WPF原理剖析——路由事件
一、路由事件与传统事件
传统事件的触发者和处理者是紧密相连的,而路由事件则不是,路由事件允许一个元素的事件有另外的元素触发。
也即就是说路由事件的拥有者和响应者之间没有显示的订阅关系。事件的拥有者只负责激发事件,事件将由谁处理他们并不知道(可以只引发事件没有响应,但是如果这个在传统事件里面的话是会产生异常的。),
1、事件触发者

//这个类负责事件的定义和触发
class MailManager
{
//第二步:定义事件成员
public event EventHandler<NewMailEventArgs> NewMail;
//第三步:定义一个负责引发事件的方法通知已经登记的对象
protected virtual void OnNewMail(NewMailEventArgs e)
{
// if (NewMail != null)//如果我们没有在引发事件的时候订阅事件,会产生异常(未将对象的引用设置到实例)
NewMail(this, e);
}
//第四步:将输入转化为期望事件,这里其实是对第三步的一个包装
public void RaiseEvent(string from, string to, string subject)
{
NewMailEventArgs e = new NewMailEventArgs(from, to, subject);
OnNewMail(e);
}
}

2、事件响应者

class Program
{
static void Main(string[] args)
{
MailManager mailManager = new MailManager();
//订阅事件
//mailManager.NewMail += new EventHandler<NewMailEventArgs> (mailManager_NewMail);//假设我们在引发事件之前没有订阅事件(相当于实例化一个事件)
//调用方法引发事件
mailManager.RaiseEvent("a", "b", "事件邮件");
Console.ReadKey();
}
//处理事件
static void mailManager_NewMail(object sender, NewMailEventArgs e)
{
Console.WriteLine("收到一封主题为{0},是从{1}到{2}", e.Subject, e.From, e.To);
}
}

大家可以看到我在编写传统事件的时候在事件响应者中去掉了事件的订阅,然后我直接引发了事件,这样就会产生一个“未将对象引用设置到对象的实例”,因为我们的事件是一个用Event修饰委托,而委托又会在编译的时候生成一个类。当我们没有事件订阅者的时候相当于,我们声明了一个类,但是没有创建他的实例,就开始调用它的实例方法。
例如我们有一个类A,里面包含一个方法Add(),
public A a;//声明类A
//a=new A();//这里我们直接省去这一步(即在事件过程中缺少事件的订阅)
a.Add();//这里我们调用Add方法的时候就会产生异常
通过上面的例子大家肯定明白了路由事件的触发者和响应者之间没有显示的订阅关系,这句话。
二、路由事件的注册(例子来源深入浅出WPF)
第一步:创建一个继承至RoutedEventArgs类的路由事件参数类,以便传递给事件响应着一些参数信息;如果我们没有什么其他额外信息需要传递的话,我们可以直接使用RoutedEventArgs这个路由事件参数基类。
public class ReportTimeEventArgs:RoutedEventArgs
{
public DateTime ClickTime { get; set; }
public ReportTimeEventArgs(RoutedEvent routedEvent, object source)
: base(routedEvent, source) { }
}
第二步:注册路由事件,并且添加普通事件包装器和事件激发方法。

/// <summary>
/// 创建一个报时按钮
/// </summary>
public class TimeButton:Button
{
//声明和注册路由事件
public static readonly RoutedEvent ReportTimeEvent=
EventManager.RegisterRoutedEvent("ReportTime",RoutingStrategy.Bubble,typeof(EventHandler<ReportTimeEventArgs>),typeof(TimeButton));
//普通事件包装器
public event RoutedEventHandler ReportTime
{
add{this.AddHandler(ReportTimeEvent,value);}
remove{this.RemoveHandler(ReportTimeEvent,value);}
}
//激发路由事件,借用Click事件的激发方法
protected override void OnClick()
{
base.OnClick();
ReportTimeEventArgs args=new ReportTimeEventArgs (ReportTimeEvent,this);//这个事件参数初始化的时候包含的参数提供了事件的来源
args.ClickTime=DateTime.Now;
this.RaiseEvent(args);//激发事件,这里和普通事件不同(普通事件激发是有事件包装器激发的)
}
}

Note:
1、路由事件注册方法RegisterRoutedEvent方法和注册依赖属性的方法很类似,他需要4个参数,普通事件包装器的名字、路由事件策略、事件处理类型、事件拥有者;
2、事件包装器,这里的目的主要是为了适应以前学习.net同学的方便这样我们就可以使用+=或者-=,我们其实可以直接调用AddHandler或者RemoveHandler方法来添加和删除事件;
3、激发事件方法调用的是RaiseEvent(),这个方法是在UIElement类中定义的,即所有UI元素都有这个方法。
三、路由事件的策略
1、Bubble(冒泡模式):事件从自己激发一直传递到根元素;
2、Tunnel(隧道模式):事件从根元素传递到自己;
3、Direct(直接模式):和传统事件一样。

<Window Name="wimdow1">
<Grid x:Name="grid1" local:TimeButton.ReportTime="ReportTimeHandler">
<Grid x:Name="grid2" local:TimeButton.ReportTime="ReportTimeHandler">
<Grid x:Name="grid3" local:TimeButton.ReportTime="ReportTimeHandler">
<StackPanel x:Name="stackPanel" local:TimeButton.ReportTime="ReportTimeHandler">
<ListBox x:Name="listBox"/>
<local:TimeButton x:Name="timeButton" Width="80" Height="80" Content="报时" local:TimeButton.ReportTime="ReportTimeHandler" ></local:TimeButton>
</StackPanel>
</Grid>
</Grid>
</Grid>
</Window>

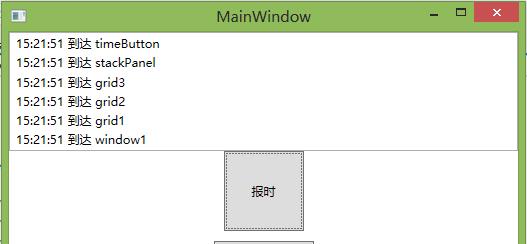
上面代码我为每一个空间都设置了对TimeButton事件的侦听;所以当事件在上面传递的时候,都可以处理。下面是三种模式的输出结果:
Bubble(冒泡)
Tunnel(隧道)

Direct(直接)

四、路由事件中的几个注意字段
sender:这个是事件处理器中方法的触发源控件,他是当前控件而不是事件的最开始的发生源控件;
OriginalSource:这个是VisualTree树上的最开始发生源控件;
Source:这个是LogicTree树上的最开始发生源的控件。
五、附加事件
其实在上面我们就使用了附加事件,例如我们在给除TimeButton控件之外的空间都附加上了TimeButton控件的ReportTime事件;这样子的一个好处可以是我们统一处理一些控件的事件,例如我们一个stackpanel包含了多个button控件;这时候我们就可以将他们的click事件统一由stackpanel控件来处理,但是stackPanel又没有click事件,这时候我们就可以使用button.Click=""附加给stackpanel控件。其实这里也是WPF中路由事件的一种应用。我们不需要为每一个button控件都包含click事件的处理器,而可以统一由路由事件经过的visualtree上其他元素来处理。
WPF原理剖析——路由事件的更多相关文章
- WPF 学习笔记 路由事件
1. 可传递的消息: WPF的UI是由布局组建和控件构成的树形结构,当这棵树上的某个节点激发出某个事件时,程序员可以选择以传统的直接事件模式让响应者来响应之,也可以让这个事件在UI组件树沿着一定的方向 ...
- WPF学习之路由事件
原文:http://www.cnblogs.com/lxy131/archive/2010/08/10/1796754.html WPF中新添加了一种事件---路由事件 路由事件与一般事件的区别在于: ...
- WPF中的路由事件(转)
出处:https://www.cnblogs.com/JerryWang1991/archive/2013/03/29/2981103.html 最近因为工作需要学习WPF方面的知识,因为以前只关注的 ...
- WPF中自定义路由事件
public class MyButtonSimple: Button { // Create a custom routed event by first registering a RoutedE ...
- WPF 中的 路由事件
public class ReportTimeEventArgs:RoutedEventArgs { public ReportTimeEventArgs(RoutedEvent routedEven ...
- WPF手动触发路由事件
MouseButtonEventArgs args = , MouseButton.Left); args.RoutedEvent = UIElement.MouseLeftButtonDownEve ...
- WPF教程六:理解WPF中的隧道路由和冒泡路由事件
WPF中使用路由事件升级了传统应用开发中的事件,在WPF中使用路由事件能更好的处理事件相关的逻辑,我们从这篇开始整理事件的用法和什么是直接路由,什么是冒泡路由,以及什么是隧道路由. 事件最基本的用法 ...
- .NET: WPF 路由事件
(一)使用WPF内置路由事件 xaml: <Window x:Class="WpfApplication1.MainWindow" xmlns="http://sc ...
- 【WPF】路由事件
总结WPF中的路由事件,我将学到的内容分为四部分来逐渐掌握 第一部分:wpf中内置的路由事件 以Button的Click事件来说明内置路由事件的使用 XAML代码: <Window x:Clas ...
随机推荐
- final修饰符(4)-"宏替换"
对于一个final变量来说,不管它时类变量,实例变量还是局部变量,只要满足三个条件,这个final变量就不再是一个变量,而是一个直接量.final变量的一个重要用途,就是定义"宏变量&quo ...
- [刘阳Java]_Web前端入门级练习_迅雷首页第一屏设计
今天接着上一篇文章<Web前端入门级练习_迅雷官宣网设计>正式开始迅雷首页第一版的设计.如果完成,则最终的效果图如下 第一步:先完成logo部分的设计 logo设计,我们会使用CSS的定位 ...
- springMVC-6-restful_CRUD
1.大体框架 POJO层代码 Employee @Data public class Employee { private Integer id; private String lastName; p ...
- 微信小程序云开发-云函数-初始化云函数环境
一.新建云函数文件夹 新建的云函数文件夹,命名为cloud,该文件夹一定要与pages文件夹同级.此时该文件夹的前面没有云朵的标识. 二.配置project.config.json文件 在proje ...
- CSS设置height为100%无效的情况
CSS设置height为100%无效的情况 笔者是小白,不是特别懂前端.今天写一个静态的HTML页面,然后想要一个div占据页面的100%,但是尝试了很多办法都没有实现,不知道什么原因. 后来取百度搜 ...
- SQL慢查询排查思路
前言 平时在工作中每天都会做巡检,将前一天所有超过500ms的慢SQL排查出来 查找原因,是否能进行优化.慢慢中,在形成了一套思路方法论. 我个人认为对于排查慢SQL还是有一定的帮助 (一).是否是S ...
- AT2390 Games on DAG
AT2390 Games on DAG 题意 \(1,2\) 号点各一个石头,每次沿边移动一个石头,不能动者输.求所有连边子集中先手胜的情况. 思路 发现对于两个石头的 SG 函数是独立的,输者两个石 ...
- 【洛谷P1061 Jam的计数法】搜索
分析 超级暴力,在尾部+1,再判断. AC代码 type arr=array[0..27]of longint; var st:string; a:array[0..27]of longint; s, ...
- Hive开发要知道数据仓库的四个层次设计
数据仓库:数据仓库全面接收源系统数据,ETL进程对数据进行规范化.验证.清洗,并最终装载进入数据集市,通过数据集市支持系统进行数据查询.分析,整个数据仓库包含四大层次. 1.数据仓库的四个操作 ...
- odoo里的javascript学习---自定义插件
插件效果图 定义js odoo.define('auto_widget',function(require){ "use strict"//通过扩展AbstractField来扩展 ...
