VUE ECharts人际关系图
1. 概述
1.1 说明
项目中需要对某个人的人际关系进行展示,故使用echarts中的关系图进行处理此需求。
2. 代码
2.1 代码示例
- <template>
- <div class="echartLayout">
- <div id="container" style="width:100%; height:100%; overflow:hidden;"></div>
- </div>
- </template>
- <script>
- import echarts from 'echarts'
- import imgSrc from '../../assets/img/echar_person.png'
- export default {
- name: "personRelation",
- data() {
- return {
- myChart: null,
- chartData:[],
- chartLink:[]
- }
- },
- mounted() {
- this.initEchart()
- },
- methods: {
- initEchart() {
- let dom = document.getElementById("container");
- this.myChart = echarts.init(dom);
- this.chartData=this.dataEChart();
- this.chartLink=this.linkEChart();
- let option = {
- tooltip:{
- show:false
- },
- series: [
- {
- edgeLabel: {
- normal: {
- formatter:"{c}",
- show:true
- }
- },
- edgeSymbol:'circle',
- force:{
- repulsion:2000
- },
- layout:'force',
- roam:true,
- itemStyle:{
- normal:{
- color: '#6495ED'
- },
- //鼠标放上去有阴影效果
- emphasis: {
- shadowColor: '#3721db',
- shadowOffsetX: 0,
- shadowOffsetY: 0,
- shadowBlur: 40,
- },
- },
- label:{
- normal:{
- show:true
- }
- },
- //头像
- symbol: `image://${imgSrc}`,
- symbolSize:86,
- type:'graph',
- links: this.chartLink,
- data:this.chartData
- }
- ]
- };
- this.myChart.setOption(option);
- this.myChart.on('click', function (params) {
- console.log(params.data)//获取点击的头像的数据信息
- });
- },
- /**
- * 数据集合
- */
- dataEChart(){
- let data = [
- {
- name: '张1',
- symbolSize: 76,
- id: '1',
- },
- {
- name: '张2',
- id: '2',
- },
- {
- name: '张3',
- id: '3',
- },
- {
- name: '张4',
- id: '4',
- },
- {
- name: '张5',
- id: '5',
- },
- {
- name: '张6',
- id: '6',
- },
- {
- name: '张7',
- id: '7',
- },
- {
- name: '张6',
- id: '8',
- },
- ];
- return data;
- },
- /**
- * 关系数据集合
- */
- linkEChart(){
- let dataLink=[
- {value: "同事",source: "1",target: "2"},
- {value: "同事",source: "1",target: "3"},
- {value: "同事",source: "1",target: "4"},
- {value: "同学",source: "1",target: "5"},
- {value: "同学",source: "1",target: "6"},
- {value: "同学",source: "1",target: "7"},
- {value: "爸爸",source: "1",target: "8"},
- ];
- return dataLink;
- },
- }
- }
- </script>
- <style scoped>
- .echartLayout {
- margin: auto;
- position: absolute;
- top: 0;
- left: 0;
- bottom: 0;
- right: 0;
- }
- </style>
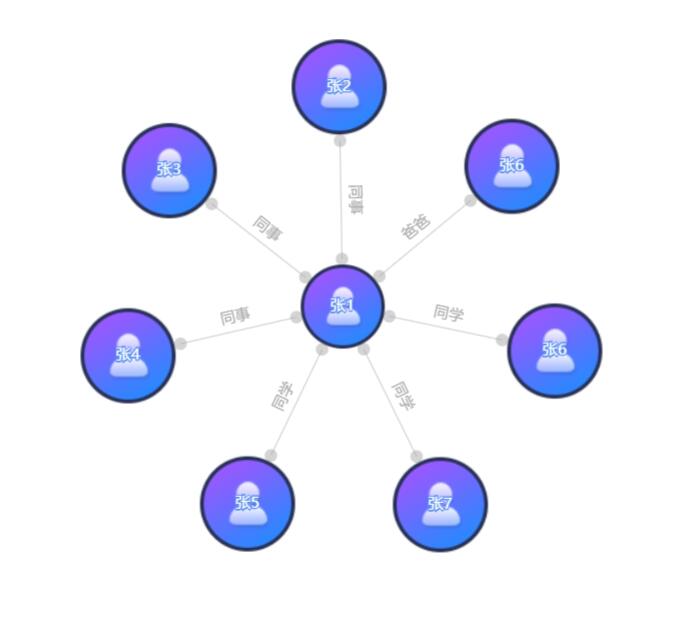
2.2 结果展示

VUE ECharts人际关系图的更多相关文章
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- echarts雷达图
用echarts展现雷达图的定制 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- echarts柱图自定义为硬币堆叠的形式
看这标题,可能会有一些人不太明白,那么直接上图,就是柱图展示形式如下图(兼容IE8) 要想实现这样展示效果.我们想用echarts直接实现不行的,即使是纹理填充也不可行的,但是我们可以借助echart ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- 使用echarts水球图
使用echarts水球图 官方实例中没有水球图样式,当我们需要用到水球图的时候需要下载echarts-liquidfill.js. 使用 在echarts之后引入 echarts-liquidfill ...
- echarts 雷达图的个性化设置
echarts 雷达图的个性化设置 function test() { let myChart = echarts.init(document.getElementById('levelImage') ...
- 修改echarts环形图的牵引线及文字位置
修改echarts环形图的牵引线及文字位置,下面代码及效果不仅如此,也包含了其它的效果哦.有问题可以留言. 根据echarts官方示例修改效果: 官方示例图: 修改效果图: 直接上代码:其它不多说. ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
随机推荐
- C#去掉字符串两端空格以及去掉字符串中多余空格保留一个空格
string str = " asdf asd saddf sdfwrqeqw a asdf "; string[] strs = str.Trim().Split(new cha ...
- redux在react项目中的应用
今天想跟大家分享一下redux在react项目中的简单使用 1 1.redux使用相关的安装 yarn add redux yarn add react-redux(连接react和redux) 2. ...
- myeclipse中tomcat内存大小的设置
刚刚安装了myeclipse9.0,又配置了tomcat7.0,想用ssh框架搭个项目试试tomcat7.0,没想到刚启动项目就会报错,在tomcat6.0中就不会有问题,上网查了那些都不起作用,后来 ...
- Grep- Linux必学的60个命令
1.作用 grep命令可以指定文件中搜索特定的内容,并将含有这些内容的行标准输出.grep全称是Global Regular Expression Print,表示全局正则表达式版本,它的使用权限是所 ...
- 网络结构解读之inception系列二:GoogLeNet(Inception V1)
网络结构解读之inception系列二:GoogLeNet(Inception V1) inception系列的开山之作,有网络结构设计的初期思考. Going deeper with convolu ...
- 牛客网暑期ACM多校训练营(第一场)菜鸟补题QAQ
签到题 J Different Integers(树状数组) 题目大意:给一个长为n的数组,每一个询问给两个数字i, j ,询问1~i, j~n这两个区间中有多少不同的数字,真的像是莫队裸题,但是两个 ...
- [转]浅谈C#中常见的委托
一提到委托,浮现在我们脑海中的大概是听的最多的就是类似C++的函数指针吧,呵呵,至少我的第一个反应是这样的. 关于委托的定义和使用,已经有诸多的人讲解过,并且讲解细致入微,尤其是张子阳的那一篇.我就不 ...
- win 7下安装mysql zip格式
mysql 下载地址:https://dev.mysql.com/downloads/mysql/5.5.html#downloads 下载的mysql格式为zip: 下载完成放在除C盘以外的盘. 一 ...
- Jeecms之查询实现
现有一需求如下: 按时间段查询及留言状态(已回复,未回复,已审批)来查询留言. 当时的想法是这样子的,首先要把查询的条件通过页面传递到后台.于是在后台管理中找看有没有类似的功能,费了半 ...
- MyBatis配置文件(二)--settings配置
settings是MyBatis中最复杂的配置,它能影响MyBatis底层的运行,大部分情况下使用默认值,只需要修改一些常用的规则即可.常用规则有自动映射.驼峰命名映射.级联规则.是否启动缓存.执行器 ...
