Express中间件原理详解
前言
Express和Koa是目前最主流的基于node的web开发框架,他们的开发者是同一班人马。貌似现在Koa更加流行,但是仍然有大量的项目在使用Express,所以我想通过这篇文章说说Express中间件的原理。
中间件的功能和分类
中间件的本质就是一个函数,在收到请求和返回相应的过程中做一些我们想做的事情。Express文档中对它的作用是这么描述的:
执行任何代码。
修改请求和响应对象。
终结请求-响应循环。
调用堆栈中的下一个中间件。
分类
Express文档中把他们分为了五类,但是他们的原理相同,只是用法不同:
应用级中间件
路由级中间件
错误处理中间件
内置中间件
第三方中间件
中间件的原理
首先我们看看中间件的用法:
var express = require('express')
var app = express();
app.use('/user', function (req, res, next) {
//TODO
next();
});
app.listen(8080)
接下来我们对比看一下下源码: 
与中间件有关的有三部分:
- express.js继承application.js并对外暴露接口
- application.js挂载了所有核心方法
- router文件夹处理路由逻辑
先看express.js的代码:

这部分代码中最重要的是红色方框部分,mixin是一个第三方库。可以简单理解为继承(实际上它不是继承而是混合)。
接下来我们看application.js:

这里面比较重要的是
use方法,它的作用就是把我们用app.use注册的所有中间件和路由方法交给Router类来处理。那我们再看看router文件夹类的结构:
 index.js是入口文件,处理所有的路由;
index.js是入口文件,处理所有的路由;
Layer类,处理每一层路由中间件或者每一个子中间件;router.js中声明了
Router类,处理每一个子路由。这里面有一个子中间件的概念,对应Exprees文档中有这一句话:
另外,你还可以同时装载一系列中间件函数,从而在一个挂载点上创建一个子中间件栈。
这句话的意思是说我们可以把代码写成下面这种形式:
app.use('/user1', function fn1(req, res, next) {
// TODO
next();
}, function fn2(req, res, next) {
//TODO
next();
});
app.use('/user2', function fn3(req, res, next) {
// TODO
next();
}, function fn4(req, res, next) {
//TODO
next();
});
上面的代码给user1和user2分别创建了一个子中间件栈。这种语法的实现就是靠Layer类实现的。
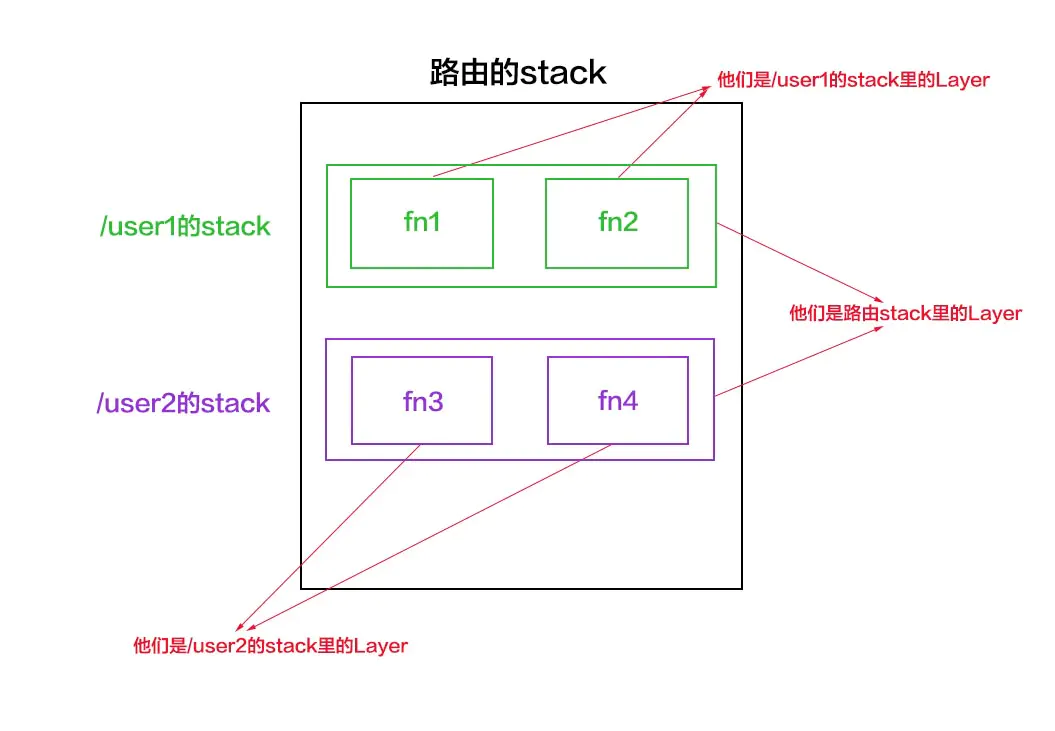
画一张图来解释上面的代码:

解释一下上面的代码和图:
我们写了两个路由/user1和/user2,每个路由给了两个处理函数。对于这段代码,Express是这样处理的:
- 在index.js文件中,定义了一个
stack数组,接下来会创建两个Layer放到这个stack中。 - route.js模块会给/user1再创建一个
stack和fn1、fn2两个Layer。 - /user2同/user1
- 最后,Express会从上往下执行每个
Layer里的函数,对应到图上就是从上至下、从左至右的依次执行,顺序为fn1、fn2、fn3、fn4。
Express中间件原理详解的更多相关文章
- 淘宝JAVA中间件Diamond详解(2)-原理介绍
淘宝JAVA中间件Diamond详解(二)---原理介绍 大家好,通过第一篇的快速使用,大家已经对diamond有了一个基本的了解.本次为大家带来的是diamond核心原理的介绍,主要包括server ...
- express文件上传中间件Multer详解
express文件上传中间件Multer详解 转载自:https://www.cnblogs.com/chengdabelief/p/6580874.html Express默认并不处理HTTP请 ...
- I2C 基础原理详解
今天来学习下I2C通信~ I2C(Inter-Intergrated Circuit)指的是 IC(Intergrated Circuit)之间的(Inter) 通信方式.如上图所以有很多的周边设备都 ...
- Zigbee组网原理详解
Zigbee组网原理详解 来源:互联网 作者:佚名2015年08月13日 15:57 [导读] 组建一个完整的zigbee网状网络包括两个步骤:网络初始化.节点加入网络.其中节点加入网络又包括两个 ...
- 块级格式化上下文(block formatting context)、浮动和绝对定位的工作原理详解
CSS的可视化格式模型中具有一个非常重要地位的概念——定位方案.定位方案用以控制元素的布局,在CSS2.1中,有三种定位方案——普通流.浮动和绝对定位: 普通流:元素按照先后位置自上而下布局,inli ...
- SSL/TLS 原理详解
本文大部分整理自网络,相关文章请见文后参考. SSL/TLS作为一种互联网安全加密技术,原理较为复杂,枯燥而无味,我也是试图理解之后重新整理,尽量做到层次清晰.正文开始. 1. SSL/TLS概览 1 ...
- 锁之“轻量级锁”原理详解(Lightweight Locking)
大家知道,Java的多线程安全是基于Lock机制实现的,而Lock的性能往往不如人意. 原因是,monitorenter与monitorexit这两个控制多线程同步的bytecode原语,是JVM依赖 ...
- [转]js中几种实用的跨域方法原理详解
转自:js中几种实用的跨域方法原理详解 - 无双 - 博客园 // // 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同 ...
- 节点地址的函数list_entry()原理详解
本节中,我们继续讲解,在linux2.4内核下,如果通过一些列函数从路径名找到目标节点. 3.3.1)接下来查看chached_lookup()的代码(namei.c) [path_walk()> ...
随机推荐
- C#笔记1__命名空间 / 常量 / object / is、as、...?... :...
命名空间:namespace Test1{ ... } 引用命名空间:using System; using 别名=命名空间 常量:const double PI=3.14; using System ...
- java中Map及Map.Entry详解
Map是java中的接口,Map.Entry是Map的一个内部接口. Map提供了一些常用方法,如keySet().entrySet()等方法. keySet()方法返回值是Map中key值的集合:e ...
- MySQL中特别实用的几种SQL语句送给大家
在写SQL时,经常灵活运用一些SQL语句编写的技巧,可以大大简化程序逻辑.减少程序与数据库的交互次数,有利于数据库高可用性,同时也能显得你的SQL很牛B,让同事们眼前一亮. 目录 实用的SQL 1.插 ...
- Qt 实时显示系统时间
前言 我们用一个label控件来实时显示系统时间,用到 QTimer 和 QDateTime 这个两个类. 正题 头文件: #ifndef MAINWINDOW_H #define MAINWINDO ...
- 『学了就忘』Linux基础命令 — 33、管道符
目录 1.管道符介绍 2.管道符应用 (1)例子1: (2)例子2: (3)例子3: 1.管道符介绍 管道符|,也是Shell命令. 管道符的作用是链接多个命令,把命令1的结果作为命令2的操作对象. ...
- PTA 7-2 邻接表创建无向图 (20分)
PTA 7-2 邻接表创建无向图 (20分) 采用邻接表创建无向图G ,依次输出各顶点的度. 输入格式: 输入第一行中给出2个整数i(0<i≤10),j(j≥0),分别为图G的顶点数和边数. 输 ...
- 2021 数字四川创新大赛WriteUp
数字四川初赛+复赛wp Web easyphp http://111.9.220.114:50006/.index.php.swp 备份文件泄漏 <?php #error_reporting(0 ...
- 《Python语言程序设计》【第1周】Python基本语法元素
实例:温度转化 #TempConvert.py 单行注释 ''' TemConvert.py ''' # 多行注释 TempStr = input("请输入带有符号的温度值: ") ...
- Python如何格式化输出
目录 Python中的格式化输出 1.旧格式化 2.新格式format( ) 函数 Python中的格式化输出 格式化输出就是将字符串中的某些内容替换掉再输出就是格式化输出 旧格式化输出常用的有%d( ...
- requests的get请求基本使用
官方文档 https://docs.python-requests.org/zh_CN/latest/ 快速上手 https://docs.python-requests.org/zh_CN/la ...
