高德地图——步行路线&步行路线的坐标规划

步行操作与开车一样
唯一区别就是src末尾加入&plugin=AMap.Walkling
以及new AMap.Walking({})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Walking,AMap.Autocomplete"></script>
<title>通过经纬度进行导航</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 120px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div> <script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536], }); new AMap.Autocomplete({
input:'startNode'
});
new AMap.Autocomplete({
input:'endNode'
});
btn.onclick = function(){
new AMap.Walking({
map:map,
panel:'panel'
}).search([
{keyword:startNode.value,city:'北京'},
{keyword:endNode.value,city:'北京'}
],function(status,data){
console.log(data);
})
}; /* new AMap.Walking({
map:map,
panel:'panel'
}).search([
{keyword:'北京南站',city:'北京'},
{keyword:'天宫院',city:'北京'}
],function(status,data){
console.log(data);
}) */ </script>
</body>
</html>
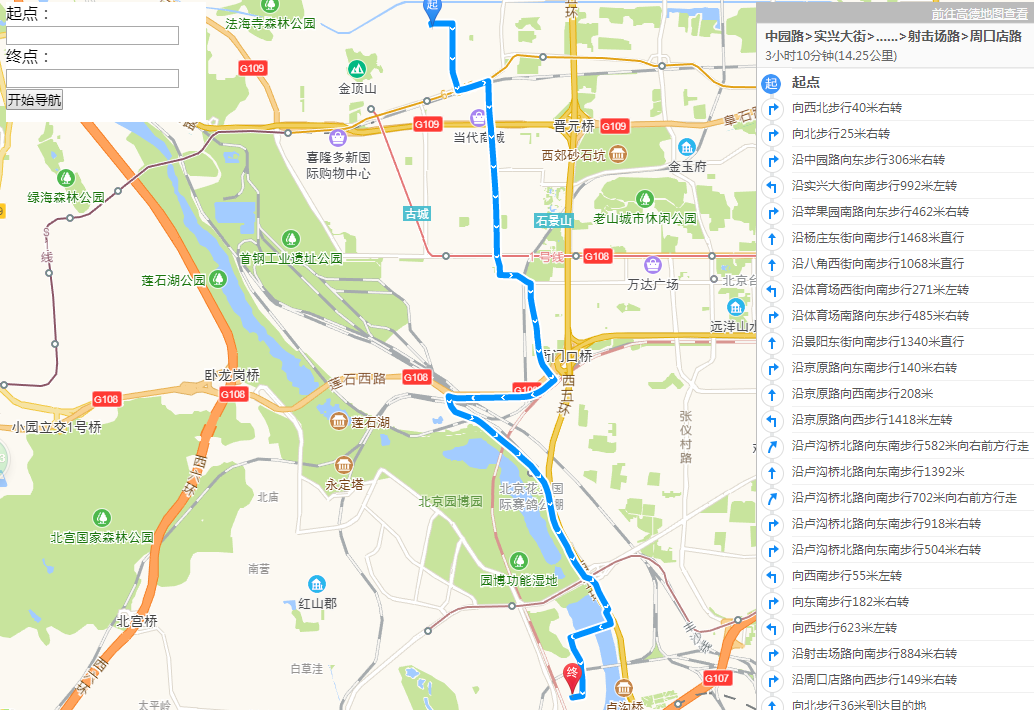
步行路线的坐标规划:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Walking,AMap.Autocomplete"></script>
<title>步行规划</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
width: 280px;
}
#search{
width: 200px;
height: 120px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div> <script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536], }); var num = 0, arr = [];
map.on('click',function(e){
num++;
if(num%2 == 1){
arr = [e.lnglat.R,e.lnglat.P];
}else{
new AMap.Walking({
map:map,
panel:'panel'
}).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){
console.log(data);
})
}
}); /* new AMap.Walking({
map:map,
panel:'panel'
}).search([116,38],[116,40],function(status,data){
console.log(data);
})
*/
/* new AMap.Walking({
map:map,
panel:'panel'
}).search([
{keyword:'北京南站',city:'北京'},
{keyword:'天宫院',city:'北京'}
],function(status,data){
console.log(data);
}) */ </script>
</body>
</html>

高德地图——步行路线&步行路线的坐标规划的更多相关文章
- iOS - 高德地图步行线路规划多点多条线路
项目集成高德地图遇到的问题: 高德地图的官方步行导航只针对单个起始点单条线路,驾车导航才有途径点多线路.现在项目是要步行导航多个点多条线路
- 百度地图、高德地图、Google地图等坐标系相关梳理
1.地理坐标系与投影坐标系 地理坐标系也就是球面坐标系,是将本不是椭球体的地球进行椭球体化,从而形成球面坐标体系,国际标准的地理坐标系就是WGS-84坐标系: 只不过各个国家为了反映该国家所在区域地球 ...
- 【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
原文:[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1.路线规划,指的是为用户提供3 ...
- 【高德地图API】从零開始学高德JS API(五)路线规划——驾车|公交|步行
先来看两个问题:路线规划与导航有什么差别?步行导航与驾车导航有什么差别? 回答: 1.路线规划,指的是为用户提供3条路线推荐.[高德]在提供路线规划的时候,会提供用户自己定义路线规划功能,这是别家没有 ...
- Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
先看最后实现的效果图 高德地图api文档 https://lbs.amap.com/api/javascript-api/summary 使用 1.在index.html里面引入高德地图js文件 2. ...
- JS 百度地图路书---动态路线
JS 百度地图路书---动态路线 <!DOCTYPE html> <head> <meta http-equiv="Content-Type" con ...
- 时时获得高德地图坐标 http://lbs.amap.com/console/show/picker
1.高德地图标注 在做开发时,或者做高德地图标注的时候,要用到高德地图的坐标,时时获得高德地图坐标 http://lbs.amap.com/console/show/picker 老的高德地图标注地址 ...
- GPS定位为什么要转换处理?高德地图和百度地图坐标处理有什么不一样?
GPS定位为什么要转换处理?高德地图和百度地图坐标处理有什么不一样? 先了解一下 高德地图 采用: GCJ-02 (不可逆) 百度百科: http://baike.baidu.com/link?url ...
- 【高德地图API】如何解决坐标转换,坐标偏移?
http://bbs.amap.com/thread-18617-1-1.html#rd?sukey=cbbc36a2500a2e6c2b0b19115118ace519002ff3a52731f13 ...
随机推荐
- Linux中tomcat随服务器自启动的设置方法
1. cd到rc.local文件所在目录,一般在 /etc/rc.d/目录. 2. 将rc.local下载到本地windows系统中. 3. 编辑rc.local,将要启动的tomcat /bin/ ...
- 第二十一篇 -- QTimer实现秒表功能
效果图: 程序一开始就开始计时,当完成了相关功能(在线程中完成)之后,就触发停止信号,停止定时器. time.py #!/usr/bin/env python # _*_ coding: UTF-8 ...
- Discuz 7.x/6.x 全局变量防御绕过导致代码执行
地址 http://192.168.49.2:8080/viewthread.php?tid=13&extra=page%3D1 安装成功后,找一个已存在的帖子,向其发送数据包,并在Cooki ...
- Mongodb集成LDAP授权
一.环境简介 Mongodb enterprise v4.0.16 OpenLDAP v2.4.44 二.Mongodb集成LDAP的授权过程 客户端指定某种外部验证方式链接Mongodb: Mong ...
- PXE高效装机
目录 一.PXE概述 二.PXE的优点 三.搭建PXE的前提 四.部署PXE远程安装服务 1.安装TFTP服务 2.修改TFTP服务的配置文件,并开启服务 关闭防火墙 3.安装DHCP服务 4.修改D ...
- Android茫茫半年求职路,终于斩获三个大厂offer
前言 2019年底,公司出现危机,开始"优化",本组一个小兄弟被"优化",于是我也着手开始做准备,将来若轮到我被"优化",出去面试时也好打个 ...
- Run Shell Commands in Python
subprocess.call This is the recommended way to run shell commands in Python compared with old-fashio ...
- Python断言及常用断言函数总结
Python断言 Python assert 语句,又称断言语句,可以看做是功能缩小版的 if 语句,它用于判断某个表达式的值,如果值为真,则程序可以继续往下执行:反之,Python 解释器会报 As ...
- 使用Squid部署代理缓存服务(标准正向、透明正反向代理)
正向代理让用户可以通过Squid服务程序获取网站页面等数据,具体工作形式又分为标准代理模式与透明代理模式.标准正向代理模式: 将网站的数据缓存在服务器本地,提高数据资源被再次访问时的效率,但用户必需在 ...
- STM32—驱动BT-06蓝牙模块传输数据
文章目录 BT-06简介 数据透传 配置串口 USART1初始化函数 USART2初始化函数 USART2的NVIC配置 USART1串口重映射 BT-06简介 BT06蓝牙模块是专为智能无线数据传输 ...
