springboot项目
工欲善其事,必先利其器. 不难发现,还是有很多小朋友在使用eclipse开发java项目.当你接触IDEA后,一切都变得美好了. 使用IDEA创建一个springboot项目是一件极其简单的事情.界面 ...
随机推荐
- 实施CRM系统后 企业客户服务的改变
通过实施CRM客户管理系统,企业的竞争力和盈利能力得到大幅提高.在这个过程中,客户服务不仅能够持续的满足客户的需求,还能够促进客户与企业建立长期的互惠互利的良好客户关系,这也为企业赢得了更多的商机和利 ...
- 不融资、不上市、不快马圈地…“佛系”ZOHO的中国生意经
来源:钛媒体 作者:秦聪慧 "技术比肩SAP.直追微软的这家25岁"非典型"国际大厂会继续佛系下去吗? ZOHO研发中心大楼 在中国,有家相对低调的"舶来&qu ...
- MyBaits自动配置原理
前言 首先我们建立一个SpringBoot工程,导入mybatis-spring-boot-starter依赖. <dependency> <groupId>org.mybat ...
- Windows系统下consul的安装、启动、配置
阅读时长:3分钟 操作系统:Windows10 一.consul的安装 首先在consul.exe文件目录下的地址栏中输入cmd. 接着输入consul指令,敲击回车安装consul. 安装成功后会有 ...
- 5分钟让你理解K8S必备架构概念,以及网络模型(下)
写在前面 在这用XMind画了一张导图记录Redis的学习笔记和一些面试解析(源文件对部分节点有详细备注和参考资料,欢迎关注我的公众号:阿风的架构笔记 后台发送[导图]拿下载链接, 已经完善更新): ...
- swagger上的接口写入数据库
一.依赖 virtualenv -p python3.6 xx pip install scrapy pip install pymysql 二. 1.创建项目和spider1 scrapy star ...
- 10.14 ssh:安全地远程登录主机
ssh命令 是openssh套件中的客户端连接工具,可以使用ssh加密协议实现安全的远程登录服务器,实现对服务器的远程管理,Windows中的替代工具为Xshell.putty.SecureCRT等. ...
- JAVA并发(3)-ReentrantReadWriteLock的探索
1. 介绍 本文我们继续探究使用AQS的子类ReentrantReadWriteLock(读写锁).老规矩,先贴一下类图 ReentrantReadWriteLock这个类包含读锁和写锁,这两种锁都存 ...
- Go语言常用命令
查看可用命令 直接在终端中输入 go help 即可显示所有的 go 命令以及相应命令功能简介,主要有下面这些: ·build: 编译包和依赖 ·clean: 移除对象文件 ·doc: 显示包或者符号 ...
- unity中使用Highlighting System v4.0插件给物体添加高亮
插件:Highlighting System v4.0 操作:在摄像机上挂上HighlightingRenderer脚本 脚本目录在\Assets\Plugins\HighlightingSystem ...
