微信小程序云开发-云存储-上传、下载、打开文件文件(word/excel/ppt/pdf)一步到位
一、wxml文件
<!-- 上传、下载、打开文件一步执行 -->
<view class="handle">
<button bindtap="handleFile" type="primary">上传下载打开文件</button>
<text>实现文件的上传、下载、打开一步到位</text>
</view>
二、wxss文件
.handle{
margin: 200rpx 20rpx 0 20rpx;
text-align: center;
}
三、js文件
Page({
data:{
fileID :null
},
//功能:上传、下载、打开文件一气呵成
handleFile(){
//选择文件
let that = this
wx.chooseMessageFile({
count: 1,
type: 'all',
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFiles
let tempFile = tempFilePaths[0]
that.uploadFile(tempFile.name,tempFile.path)
}
})
},
//上传文件
uploadFile(fileName,tempFile){
wx.cloud.uploadFile({
cloudPath:fileName,
filePath:tempFile,
})
.then(res=>{
console.log("文件上传成功",res);
//下载文件
wx.cloud.downloadFile({
fileID: res.fileID,
success: res => {
console.log("文件下载成功",res);
//打开文件
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('文件打开成功',res)
}
})
}
})
})
.catch(err=>{
console.log("文件上传失败",err);
})
}
})
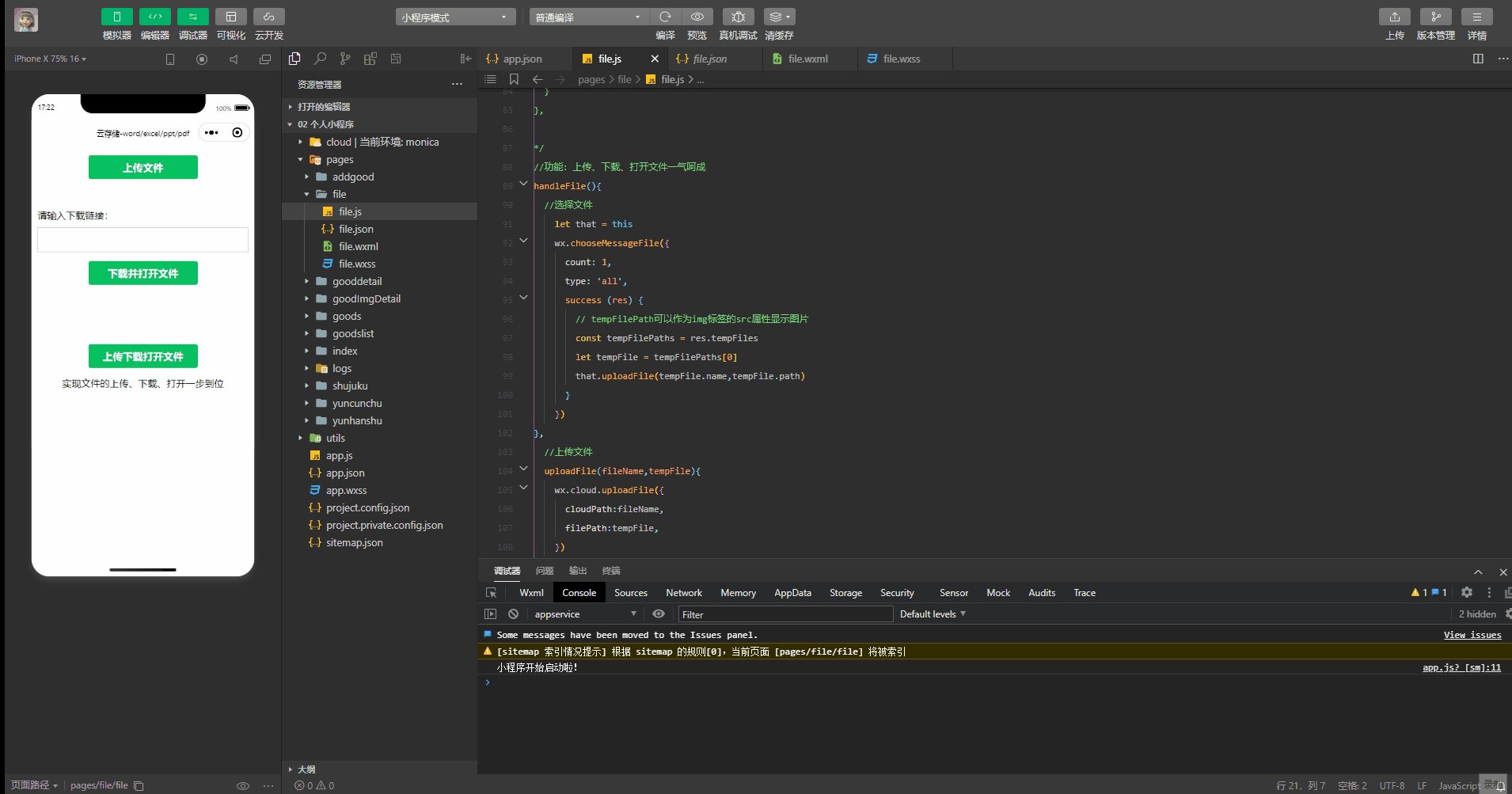
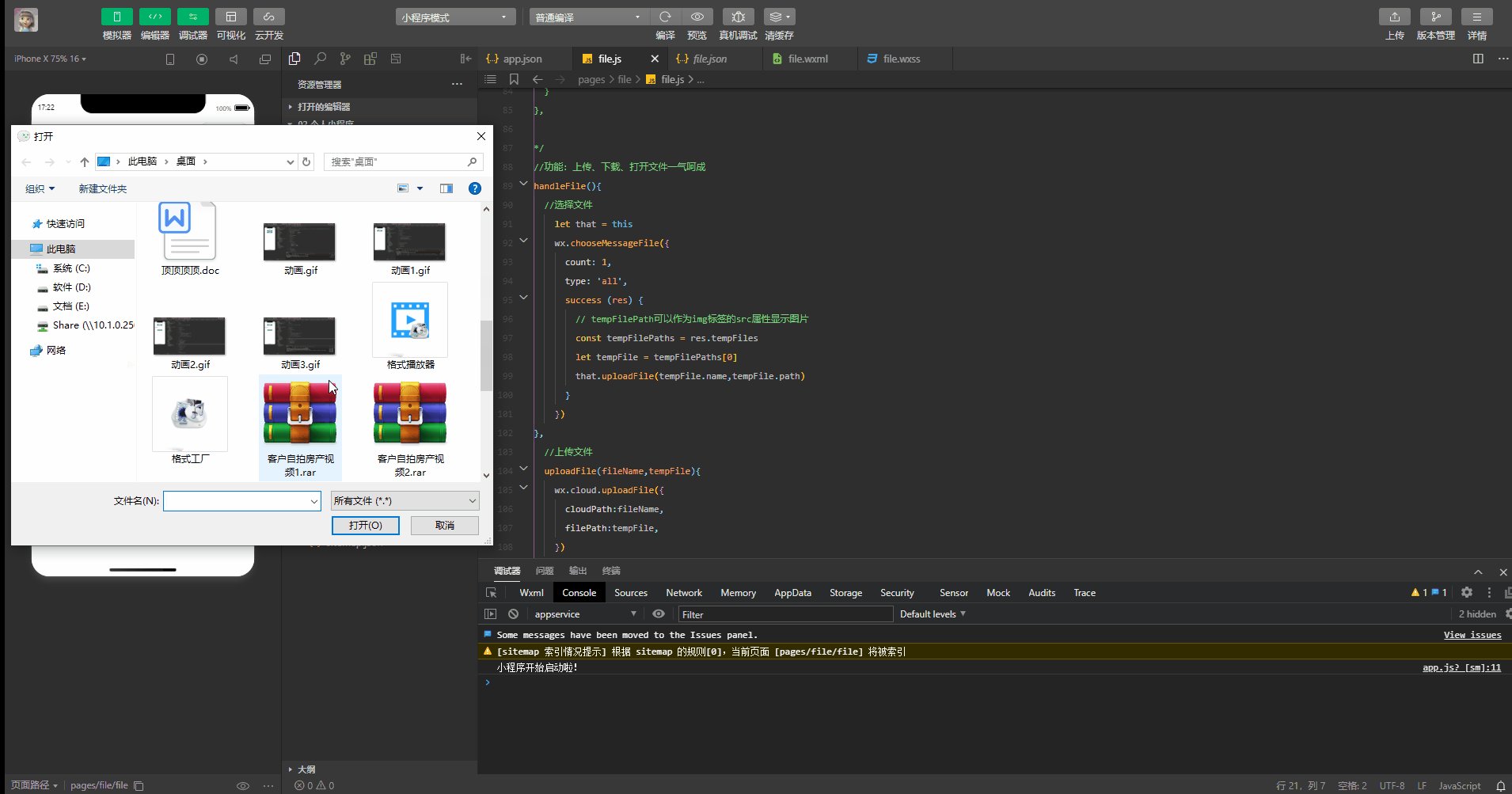
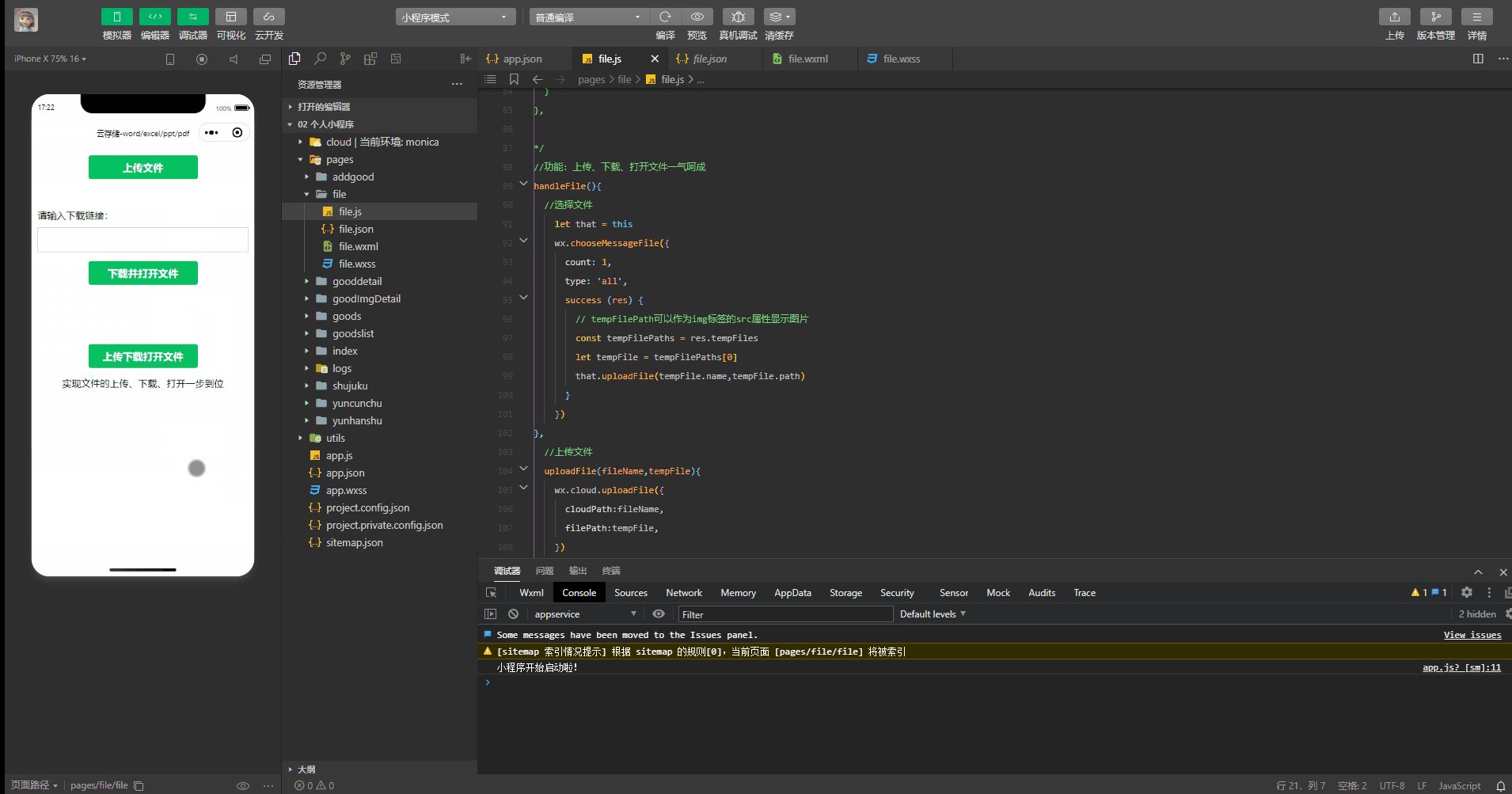
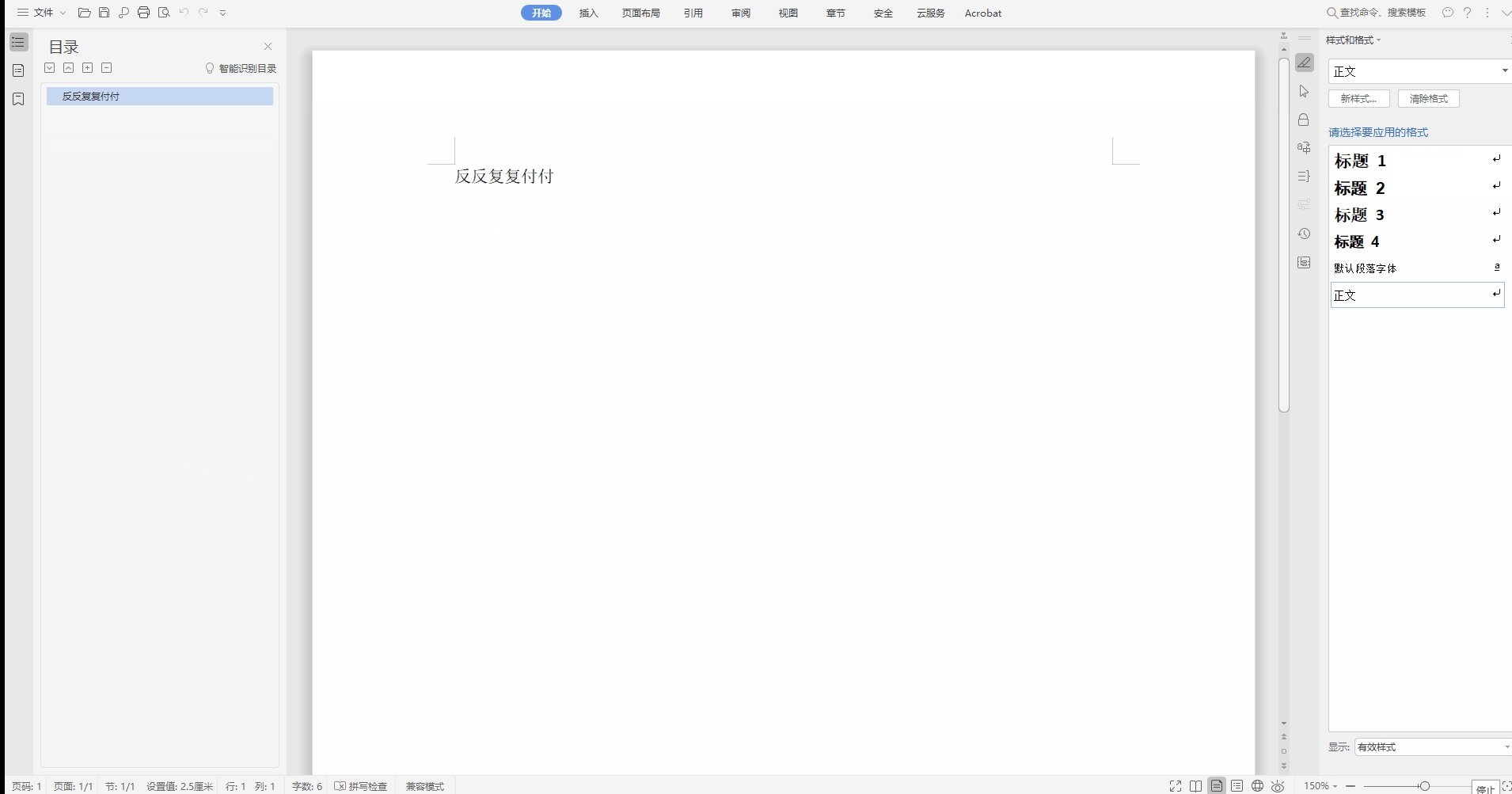
四、实现效果

微信小程序云开发-云存储-上传、下载、打开文件文件(word/excel/ppt/pdf)一步到位的更多相关文章
- 微信小程序云开发-云存储-上传文件(word/excel/ppt/pdf)到云存储
说明 word/excel/ppt/pdf是从客户端会话选择文件.使用chooseMessageFile中选择文件. 一.wxml文件 上传按钮,绑定chooseFile <!--上传文件(wo ...
- 微信小程序云开发-云存储-下载并打开文件文件(word/excel/ppt/pdf)
一.wxml文件 1.写文本框,用来获取文件链接. 2.按钮,点击下载文件 <!-- 下载文件(word/excel/ppt/pdf等) --> <view class=" ...
- 微信小程序从零开始开发步骤(七)引入外部js 文件
上一章讲到小程序页面的四种常见的跳转的方法,这一章写如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单: 1:准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内 ...
- 微信小程序 springboot nginx 做图片存储 上传 浏览
微信小程序前端-springboot后端-nginx图片存储 前言 本人小白一名,这是第一次学习微信小程序,特此做个记录. 首先准备nginx做图片存储 选择一个地址存放图片 #我的地址 [root@ ...
- 微信小程序选择视频,视频上传,视频播放
请查看链接地址看具体详情: 选择视频: https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-video.html#wxchoosevideoobje ...
- 微信小程序踩坑日记3——上传照片至服务器
0. 引言 主要解决将小程序端获取的图片保存在服务器上.亲测可用的服务端脚本. 1. 获取照片 通过wx.chooseImage()方法,获取到图片,使用wx.uploadFile()上传图片. wx ...
- 微信小程序从零开始开发步骤(八)引入框架WeUI
首先来看下WeUI的官方介绍: WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一.在微信小程序的开发过程中,涉及到的前端 ...
- 微信小程序从零开始开发步骤(六)4种页面跳转的方法
用法:用于页面跳转,相当于html里面的<a></a>标签. API教程:https://mp.weixin.qq.com/debug/wxadoc/dev/component ...
- 微信小程序从零开始开发步骤(五)轮播图
上一章完成页面自定义分享,这一章来说说轮播图,最常见的一个轮播图,中间带小圆点,自动轮播. Swiper是滑动特效插件,面向手机.平板电脑等移动终端.能实现触屏焦点图.触屏Tab切换.触屏多图切换等常 ...
随机推荐
- 最小高度树Java版本(力扣)
最小高度树 给定一个有序整数数组,元素各不相同且按升序排列,编写一个算法,创建一棵高度最小的二叉搜索树. 示例:给定有序数组: [-10,-3,0,5,9],一个可能的答案是:[0,-3,9,-10, ...
- 基于SKLearn的SVM模型垃圾邮件分类——代码实现及优化
一. 前言 由于最近有一个邮件分类的工作需要完成,研究了一下基于SVM的垃圾邮件分类模型.参照这位作者的思路(https://blog.csdn.net/qq_40186809/article/det ...
- PageHelper--Mybatis分页插件(ssm框架下的使用)
1.导入PageHelper依赖 <!-- MyBatis 分页插件 --> <dependency> <groupId>com.github.pagehelper ...
- mybatis学习——properties属性实现引用配置文件
Mybatis核心配置文件中有很多的配置项,配置文档的顶层结构如下: *注意:配置项的顺序不能颠倒,如果颠倒了它们的顺序,在MyBatis的自启动阶段会发生异常,导致程序无法运行. propertie ...
- 【NX二次开发】Block UI 选择单元
属性说明 属性 类型 描述 常规 BlockID String 控件ID Enable Logical 是否可操作 Group ...
- H5播放需要解密的m3u8音频文件
<audio ref="audio"></audio> import CryptoJS from "crypto-js"; import ...
- Java @SuppressWarnings:抑制编译器警告-4
Java 中的 @SuppressWarnings 注解指示被该注解修饰的程序元素(以及该程序元素中的所有子元素)取消显示指定的编译器警告,且会一直作用于该程序元素的所有子元素.例如,使用 @Supp ...
- MindSpore自定义模型损失函数
技术背景 损失函数是机器学习中直接决定训练结果好坏的一个模块,该函数用于定义计算出来的结果或者是神经网络给出的推测结论与正确结果的偏差程度,偏差的越多,就表明对应的参数越差.而损失函数的另一个重要性在 ...
- 4.3CNN卷积神经网络最详细最容易理解--tensorflow源码MLP对比
自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取: https://www.cnblogs.com/bclshuai/p/11380657.html 1.1 CNN卷积神经网络 ...
- Windows内核开发-Windows内部概述-1-
Windows内部概述-1- 进程: 进程是一个程序的运行实例的控制和管理对象.一般的程序员所说进程运行,这样的说法是不对的,因为进程不能运行程序,进程只能管理该程序运行.线程才是真正的执行代码的东西 ...
