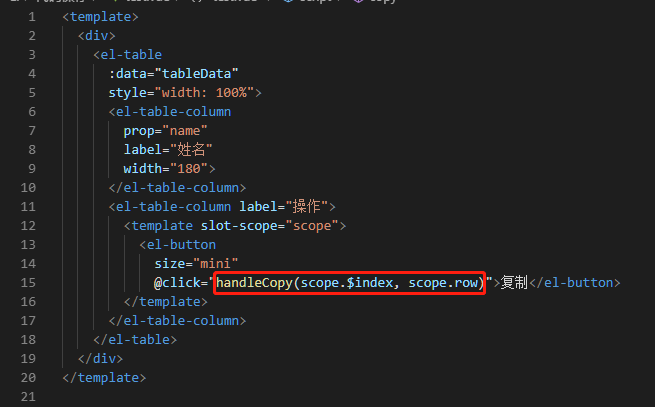
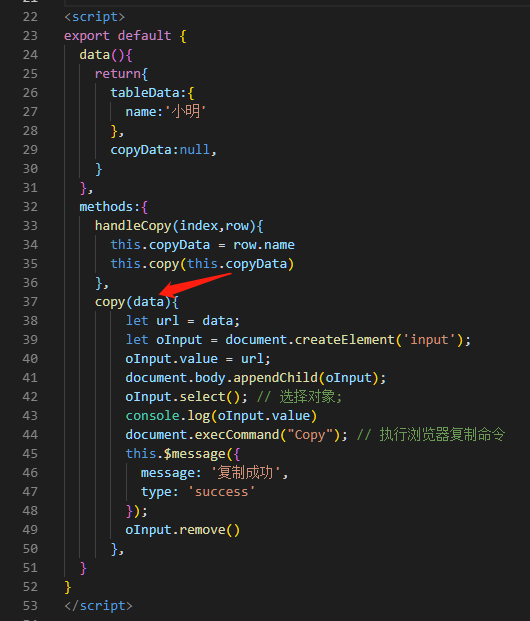
vue点击复制功能
复制功能,选中复制或者点击复制(不使用插件的情况下)
1、选中复制
这个比点击复制简单点



vue点击复制功能的更多相关文章
- vue 点击当前元素添加class 去掉兄弟的class 获取当前点击元素的文字
点击当前标签给其添加class,兄弟标签class删除 然后获取当前点击元素的文字 演示地址: https://xibushijie.github.io/static/addClass.html &l ...
- vue点击返回顶部插件vue-totop
vue-totop vue 点击返回顶部插件,可以根据参数设定按钮大小,颜色,类型,返回顶部的时间等.github地址:https://github.com/1006008051/vue-totop, ...
- js点击复制功能的实现
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- vue点击切换颜色限制个数(用了mui框架)
vue点击切换颜色 只能点击一个 <!doctype html> <head> <meta charset="UTF-8"> <title ...
- vue 点击当前元素添加class 去掉兄弟的class
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- vue点击时动态改变样式 ------- 最简单的方法
vue点击时动态改变样式 template中 <li :class="{ active:index==isActive }" @click="changeValue ...
- 源生JS实现点击复制功能
之前在工作中,有位同事问过我一个问题,JS如何实现点击复制功能.给他解决后现在来总结归纳一下,顺便做个笔记. PS:此乃本人第一篇博客(跟着同事大佬学习),涉及知识尚浅,如有任何意见和建议请告知于我. ...
- vue点击切换样式,点击切换地址栏,点击显示或者隐藏
1. vue点击显示切换 :class='{"span":index==0}' class原本是 类选择器 加上 :class就是绑定属性的意思 '{"span" ...
- vue 点击展开显示更多 点击收起部分隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 「10.19」最长不下降子序列(DP)·完全背包问题(spfa优化DP)·最近公共祖先(线段树+DFS序)
我又被虐了... A. 最长不下降子序列 考场打的错解,成功调了两个半小时还是没A, 事实上和正解的思路很近了,只是没有想到直接将前$D$个及后$D$个直接提出来 确实当时思路有些紊乱,打的时候只是将 ...
- 一文带你走遍Git世界,教会你Git的使用
@ 目录 这篇文章教会Git 1. Git是什么? 1.1 发展历程 1.2 Git是什么? 1.3 Git和SVN 2.Git有什么用? 2.1 代码合并 2.2 代码备份 2.3 代码还原 2.4 ...
- python返回列表最大值(java返回数组最大值)
b=["3","2","1","6","5","2","1" ...
- CentOS中按tab键不能自动补全问题解决办法
CentOS中按tab键不能自动补全问题解决办法 一:检查一下系统有没有安装bash-completion包. 二:yum查找一下 三:yum安装bash-completion包 前言 在CentOS ...
- 8、ITSM基本概念(2)
6.流程和职能: 7.故障管理: (1)故障管理的输入和输出: (2)故障管理的目标: 优先解决影响度大的事件: (3)故障管理的指标: (4)故障管理的流程: 8.问题管理: (1)问题管理的输入和 ...
- P2P技术(2)——NAT穿透
P2P可以是一种通信模式.一种逻辑网络模型.一种技术.甚至一种理念.在P2P网络中,所有通信节点的地位都是对等的,每个节点都扮演着客户机和服务器双重角色,节点之间通过直接通信实现文件信息.处理器运算能 ...
- 面试官:spring中定义bean的方法有哪些?我一口气说出了12种,把面试官整懵了。
前言 在庞大的java体系中,spring有着举足轻重的地位,它给每位开发者带来了极大的便利和惊喜.我们都知道spring是创建和管理bean的工厂,它提供了多种定义bean的方式,能够满足我们日常工 ...
- 并发王者课-铂金9:互通有无-Exchanger如何完成线程间的数据交换
欢迎来到<并发王者课>,本文是该系列文章中的第22篇,铂金中的第9篇. 在前面的文章中,我们已经介绍了ReentrantLock,CountDownLatch,CyclicBarrier, ...
- SDLC开发安全流程
2020年12月9日跟内部小伙伴分享SDLC流程及安全的一些思考,简单画了一个图,时间过得太快,记录一下 参考 https://blog.csdn.net/liqiuman180688/article ...
- JavaScript中for...in循环使用问题
问题 使用for...in去遍历一个数组,同时将值添加到另外一个数组时,新的数组中每次都多出来一个function类型的元素. 原因及解决方案 for...in用来循环本身没有问题,但是经常被误用来遍 ...
