CSS3_01之选择器、Hack
1、兄弟选择器:①相邻兄弟选择器:元素的后一个兄弟元素,选择器1+选择器2;②通用兄弟选择器:元素后的所有兄弟元素,选择器1~选择器2;
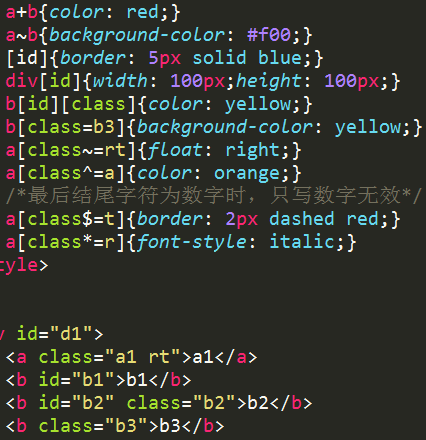
2、属性选择器:attr表示属性名称,elem表示元素名;①[attr]:页面中所有带有attr属性的元素;②elem[attr]:页面中所有带attr属性的elem元素;③elem[attr1][attr2]……:页面中所有既带attr1属性又带attr2属性……的elem元素;④elem[attr=value]:页面中所有带attr属性,且其值为value的elem元素;⑤elem[attr~=value]:页面中所有带attr属性且其值列表中包含独立值value的elem元素(多用于元素class类属性);⑥elem[attr^=firstchar]:页面中所有带attr属性且其值以firstchar(一个字母或字符串)开头的elem元素;⑦elem[attr$=lastchar]:页面中所有带attr属性且其值以lastchar(一个字符或字符串)结尾的elem元素;⑧elem[attr*=everchar]:页面中所有带attr属性且其值包含everchar(一个字符或字符串)字符的elem元素;


3、目标伪类:~:target,凸显html锚;
4、元素状态伪类:①~:enabled,每个被启用的元素;②~:disabled,每个被禁用的元素;③~:checked,每个被选中的元素(单选/复选框);
5、结构伪类:①~:first-child,其父元素的首个子元素;②~:last-child,其父元素的最后一个子元素;③~:nth-child(n),其父元素的第n个子元素;④~:empty,所有没有子元素的元素(没有子元素即没有内容,没有空格换行);⑤~:only-child,其父元素中的唯一子元素;
6、否定伪类:~:not(selector),该元素中所有不满足selector选择器的元素;
7、伪元素选择器:①~:first-line或~::first-line,该元素的首行;②~:first-letter或~::first-letter,该元素的首字符;③~::selection,该元素下用户选中区域部分;


8、计数器:①声明/复位计数器:counter-reset:计数器名称 值;(* 值可省,默认为0;可一次声明多个,counter-reset:名1 值1 名2 值2……;计数器声明不能放在使用的元素上;);②计数器增量:counter-increment:计数器名称 增量值;(* 不可省,默认值为1,放于使用元素中;);③计数器调用:counter(计数器名称);(放于调用元素中);
9、内容生成:①选择器::before和:after,生成位置前/后;②属性:content,插入的内容,取值:url()(插入图像)/字符串(“纯文本”)/计数器(有规律的数字);
10、多列:①分割列:column-count:数字;②列间隔:column-gap:数字px;③列规则:column-rule:宽 样式 颜色;(* 即列间隔边框样式);④兼容性:IE10+,Opera支持;


11、CSS Hack:①CSS类内部:样式规则加前缀;-:IE6;+:IE7;②选择器:选择器加前缀:*:IE6;*+:IE7;③头部引用:<!--[if 条件 IE 版本]>内容……<![endif]-->;(* 条件:a、gt:大于;b、gte:大于等于;c、lt:小于;d、lte:小于等于;!非IE;);④媒体查询:@media screen{};
CSS3_01之选择器、Hack的更多相关文章
- css3复杂选择器+内容生成+Css Hack
1.复杂选择器2.内容生成3.多列4.CSS Hack(浏览器兼容性)=======================================1.复杂选择器 1.兄弟选择器 1.特点: 1.通过 ...
- css常用hack
原文地址:css常用hack 突然想起今天早上在CNZZ看到的统计数据,使用IE6.7的用户比例还真多,看到之后我的心都碎了.微软都放弃了为毛还有这么多人不死心? 所以说,IE下的兼容还是得做的. – ...
- CSS Hack
CSS HACK,网上有很多,主要是IE版本不同造成的,尽量不要用CSS HACK,实在调不过去可以用一用,相信以后随着IE低版本的淘汰,CSS HACK也将不在使用. 类内部HACK IE6识别 - ...
- hack
1.Firefox @-moz-document url-prefix() { .selector { property: value; } }上面是仅仅被Firefox浏览器识别的写法,具体如: @ ...
- CSS 兼容解决之hack
什么是CSS hack 由于不同的浏览器,甚至同一浏览器的不同版本对CSS的解析认识不一样,导致生成的页面效果不一致,写出针对不同浏览器CSS code就称为CSS hack. 常用的CSS hack ...
- CSS Hack解决浏览器IE部分属性兼容性问题
1.Css Hack 不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持.解析不一样,导致在不同浏览器的环境中呈现出不 ...
- 【荐】说说CSS Hack 和向后兼容
人一旦习惯了某些东西就很难去改,以及各种各样的原因,新的浏览器越来越多,而老的总淘汰不了.增长总是快于消亡导致了浏览器兼容是成了谈不完的话题.说 到浏览器兼容,CSS HACK自然而然地被我们想起.今 ...
- 各种浏览器的Hack写法(chrome firefox ie等)
Hack是针对不同的浏览器去写不同的CSS样式,从而让各浏览器能达到一致的渲染效果,那么针对不同的浏览器写不同的CSS CODE的过程,就叫CSS HACK,同时也叫写CSS Hack. 然后将Hac ...
- 聊聊css hack
什么是CSS hack CSS hack由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如 ...
随机推荐
- [jquery]显示隐藏div标签的几种方法
1.$("#demo").attr("style","display:none;");//隐藏div $("#demo" ...
- css 填坑常用代码分享
以下是常用的代码收集,没有任何技术含量,只是填坑的积累.转载请注明出处,谢谢. 因为提交比较麻烦,后来转置github:https://github.com/jsfront/src/blob/mast ...
- ubuntu-14.04-server配置Jexus --安装步骤记录
作者:郝喜路 个人主页:http://www.cnicode.com 博客地址:http://haoxilu.cnblogs.com 说明:我是Linux菜鸟,自己尝试配置Jexus服务 ...
- 一步步学习javascript基础篇(7):BOM和DOM
一.什么是BOM.什么是DOM BOM即浏览器对象模型,主要用了访问一些和网页无关的浏览器功能.如:window.location.navigator.screen.history等对象. DOM即文 ...
- DTO – 服务实现中的核心数据
在一个Web服务的实现中,我们常常需要访问数据库,并将从数据库中所取得的数据显示在用户页面中.这样做的一个问题是:用于在用户页面上展示的数据和从数据库中取得的数据常常具有较大区别.在这种情况下,我们常 ...
- mysql 列名中 包含斜杠或者空格的处理方式
今天客户那边遇到了一个比较奇葩的问题跑来问我,这个问题比较冷门,所以特别记录下. 问题描述 数据库的字段存在斜杠或者空格的时候,怎么用sql进行insert或者select操作. 问题解答 对于这种特 ...
- Atitit MATLAB 图像处理attilax总结
Atitit MATLAB 图像处理attilax总结 1.1. 下载 Matlab7.0官方下载_Matlab2012 v7.0 官方简体中文版-办公软件-系统大全.html1 1.2. Matla ...
- Atitit java c# php c++ js跨语言调用matlab实现边缘检测等功能attilax总结
Atitit java c# php c++ js跨语言调用matlab实现边缘检测等功能attilax总结 1.1. 边缘检测的基本方法Canny最常用了1 1.2. 编写matlab边缘检测代码, ...
- 设置Debian8 光秃秃的桌面(图标,窗口样式等)
在虚拟机里按抓了Debian8, 然后进入桌面后很不习惯,最主要是桌面光秃秃的, 今天终于不小心找到办法了: 按[Win]键, 找到"优化工具"程序; 或者是在右上角的[应用程序] ...
- Android笔记——Application的作用
一.Application是什么 Application和Actovotu,Service一样是android框架的一个系统组件,当android程序启动时系统会创建一个 application对象, ...
