CSS3转换(transform)基本用法介绍
一个炫酷的网页离不开css的transform、transition、animation三个属性,之前一直没有涉及到这块内容,刚好最近要做一个相关东西,趁此机会好好学一学这三个属性。
一、功能
实现元素的平移、旋转、缩放或倾斜。
二、 实现条件
只能转换由盒模型定位的元素。
三、 基本语法
transform: none
不应用任何变换transform: <transform-function>
应用一个或多个<transform-function>值,以空格分开<transform-function>是啥?
它是css中的一种数据类型,用于对元素的显示做变换。包括二维变换和三维变换。
四、 实现方式
1. 变形原点
在介绍转换之前需要先介绍一下变形原点,即转换的基点。
(1) 语法
- transform-origin:初始值为(50%, 50%, 0),即center。其属性值有:
一个值:
必须是<length>, <percentage>, 或 left, center, right, top, bottom关键字中的一个。如果是<length>, <percentage>则表示x-offset,如果是keyword则表示其应有的意思。(即left、right是横向的,top、bottom是纵向的,center是中间的)两个值:
- 一个值是<length>, <percentage>, 或 left, center, right关键字中的一个。表示距离和模型左侧的偏移值(即x-offset或x-offset-keyword)
- 另一个值是<length>, <percentage>, 或 top, center, bottom关键字中的一个。表示距离和模型顶部的偏移值(即y-offset或y-offset-keyword)
- 如果第一个值是<length>, <percentage>, left, right,则表示x轴的偏移,另一个值必须是y-offset或y-offset-keyword(top、bottom)。
- 如果第一个值是top,bottom,则表示y轴的偏移,另一个值可以是<length>, <percentage>或 left, right表示x轴的偏移。
- 如果第二个值是left或right,则第二个值表示x轴的,那么第一个值可以是, <percentage>或 top, bottom表示y轴的偏移。
(听起来好绕hhh,但其实不复杂,意思就是两个值对于x,y的顺序没有规定死,可以自定义,一个表示x轴,那另一个值必须得用y轴的。但如果俩都是值的话,那第一个是x,第二个是y)
三个值:
- 前两个值同只有两个值时的用法相同。
- 第三个值必须得是<length>。表示Z轴偏移量。
PS:keyword与value的值对应关系如下:
- left —— 0%
- center —— 50%
- right —— 100%
- top —— 0%
- bottom —— 100%
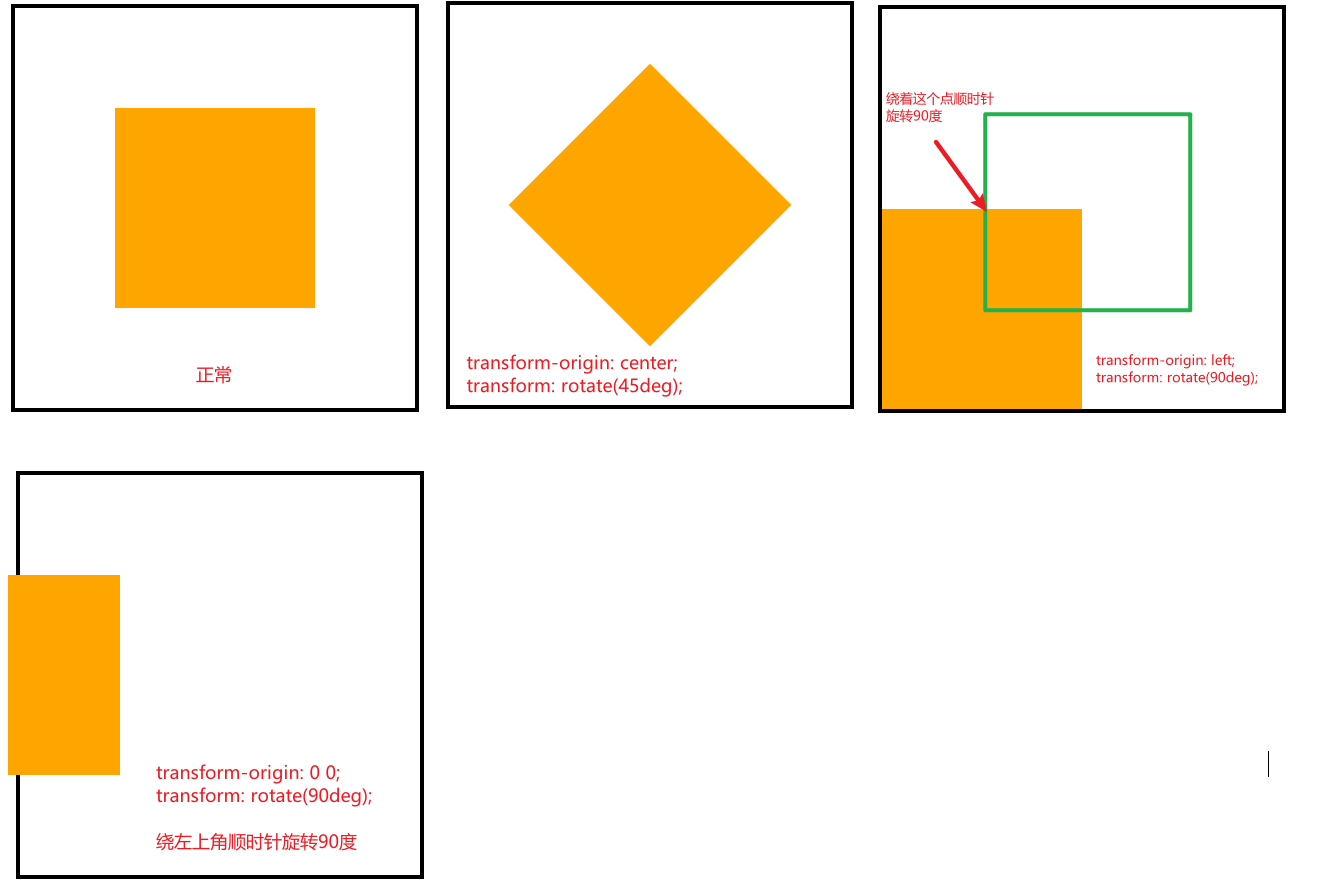
(2) 示例

2. 平移
(1) 语法
- 二维:translate(tx, ty)
参数:- tx: 要移动矢量的横坐标。
- ty: 要移动矢量的纵坐标。可以不写,默认为0。
- 三维:translate3d(tx, ty, tz)
参数:- tx: 移动矢量的横坐标。
- ty: 移动矢量的纵坐标。
- tz: 移动矢量的z轴坐标。不能使用百分比,否则会被认为无效属性!
- translateX(t)、translateY(t)、translateZ(t)
不用多说了,分别是translate(tx, 0)、translate(0, ty)、translate3d(0, 0, tz)的简写形式。
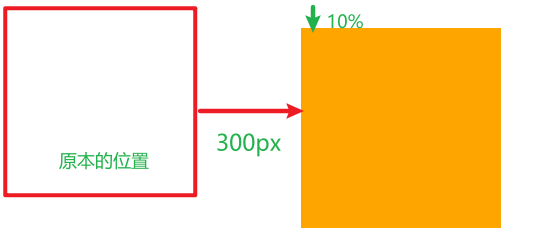
(2) 示例
<div class="transform-div"></div>
.transform-div {
width: 200px;
height: 200px;
background-color: orange;
transform: translate(300px, 10%);
}

3. 旋转
(1) 语法
二维: rotate(a)
- 参数:表示旋转的角度。正角表示顺时针旋转,负角表示逆时针旋转。
三维: rotate3d(x, y, z, a)
- 效果:3D旋转,绕着固定轴旋转。旋转轴由[x,y,z]向量定义,且过原点(由transform-origin定义)。[x,y,z]向量需要标准化,即三个坐标平方和为1,但如果没有标准化也没事,因为它在内部会被标准化,但对于不能被标准化的向量,如空向量,会导致旋转不被应用,但不会影响整个CSS属性。
- 参数:
- x、y、z: 顾名思义,分别是旋转向量的x、y、z坐标,都为<number>
- a: 旋转角度。正值表示顺时针,负值表示逆时针。
rotateX(a), rotateY(a), rotateZ(a):分别是
rotate3D(1, 0, 0, a),rotate3D(0, 1, 0, a),rotate3D(0, 0, 1, a)的简写。
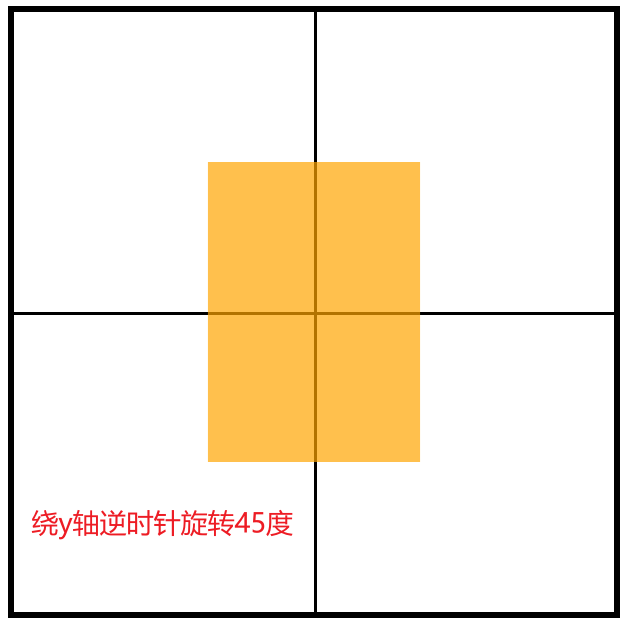
(2) 示例
<div class="container">
<div class="line1"></div>
<div class="line2"></div>
<div class="transform-div"></div>
</div>
.container {
width: 400px;
height: 400px;
border: 4px solid;
position: relative;
}
.transform-div {
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
width: 200px;
height: 200px;
background-color: orange;
transition: all 1s;
transform: none;
opacity: 0.7;
}
.transform-div:hover {
transform: rotateY(-45deg);
}
.line1 {
position: absolute;
width: 100%;
height: 50%;
border-bottom: 2px solid;
}
.line2 {
position: absolute;
top: 0;
height: 100%;
width: 50%;
border-right: 2px solid;
}
(截图看到的效果不是很清晰,可以复制上述代码看一下旋转效果)


4. 缩放
(1) 语法
二维: scale(sx) 或 scale(sx, sy)
- 效果:分别在x方向和在y方向放大or缩小一定的倍数,不同方向上的放大/缩小倍数可以不同。
- 参数:
- sx:缩放矢量的横坐标,为<number>值。
- sy:缩放矢量的纵坐标,为<number>值。可以不存在,若不存在,则默认值与sx相同,即元素均匀缩放。
- 值的大小在[-1,1]时,元素为缩放;大小在[-1,1]范围外时,为放大元素;当等于1时,什么都不做;当为负值时,执行点反射和大小修改。
三维: scale3d(sx, sy, sz)
- 参数:分别表示在横轴、纵轴、z轴的缩放大小。
5. 倾斜
(1) 语法
- skew(ax) 或 skew(ax, ay)
- 参数:ax、ay表示沿横、纵坐标扭曲元素的程度。是一个角度。
- skewX(a)
- 效果:水平拉伸,将元素每个点在水平方向上扭曲一定程度。
- 参数:是一个角度,表示用于沿着横坐标扭曲元素的角度。
- skewY(a)
- 效果:垂直拉伸,将元素每个点在垂直方向上扭曲一定程度。
- 参数:是一个角度,表示用于沿着纵坐标扭曲元素的角度。
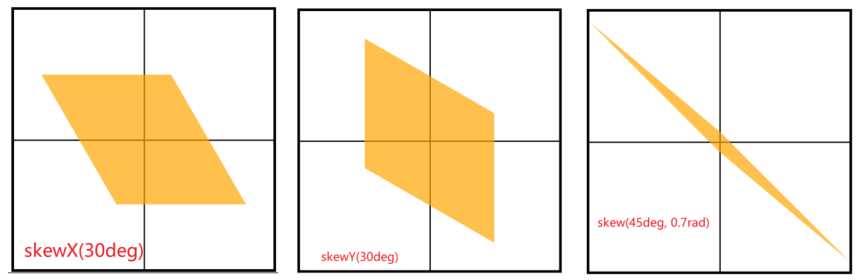
(2) 示例

【补充】CSS角度单位:deg(度)、grad(梯度)、rad(弧度)、turn(圆、圈)
180deg = 200grad = 0.5turn = Π
6. 复合变换
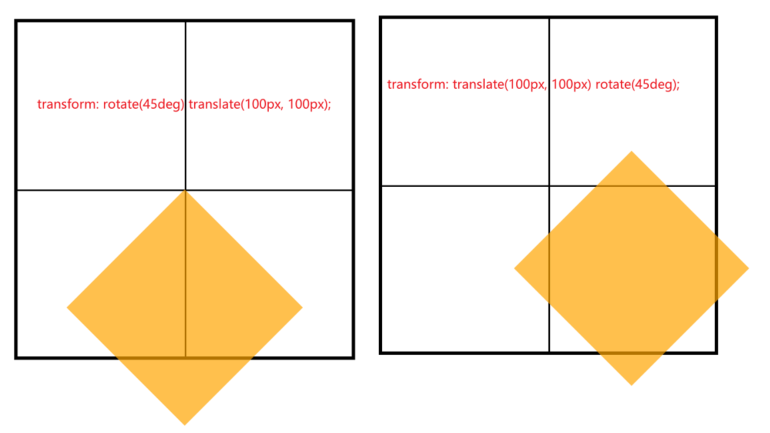
- 复合变换顺序:按从左到右的顺序。(这个顺序我自己没有很理解,我试了几个,只要没有旋转,无论顺序如何,得到的结果都是一样的,不懂原理,于是网上查了查,发现了这篇博客:https://www.cnblogs.com/xljzlw/p/4966798.html 值得参考。在旋转的时候,坐标系也会跟着旋转,所以旋转的顺序至关重要,如下示例:)
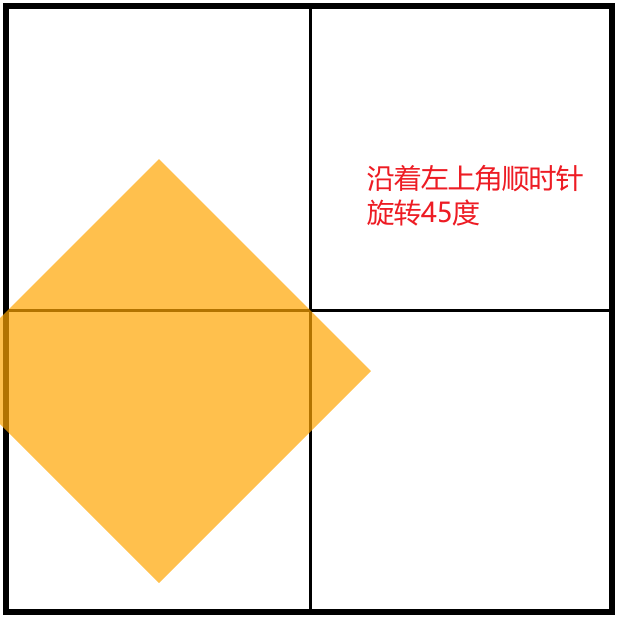
示例:

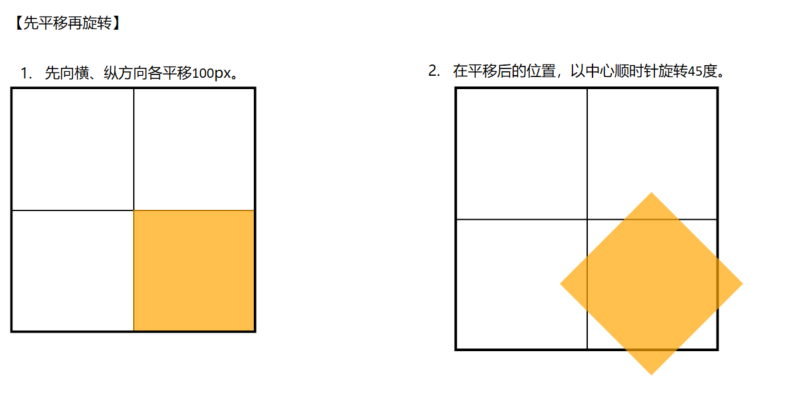
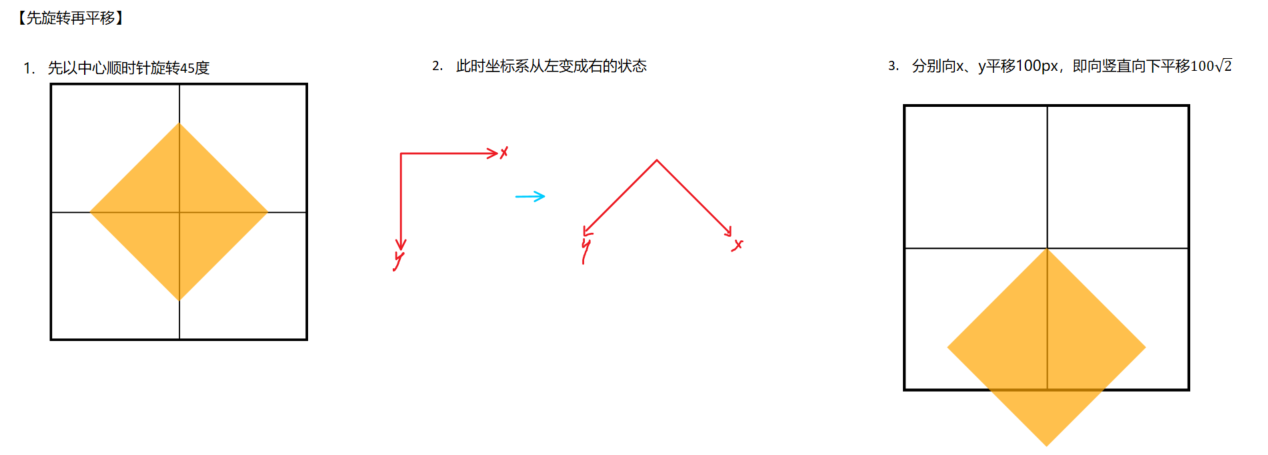
【解释】如上图所示,平移和旋转的顺序不同,得到的结果也不同。根本原因是,旋转时坐标系会跟着旋转。如下图:


【ps】只要不涉及旋转,那么顺序就无所谓,因为坐标系不会变。如果涉及到旋转,就要考虑顺序问题了,为了得到自己想要的效果,可以每次都把旋转放到最后。
【扩展】还可以直接在transform之后写变换矩阵:matrix()、matrix3d(),具体见文档。
CSS3转换(transform)基本用法介绍的更多相关文章
- css3中transform的用法
transform:rotate旋转deg #box1{ -moz-transform:rotate(10deg); -webkit-transform:rotate(10deg); }transfo ...
- CSS3中box-shadow的用法介绍
一般我们通过box-shadow来设置盒阴影,但是有些属性我们一般没有用到,这篇文章将对box-shadow属性进行逐个分析.语法 CSS Code复制内容到剪贴板 E {box-shadow:ins ...
- CSS3 转换2D transform
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix.下面我们一 ...
- css3 变形(transform)、转换(transition)和动画(animation)
http://www.w3cplus.com/content/css3-transform/ 在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动tr ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 2D Transform
在 一个二维或三维空间,元素可以被扭曲.移位或旋转.只不过2D变形工作在X轴和Y轴,也就是大家常说的水平轴和垂直轴:而3D变形工作在X轴和Y轴之外, 还有一个Z轴.这些3D变换不仅可以定义元素的长度和 ...
- CSS3 transition/transform
Transition 1.简写属性transition,可以包括四个属性,这四个属性的顺序按照下面介绍的顺序书写,即transition:property duration timing-functi ...
- A+B for Matrices 及 C++ transform的用法
题目大意:给定两个矩阵,矩阵的最大大小是M*N(小于等于10),矩阵元素的值的绝对值小于等于100,求矩阵相加后全0的行以及列数. #include<iostream> using nam ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- curl: (35) SSL connect error
curl: (35) SSL connect error weixin_34212762 2018-02-23 20:16:23 230 收藏 文章标签: 运维 版权 阿里云的机器,昨晚githu ...
- Linux进阶之日志管理
一.何为日志 1.在程序执行时,可以通过标准输出以及错误输出,让我们知道程序的执行情况,而系统不可能将所有程序的输出信息一起显示,要知道后台执行的程序非常之多,如果一起显示,那我们不用操作了,整天只看 ...
- 1.4linux文件和目录常用命令
文件和目录常用命令 目标 查看目录内容 ls 切换目录 cd 创建和删除操作 touch rm mkdir 拷贝和移动文件 cp mv 查看文件内容 cat more grep 其他 echo 重定向 ...
- 8.模块定义导入优化time datetime内置模块
1.模块(module)的定义:本质就是.py的python文件用来从逻辑上组织python代码(变量\函数\类\逻辑:实现一个功能)包(package)的定义:用来从逻辑上组织模块的,本质就是一个文 ...
- KMP算法中我对获取next数组的理解
之前在学KMP算法时一直理解不了获取next数组的函数是如何实现的,现在大概知道怎么一回事了,记录一下我对获取next数组的理解. KMP算法实现的原理就不再赘述了,先上KMP代码: 1 void g ...
- Lombok中的@Builder注解
1.前言 今天在看项目代码的时候, 遇到了实体类上加@Builder注解, 之前在开发的时候, 一直没有用过这个注解, 便兴致勃勃地去查了一下资料, 它也是Lombok中的注解, 我们都知道Lombo ...
- GO学习-(15) Go语言基础之包
Go语言基础之包 在工程化的Go语言开发项目中,Go语言的源码复用是建立在包(package)基础之上的.本文介绍了Go语言中如何定义包.如何导出包的内容及如何导入其他包. Go语言的包(packag ...
- C++ 扩展 Op
C++ 扩展 Op 本文将介绍如何使用 C++ 扩展 Op,与用 Python 扩展 Op 相比,使用 C++ 扩展 Op,更加灵活.可配置的选项更多,且支持使用 GPU 作为计算设备.一般可使用 P ...
- Paddle预训练模型应用工具PaddleHub
Paddle预训练模型应用工具PaddleHub 本文主要介绍如何使用飞桨预训练模型管理工具PaddleHub,快速体验模型以及实现迁移学习.建议使用GPU环境运行相关程序,可以在启动环境时,如下图所 ...
- https ssl(tls)为什么不直接用公钥加密数据?
很多人都提到了非对称加密速度慢,但这只是一个原因,但不是主要原因,甚至是微不足道的原因. SSL协议到3.0后就已经到头了,取而代之的是TLS,相较于SSL的"安全套接字层"的命名 ...
