『心善渊』Selenium3.0基础 — 18、使用Selenium操作浏览器的弹窗
1、操作浏览器自带弹窗
(1)说明:
webdriver中处理JavaScript所生成的alert、confirm 以及prompt 弹窗是很简单的。具体思路是使用switch_to.alert()方法定位到alert/confirm/prompt弹窗。然后使用text/accept/dismiss/send_keys 方法按需进行操做。
(2)常用操作:
| 操作 | 说明 |
|---|---|
text |
返回alert/confirm/prompt中的文字信息。 |
accept() |
点击弹窗中的确认按钮。(接收警告) |
dismiss() |
点击弹窗中的取消按钮,如果有的话。(弹窗中的) |
send_keys() |
输入文本到警告框,alert/confirm没有对话框就不能用了,不然会报错。 |
(3)示例:
页面代码片段:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<style type="text/css">
button {
padding: 8px;
background: #f8f8f8;
border-radius: 5px
}
</style>
</head>
<body>
<button type="button_alert" value="alert" id="alert" onclick="al()">button_alert</button>
<br>
<button type="button_confirm" value="confirm" id="confirm" onclick="con()">button_confirm</button>
<br>
<button type="button_prompt" value="prompt" id="prompt" onclick="pro()">button_prompt</button>
<br>
<script>
function al() {
alert('你是一个懂得爱自己的人!')
}
function con() {
confirm('你是一个懂得爱自己的人?')
}
function pro() {
prompt('请对自己说一句话!')
}
</script>
</body>
</html>
脚本代码:
"""
1.学习目标:
掌握浏览器自带弹窗的处理方法
2.语法(操作步骤):
2.1 操作触发弹窗的元素
2.2 获取弹窗(进入弹窗)
alert = driver.switch_to.alert
2.3 操作弹窗
alert.text 获取弹窗文本
alert.accept() 点击弹窗确定按钮
alert.dismiss() 点击弹窗取消按钮
alert.send_keys("输入内容") 在弹窗中输入文字
3.需求
在页面中,操作浏览器自带弹窗
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
import os
# 2.打开浏览器
driver = webdriver.Firefox()
# 3.打开页面
url = "file:///" + os.path.abspath("./1.html")
driver.get(url)
sleep(2)
# 4.处理浏览器自带弹窗
# 4.1 触发弹窗的元素button_alert,完成text和accept()方法
# 4.1.1 定位alert按钮,触发弹窗
el = driver.find_element_by_id("alert")
el.click()
sleep(2)
# 4.1.2 获取弹窗(进入弹窗)
alert = driver.switch_to.alert
# 4.1.3 获取弹窗文本值
print("弹窗文本值:", alert.text)
# 4.1.4 点击弹窗确定按钮
alert.accept()
sleep(2)
# 4.2 触发弹窗的元素button_confirm,完成dismiss()方法
# 4.2.1 定位confirm按钮,触发弹窗
el = driver.find_element_by_id("confirm")
el.click()
sleep(2)
# 4.2.2 获取弹窗(进入弹窗)
confirm = driver.switch_to.alert
# 4.2.3 获取弹窗文本值
print("弹窗文本值:", confirm.text)
# 4.2.4 点击弹窗取消按钮
confirm.dismiss()
sleep(2)
# 4.3 触发弹窗的元素button_prompt,完成send_keys("输入内容")方法
# 4.3.1 定位prompt按钮,触发弹窗
el = driver.find_element_by_id("prompt")
el.click()
sleep(2)
# 4.3.2 获取弹窗(进入弹窗)
prompt = driver.switch_to.alert
# 4.3.3 获取弹窗文本值
print("弹窗文本值:", prompt.text)
# 4.3.4 点击弹窗确定按钮
prompt.send_keys("怎么显示不了")
sleep(2)
# 4.3.5 点击弹窗确定按钮
prompt.accept()
sleep(2)
# 5.关闭浏览器
driver.quit()
注意:
prompt弹窗输入框,Chrome不显示输入文本。Python版本 3.7.7
- Edge版本:18.18362,没有问题。
- Firefox版本:76.0.1 (64 位),没有问题。
- Chrome版本:74.0.3729.131(正式版本)32位,有问题。
2、操作浏览器页面自定义弹窗
由于alert弹窗不美观,现在大多数网站都会使用自定义弹窗,使用Selenium自带的方法就驾驭不了了,此时就要搬出JS方法来进行处理。
(1)需求:
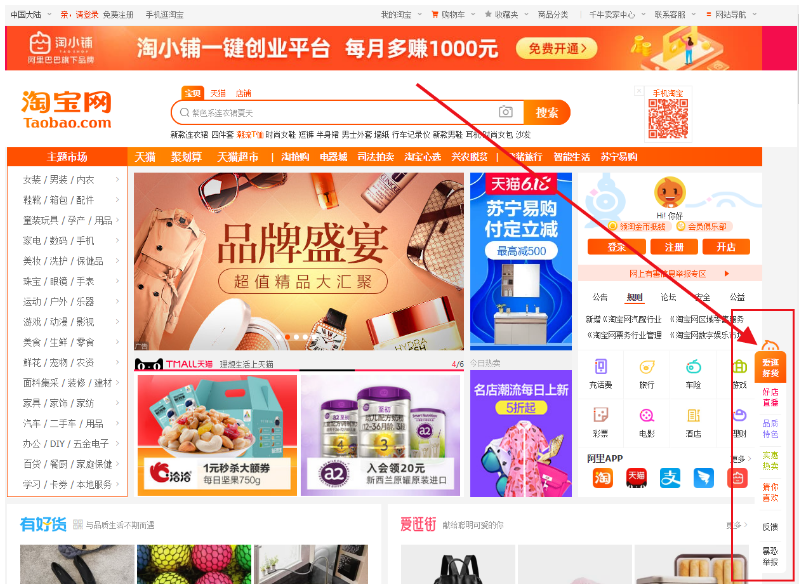
需求:去掉淘宝首页的自定义弹窗
淘宝首页的自定义弹窗如下:

提示:网页中弹出的对话框,也属于页面自定义弹窗,都可以用下面方式处理。
(2)实现方式:
大家能看到,上图中的这种弹窗就是自定义弹窗的表现形式,处理这种弹窗可以利用HTML、DOM、Style对象中的一个display属性来处理,可以设置元素如何被显示。
详细解释可以参考:http://www.w3school.com.cn/jsref/prop_style_display.asp。
将display的值设置成none:此元素不会被显示,就可以去除这个弹窗了。
注意:手动页面刷新之后还会出现弹窗。
步骤如下:
# JavaScript语法
js = 'document.getElementById("div_company_mini").style.display="none";'
# 使用Python执行JS语句
driver.execute_script(js1)
提示:
document.getElementById()是JS获取元素的方式,在JS获取元素方式中,就只有ById()获取的是一个元素。其他获取元素的方式,都获取的是结果集,需要获取具体元素的时候,注意要使用索引。
简单举例:
- 通过ID获取(
getElementById)- 通过name属性(
getElementsByName)- 通过标签名(
getElementsByTagName)- 通过类名(
getElementsByClassName)
(3)示例:
"""
1.学习目标:
了解关闭web页面自定义弹窗
2.语法(操作步骤)
2.1 找到自定义弹窗的元素,
修改样式:tyle.display='none'
display='none'表示不显示样式,目的是将弹窗隐藏
2.2 操作步骤
js = document.getElementById("id属性值").style.display="none"
或者其他的JS获取元素方式
driver.execute_script(js)
3.需求
隐藏页面自定义弹窗
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "https://www.taobao.com/"
driver.get(url)
sleep(5)
# 4.关闭自定义弹窗
js = 'document.querySelector("body > div.tbh-fixedtool.J_Module > div").style.display="none"'
driver.execute_script(js)
sleep(2)
# 5.关闭浏览器
driver.quit()
『心善渊』Selenium3.0基础 — 18、使用Selenium操作浏览器的弹窗的更多相关文章
- 『心善渊』Selenium3.0基础 — 17、Selenium操作浏览器窗口的滚动条
目录 1.为什么操作滚动条 2.Selenium如何操作滚动条 3.Selenium操作滚动条方法 4.操作滚动条示例 5.下拉至聚焦元素的位置 (1)实现步骤: (2)实现示例: 1.为什么操作滚动 ...
- 『心善渊』Selenium3.0基础 — 12、Selenium操作鼠标和键盘事件
目录 (一)对鼠标的操作 1.鼠标事件介绍 2.ActionChains 类鼠标操作的常用方法 3.perform()方法 4.鼠标事件操作步骤 5.示例 (1)右键单击.左键双击 (2)鼠标拖拽动作 ...
- 『心善渊』Selenium3.0基础 — 13、Selenium操作下拉菜单
目录 1.使用Selenium中的Select类来处理下拉菜单(推荐) 2.下拉菜单对象的其他操作(了解) 3.通过元素二次定位方式操作下拉菜单(重点) (1)了解元素二次定位 (2)示例: 页面中的 ...
- 『心善渊』Selenium3.0基础 — 24、Selenium的expected_conditions模块详细介绍
目录 1.EC模块介绍 2.EC模块常用类 3.EC模块的使用 4.EC模块综合使用 (1)title_is(title)示例 (2)presence_of_element_located(locat ...
- 『心善渊』Selenium3.0基础 — 11、Selenium对元素常用操作
目录 1.Selenium对元素常用操作 2.Selenium对元素的其他操作 1.Selenium对元素常用操作 操作 说明 click() 单击元素 send_keys() 模拟输入 clear( ...
- 『心善渊』Selenium3.0基础 — 1、Selenium自动化测试框架介绍
目录 1.Selenium介绍 2.Selenium的特点 3.Selenium版本说明 4.拓展:WebDriver与Selenium RC的区别 5.Webdriver工作原理 1.Seleniu ...
- 『心善渊』Selenium3.0基础 — 20、Selenium对Cookie的操作
目录 1.Cookie介绍 2.Session介绍 3.Cookie工作原理图解 4.Cookie内容参数说明 5.Selenium操作Cookie的API 6.Selenium操作Cookie的示例 ...
- 『心善渊』Selenium3.0基础 — 2、Selenium测试框架环境搭建(Windows)
目录 1.浏览器安装 2.浏览器驱动下载 (1)ChromeDriver for Chrome (2)Geckodriver for Firefox (3)IEDriverServer for IE ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
随机推荐
- 【转载】远程桌面协议浅析(VNC/SPICE/RDP)
远程桌面协议浅析(VNC/SPICE/RDP) 2016年05月14日 01:27:06 wait_for_that_day5 阅读数:18317 标签: VNCRDPSPICE 更多 个人分类: 工 ...
- Django/Flask的一些实现方法
一.导出当前项目用到的依赖到requirements.txt文件中 pip freeze > requirements.txt 二.安装当前项目需要的依赖: pip install -r req ...
- MegaCli是一款管理维护硬件RAID软件,可以通过它来了解当前raid卡的所有信息,包括 raid卡的型号,raid的阵列类型,raid 上各磁盘状态
MegaCli 监控raid状态 转载weixin_30344131 最后发布于2015-10-16 13:05:00 阅读数 简介 MegaCli是一款管理维护硬件RAID软件,可以通过它来了 ...
- 066.Python框架DRF之序列化器Serializer
一 序列化器-Serializer 作用: 1. 序列化,序列化器会把模型对象转换成字典,经过response以后变成json字符串 2. 反序列化,把客户端发送过来的数据,经过request以后变成 ...
- python基础之字典、集合
一.字典(dictionary) 作用:存多个值,key-value存取,取值速度快 定义:key必须是不可变类型,value可以是任意类型 字典是一个无序的,可以修改的,元素呈键值对的形式,以逗号分 ...
- shell基础之综合练习
0.脚本一键完成下面所有操作1.准备2台centos7系统的服务器,远程互相免密登录,以下所有题目过程中开启防火墙2.给1号机和2号机使用光盘搭建本地yum源(永久生效)3.给服务器1添加2块硬盘,1 ...
- docker 部署应用
Docker 部署应用 所需环境 Linux系统:centos7 (推荐7.4) Docker环境:V1.13.1 镜像:应用镜像包 docker部署和基本命令: 1. docker环境搭建 a) ...
- Java安全之Cas反序列化漏洞分析
Java安全之Cas反序列化漏洞分析 0x00 前言 某次项目中遇到Cas,以前没接触过,借此机会学习一波. 0x01 Cas 简介 CAS 是 Yale 大学发起的一个开源项目,旨在为 Web 应用 ...
- libevent中的事件机制
libevent是事件驱动的网络库,事件驱动是他的核心,所以理解事件驱动对于理解整个网络库有很重要的意义. 本着从简入繁,今天分析下单线程最简单的事件触发.通过sample下的event- ...
- deeplearning量化
deeplearning量化 量化配置 通过字典配置量化参数 TENSORRT_OP_TYPES = [ 'mul', 'conv2d', 'pool2d', 'depthwise_conv2d', ...
