vue2.0与3.0中的provide和inject 用法
1、provide/inject有什么用?
常用的父子组件通信方式都是父组件绑定要传递给子组件的数据,子组件通过props属性接收,一旦组件层级变多时,采用这种方式一级一级传递值非常麻烦,而且代码可读性不高,不便后期维护。
vue提供了provide和inject帮助我们解决多层次嵌套嵌套通信问题。在provide中指定要传递给子孙组件的数据,子孙组件通过inject注入祖父组件传递过来的数据。
使用场景:由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问祖先组件的数据
2、provide/inject使用方式
provide:是一个对象 / 返回对象的函数。
里面是属性和属性值。
注意:子孙层的provide会掩盖祖父层provide中相同key的属性值
inject:一个字符串数组,或者是一个对象。
属性值可以是一个对象,包含from和default默认值,from是在可用的注入内容中搜索用的 key (字符串或 Symbol),意思就是祖父多层provide提供了很多数据,from属性指定取哪一个key;
default指定默认值。
具体用法:
父组件
<template>
<div> </div>
</template> <script>
export default {
components: {
MergeTipDialog,
BreakNetTip
},
data () {
return {
isShow: false,
isRouterAlive: true
}, // 父组件中返回要传给下级的数据 可以使函数,也可以是data中的数据
provide () {
return {
reload: this.reload
isShow:this.isShow
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(() => {
this.isRouterAlive = true
})
}
}
}
</script>
子孙
<template>
<popup-assign
:id="id"
@success="successHandle"
>
<div class="confirm-d-tit"><span class="gray-small-btn">{{ name }}</span></div>
<strong>将被分配给</strong>
<a
slot="reference"
class="unite-btn"
>
指派
</a>
</popup-assign>
</template>
<script>
import PopupAssign from '../PopupAssign'
export default {
//引用vue reload方法 内容 isShow
inject: ['reload','isShow'],
components: {
PopupAssign
},
methods: {
async successHandle () {
this.reload()
}
}
}
</script>
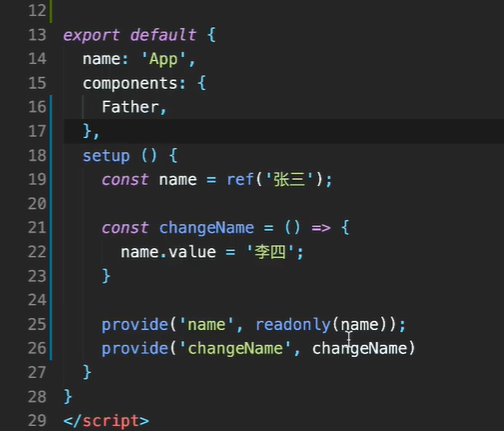
vue3.0用法
父组件

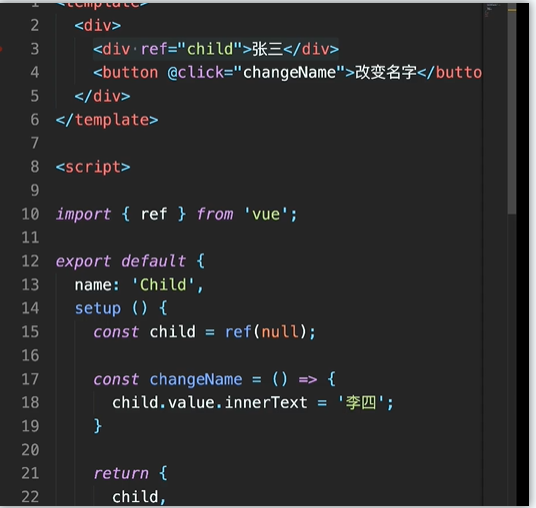
子组件

vue2.0与3.0中的provide和inject 用法的更多相关文章
- vue中的provide和inject
vue中的provide和inject:https://blog.csdn.net/viewyu12345/article/details/83011618
- vue 3 学习笔记 (八)——provide 和 inject 用法及原理
在父子组件传递数据时,通常使用的是 props 和 emit,父传子时,使用的是 props,如果是父组件传孙组件时,就需要先传给子组件,子组件再传给孙组件,如果多个子组件或多个孙组件使用时,就需要传 ...
- vue中使用provide和inject刷新当前路由(页面)
1.场景 在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求. 2.遇到的问题 1. 用vue-router重新路由到当前页面,页面是不进行刷新的 2.采用window.rel ...
- vue的provide和inject特性
由来 组件之间的通信可以通过props和$emit的方式进行通信,但是如果组件之间的关系非常复杂的话,通过以上的方式会很麻烦,并且程序会非常脆弱,没有建中性可言. 在==vue2.2.0 中新增pro ...
- vue2.0 与 vue3.0 配置的区别
提示:要了解vue2.0与vue3.0区别,首先你要熟悉vue2.0 从最明显最简单的开始 项目目录结构 可以明显的看出来,vue2.0与3.0在目录结构方面,有明显的不同(vue3.0我是安装了cs ...
- vc6.0运用mysql数据库中的编码所导致的乱码问题(接收和输出的编码必须要一致)
[编译中遇见的问题] ①在用vc 6.0去调用MySQL中的数据时,出现中文乱码 ②不明白mysql中的码制 [开始解决问题] ①打开mysql控制台 ...
- OpenGL2.0及以上版本中glm,glut,glew,glfw,mesa等部件的关系
OpenGL2.0及以上版本中gl,glut,glew,glfw,mesa等部件的关系 一.OpenGL OpenGL函数库相关的API有核心库(gl),实用库(glu),辅助库(aux).实用工具库 ...
- android4.0浏览器在eclipse中编译的步骤
工程源码: 注意: 如果下载已经修过的源码,只要进行3.4.8步骤就应该可以了. eclipse版本:adt-bundle-windows (Android Developer Tools Build ...
- 从0,1,2...n中统计0,1,2...9各出现了多少次【SWUN1597】
题目就是说给你一个N.计算一下从0,1,2,3,4,5,,,,,,n-1,n中计算出0,1,2,3,,,,7,8,9分别出现了多少次... #include<cstdio> #includ ...
随机推荐
- Nexus Repository Manager 3 远程命令执行漏洞(CVE-2019-7238)
poc地址 https://github.com/magicming200/CVE-2019-7238_Nexus_RCE_Tool
- 单片机学习(五)LCD1602和矩阵键盘的使用
目录 LCD1602的使用 矩阵键盘的使用 矩阵键盘相关电路图 按键检测扫描 制作密码输入器 LCD1602的使用 首先LCD1602是外接在开发板上的液晶屏外设,如图所示: 我们主要使用它来代替动态 ...
- Java后端编译
概述 如果我们把字节码看作是程序语言的一种中间表示形式(Intermediate Representation,IR)的话, 那编译器无论在何时.在何种状态下把Class文件转换成与本地基础设施(硬件 ...
- 几个垃圾XSS
遇见帅比厂商就离谱.... 这个厂商就挖了几个反射XSS,幸亏没有浪费太多时间 嗯 有的有waf.有的没有就离谱 可以看见可以解析的,但是他的这个站,遇见关键函数就自己跳转了.然后去寻找下别的标签fu ...
- 第7篇-为Java方法创建栈帧
在 第6篇-Java方法新栈帧的创建 介绍过局部变量表的创建,创建完成后的栈帧状态如下图所示. 各个寄存器的状态如下所示. // %rax寄存器中存储的是返回地址 rax: return addres ...
- C# CS0050 可访问性不一致: 返回类型 错误
今天学习C#代码过程中,遇到可访问性不一致的错误: 严重性 代码 说明 项目 文件 行 禁止显示状态错误 CS0050 可访问性不一致: 返回类型"Transaction"的可访问 ...
- python-scrapy框架学习
Scrapy框架 Scrapy安装 正常安装会报错,主要是两个原因 0x01 升级pip3包 python -m pip install -U pip 0x02 手动安装依赖 需要手动安装 wheel ...
- noip模拟45[真是啥也不会]
noip模拟45 solutions 真是一个题都不会了,然而考完试之后我在10min之内切掉了最后一个题 话说这是为什么呢, 因为最后一个是回滚莫队的大板子,然而我忘记了,不不不,是没有记起来过 T ...
- 尝试通过 JDBC 将 UTF-8 插入 MySQL 时出现“乱码”
这是我的连接设置方式: Connection conn = DriverManager.getConnection(url + dbName + "?useUnicode=true& ...
- GitHub自动化部署(CD) asp.net core 5.0 项目(免费空间)
这里我简单介绍一下使用Github自动化部署自己项目到Heroku云服务器上,Heroku竟然是一个很非常老牌的云平台服务商,竟然还没听说过,网上一查2010被Salesforce收购,网上有很多关于 ...
