CSS的三大特性(继承、层叠和优先级)
CSS的三大特性(继承、层叠和优先级)
1.css属性的继承
CSS中有些属性是可继承的,何为属性的继承?
一个元素如果没有设置某些属性的值,就会跟随(继承)父元素的属性值。当然,一个元素如果有设置自己的属性值,就会使用自己的。
比如color、font-size等属性是可以继承的,怎样查看某些属性是继承父元素的,还是自己设置的呢?(可通过浏览器调试工具查看)
示例代码如下:给父级div设置字体样式;
.box {
color: red;
font-size: 16px;
}
<div class="box">
<span>我是span元素</span>
</div>
浏览器运行结果:span元素内容字体颜色变成红色、大小变成16px,并且标识样式是继承于
div.box;
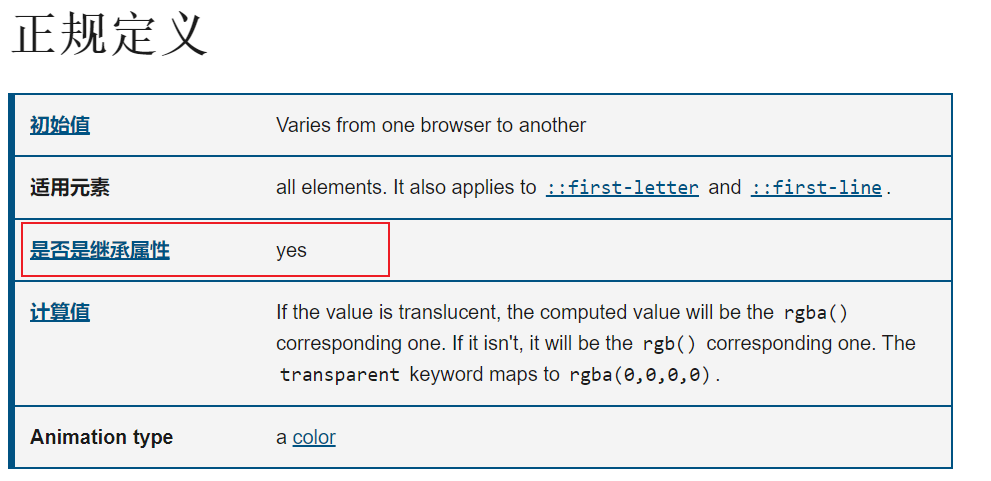
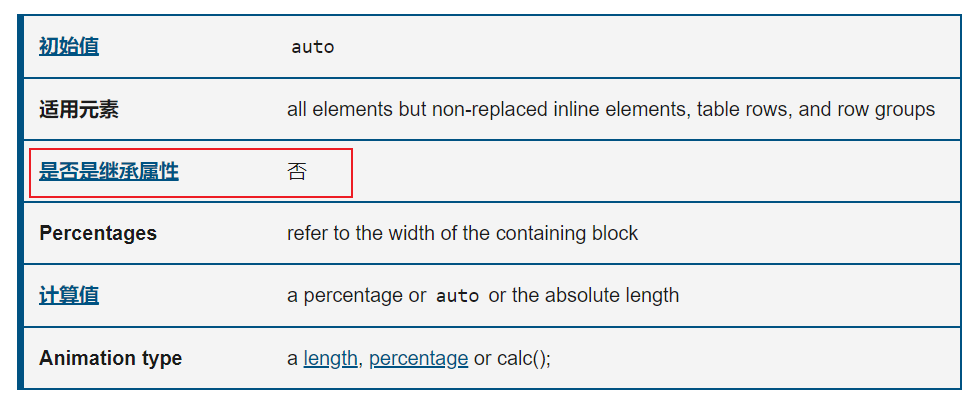
那么哪些样式可以继承哪些样式不能继承,具体属性是否能继承,可以查阅W3C官网或者MDN。
以MDN为例:输入需要查找的属性(color是可以继承的、width是不能继承的)


不能继承的属性可以使用
inherit属性值强制继承。注意:css属性继承的是计算值,并不是编写属性时的指定值(也就是字面值)。
示例代码:
.box1 {
width: 1000px;
height: 150px;
background-color: #f00;
}
.box2 {
width: 50%; /* 500px */
height: 100px;
background-color: #00f;
}
.box3 {
width: inherit; /* 500px */
height: 50px;
background-color: #0f0;
}
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
运行结果:
div.box3是直接继承div.box2计算后的500px;
2.css属性的层叠
CSS全称 (Cascading Style Sheets,层叠样式表),它允许多个相同名字的css属性层叠在同一个元素上,层叠最后结果,只有一个css属性会生效。
浏览器的调试工具非常清晰的显示哪个css属性最终生效。
示例代码:
#box { color: red; }
.container { color: green; }
div { color: blue; }
<div id="box" class="container">div元素内容</div>
浏览器运行结果:最终id设置的属性生效;

具体哪个css属性生效,涉及到css属性所处环境的优先级的高低。
3.css属性的优先级
为什么有时编写的css属性没有产生对应效果,很可能是因为以下原因:
- 选择器的优先级太低;
- 选择器没有选中对应的元素;
- css属性使用不正确;
- 元素不支持该css属性,比如span默认不支持width和height;
- 浏览器版本不兼容;
- 被同类css属性覆盖,比如font覆盖font-size;
(1)解决方案:可以充分利用浏览器的调试工具进行调试和查错,也可借助css选择器的权重值来解决。
(2)为了方便css属性的优先级,可以给css属性所处的环境定义一个权值(权重)
- !important:10000;
- 内联样式:1000;
- id选择器:100;
- 类选择器、属性选择器、伪类:10;
- 元素选择器、伪元素:1;
- 通配符:0;
(3)比较优先级的严谨方法:
- 从权值最大的开始比较每一种权值的数量多少,数量多的则优先级高;
- 如果数量相同,比较下一个较小的权值,以此类推;
- 如果所有权值比较完毕后都发现数量相同,就采取“就近原则”;
(4)也可使用下面的表格来衡量优先级高低,使用一个四位的字串表示,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越:
| 选择器 | 选择器权重 |
|---|---|
| 继承、* | 0, 0, 0, 0 |
| 元素选择器 | 0, 0, 0, 1 |
| 类选择器、伪类选择器 | 0, 0, 1, 0 |
| id选择器 | 0, 1, 0, 0 |
| 内联样式 | 1, 0, 0, 0 |
| !important | ∞(无穷大) |
CSS的三大特性(继承、层叠和优先级)的更多相关文章
- 认识CSS中css的三大特性:层叠性、继承性以及优先级
前端之HTML.CSS(四) CSS CSS三大特性 层叠性:多种样式的叠加,一个属性通过两个选择器设置在同一个元素上,后一个样式会把前一个样式层叠(覆盖).层叠性的两种情况:第一种样式冲突时,后样式 ...
- CSS(4)---三大特性(继承性,层叠性,优先级)
CSS(4)---三大特性(继承性,层叠性,优先级) CSS有三大特性分别是: 继承性,层叠性,优先级. 一.继承性 概念 给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性. 注意 1. ...
- H5 25-CSS三大特性之层叠性
25-CSS三大特性之层叠性 我是段落 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- [.net 面向对象编程基础] (12) 面向对象三大特性——继承
[.net 面向对象编程基础] (12) 面向对象三大特性——继承 上节我们说了面向对象的三大特性之一的封装,解决了将对同一对象所能操作的所有信息放在一起,实现统一对外调用,实现了同一对象的复用,降低 ...
- 前端基础-CSS的各种选择器的特点以及CSS的三大特性
一. 基本选择器 二. 后代选择器.子元素选择器 三. 兄弟选择器 四. 交集选择器与并集选择器 五. 序列选择器 六. 属性选择器 七. 伪类选择器 八. 伪元素选择器 九. CSS三大特性 一. ...
- css的三大特性
1.继承性 作用:子元素可以继承父元素的样式text-,font-,line-这些元素开头的都可以继承,以及color属性特殊性: ①. a标签的颜色不能继承,必须对a标签本身进行设置 ②. h标签的 ...
- Java提高篇之理解java的三大特性——继承
在<Think in java>中有这样一句话:复用代码是Java众多引人注目的功能之一.但要想成为极具革命性的语言,仅仅能够复制代码并对加以改变是不够的,它还必须能够做更多的事情.在这句 ...
- python学习-64 面向对象三大特性----继承1
面向对象三大特性 1.三大特性? 继承,多态,封装 2.什么是继承? 类的继承和现实生活中的父与子,继承关系是一样的,父类为基类. python中的类继承分为:单继承和多继承 3.举例说明 class ...
- 0017 CSS 三大特性:层叠性、继承性、优先级
目标: 理解 能说出css样式冲突采取的原则 能说出那些常见的样式会有继承 应用 能写出CSS优先级的算法 能会计算常见选择器的叠加值 5.1 CSS层叠性 概念: 所谓层叠性是指多种CSS样式的叠加 ...
随机推荐
- 日志审计功能-appent多个日志
public static void main(String[] args) { Jedis jedis = new Jedis("127.0.0.1"); jedis.setnx ...
- python的基础知识-冷门
可变与不可变: 大部分python对象是可变的,e.g列表,字典,自定义的类. 字符串和元祖是不可变的. pass用于占位符,py不允许有空代码块 range和xrange 生成整数列表 xrange ...
- [Noip 2012]同余方程(线性同余方程)
我们先放题面-- RT就是求一个线性同余方程ax≡1(mod b)的最小正整数解 我们可以将这个同于方程转换成这个方程比较好理解 ax=1+bn(n为整数 我们再进行一个移项变为ax-bn=1 我们设 ...
- Codeforces 1175G - Yet Another Partiton Problem(李超线段树)
Codeforces 题面传送门 & 洛谷题面传送门 这是一道李超线段树的毒瘤题. 首先我们可以想到一个非常 trivial 的 DP:\(dp_{i,j}\) 表示前 \(i\) 个数划 ...
- MetaboAnalyst的多组学分析
MetaboAnalyst是做代谢的R包,功能十分强大.也开发了web版本,代谢组学的分析这里不介绍,主要讲讲它开发的多组学分析的相关内容. 既然是做代谢的工具,即使是增加了多组学内容,肯定也是以代谢 ...
- Nginx pid文件找不到 nginx: [error] open() "/run/nginx/nginx.pid" failed (2: No such file or directory)
Nginx pid文件找不到 nginx: [error] open() "/run/nginx/nginx.pid" failed (2: No such file or dir ...
- nginx二级域名指向不同文件项目配置
需要使用泛域名解析, 并且加上空的判断,以保证没有二级域名的也可以访问 核心配置 server_name ~^(?<subdomain>.+)\.caipudq\.cn$;if ( $su ...
- RTSP, RTP, RTCP, RTMP傻傻分不清?
RTSP基于TCP传输请求和响应报文,RTP基于UDP传输流媒体数据,RTCP基于UDP传送传输质量信息(如丢包和延迟). 比如喀什一个局域网内10个人同时点播广州的同一个源,喀什和广州之间就要传10 ...
- A Child's History of England.10
In the next reign, which was the reign of Edward, surnamed The Elder, who was chosen in council to s ...
- Shell学习(三)——Shell条件控制和循环语句
参考博客: [1]Shell脚本的条件控制和循环语句 一.条件控制语句 1.if语句 1.1语法格式: if [ expression ] then Statement(s) to be execut ...
