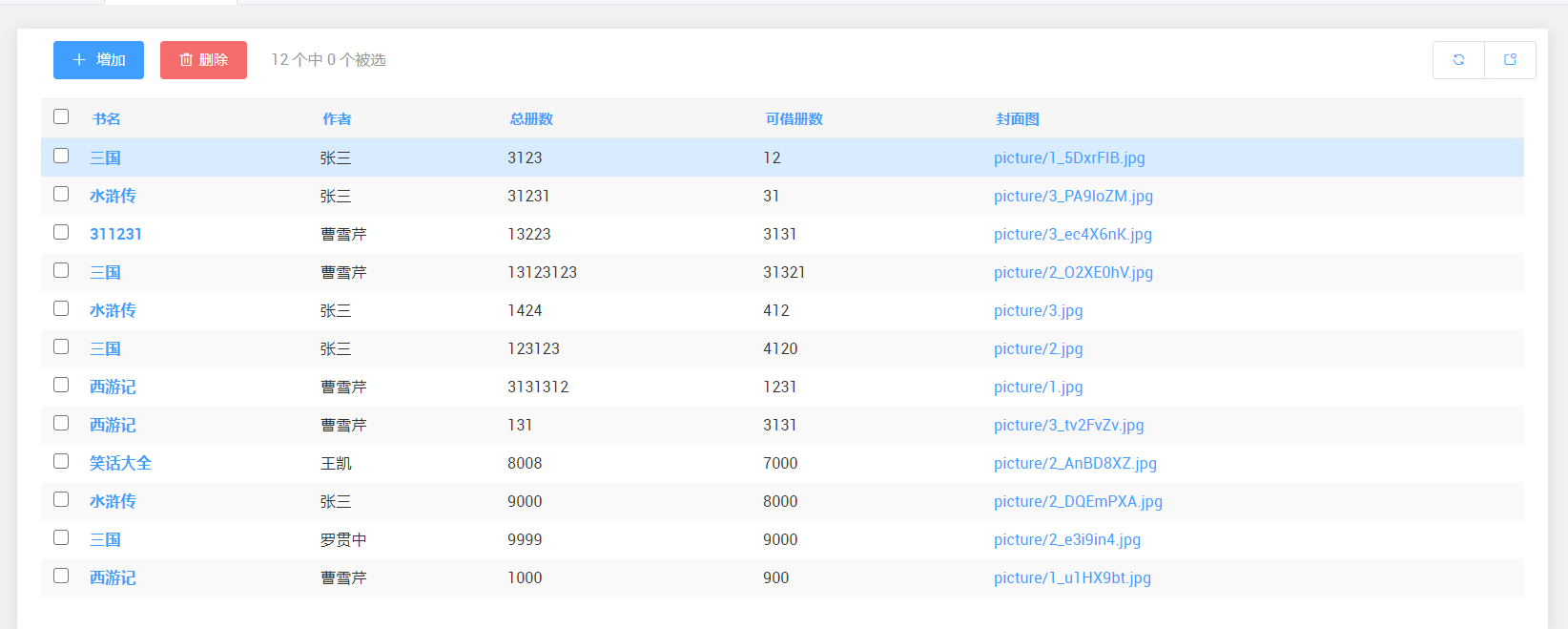
Django图片上传和前端展示
1 - 模型
- class Book(models.Model):
- #定义图书模型
- book_name = models.CharField(max_length=100,verbose_name='书名')
- book_author = models.CharField(max_length=100,verbose_name='作者')
- book_total_num = models.IntegerField(default=0,verbose_name='总册数')
- book_available_num = models.PositiveIntegerField(default=0,verbose_name='可借册数')
- book_img = models.ImageField(upload_to='picture/',verbose_name='封面图',null=True)
- class Meta:
- verbose_name = '书籍'
- verbose_name_plural = verbose_name
# upload_to是上传图片的路径
# 配置好后,后台就可以上传图片了
2 - settings配置
- MEDIA_ROOT = os.path.join(BASE_DIR,'media') # 这是上传图片的根目录,会拼接模型中的upload_to对应的内容,最终上传的文件路径是:media/picture
- MEDIA_URL = '/media/' # 这是访问图片的根路径---------> book_img.url是图片的路径,可以直接在模板中使用,但是此时还是无法访问到图片
3 - 前台访问图片
要访问图片,需要配置urls
- from django.urls import re_path
- from django.views.static import serve
- from demoProject import settings
- urlpatterns = [
- re_path(r'media/(?P<path>.*)$',serve,{'document_root':settings.MEDIA_ROOT}),
- ]
# 此时,前台就可以访问到图片了


Django图片上传和前端展示的更多相关文章
- 配置django图片上传与保存展示
近来在研究django,发现有好多好玩的功能,比如图片上传,以前处理这个比较麻烦,现在我们来看看如何来处理图片上传与保存 1.在数据库设计的时候需要配置upload_to image = models ...
- Django实现图片上传并前端页面显示
Django实现图片上传和图片显示 开始之前我们先确认环境中已经安装了Pillow,如果没有安装,可以通过pip install Pillow来安装,这个是python的图像处理库 数据库设置 我们创 ...
- django 图片上传与显示
由于图片上传的需要,学习了一波上传 1. 上传 前端代码 <form action="写上相应的定向位置" method="post" enctype=& ...
- 通过AngularJS实现图片上传及缩略图展示
从项目中截出的代码 HTML部分: <section> <img src="image/user-tuijian/tuijian_banner.png" /> ...
- django图片上传修改图片名称
storage.py # 给上传的图片重命名 from django.core.files.storage import FileSystemStorage from django.http impo ...
- 关于Django图片上传
首先要设置settings # 上传文件 MEDIA_ROOT = 'media' # 项目下的目录 MEDIA_URL = "/media/" # 跟STATIC_URL类似,指 ...
- Django 图片上传到数据库 并调用显示
环境:Django2.0 Python3.6.4 建立项目,数据库设置,就不说了. 直接上代码: 在models.py中,需要建立模型,这里使用了ImageField字段,用来存储图片路径,这个字段继 ...
- django 图片上传 前段+后端
1.前台<form method="post" action="./writerApply" enctype="multipart/form-d ...
- Django 图片上传、存储与显示
参考博客:http://www.cognize.me/2016/05/09/djangopic 开始之前要先安装python图像处理库:pip install --use-wheel Pillow 一 ...
随机推荐
- jquery版本更新后无live函数的处理.TypeError: $(...).live is not a function
jquery live函数语法 jquery版本更新, 发现一个问题: jq自带的live没有了.控制台下会有如下的提示:火狐: TypeError: $(...).live is not a fun ...
- 技能篇:git的简易教程
在学校,或许凭借一个人的力量就能负责整个项目的开发到上线.但是在公司,因为项目的复杂性和紧急性,一个项目的往往是由多个人实现,此时就有一个问题,代码提交和代码合并.git和svn,这篇文章来讲讲git ...
- Discuz 7.x/6.x 全局变量防御绕过导致代码执行
地址 http://192.168.49.2:8080/viewthread.php?tid=13&extra=page%3D1 安装成功后,找一个已存在的帖子,向其发送数据包,并在Cooki ...
- 2020厦门大学综述翻译:3D点云深度学习(Remote Sensiong期刊)
目录 摘要 1.引言: 2.点云深度学习的挑战 3.基于结构化网格的学习 3.1 基于体素 3.2 基于多视图 3.3 高维晶格 4.直接在点云上进行的深度学习 4.1 PointNet 4.2 局部 ...
- 大数据开发-Go-新手常遇问题
真正在工作中用Go的时间不久,所以也作为新手,总结了一些常见的问题和坑 Go 中指针使用注意点 // 1.空指针反向引用不合法 package main func main() { var p *in ...
- 我说AOP(面向切面编程)--藏在苹果里的五角星
这只是一篇入门理解! 一直听说AOP的名字,却从未使用过,因为我不会.但--那只是曾经-- 先看官方解释:AOP(Aspect-Oriented Programming,面向切面的编程),它是可以通过 ...
- ms17-010
永恒之蓝和ms17-010简介: 永恒之蓝(EternalBLUE)"是Shadow Brokers(影子经纪人)黑客组织公布的一款黑客工具,该工具利用的漏洞也被称为MS17-010漏洞,M ...
- Java数组06——冒泡排序
冒泡排序 例子: package array; import java.util.Arrays; public class ArrayDemon08 { public static ...
- HCIA-网络层包结构
网络层 关心-->转发 IPV4协议 IPV6协议 寻址 转发 标识位置 IPV6: 86DD MAC定位局部 网络定位全局 对于上层数据如果过大,网络层可以分组,实现分组转发 环路:发送了一个 ...
- Qt项目简易开发原理及常见问题解决
一.资源下载地址 https://www.aliyundrive.com/s/jBU2wBS8poH 本项目路径:项目->免费->QtDev 注释:为了方便qt全功能开发,QtDev中包含 ...
