前端入门nginx
一.nginx是什么
NGINX is a free, open-source, high-performance HTTP server and reverse proxy, as well as an IMAP/POP3 proxy server.
直译:NGINX是一个免费的、开源的、高性能的HTTP服务器和反向代理,也是一个IMAP/POP3代理服务器。
我自动忽略掉所有的定语后,理解NGINX就是一个HTTP服务器(web服务器),反向代理服务器,或者说邮件服务器。
以前的时候对tomcat和apache这个两个web服务器有些了解,大致知道tomcat服务器用于java web应用程序,而apache服务器本身只支持处理静态的HTML资源。
在nginx官网看了一下,还发现nginx给自己打的标签有:高性能、稳定、功能丰富、配置简单、更少的资源消耗。
先不管那些定义和标签,本篇文章就只入门使用一下nginx。
所以本篇文章没有原理介绍,也没有复杂的配置,感兴趣的可以试一试。
二.使用nginx部署一个前端静态项目
1.安装启动nginx
我本地使用的是window 7 环境,所以下载了Stable version nginx/Windows-1.16.1。
下载解压后,最简单粗暴的方式就是直接运行根目录下的nginx.exe。

这里需要注意的是,双击运行后会有一个黑色的弹窗一闪而过。
假如nginx启动成功,那么在浏览器中访问 http://localhost:80/就能出现nginx服务提供的默认网页。

假如浏览器不能正常访问,那说明没有启动成功(也可以查看windows的任务管理器,看是否有nginx这个进程)。
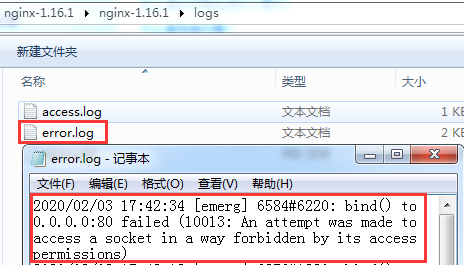
接着我们可以去看下nginx的log日志排查这个问题。

日志中,我们可以看到一个错误:
[emerg] 6584#6220: bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a way forbidden by its access permissions)
到网上搜索,可以很容易知道是因为nginx启动时绑定的默认80端口被占用了。
所以,当出现这个问题后,我们需要修改nginx的配置,将启动绑定的端口号进行修改.
本次我的电脑80端口被其他程序占用,因此我将nginx服务的端口改为8088。
(根据个人电脑应用程序运行情况修改一个没有被使用的端口)

2.部署前端项目
nginx准备好后,接着我从github上将自己以前写的一个文件上传组件小demo克隆到了本地。
(本来想去克隆一个完整的项目,但这些天在家里电脑连接的是手机热点,网速太慢,试了好几个github上的热门项目,都卡在依赖包安装上,于是就放弃了)

克隆下来的目录:

然后安装、打包。
前面说过nginx服务启动后会提供一个默认的网页,那这个网页就是nginx安装根目录中html目录的文件

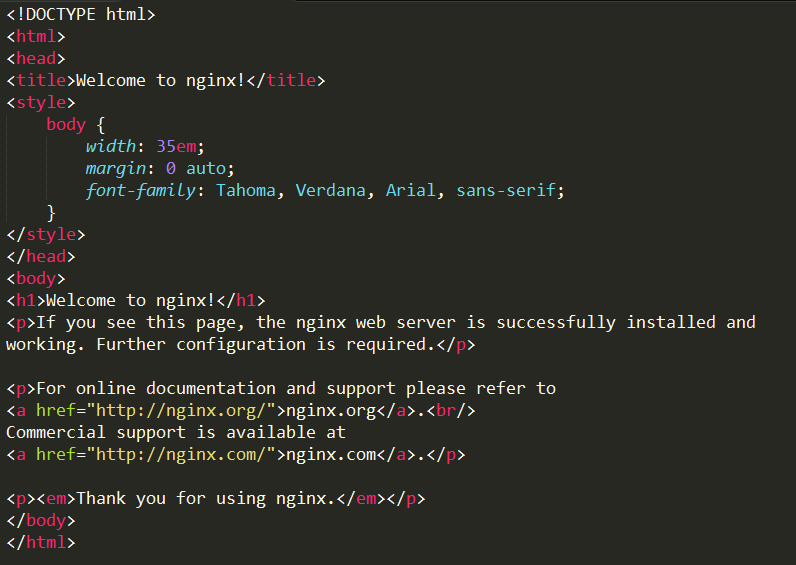
查看index.html的内容

可以看到,和前面我们浏览器访问展示的内容是一致的。
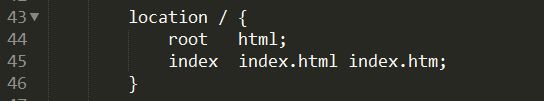
这个实际上是nginx的一个默认配置,我们在\nginx-1.16.1\nginx-1.16.1\conf\nginx.conf文件中可以看到这个默认的配置

root配置的是服务器网页默认的根目录位置。
index配置的是当访问的url不指定具体的文件时,会默认访问html目录下的index.html。
所以这个配置就可以解释为什么我们启动nginx后,在浏览器中访问http://localhost:8088/就可以展示html目录下的index.html页面。
接着回到我们刚才在github上克隆的项目,经过安装和构建之后,会生成最终的上线文件代码。

我把这个构建后的dist里面的代码放入nginx配置的服务器根目录html下

然后重启nginx,再次刷新网页

可以发现,我们的项目已经成功的跑在了nginx服务器上。
但是呢,只会这些也没啥用,我的这个项目基本上是一个纯静态页面,而实际项目肯定会有和后端的动态数据交互。
因此,除了在nginx跑起这个静态项目之外,还需要将nginx和后端的动态数据给整合起来。
三.搭建后端服务
接着,我需要搭建一个后端的服务。
关于后端,为了方便快速,我决定使用的django搭建一个后端的web服务。
这里不详细去说django安装和使用,只用它去搭建一个简单的后端服务。
首先是使用django-admin命令行工具创建一个项目。

创建完成后的目录

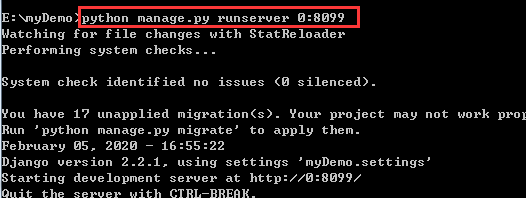
接着进入E盘的myDemo目录,启动django内置的一个调试开发服务器。

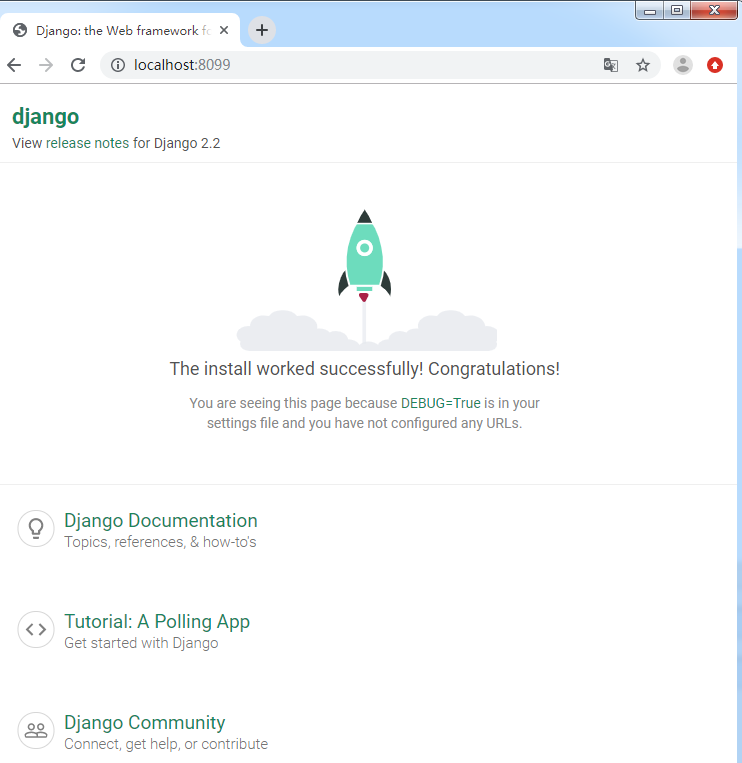
现在后端的服务器就简单的准备好了,我们在浏览器中访问localhost:8099,就可以看到django内置服务器提供的默认页面。

接着,我们需要将这个后端项目进行一下改动:添加一个后端API,返回前面文件上次组件的列表数据。
第一步:E:\myDemo\myDemo\目录下新建views.py文件,并添加返回列表数据的API。
1 from django.shortcuts import render
2 from django.shortcuts import HttpResponse
3
4 import json
5
6 # Create your views here.
7 def tableList(request):
8
9 tablelist = [{
10 "date": '2016-05-02',
11 "name": '王小虎',
12 "address": '上海市普陀区金沙江路',
13 "attachList":[]
14 }, {
15 "date": '2016-05-04',
16 "name": '王小虎',
17 "address": '上海市普陀区金沙江路',
18 "attachList":[]
19 }, {
20 "date": '2016-05-01',
21 "name": '王小虎',
22 "address": '上海市普陀区金沙江路',
23 "attachList":[]
24 }, {
25 "date": '2016-05-03',
26 "name": '王小虎',
27 "address": '上海市普陀区金沙江路',
28 "attachList":[]
29 }]
30
31 return HttpResponse(json.dumps(tablelist), content_type='application/json')
第二步:在E:\myDemo\myDemo\urls.py文件中为该条API配置路由。(新增的代码为19行和22行)
1 """myDemo URL Configuration
2
3 The `urlpatterns` list routes URLs to views. For more information please see:
4 https://docs.djangoproject.com/en/2.2/topics/http/urls/
5 Examples:
6 Function views
7 1. Add an import: from my_app import views
8 2. Add a URL to urlpatterns: path('', views.home, name='home')
9 Class-based views
10 1. Add an import: from other_app.views import Home
11 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
12 Including another URLconf
13 1. Import the include() function: from django.urls import include, path
14 2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
15 """
16 from django.contrib import admin
17 from django.urls import path
18
19 from myDemo import views
20 urlpatterns = [
21 path('admin/', admin.site.urls),
22 path('api/tableList/',views.tableList)
23 ]
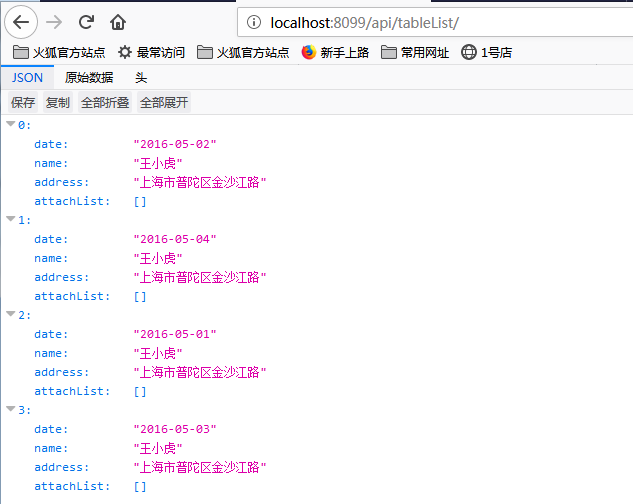
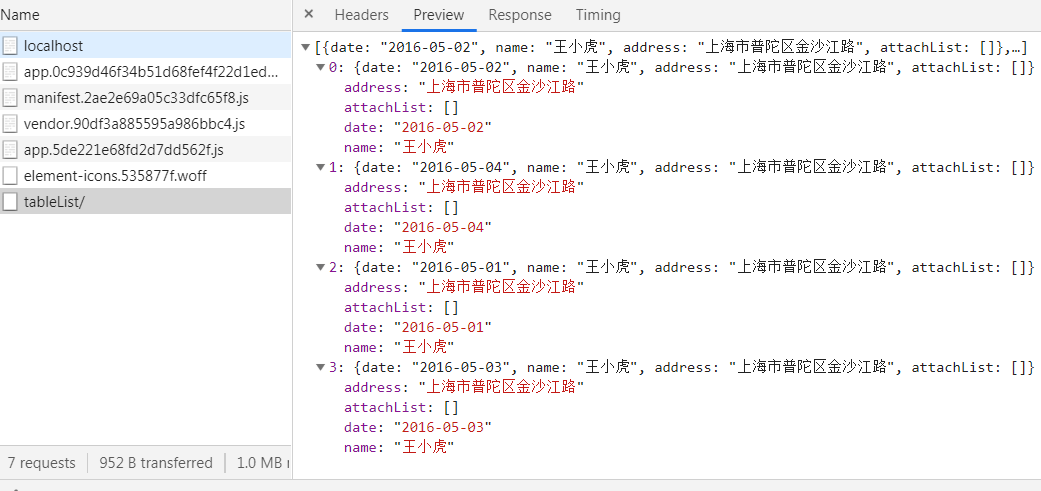
这两步完成后,在浏览器中访问这个API:http://localhost:8099/api/tableList/

可以看到已经访问到了API和API返回的数据了。
四.补充前端静态demo
前面第二小节中的demo说过基本是一个静态页面,现在需要将页面中表格的数据来源修改为我们后端的API tableList。
本次使用vue推荐的axios实现数据请求,因此首先需要安装axios。
接着需要在App.vue中添加数据请求处理代码。
注意:
在这之前呢,还有一个关键的步骤:在config/index.js中配置同源策略。
因为前端nginx提供的服务在localhost:8088上,而后端API提供的服务在localhost:8099上,因此直接使用axios获取数据,会遭到浏览器同源策略的限制。
这里直接将/element-upload-demo-master/config/index.js中的配置代码贴出来,配置项的含义在注释中。
(这里只贴出重要代码)
1 module.exports = {
2 dev: {
3
4 proxyTable: {
5 '/api': {
6 target: 'http://localhost:8099', //设置后端API服务器和端口
7 changeOrigin: true,
8 pathRewrite: {
9 '^/api': 'http://localhost:8099'// 配置该选项后,原本的请求url http://localhost:8099/api/tableList/ 可直接写为/api/tableList/
10 }
11 }
12 },
13
14 }
15
16 }
其中proxyTable就是关于同源策略的配置。
接着就是App.vue组件的修改了。
(这里依旧只将新增的代码贴出)
<script>
import axios from 'axios';
export default {
......省略
mounted(){
const url = '/api/tableList/';
axios.get(url).then(response =>{
this.tableData = response.data;
});
},
......省略
}
</script>
现在,前端demo已经准备好了,使用npm run build进行构建后,重新将构建好dist目录下的代码放入nginx配置的服务器根目录html下。
五.nginx在配置
前面第三节我们搭建了一个后端的服务器,并新增了一个API为/api/tableList。
第四节中将前端文件上传demo进行了修改,新增了访问后端/api/tabelList的代码。
那么此时,前端的请求能访问到后端服务提供的API吗?显然是不能的,因为我们还缺少一个配置。
这个配置就叫反向代理,大致意思就是说nginx自己处理不了/api/tableList这个请求,那么就将这个请求转发给后端服务器,让后端服务器去代理处理。
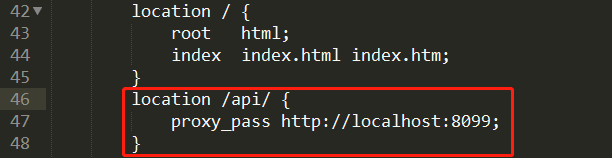
这个配置也比较简单,我就直接贴出来

就是直接新增一个location的配置,将/api/这样的请求转发给http://localhost:8099这服务。
那么,到此所有的配置和代码修改以完成。
我们重启nginx,并且开启后端django server(前面其实已经启动的话,就不需要在执行什么操作)。
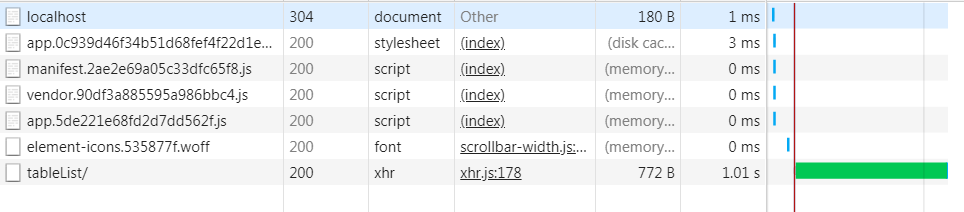
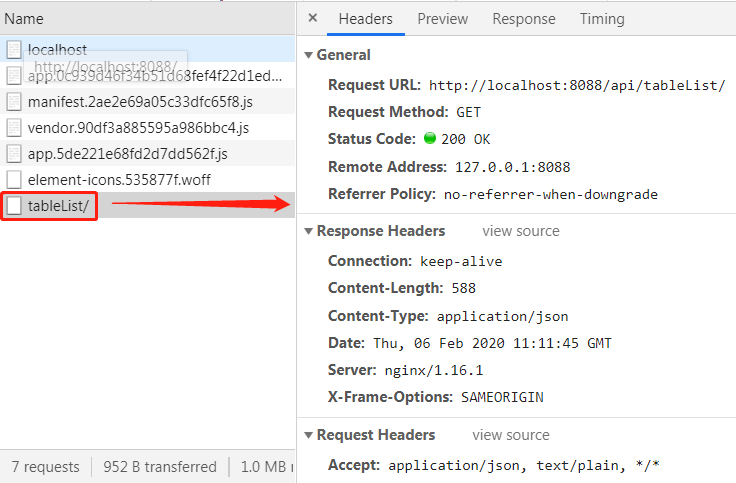
在浏览器中访问http://localhost:8088

可以发现,我们的数据已经成功的展示在界面上,同时查看网络请求数据,也能看到后端API请求成功,数据也成功返回。。



六.总结
到这里本篇《前端入门nginx》的总结就完成了。
其中第二节将一个静态项目部署到了nginx上,并且成功运行,这部分其实就是nginx web服务器的一个用法。
接着后面的第三、四、五节,将这个静态项目改为动态项目并且去请求后端数据,这部分就是nginx反向代理的一个用法。
一个简单的实战操作,希望对大家都所帮助;
如果有问题,欢迎大家一起讨论~
完结!!!
最近作者新开通了一个微信公众号。
微信公众号会分享一些自己日常的东西,包括个人总结呀,吸猫日常呀,同时也会分享一些博客上的前端技术文章。
欢迎大家扫码关注~
前端入门nginx的更多相关文章
- 结合个人经历总结的前端入门方法 (转自https://github.com/qiu-deqing/FE-learning)
结合个人经历总结的前端入门方法 (https://github.com/qiu-deqing/FE-learning),里面有很详细的介绍. 之前一直想学习前端的,都不知道怎么下手都一年了啥也没学到, ...
- web前端入门:一小时学会写页面
一小时学会写页面 作为一个懒癌晚期患者,总是习惯找各种简单的解决问题的方法,也习惯性把问题简单化,所以今天想分享给大家简单的web前端入门方法.既然题目已经定了一个小时那么废话就不多说了,计时开始 1 ...
- Qt Creator Valgrind内存分析前端(分析Nginx内存)
Linux上使用Qt Creator进行C/C++开发http://my.oschina.net/eechen/blog/166969Qt Creator GDB调试前端(调试Nginx):http: ...
- 前端入门3-CSS基础
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
- 2019年Web前端入门的自学路线
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文.本文内容不定期更新. 我前几天写过一篇文章:<裸辞两个月,海投一个月 ...
- Web前端入门教程之浏览器兼容问题及解决方法
JavaScript 被称为JS,是作为浏览器的内置脚本语言,为我们提供操控浏览器的能力,可以让网页呈现出各种特殊效果,为用户提供友好的互动体验.JS是Web前端入门教程中的重点和难点,而浏览器兼容性 ...
- 前端入门系列之HTML
前端入门系列之HTML 超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言.网页内容可以是:一组段落.一个 ...
- web前端该怎么入门?web前端入门教程(非常详细)
初学编程的小伙伴经常会遇到的问题,1.没资源 2.没人带 3.不知道从何开始 ,小编也是从新手期过来的,所以很能理解萌新的难处,现在整理一些以前自己学习的一些资料送给大家,希望对广大初学小伙伴有帮助! ...
- 新浪、腾讯、淘宝为何如此重视Web前端?前端入门容易吗?
为什么新浪.搜狐.网易.腾讯.淘宝等在内的各种规模的IT企业,都对web前端越来越重视了呢?小编为您揭晓答案! web前端的由来 以前会Photoshop和Dreamweaver就可以制作网页.随着时 ...
随机推荐
- Python学习(三)基础
一.函数与模块 定义函数: 函数代码块以 def 关键词开头,后接函数标识符名称和圆括号 (). 任何传入参数和自变量必须放在圆括号中间,圆括号之间可以用于定义参数. 函数的第一行语句可以选择性地使用 ...
- linux-head、tail、sort、uniq、pstree、ps
1.head 默认查看文件前10行 head -7 /etc/yum.conf -n num -n7代表查看文件前7行 2.tail 默认查看文件的后10行 tail -7 /etc/yum.conf ...
- 选题Scrum立会报告+燃尽图 04
此作业的要求参见:https://edu.cnblogs.com/campus/nenu/2019fall/homework/8682 组长:杨天宇 组员:魏新,罗杨美慧,王歆瑶,徐丽君 组名:组长 ...
- Django 开发项目创建
创建项目环境 """ 为项目创建一个虚拟环境 >: mkvirtualenv 环境名 """ """ 按 ...
- 机器学习回顾篇(13):集成学习之AdaBoost
.caret, .dropup > .btn > .caret { border-top-color: #000 !important; } .label { border: 1px so ...
- 1054 求平均值 (20 分)C语言
本题的基本要求非常简单:给定 N 个实数,计算它们的平均值.但复杂的是有些输入数据可能是非法的.一个"合法"的输入是 [−1000,1000] 区间内的实数,并且最多精确到小数点后 ...
- Web基础了解版12-上传下载
上传 两个步骤: 用户在页面中选择要上传的文件,然后将请求提交到Servlet Servlet收到请求,解析用户上传的文件,然后将文件存储到服务器 上传文件表单 <form action=&qu ...
- 基于 HTML5 WebGL + WebVR 的 3D 虚实现实可视化培训系统
前言 2019 年 VR, AR, XR, 5G, 工业互联网等名词频繁出现在我们的视野中,信息的分享与虚实的结合已经成为大势所趋,5G 是新一代信息通信技术升级的重要方向,工业互联网是制造业转型升级 ...
- k8s(1.14.0)+etcd(3.3.10)+flanneld(0.10)
K8s(1.14) 几张比较不错的图 1.kubernetes 组件图 kubernetes 架构图 2.kubernetes 网络架构图 数据从源容器中发出后,经由所在主机的docker0虚拟网卡转 ...
- PHP 对接 饿了么开放平台 接单
<?php # 一开始使用的是API方式对接,所以我这里是API的方式+SDK的结合 (除了获取token之外都是使用SDK方式,所以看到的朋友还是直接使用纯SDK方式对接最好),因为我这里使用 ...

