锚点链接和hash属性
相信大家挺经常见过这样一个效果。有一个很长很长的页面,分成好几部分,目录中一点击,就能定位到页面某个位置。
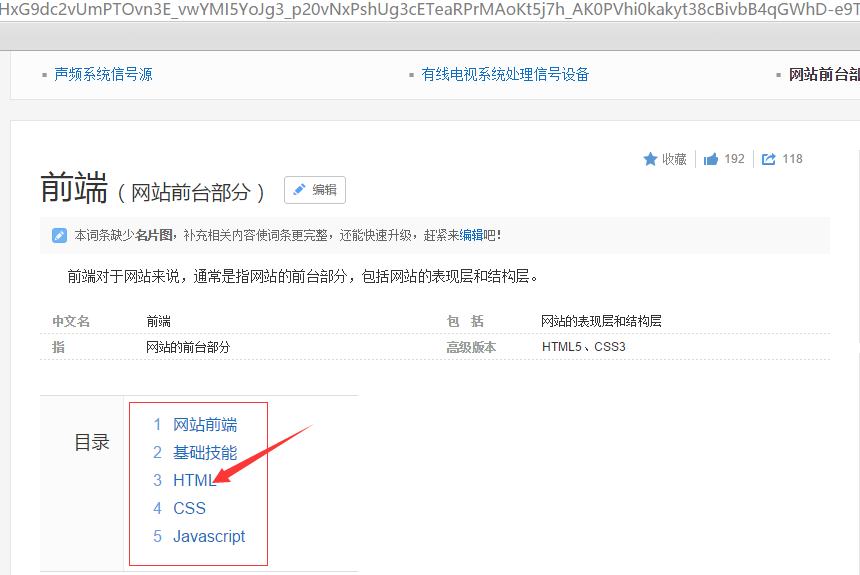
例如:有这样一个目录,例如你点击一下“HTML”,就会直接跳转到“HTML”的页面位置


这就是锚点链接(也叫书签链接),常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具。
在长页面中,用锚点定位本页面的某个位置,那用锚点链接就可以了。用法很简单,代码demo如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <a href="#5F">点击我,会锚点定位到某个地方</a>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
<a name="5F">某个地方哈哈哈哈</href> </body>
</html>
接下来,要讲的hash属性的锚点链接,实用性蛮高的。
在一次建站的过程中,遇到我遇到了这样一个问题,
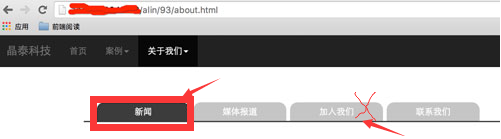
在首页的导航中,我准备点击"关于我们"下拉菜单的“加入我们”,但是跳到“关于我们”页面后的tab还是已经停留在“新闻”的版块,并不是“加入我们”的版块。如图所示:


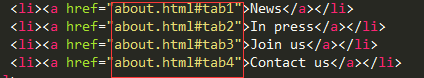
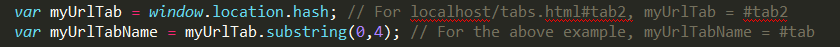
面对这种情况,我采用的是hash属性锚点链接,思路是这样的,先在index.html的导航四个链接中,先设置hash值,然后等到跳转到about.html的时候,再用var tab_hash=window.location.hash,去获取后面的hash值,才进行逻辑判断。
简单点说:其实还是跟普通的跳转一样,只不过在跳转的url后面加多了一个信息,让页面跳转后,再把信息拿下来使用。




一个小小实用性的属性,分享给大家,顺祝码祺!!
锚点链接和hash属性的更多相关文章
- H5小技巧之——巧用<a>标签锚链接(#锚点链接 #页面特定位置 #DOM定位 #hash路由中使用锚链接)
#作者:矩阵鱼--代码中游泳的咸鱼 前端开发中,常遇到定位到页面某特定位置的需求,JavaScript提供的el.scrollIntoView() 和 el.scrollIntoViewIfNeede ...
- jquery 监听所有锚点链接实现平滑移动
jquery 监听所有锚点链接实现平滑移动,地址栏上不会改变链接地址 //监听所有锚点链接实现平滑移动 $('a[href*=#],area[href*=#]').click(function() { ...
- JQuery简单实现锚点链接的平滑滚动
在平时的项目中,我们经常需要一些特效链接,如果使效果进一步加强,我们可以使点击锚点链接平滑滚动到锚点,下面就来给大家讲解下如何使用jQuery来实现. 一般使用锚点来跳转到页面指定位置的时候,会生 ...
- HTML基础--position 绝对定位 相对定位 锚点链接
position 定位属性,检索对象的定位方式 一.语法:position:static /absolute/relative/fixed 取值: 1.static:默认值,无特殊定位,对象遵循HTM ...
- jquer导航锚点链接动画效果和返回顶部代码
$(function(){ $(".index_nav li a").click(function(event){ //绑定按钮的单击事件 var index = this.tit ...
- html邮件链接和锚点链接
锚点链接: 锚点链接: 标记:<a name="XXX"></a> 取读:<a href="#XXX"></a> ...
- 给静态网站的链接添加nofollow属性
给网站的链接添加nofollow属性对SEO非常有效,如果是动态网站,实现的方法比较多,但是对于静态网站来说只能借助CSS或者JS来实现,单纯的CSS实现需要覆盖所有的链接出现位置:JS与CSS结合则 ...
- 微信公众平台回复链接可以直接访问,但不能是锚文字链接<a>标签
最近在学习微信公众平台开发,由于编辑模式和开发模式不可同时开启,在开发模式下如果访客发送关键字过来暂时无法实现关键词自动回复,客服人员先用链接网址直接回复订阅用户,但请注意不能是文字链接,即<a ...
- div锚点链接跳转
a标签href可跳转到知道dom节点(通过id) 代码 <!DOCTYPE html> <html> <head> <meta name="view ...
随机推荐
- ContentProvider URI的组成
ContentProvider URI由哪几部分组成 ContentProvider URI与HTTP URI类似,由以下4部分组成: 1.content:// 相当于HTTP URI中的http ...
- HTML5 canvas 合成属性
合成属性 globalAlpha 设置或返回绘图的当前 alpha 或透明值 globalCompositeOperation ...
- phpmyadmin密码字段加密方法
UPDATE member SET password=md5('password')
- Ubuntu 12.04(32位)下PHP环境的搭建(LAMP)
Ubuntu 12.04 32位 下默认安装为5.3.10 不是以下图文中的5.4 1.首先打开命令行,切换到root身份,获得最新的软件包 su root sudo apt-get install ...
- 百度SEO优化
下面是一些SEO优化的基本步骤: 一.内部优化 (1)TITLE,KEYWORDS,DESCRIPTION等的优化 (2)内部链接的优化,包括相关性链接,锚文本链接,各导航等链接页 (3)每天保持站内 ...
- centos 下mysql操作
MySQL名字的来历MySQL是一个小型关系型数据库管理系统,MySQL被广泛地应用在Internet上的中小型网站中.由于其体积小.速度 快.总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为 ...
- Android Timer的使用
1:服务端使用PHP <?php echo date('Y-m-d H:i:s'); ?> 2:activity_main.xml <RelativeLayout xmlns:and ...
- 如何进行fragment中的来回切换?
本文选自StackOverflow(简称:SOF)精选问答汇总系列文章之一,本系列文章将为读者分享国外最优质的精彩问与答,供读者学习和了解国外最新技术,本文为大家讲解如何进行fragment中的来回切 ...
- HASH JOIN算法
哈希连接(HASH JOIN) 前文提到,嵌套循环只适合输出少量结果集.如果要返回大量结果集(比如返回100W数据),根据嵌套循环算法,被驱动表会扫描100W次,显然这是不对的.看到这里你应该明白为 ...
- cursor: pin S
declare v_sql varchar2(200); begin loop v_sql :='select seq1.nextval from dual'; execute immediate v ...
