第十五篇 -- QListWidget与QToolButton(界面)
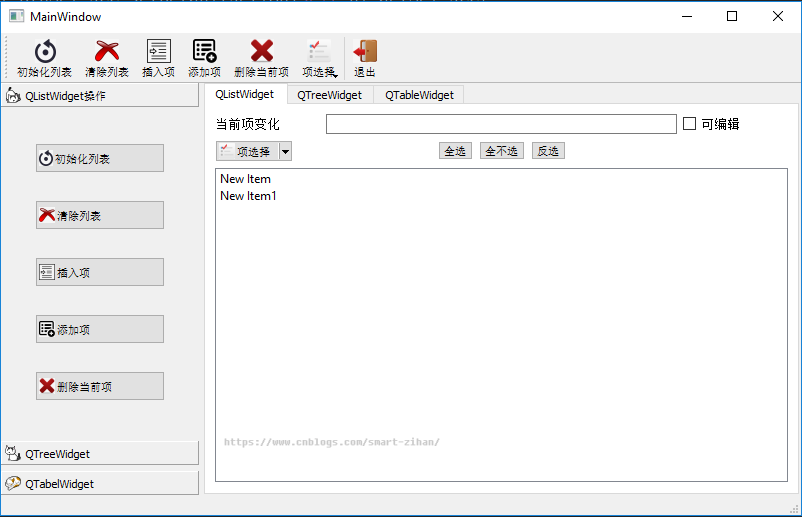
效果图:

这还只是一个界面,并没有实现相应功能。
先看下这图的构成吧。

工具栏的就是将Action拖上去,这部分前面已经介绍过了,那就看下面这部分的构图。
1.左侧是一个工具箱(ToolBox)组件,可以右键insert page或者delete page实现分组的添加或删除。在属性编辑器可以设置常用属性的值。
- currentIndex:当前分组的编号,第一个分组的编号是0,通过改变这个值,可以选择不同的分组页面。
- currentItemText:当前分组的标题。
- currentItemName:当前分组的对象名称
- currentItemIcon:为当前分组设置一个图标,显示在文字标题的左侧。
在第一个分组里防止几个QToolButton按钮,并设置为网格布局。注意不要使用水平布局,因为水平布局时组内的ToolButton按钮都是自动左对齐,而使用网格布局则是自动居中。如果碰到按钮大小的问题的话,可以设置按钮属性minimumsize中的Width和Height值。
2. 右侧是一个多页(QTabWidget)组件。
QTabWidget是一个多页的容器类组件。在窗体上放置一个QTabWidget组件,通过右键insert page或delete page等菜单项实现页面的添加或删除。在属性编辑器里可以设置一些常用属性的值。
tabPosition:页标签的位置,东南西北四个方位中选择一个
currentIndex:当前页的编号
currentTabText:当前页的标题
currentTabName:当前页的对象名称
currentTabIcon:可以为当前页设置一个图标,显示在文字标题的左侧
tabsCloseable:页面是否可以被关闭。若设置为True,则每个页面的标题栏上会出现一个关闭按钮,点击关闭按钮可以关闭页面。
3. 使用QSplitter设计分割界面
具有分割效果的典型界面就是Windows的资源管理器,QSplitter用于设计具有分割效果的界面,可以左右或上下分割。本示例主窗体工作区的两个主要组件是toolBox和tabWidget,希望这两个组件设计为左右分割的效果。同时选中这两个组件,右击选择Lay out->Lay Out Horizontally in Splitter,就可以为这两个组件创建一个水平分割的布局组件splitter。
在QmyMainWindow的构造函数里使用下面一行语句就可以使splitter充满整个工作区:
self.setCentralWidget(self.ui.splitter)
4. QListWidget组件
在第一页中,第一行是一个label标签,一个Line Edit控件,还有一个Check Box。第二行是四个QToolButton按钮,第三行就是一个QlistWidget组件。
在窗体可视化设计时双击ListWidget组件,可以打开其列表项编辑器,在这个编辑器里可以增加、删除、上移、下移列表项,可以设置每个项的属性,包括文字内容、字体、文字对齐方式、背景色、前景色等。

比较重要的是其flags属性(如图3-18所示),用于设置项的一些标志,以下这些标志是枚举类型Qt.ItemFlag的值的组合。
- Selectable:项可被选择,对应枚举值Qt.ItemIsSelectable。
- Editable:项可被编辑,对应枚举值Qt.ItemIsEditable。
- DragEnabled:项可以被拖动,对应枚举值Qt.ItemIsDragEnabled。
- DropEnabled:项可以接收拖放的项,对应枚举值Qt.ItemIsDropEnabled。
- UserCheckable:项可以被复选,若为True,项前面出现一个CheckBox,对应枚举值Qt.ItemIsUserCheckable。
- Enable:项被使能,对应枚举值Qt.ItemIsEnabled。
- Tristate:允许Check的第三种状态,若为False,则只有checked和unchecked两种状态,对应枚举值Qt.ItemIsAutoTristate。
QListWidget的列表项一般是在程序里动态创建。
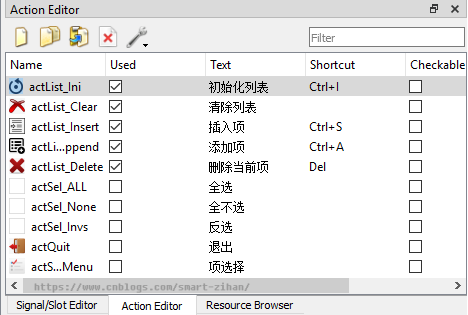
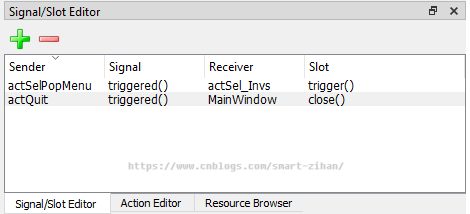
5. Action和槽


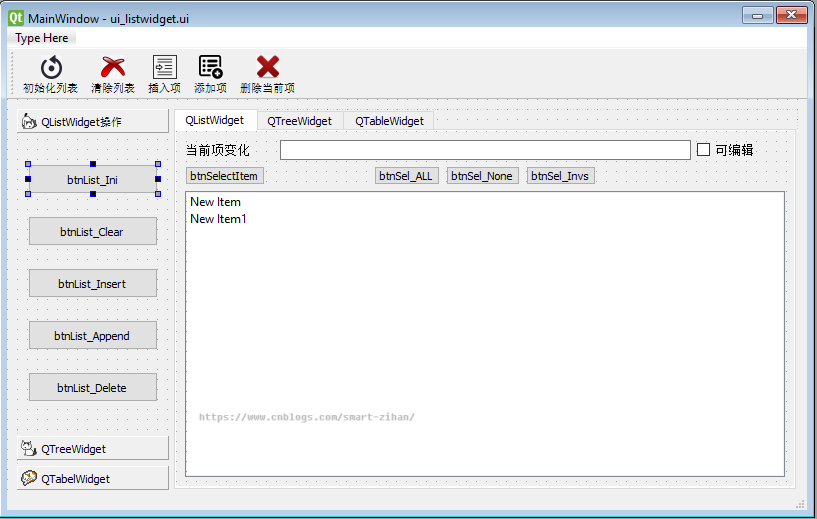
ui_listwidget.py
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'ui_listwidget.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 483)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.splitter = QtWidgets.QSplitter(self.centralwidget)
self.splitter.setGeometry(QtCore.QRect(10, 10, 781, 381))
self.splitter.setOrientation(QtCore.Qt.Horizontal)
self.splitter.setObjectName("splitter")
self.toolBox = QtWidgets.QToolBox(self.splitter)
self.toolBox.setMaximumSize(QtCore.QSize(16777215, 16777215))
self.toolBox.setObjectName("toolBox")
self.page = QtWidgets.QWidget()
self.page.setGeometry(QtCore.QRect(0, 0, 152, 291))
self.page.setObjectName("page")
self.gridLayout = QtWidgets.QGridLayout(self.page)
self.gridLayout.setObjectName("gridLayout")
self.btnList_Ini = QtWidgets.QToolButton(self.page)
self.btnList_Ini.setMinimumSize(QtCore.QSize(130, 30))
self.btnList_Ini.setObjectName("btnList_Ini")
self.gridLayout.addWidget(self.btnList_Ini, 0, 0, 1, 1)
self.btnList_Clear = QtWidgets.QToolButton(self.page)
self.btnList_Clear.setMinimumSize(QtCore.QSize(130, 30))
self.btnList_Clear.setObjectName("btnList_Clear")
self.gridLayout.addWidget(self.btnList_Clear, 1, 0, 1, 1)
self.btnList_Insert = QtWidgets.QToolButton(self.page)
self.btnList_Insert.setMinimumSize(QtCore.QSize(130, 30))
self.btnList_Insert.setObjectName("btnList_Insert")
self.gridLayout.addWidget(self.btnList_Insert, 2, 0, 1, 1)
self.btnList_Append = QtWidgets.QToolButton(self.page)
self.btnList_Append.setMinimumSize(QtCore.QSize(130, 30))
self.btnList_Append.setObjectName("btnList_Append")
self.gridLayout.addWidget(self.btnList_Append, 3, 0, 1, 1)
self.btnList_Delete = QtWidgets.QToolButton(self.page)
self.btnList_Delete.setMinimumSize(QtCore.QSize(130, 30))
self.btnList_Delete.setObjectName("btnList_Delete")
self.gridLayout.addWidget(self.btnList_Delete, 4, 0, 1, 1)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("Image/icons/list.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolBox.addItem(self.page, icon, "")
self.page_2 = QtWidgets.QWidget()
self.page_2.setGeometry(QtCore.QRect(0, 0, 152, 291))
self.page_2.setObjectName("page_2")
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap("Image/icons/tree.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolBox.addItem(self.page_2, icon1, "")
self.page_3 = QtWidgets.QWidget()
self.page_3.setObjectName("page_3")
icon2 = QtGui.QIcon()
icon2.addPixmap(QtGui.QPixmap("Image/icons/tabel.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolBox.addItem(self.page_3, icon2, "")
self.tabWidget = QtWidgets.QTabWidget(self.splitter)
self.tabWidget.setObjectName("tabWidget")
self.tab = QtWidgets.QWidget()
self.tab.setObjectName("tab")
self.gridLayout_2 = QtWidgets.QGridLayout(self.tab)
self.gridLayout_2.setObjectName("gridLayout_2")
self.btnSel_None = QtWidgets.QToolButton(self.tab)
self.btnSel_None.setObjectName("btnSel_None")
self.gridLayout_2.addWidget(self.btnSel_None, 1, 3, 1, 1)
self.checkBox = QtWidgets.QCheckBox(self.tab)
font = QtGui.QFont()
font.setPointSize(10)
self.checkBox.setFont(font)
self.checkBox.setObjectName("checkBox")
self.gridLayout_2.addWidget(self.checkBox, 0, 6, 1, 1)
self.listWidget = QtWidgets.QListWidget(self.tab)
self.listWidget.setObjectName("listWidget")
item = QtWidgets.QListWidgetItem()
item.setFlags(QtCore.Qt.ItemIsSelectable|QtCore.Qt.ItemIsEditable|QtCore.Qt.ItemIsDragEnabled|QtCore.Qt.ItemIsUserCheckable|QtCore.Qt.ItemIsEnabled)
self.listWidget.addItem(item)
item = QtWidgets.QListWidgetItem()
item.setFlags(QtCore.Qt.ItemIsSelectable|QtCore.Qt.ItemIsEditable|QtCore.Qt.ItemIsDragEnabled|QtCore.Qt.ItemIsUserCheckable|QtCore.Qt.ItemIsEnabled)
self.listWidget.addItem(item)
self.gridLayout_2.addWidget(self.listWidget, 2, 0, 1, 7)
self.label = QtWidgets.QLabel(self.tab)
font = QtGui.QFont()
font.setPointSize(10)
self.label.setFont(font)
self.label.setObjectName("label")
self.gridLayout_2.addWidget(self.label, 0, 0, 1, 1)
self.lineEdit = QtWidgets.QLineEdit(self.tab)
self.lineEdit.setObjectName("lineEdit")
self.gridLayout_2.addWidget(self.lineEdit, 0, 1, 1, 5)
self.btnSel_ALL = QtWidgets.QToolButton(self.tab)
self.btnSel_ALL.setObjectName("btnSel_ALL")
self.gridLayout_2.addWidget(self.btnSel_ALL, 1, 2, 1, 1)
self.btnSel_Invs = QtWidgets.QToolButton(self.tab)
self.btnSel_Invs.setObjectName("btnSel_Invs")
self.gridLayout_2.addWidget(self.btnSel_Invs, 1, 4, 1, 1)
self.btnSelectItem = QtWidgets.QToolButton(self.tab)
self.btnSelectItem.setObjectName("btnSelectItem")
self.gridLayout_2.addWidget(self.btnSelectItem, 1, 0, 1, 2)
self.tabWidget.addTab(self.tab, "")
self.tab_2 = QtWidgets.QWidget()
self.tab_2.setObjectName("tab_2")
self.tabWidget.addTab(self.tab_2, "")
self.tab_3 = QtWidgets.QWidget()
self.tab_3.setObjectName("tab_3")
self.tabWidget.addTab(self.tab_3, "")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.toolBar = QtWidgets.QToolBar(MainWindow)
self.toolBar.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.toolBar.setObjectName("toolBar")
MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.toolBar)
self.actList_Ini = QtWidgets.QAction(MainWindow)
icon3 = QtGui.QIcon()
icon3.addPixmap(QtGui.QPixmap("Image/icons/initial.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.actList_Ini.setIcon(icon3)
self.actList_Ini.setObjectName("actList_Ini")
self.actList_Clear = QtWidgets.QAction(MainWindow)
icon4 = QtGui.QIcon()
icon4.addPixmap(QtGui.QPixmap("Image/icons/clear.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.actList_Clear.setIcon(icon4)
self.actList_Clear.setObjectName("actList_Clear")
self.actList_Insert = QtWidgets.QAction(MainWindow)
icon5 = QtGui.QIcon()
icon5.addPixmap(QtGui.QPixmap("Image/icons/insert.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.actList_Insert.setIcon(icon5)
self.actList_Insert.setObjectName("actList_Insert")
self.actList_Append = QtWidgets.QAction(MainWindow)
icon6 = QtGui.QIcon()
icon6.addPixmap(QtGui.QPixmap("Image/icons/append.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.actList_Append.setIcon(icon6)
self.actList_Append.setObjectName("actList_Append")
self.actList_Delete = QtWidgets.QAction(MainWindow)
icon7 = QtGui.QIcon()
icon7.addPixmap(QtGui.QPixmap("Image/icons/delete.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.actList_Delete.setIcon(icon7)
self.actList_Delete.setObjectName("actList_Delete")
self.actSel_ALL = QtWidgets.QAction(MainWindow)
self.actSel_ALL.setObjectName("actSel_ALL")
self.actSel_None = QtWidgets.QAction(MainWindow)
self.actSel_None.setObjectName("actSel_None")
self.actSel_Invs = QtWidgets.QAction(MainWindow)
self.actSel_Invs.setObjectName("actSel_Invs")
self.actQuit = QtWidgets.QAction(MainWindow)
icon8 = QtGui.QIcon()
icon8.addPixmap(QtGui.QPixmap("Image/icons/quit.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.actQuit.setIcon(icon8)
self.actQuit.setObjectName("actQuit")
self.actSelPopMenu = QtWidgets.QAction(MainWindow)
icon9 = QtGui.QIcon()
icon9.addPixmap(QtGui.QPixmap("Image/icons/popmenu.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.actSelPopMenu.setIcon(icon9)
self.actSelPopMenu.setObjectName("actSelPopMenu")
self.toolBar.addAction(self.actList_Ini)
self.toolBar.addAction(self.actList_Clear)
self.toolBar.addAction(self.actList_Insert)
self.toolBar.addAction(self.actList_Append)
self.toolBar.addAction(self.actList_Delete) self.retranslateUi(MainWindow)
self.toolBox.setCurrentIndex(0)
self.tabWidget.setCurrentIndex(0)
self.actSelPopMenu.triggered.connect(self.actSel_Invs.trigger)
self.actQuit.triggered.connect(MainWindow.close)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.btnList_Ini.setText(_translate("MainWindow", "btnList_Ini"))
self.btnList_Clear.setText(_translate("MainWindow", "btnList_Clear"))
self.btnList_Insert.setText(_translate("MainWindow", "btnList_Insert"))
self.btnList_Append.setText(_translate("MainWindow", "btnList_Append"))
self.btnList_Delete.setText(_translate("MainWindow", "btnList_Delete"))
self.toolBox.setItemText(self.toolBox.indexOf(self.page), _translate("MainWindow", "QListWidget操作"))
self.toolBox.setItemText(self.toolBox.indexOf(self.page_2), _translate("MainWindow", "QTreeWidget"))
self.toolBox.setItemText(self.toolBox.indexOf(self.page_3), _translate("MainWindow", "QTabelWidget"))
self.btnSel_None.setText(_translate("MainWindow", "btnSel_None"))
self.checkBox.setText(_translate("MainWindow", "可编辑"))
__sortingEnabled = self.listWidget.isSortingEnabled()
self.listWidget.setSortingEnabled(False)
item = self.listWidget.item(0)
item.setText(_translate("MainWindow", "New Item"))
item = self.listWidget.item(1)
item.setText(_translate("MainWindow", "New Item1"))
self.listWidget.setSortingEnabled(__sortingEnabled)
self.label.setText(_translate("MainWindow", "当前项变化"))
self.btnSel_ALL.setText(_translate("MainWindow", "btnSel_ALL"))
self.btnSel_Invs.setText(_translate("MainWindow", "btnSel_Invs"))
self.btnSelectItem.setText(_translate("MainWindow", "btnSelectItem"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab), _translate("MainWindow", "QListWidget"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_2), _translate("MainWindow", "QTreeWidget"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_3), _translate("MainWindow", "QTableWidget"))
self.toolBar.setWindowTitle(_translate("MainWindow", "toolBar"))
self.actList_Ini.setText(_translate("MainWindow", "初始化列表"))
self.actList_Ini.setToolTip(_translate("MainWindow", "初始化列表"))
self.actList_Ini.setShortcut(_translate("MainWindow", "Ctrl+I"))
self.actList_Clear.setText(_translate("MainWindow", "清除列表"))
self.actList_Clear.setToolTip(_translate("MainWindow", "清除列表"))
self.actList_Insert.setText(_translate("MainWindow", "插入项"))
self.actList_Insert.setToolTip(_translate("MainWindow", "插入项"))
self.actList_Insert.setShortcut(_translate("MainWindow", "Ctrl+S"))
self.actList_Append.setText(_translate("MainWindow", "添加项"))
self.actList_Append.setToolTip(_translate("MainWindow", "添加项"))
self.actList_Append.setShortcut(_translate("MainWindow", "Ctrl+A"))
self.actList_Delete.setText(_translate("MainWindow", "删除当前项"))
self.actList_Delete.setToolTip(_translate("MainWindow", "删除当前项"))
self.actList_Delete.setShortcut(_translate("MainWindow", "Del"))
self.actSel_ALL.setText(_translate("MainWindow", "全选"))
self.actSel_ALL.setToolTip(_translate("MainWindow", "全选"))
self.actSel_None.setText(_translate("MainWindow", "全不选"))
self.actSel_None.setToolTip(_translate("MainWindow", "全不选"))
self.actSel_Invs.setText(_translate("MainWindow", "反选"))
self.actSel_Invs.setToolTip(_translate("MainWindow", "反选"))
self.actQuit.setText(_translate("MainWindow", "退出"))
self.actQuit.setToolTip(_translate("MainWindow", "退出程序"))
self.actSelPopMenu.setText(_translate("MainWindow", "项选择"))
self.actSelPopMenu.setToolTip(_translate("MainWindow", "项选择"))
myMainWindow_listwidget.py
#!/usr/bin/env python
# _*_ coding: UTF-8 _*_
"""=================================================
@Project -> File : Operate-system -> myMainWindow_listwidget.py
@IDE : PyCharm
@Author : zihan
@Date : 2020/4/14 9:24
@Desc :
=================================================""" import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QListWidgetItem, QMenu, QToolButton
from PyQt5.QtGui import QIcon, QCursor
from PyQt5.QtCore import pyqtSlot, Qt
from ui_listwidget import Ui_MainWindow class QmyMainWindow(QMainWindow):
def __init__(self, parent=None):
super().__init__(parent)
self.ui = Ui_MainWindow()
self.ui.setupUi(self) self.setCentralWidget(self.ui.splitter) # 使splitter充满整个工作区
self.__set_actions_for_button() # ToolButton关联Action
self.__create_selection_pop_menu() # ToolButton关联Action
def __set_actions_for_button(self):
self.ui.btnList_Ini.setDefaultAction(self.ui.actList_Ini)
self.ui.btnList_Clear.setDefaultAction(self.ui.actList_Clear) self.ui.btnList_Insert.setDefaultAction(self.ui.actList_Insert)
self.ui.btnList_Append.setDefaultAction(self.ui.actList_Append)
self.ui.btnList_Delete.setDefaultAction(self.ui.actList_Delete) self.ui.btnSel_ALL.setDefaultAction(self.ui.actSel_ALL)
self.ui.btnSel_None.setDefaultAction(self.ui.actSel_None)
self.ui.btnSel_Invs.setDefaultAction(self.ui.actSel_Invs) self.ui.btnList_Ini.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)
self.ui.btnList_Clear.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)
self.ui.btnList_Insert.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)
self.ui.btnList_Append.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)
self.ui.btnList_Delete.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) # 创建ToolButton按钮的下拉菜单
def __create_selection_pop_menu(self):
menuSelection = QMenu(self) # 下拉菜单
menuSelection.addAction(self.ui.actSel_ALL)
menuSelection.addAction(self.ui.actSel_None)
menuSelection.addAction(self.ui.actSel_Invs) # listWidget上方的btnSelectItem按钮
self.ui.btnSelectItem.setPopupMode(QToolButton.MenuButtonPopup)
self.ui.btnSelectItem.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)
self.ui.btnSelectItem.setDefaultAction(self.ui.actSelPopMenu)
self.ui.btnSelectItem.setMenu(menuSelection) # 设置下拉菜单 # 工具栏上的下拉式菜单按钮
toolBtn = QToolButton(self)
toolBtn.setPopupMode(QToolButton.InstantPopup)
toolBtn.setDefaultAction(self.ui.actSelPopMenu)
toolBtn.setToolButtonStyle(Qt.ToolButtonTextUnderIcon)
toolBtn.setMenu(menuSelection) # 设置下拉菜单
self.ui.toolBar.addWidget(toolBtn) # 工具栏添加分隔条和"退出"按钮
self.ui.toolBar.addSeparator()
self.ui.toolBar.addAction(self.ui.actQuit) if __name__ == "__main__":
app = QApplication(sys.argv) # 创建app,用QApplication类
form = QmyMainWindow()
form.show()
sys.exit(app.exec_())
ok.
第十五篇 -- QListWidget与QToolButton(界面)的更多相关文章
- 第十六篇 -- QListWidget与QToolButton(功能)
效果图: 添加的部分,就是对几个action绑定了槽函数,完成相应的功能. listWidget操作的都是item,添加一个item,删除一个item,插入一个item等等.那么只需要知道item的几 ...
- 解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译)
解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译) http://improve.dk/where-does-sql-server-store-the-sourc ...
- Python之路【第十五篇】:Web框架
Python之路[第十五篇]:Web框架 Web框架本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. 1 2 3 4 5 6 ...
- 第十五篇 Integration Services:SSIS参数
本篇文章是Integration Services系列的第十五篇,详细内容请参考原文. 简介在前一篇,我们使用SSDT-BI将第一个SSIS项目My_First_SSIS_Project升级/转换到S ...
- 【译】第十五篇 Integration Services:SSIS参数
本篇文章是Integration Services系列的第十五篇,详细内容请参考原文. 简介在前一篇,我们使用SSDT-BI将第一个SSIS项目My_First_SSIS_Project升级/转换到S ...
- 跟我学SpringCloud | 第十五篇:微服务利剑之APM平台(一)Skywalking
目录 SpringCloud系列教程 | 第十五篇:微服务利剑之APM平台(一)Skywalking 1. Skywalking概述 2. Skywalking主要功能 3. Skywalking主要 ...
- Egret入门学习日记 --- 第十五篇(书中 6.1~6.9节 内容)
第十五篇(书中 6.1~6.9节 内容) 好的,昨天完成了第五章. 今天来看第六章. 总结重点: 1.如何对组件进行分组? 跟着做: 重点1:如何对组件进行分组? 首先,选中你想要组合的组件. 然后点 ...
- SpringBoot第十五篇:swagger构建优雅文档
作者:追梦1819 原文:https://www.cnblogs.com/yanfei1819/p/11007470.html 版权声明:本文为博主原创文章,转载请附上博文链接! 引言 前面的十四 ...
- 淘宝(阿里百川)手机客户端开发日记第十五篇 JSON解析(四)
解析一个从淘宝传递的JSON (大家如有兴趣可以测试下):{ "tae_item_detail_get_response": { "data": { " ...
随机推荐
- Idea的安装破解及配置
安装激活 30天试用无线版 博客园下载地址:https://files.cnblogs.com/files/blogs/482725/无限30天试用插件.zip 百度云下载链接: https://pa ...
- Django基础之模型层(02)
1 重要概念 # 多表查询 """ 正向查询 反向查询 当前查询对象是否含有外键字段 如果有就是正向 没有无则是反向 口诀: 正向查询按外键字段 多对多需要额外再加一个. ...
- 小程序微信支付(UNIAPP+第三方SDK:binarywang)
小程序支付流程图说明(UNIAPP+第三方SDK:binarywang) 说明:小程序为UNI-APP开发,使用的第三方微信支付SDK为binarywang提供的,此SDK对微信公众号.小程序.微信各 ...
- Spring Boot WebFlux-06——WebFlux 整合 Redis
第06课:WebFlux 整合 Redis 前言 上一篇内容讲了如何整合 MongoDB,这里继续讲如何操作 Redis 这个数据源,那什么是 Reids? Redis 是一个高性能的 key-val ...
- 一次SQL查询优化原理分析(900W+数据,从17s到300ms)
有一张财务流水表,未分库分表,目前的数据量为9555695,分页查询使用到了limit,优化之前的查询耗时16 s 938 ms (execution: 16 s 831 ms, fetching: ...
- Golang修改操作系统时间
Golang修改操作系统时间 需求 程序有时需要和服务器对时,发现延迟过高修改本地时间,这段代码网上抄的,实测可用,windows环境需要以管理员身份启动命令提示符调试 实现Demo package ...
- jquery动画(控制动画隐藏、显示时间轴)
<!DOCTYPE html><html> <head> <meta http-equiv="Content-type" conte ...
- 使用Git将代码上传至Gitee码云中
Git是一个开源的分布式版本控制系统,可以高效处理任何或小或大的项目 Git与常用的版本控制工具CVS.Subversion 不同,Git采用了分布式版本库的方式,不必服务器端软件支持 Git与SVN ...
- redis字典快速映射+hash釜底抽薪+渐进式rehash | redis为什么那么快
前言 相信你一定使用过新华字典吧!小时候不会读的字都是通过字典去查找的.在Redis中也存在相同功能叫做字典又称为符号表!是一种保存键值对的抽象数据结构 本篇仍然定位在[redis前传]系列中,因为本 ...
- 14.4、web排错三部曲
1.在客户端上ping服务器端ip : ping 服务器ip地址 :#排除线路问题: 2.在客户端上telnet服务器端Ip 端口号: telnet 服务器ip地址 端口号:#排除防火墙的影响: 3. ...
