Struts2 实现文件上传
单个文件上传
关于如何创建Struts2项目:Struts2 初体验。
一、创建jsp页面:
注意!要上传文件,表单必须添加 enctype 属性,如下: enctype="multipart/form-data"
index.jsp 代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 注意!表单必须添加 enctype 属性,值为"multipart/form-data" -->
<form action="upload.action" method="post" enctype="multipart/form-data">
<input type="file" name="file" />
<input type="submit" value="上传"/>
</form>
</body>
</html>
二、创建Action类:
1. 添加三个私有字段,并添加相应的get,set方法。
private File file; ——上传的文件,变量名对应页面上"file"input的name属性值。类型为java.io.File
private String fileContentType;——上传文件的格式类型名,变量名格式为:页面上"file"input的name属性值+ContentType
private String fileFileName——上传的文件名,变量名格式为:页面上"file"input的name属性值+fileFileName。
2. 使用struts2提供的FileUtils类拷贝进行文件的拷贝。FileUtils类位于org.apache.commons.io包下。
3. 在项目目录下的WebContent目录下添加 upload 文件夹,用于存放客户端上传过来的文件,对应第15行代码。
Upload.java代码如下:
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport; public class Upload extends ActionSupport{
private File file;
private String fileContentType;
private String fileFileName; @Override
public String execute() throws Exception {
//得到上传文件在服务器的路径加文件名
String target=ServletActionContext.getServletContext().getRealPath("/upload/"+fileFileName);
//获得上传的文件
File targetFile=new File(target);
//通过struts2提供的FileUtils类拷贝
try {
FileUtils.copyFile(file, targetFile);
} catch (IOException e) {
e.printStackTrace();
}
return SUCCESS;
} //省略get,set方法........... }
三、在struts.xml中添加相应的配置代码。
struts.xml代码如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd"> <struts>
<package name="default" namespace="/" extends="struts-default">
<action name="upload" class="Upload">
<result>index.jsp</result>
</action>
</package>
</struts>
四、测试。
启动服务器,进入index页面。

选择一改图片,点击上传提交表单。

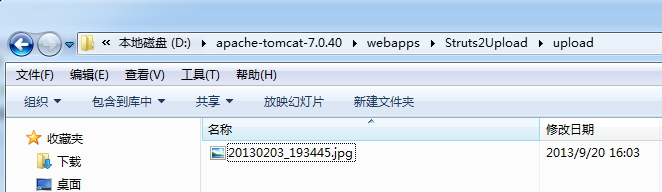
打开upload文件夹(注意,这里指的是web服务器下的目录,如我用的web服务器是tomcat安装在电脑D盘,项目名称为“Struts2Upload”那么其路径为:D:\apache-tomcat-7.0.40\webapps\Struts2Upload\upload)可以看到刚才选中的图片已经上传到该目录下了。

上传多个文件
一、修改页面文件
增加继续添加按钮和 addfile() 方法,让页面可以通过javascript增加 input 标签。
修改后的 index.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//添加javascript方法 addfile() 在页面中境加input标签、
function addfile(){
var file = document.createElement("input");
file.type="file";
file.name="file";
document.getElementById("fileList").appendChild(file);
document.getElementById("fileList").appendChild(document.createElement("br"));
}
</script>
<title>Insert title here</title>
</head>
<body>
<!-- 注意!表单必须添加 enctype 属性,值为"multipart/form-data" -->
<form action="upload.action" method="post" enctype="multipart/form-data">
<div id="fileList">
<input type="file" name="file" /><br/>
</div>
<!-- 添加继续添加按钮,点击按钮调用addfile() -->
<input type="button" value="继续添加" onclick="addfile()" />
<input type="submit" value="上传"/>
</form>
</body>
</html>
二、修改Action类
1. 把三个私有字段(file,fileContentType,fileFileName)的类型更改为数组或集合类型。并添加相应的get,set方法。
2. 通过循环来上传多个文件。
修改后的Upload.java代码如下:
import java.io.File;
import java.io.IOException;
import org.apache.commons.io.FileUtils;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport; public class Upload extends ActionSupport{
//把这三个字段类型更改为数组或集合
private File[] file;
private String[] fileContentType;
private String[] fileFileName; @Override
public String execute() throws Exception {
//通过循环来上传多个文件
for(int i=0;i<file.length;i++){
//得到上传文件在服务器的路径加文件名
String target=ServletActionContext.getServletContext().getRealPath("/upload/"+fileFileName[i]);
//获得上传的文件
File targetFile=new File(target);
//通过struts2提供的FileUtils类拷贝
try {
FileUtils.copyFile(file[i], targetFile);
} catch (IOException e) {
e.printStackTrace();
}
}
return SUCCESS; } //省略set,get方法................... }
三、测试
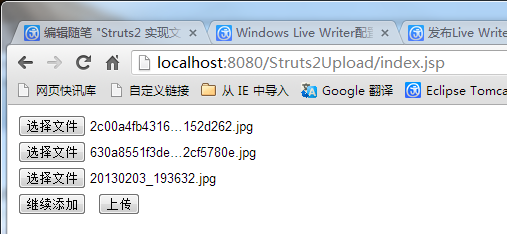
1. 启动服务器,打开index.jsp页面。点击继续添加,添加两个input。同时上传三张图片。

2. 点击上传提交表单。打开upload文件夹,可以看到刚才选中的三张图片已经上传到该目录下了。

Struts2 实现文件上传的更多相关文章
- struts2的文件上传
在做B/S系统时,通常会涉及到上传文件和下载文件,在没接struts2框架之前,我们都是使用apache下面的commons子项目的FileUpload组件来进行文件的上传,但是那样做的话,代码看起来 ...
- jsp\struts1.2\struts2 中文件上传(转)
jsp\struts1.2\struts2 中文件上传 a.在jsp中简单利用Commons-fileupload组件实现 b.在struts1.2中实现c.在sturts2中实现现在把Code与大家 ...
- Struts2+Uploadify文件上传使用详解
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.不过官方提供的实例是php版本的,本文将详细介绍Uploadify在java中的使用,您也可以点击下面的链接进行演示或下 ...
- Struts2 多文件上传
Struts2多文件上传只需要将 单文件上传中的File变成File[] 即可,上篇文章:单文件上传 <form action="${pageContext.request.cont ...
- Struts2图片文件上传,判断图片格式和图片大小
1. 配置Struts2能够上传的最大文件大小 使用Struts2进行文件上传的时候,Struts2默认文件大小最大为2MB,如果要传大一点的文件,就需要修改struts.xml配置文件,重新设置能够 ...
- Struts2实现文件上传下载功能(批量上传)
今天来发布一个使用Struts2上传下载的项目, struts2为文件上传下载提供了好的实现机制, 首先,可以先看一下我的项目截图 关于需要使用的jar包,需要用到commons-fileupload ...
- Struts2实现文件上传(四)
Struts2实现文件上传 配置文件struts.xml <!-- /* * $Id: struts.xml 1364077 2012-07-21 12:57:02Z lukaszlenart ...
- Struts2实现文件上传(三)
Struts2实现文件上传 配置文件web.xml <?xml version="1.0" encoding="UTF-8"?> <web-a ...
- Struts2实现文件上传(二)
Struts2实现文件上传 文件上传页面 file.jsp: <%@ page language="java" import="java.util.*" ...
- Struts2实现文件上传(一)
Struts2实现文件上传 文件上传成功后结果页面 result.jsp: <%@ page language="java" import="java.util.* ...
随机推荐
- 多媒体封装格式----mkv
Matroska 开源多媒体容器标准.MKV属于其中的一部分.Matroska常见的有.MKV视频格式.MKA音频格式..MKS字幕格式..MK3D files (stereoscopic/3D vi ...
- WinForm实现窗体最小化后小图标在右边任务栏下
一 基本功能1. 首先新建一个窗体,然后拖入一个名为 NotifyIcon 的控件,名字我没有改,就那个名字 2. 我的应用程序下有些图标文件,这里我用这个图标,我选择 013.ico 3. 选择 ...
- Javascript进阶篇——(JS基础语法)笔记整理
根据慕课网学习整理到一起的笔记,把东西整理到一起看起来比较方便 什么是变量字面意思:变量是可变的量:编程角度:变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品可 ...
- 疯狂Android第二章:Adapter以及部分控件使用
第二章 重点:1.理解View以及各种布局的优缺点,适用场景. 2.熟练掌握adapter原理与用法. 3.熟悉其它控件的基本使用方法. /////////////////////////////// ...
- Emmet 语法探析
Emmet 语法探析 Emmet(Zen Coding)是一个能大幅度提高前端开发效率的一个工具. 大多数编辑器都支持Snippet,即存储和重用一些代码块.但是前提是:你必须先定义 这些代码块. E ...
- CentOS 7 U盘安装解决找不到U盘问题
在使用U盘进入CentOS7系统安装选项时,按下Tab键,在屏幕下方出现:vmlinuz initrd=initrd.img inst.stage2=hd:LABEL=CentOS\x207\x20x ...
- win7系统64位plsql的设置
1. Instant Client Downloads for Microsoft Windows (32-bit) 我下载的是: instantclient-basic-win32-11.2.0.1 ...
- 个人的IDE制作(vim)——适用于C++/C
引用文章A:http://learnvimscriptthehardway.onefloweroneworld.com/ 引用介绍:初学者建议通读一遍.对VIM能有整体性的了解. 引用文章B:http ...
- javascript总结--2014-04-17
HTML DOM Function Data http://www.oschina.net/translate/learning-javascript-design-patterns?cmp& ...
- linux之SQL语句简明教程---LIKE
LIKE 是另一个在 WHERE 子句中会用到的指令.基本上,LIKE 能让我们依据一个套式 (pattern) 来找出我们要的资料.相对来说,在运用 IN 的时候,我们完全地知道我们需要的条件:在运 ...
