Vue实现在前端导出Excel 方法1
也可以去看我的方法2:https://www.cnblogs.com/yingyigongzi/p/10915403.html
-------------------------------------------------------------------------------------
参考1:http://www.pianshen.com/article/613969950/
参考2:https://www.cnblogs.com/Mrfan217/p/6944238.html
npm安装:
cnpm install -S file-saver xlsx
cnpm install -D script-loader
下载所需的两个文件:Blob.js、Export2Excel.js
https://download.csdn.net/download/badao_liumang_qizhi/10767801
或者:
https://gitee.com/BenDanXianSheng/excel_relyon.git
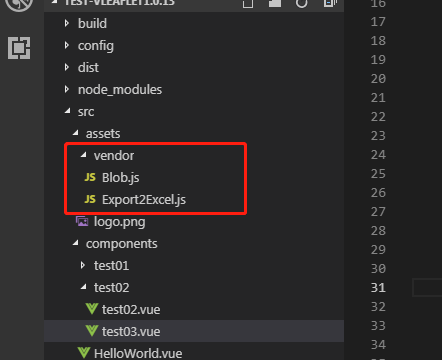
新建vendor,名称不一定非是vendor,建议但不非得将此目录放在与单页面同级的目录。将上面两个js文件放在vendor目录中。
比如:我自己在src下的assets下自己新建了一个文件夹vendor,把Blob.js、Export2Excel.js放入其中

然后
修改配置文件
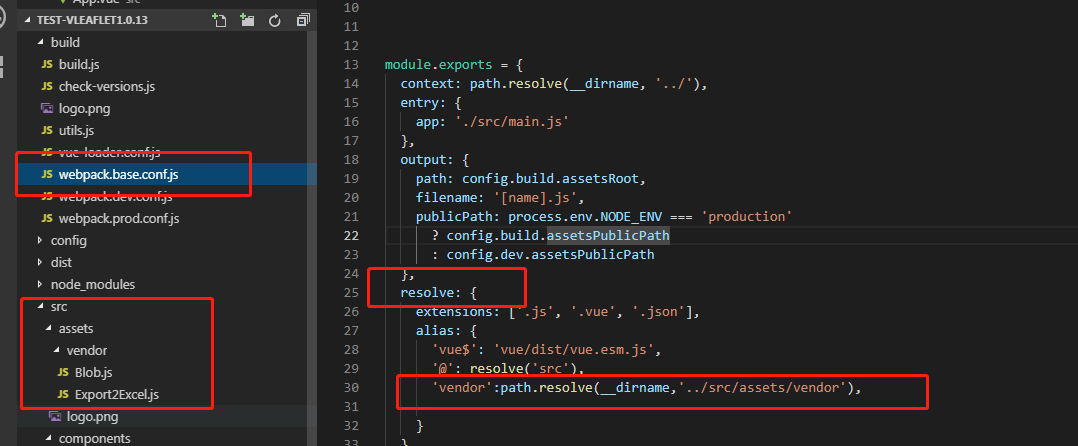
在项目目录下的build下的 webpack.base.conf.js这个webpack的配置文件中的
resolve的alias中加入:
'vendor':path.resolve(__dirname,'../src/account/vendor'),
具体路径根据实际而写,这里是按照我的方式写的路径。

实现代码
点击导出按钮
<template>
<div>
<Button type="success" @click="export2Excel">Success</Button>
</div>
</template>
<script>
// 参考:https://www.cnblogs.com/Mrfan217/p/6944238.html
export default {
name:'',
data () {
return {
}
},
methods: {
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('vendor/Export2Excel');
const tHeader =
[
'编号', '标题', '作者','回顾', '时间'
];
const filterVal =
['id', 'title','author','pageviews','display_time'];
const list =
[
{id: 1, title: 2, author: 3, pageviews: 4, display_time: 5},
{id: 6, title: 7, author: 8, pageviews: 9, display_time: 10},
{id: 11, title: 12, author: 13, pageviews: 14, display_time: 15},
];
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '**账单报表');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
},
computed:{ }, }
</script>
<style scoped> </style>
Vue实现在前端导出Excel 方法1的更多相关文章
- Vue实现在前端导出Excel 方法2
也可以去看下我的方法1:https://www.cnblogs.com/yingyigongzi/p/10915382.html ----------------------------------- ...
- vue项目,前端导出excel
今天研究一下前端如何导出excel,边查边实践,边记录 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还涉及不少二进制的东西 file-saver:ES5新增了相关 ...
- 前端导出Excel兼容写法
今天整理出在Web前端导出Excel的写法,写了一个工具类,对各个浏览器进行了兼容. 首先,导出的数据来源可能有两种: 1. 页面的HTML内容(一般是table) 2. 纯数据 PS:不同的数据源, ...
- 踹掉后端,前端导出Excel!
前言 导出Excel文件这个功能,通常都是在后端实现返回前端一个下载链接,但有时候我们只想导出前端页面上已经有了的数据,不想再调后端导出接口浪费服务器资源,学习本文demo例子,我们踹掉后端,直接在前 ...
- .Net MVC 导入导出Excel总结(三种导出Excel方法,一种导入Excel方法) 通过MVC控制器导出导入Excel文件(可用于java SSH架构)
.Net MVC 导入导出Excel总结(三种导出Excel方法,一种导入Excel方法) [原文地址] 通过MVC控制器导出导入Excel文件(可用于java SSH架构) public cl ...
- C# Datatable导出Excel方法
C# 导出Excel方法 先引用下System.IO;System.data; 具体函数如下: public static bool ExportCSV(DataTable dt, string f ...
- 前端导出excel表
前端导出excel表 方式一: 前端js实现 : https://www.cnblogs.com/zhangym118/p/6235801.html 方式二: java后端实现: https://bl ...
- 前端导出Excel
1.首先,需要下载一个叫better-xlsx,的插件,以yarn 为例 ' yarn add better-xlsx --save '下载相关依赖包( npm 方式 ' npm i better-x ...
- js前端导出excel
此例子是利用html特性,纯前端导出excel,样式不好看,兼容主流浏览器. var tableid = jQuery(this).closest("div.tab-label-wrap&q ...
随机推荐
- 「CF526F」 Pudding Monsters
CF526F Pudding Monsters 传送门 模型转换:对于一个 \(n\times n\) 的棋盘,若每行每列仅有一个棋子,令 \(a_x=y\),则 \(a\) 为一个排列. 转换成排列 ...
- Oracle-索引分裂研究
目录 索引分裂介绍 分类 索引分裂实验 基础环境准备 基础信息统计--之前 数据插入 基础信息统计--之后 Trace 数据统计 数据分析 索引PRI_ID之dba_extents视图 索引PRI_I ...
- 1.在配置XML文件时出现reference file contains errors (http://www.springframework.org/schema/beans/...解决方案
解决方案: 第一步:将 Preferences > XML > XML Files > Validation中"Honour all XML schema location ...
- YARN调度器(Scheduler)详解
理想情况下,我们应用对Yarn资源的请求应该立刻得到满足,但现实情况资源往往是有限的,特别是在一个很繁忙的集群,一个应用资源的请求经常需要等待一段时间才能的到相应的资源.在Yarn中,负责给应用分配资 ...
- mac上安装brew----笔记
一.mac 终端下,执行以下命令,即可安装brew: 介绍brew:是Mac下的一款包管理工具brew [brew install 软件],类似与centos里面的 yum[yum install 软 ...
- linux系统下操作mysql数据库常见命令
一. 备份数据库(如: test): ①可直接进入后台即可.(MySQL的默认目录:/var/lib/mysql ) ②输入命令: [root@obj mysql]# mysqldump -u roo ...
- upload-lab 靶场实战
文件上传/下载 漏洞 冲冲冲,好好学习 2020.02.13 淦靶场之前,先来点知识铺垫铺垫. 文件上传漏洞 前端Js绕过. MIME类型绕过 后缀名大写写绕过 / php4 .php5 00截断 覆 ...
- 剑指 Offer 29. 顺时针打印矩阵
剑指 Offer 29. 顺时针打印矩阵 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字. 示例 1: 输入:matrix = [[1,2,3],[4,5,6],[7,8,9]] 输出: ...
- HCNA Routing&Switching之STP基础
前文我们了解了VLAN动态注册协议GVRP相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15113770.html:今天我们来讨论下二层环路和STP相 ...
- 离线webpack创建vue 项目
参考地址: https://blog.csdn.net/feinifi/article/details/104578546 画重点: // 需要带上参数--offline表示离线初始化. --offl ...
