vue(24)网络请求模块axios使用
什么是axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
主要的作用:axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能。
axios有8个特性
- 从浏览器中创建 XMLHttpRequests
- 从 `node.js 创建 http 请求
- 支持
Promise API - 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换
JSON数据 - 客户端支持防御
XSRF
安装
安装十分简单,使用 npm:
npm install axios
案例
执行 GET 请求
axios.get("请求地址", {// 拼接参数写在params中params: {ID: 12345,},})// 成功后做的事情.then(function (response) {console.log(response);})// 失败后做的事情.catch(function (error) {console.log(error);});
执行POST请求
axios.post("请求地址", {firstName: "jkc",lastName: "123",}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
执行并发请求,当我们想要同时发出2个请求,可以使用axios.all()
function getUserAccount() {return axios.get("/user/12345");}function getUserPermissions() {return axios.get("/user/12345/permissions");}axios.all([getUserAccount(), getUserPermissions()]).then((res) => {console.log(res);});
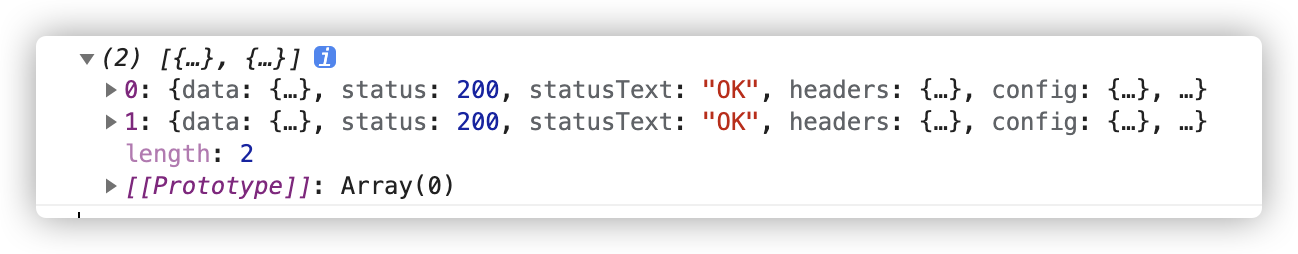
以上代码我们先定义了2个方法,每个方法都会发送一个请求,最后把2个方法都放在数组中,这样程序就会同时执行2个方法,且最后的结果是在数组中,结果如下:

上面返回的结果是在数组中,到时候取结果的时候就要用res[0],如果你觉得这样麻烦,如果我们想展开的话,可以使用axios.spread方法
axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread((res1, res2) => {console.log(res1);console.log(res2);}));
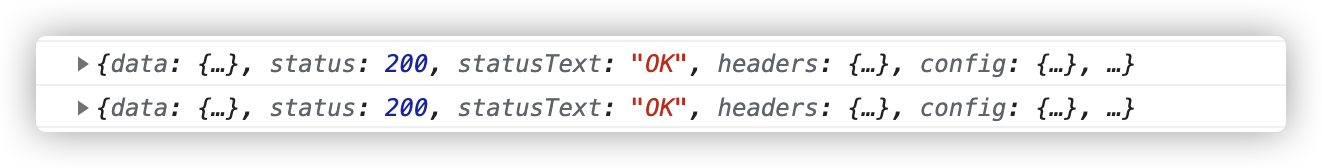
此时,我们返回的结果就不是一个数组了,会分开来,结果如下:

axios请求配置
以下是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // default// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `headers` 是即将被发送的自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是即将与请求一起发送的 URL 参数// 必须是一个无格式对象(plain object)或 URLSearchParams 对象params: {ID: 12345},// `data` 是作为请求主体被发送的数据// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'data: {firstName: 'Fred'},// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求话费了超过 `timeout` 的时间,请求将被中断timeout: 1000,// `auth` 表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头auth: {username: 'janedoe',password: 's00pers3cret'},}
响应结构
发送网络请求成功后,返回的响应结构如下:
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {},// 'request'// `request` is the request that generated this response// It is the last ClientRequest instance in node.js (in redirects)// and an XMLHttpRequest instance the browserrequest: {}}
配置默认值
配置网络请求时,你可以指定将被用在各个请求的配置默认值
全局的 axios 默认值
axios.defaults.baseURL = 'https://api.example.com'; // 配置默认的baseURLaxios.defaults.headers.common['Authorization'] = AUTH_TOKEN; // 配置默认请求头中的Authorizationaxios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; // 配置默认的post请求方式
自定义实例默认值
// 创建实例时配置默认值const instance = axios.create({baseURL: 'https://api.example.com'});// 创建实例后更改默认值instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
// 2.1.请求拦截器instance.interceptors.request.use((config) => {console.log(config);// 1.比如config中的一些信息不符合服务器的要求// 2.比如每次发送网络请求时,都希望在界面中显示一个请求的图标// 3.某些网络请求(比如登录(token)),必须携带一些特殊的信息return config;},(error) => {console.log(error);});// 2.2.响应拦截instance.interceptors.response.use((res) => {return res.data;},(error) => {console.log(error);});
项目中axios完整的封装
在真实项目开发中,我们会在src文件夹中创建一个utils文件夹,然后在文件夹中创建一个request.js文件,写入如下代码:
import axios from "axios";export function request(config) {// 1.创建axios的实例const instance = axios.create({baseURL: "http://xxx.xxx.xx.xx:8000",timeout: 5000,});// 2.1.请求拦截器instance.interceptors.request.use((config) => {console.log(config);// 1.比如config中的一些信息不符合服务器的要求// 2.比如每次发送网络请求时,都希望在界面中显示一个请求的图标// 3.某些网络请求(比如登录(token)),必须携带一些特殊的信息return config;},(error) => {console.log(error);});// 2.2.响应拦截instance.interceptors.response.use((res) => {return res.data;},(error) => {console.log(error);});// 3.发送真正的网络请求return instance(config);}
最后我们在main.js中给网络请求配置下全局属性即可
import { request } from "@/utils/request";Vue.prototype.$request = request;
这样以后,我们在任何目录下,都可以直接使用request网络请求,不需要每次都导入了
vue(24)网络请求模块axios使用的更多相关文章
- Python 网络请求模块 urllib 、requests
Python 给人的印象是抓取网页非常方便,提供这种生产力的,主要依靠的就是 urllib.requests这两个模块. urlib 介绍 urllib.request 提供了一个 urlopen 函 ...
- vue vue-resource网络请求
在使用get/post 网络请求,需要下载插件 "vue-resource" npm install vue-resource -s 在路由要导入及注册 import Vue fr ...
- aiohttp 支持异步的网络请求模块
通常在进行网络数据采集时候我们会用到requests,urllib等模块,但是这些模块在使用中并不支持异步,所以今天我们介绍一个支持异步网络请求的模块aiohttp. 首先我们使用flask简单的搭一 ...
- iOS开发简记(7):网络请求模块
主流的APP都少不了跟服务器交互,网络请求是少不了的事情. 开源的网络请求库,有很多,比如:AFNetworking.YTKNetwork.PPNetworkHelper.ASIHttpRequest ...
- vue 如何发起网络请求 之 axios
1 1 2 3 4 5 6 7 8 9 10 // axios 请求 在main.js里边写入 import Axios from 'axios' // 配置请求信息 var $http = ...
- 四、Vue CLI-异步请求(axios)
一.模块的安装 npm install axios --save #--save可以不用写 如图: 二.配置main.js import axios from 'axios' Vue.prototyp ...
- vue的ajax请求之axios
axios.get(this.apiUrl+'good/info',{params:{'goodsid':'sp441153'}}) .then(function(response){ console ...
- axios网络封装模块
功能特点 在浏览器中发送XMLHttpRequests请求 在node.js总发送http请求 支持Promise API 拦截请求和相应 转换请求和响应数据 axios请求方式 支持多种请求方式 a ...
- 使用axios优雅的发起网络请求
原文链接:https://www.jianshu.com/p/73585303fdc0 公司项目使用了vue作为技术栈,便理所应当地使用了官方推荐的axios进行网络请求,这里记录下axios的封装方 ...
随机推荐
- springmvc——基于xml的异常映射和基于注解的异常映射
SpringMVC提供了基于XML和基于注解两种异常映射机制.这两种异常映射不能够只使用一个,他们需要一起使用.因为有些异常是基于注解异常映射捕获不到的. 在springmvc中,一个请求如果是由&l ...
- Ubuntu18.04的下载与安装(全过程纪录)
unbuntu18.04的下载与安装 注:由于大部分过程是以图片形式说明,所以可能会导致网页浏览不流畅 前言 有时候由于个人计算机中文件的频繁移动,导致虚拟机的镜像文件有时候莫名删除了或者不见了(说到 ...
- 【NX二次开发】NX对象类型及基本操作
说明:NX中的所有对象都是通过唯一的tag_t值进行标识的,这些对象大致可以分为部件对象.UF对象.表达式.链表对象和属性对象等. 部件对象的操作: 基本操作函数: 1. UF_PART_new() ...
- 认识5G
认识5G 一 移动通信发展历程 1移动通信技术具有代际演进规律 "G"代表一切 每10年一个周期 二 5G技术指标 流量密度:单位面积内的总流量数,是衡量移动网络在一定区域范围 ...
- 【模拟8.11】星空(差分转化,状压DP,最短路)
一道很好的题,综合很多知识点. 首先复习差分: 将原来的每个点a[i]转化为b[i]=a[i]^a[i+1],(如果是求和形式就是b[i]=a[i+1]-a[i]) 我们发现这样的方便在于我 ...
- 【模拟7.14】B. 熟练剖分(tree) (概率DP)
一道概率神题,考试时没读清题考完看了学长的玄学题解看了好几个小时 首先f[i][j]表示在点 i 为根的子树中,向下最长轻链长度小于等于 j 的概率. 首先递归下去并求出子树大小,然后枚举重儿子,枚举 ...
- CMake 两种变量原理
目录 [TOC] 1.两种变量的定义参考 2.两种变量的作用域原理及使用 1.Normal Variables (1).包含 add_subdirectory().function().(本质是值拷贝 ...
- SVN分支的创建与使用
首先放出右键菜单点击Branch/tag... 所示位置输入想新建分支的路径 然后ok就完成了 之后就是切换分支上传代码了 点击Switch... 在里面就可以切换分支了To path
- Git&Gitlab开发流程与运维管理
Git&Gitlab开发流程与运维管理 作者 刘畅 时间 2020-10-31 实验系统版本centos7.5 主机名称 ip地址 配置 安装软件 controlnode 172.16.1.1 ...
- 24、mysql数据库优化
24.1.如何判断网站慢的排查顺序: 客户端->web->nfs->数据库: 24.2.uptime命令详解: [root@backup ~]#uptime 13:03:23 up ...
