echarts renderItem-在区间段内展示连续数据
一、需求背景:
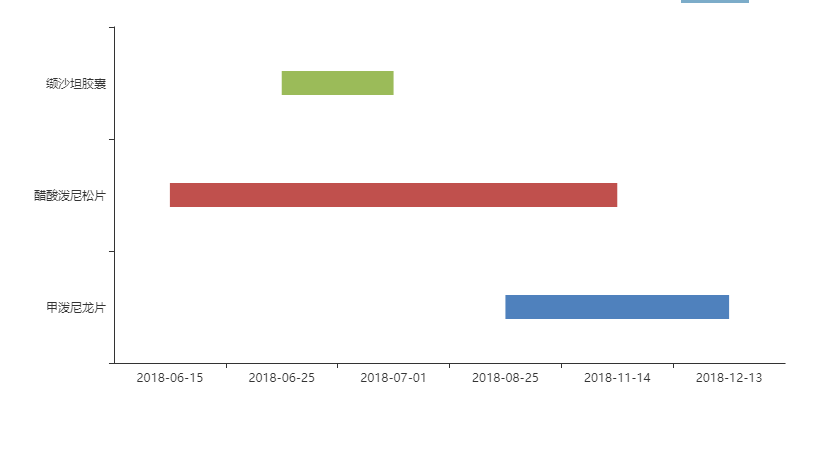
贴图说明:要求数据在不同类型的区间段内展示。

二、实现思路及代码
实现方法:
利用echarts的自定义配置:option.series[i].type='custom'中的renderItem(params, api)函数进行处理,这里包括了两个参数:params是对应每一个dataItem的数据信息;api是可调用的方法(api.value()和api.coord())。详情可以查看官方文档。
官方提供的示例:http://www.echartsjs.com/gallery/editor.html?c=custom-profile
代码及说明:
let colors = ['#4f81bd', '#c0504d', '#9bbb59', '#604a7b'];
let _that = this; //这里需要注意
this.option = {
color: colors,
tooltip: {
formatter: function (params) {
return params.name + ':' + params.value[1] + '~' + params.value[2];
}
},
grid: {
left: '3%',
right: '3%',
top: '1%',
bottom: '10%',
containLabel: true
},
xAxis: {
data:['2018-06-15','2018-06-25', '2018-07-01','2018-08-25','2018-11-14', '2018-12-13']
},
yAxis: {
data:['甲泼尼龙片', '醋酸泼尼松片', '缬沙坦胶囊']
},
series: [
{
type: 'custom',
renderItem: function (params, api) {
var categoryIndex = api.value(0);
var start = api.coord([api.value(1), categoryIndex]);
var end = api.coord([api.value(2), categoryIndex]);
var height = 24; return {
type: 'rect',
/**_that.$echarts 因为是使用vue 所以特别要注意改成自己vue里面初始化echarts的方法,默认为echarts.graphic.clipRectByRect */
shape: _that.$echarts.graphic.clipRectByRect({
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height
}, {
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height
}),
style: api.style()
};
},
encode: {
x: [1, 2],
y: 0
},
data:
[
//value[ 维度0 维度1 维度2]
//dataItem
{
itemStyle: { normal: { color: colors[0] } },//条形颜色
name: '甲泼尼龙片',
value: [0, '2018-08-25', '2018-12-13']//0,1,2代表y轴的索引,后两位代表x轴数据开始和结束
},
//dataItem
{
itemStyle: { normal: { color: colors[1] } },
name: '醋酸泼尼松片',
value: [1, '2018-06-15', '2018-11-14']
},
//dataItem
{
itemStyle: { normal: { color: colors[2] } },
name: '缬沙坦胶囊',
value: [2, '2018-06-25', '2018-07-01']
},
]
}
]
};
因为这里我是在vue里面使用的,所以需要注意几点:
1.代码中_that.$echarts.graphic.clipRectByRect,官方给出的是echarts.graphic.clipRectByRect,这里需要调整成this.$echarts.graphic.clipRectByRect,而这里this并不是指向vue对象的,需要转换一下。
2.series.data中的值,每一个都对应dataItem;data.value中分别对应[纬度0,纬度1,纬度2];encode中的x[1,2]表示纬度1,纬度2映射到X轴上,y:0表示纬度0映射到Y轴上,所以data.value中的数据顺序要和encode中的x,y的配置要配合使用.
3.本demo中encode.y=0所对应的是data.value中纬度0的数据,data.value中纬度0所对应的Y轴上类别分别是yAxis.data[]里面所对应的类别.
echarts renderItem-在区间段内展示连续数据的更多相关文章
- 【laravel】同一代码段内,先更新数据,后查询修改的数据,查询结果错误的问题
如标题所言,是什么意思呢?举个栗子,需求如下: 你是一个电话销售人员,手头有一些待call电话单,每个电话单上有N个不同的电话号码,需要你每打一个电话就标记为”已打“.当一个电话单上的号码都标记为”已 ...
- ORACLE体系结构一 (逻辑结构)-表空间、段、区和数据块
一.Oracle的逻辑结构 Oracle的逻辑结构是一种层次结构.主要由:表空间.段.区和数据块等概念组成.逻辑结构是面向用户的,用户使用Oracle开发应用程序使用的就是逻辑结构.数据库存储层次结构 ...
- ORACLE体系结构逻辑结构-表空间、段、区和数据块
转自: https://www.cnblogs.com/sunziying/p/8994792.html 一.Oracle的逻辑结构 Oracle的逻辑结构是一种层次结构.主要由:表空间.段.区和数据 ...
- javascript 防止多次提交或执行(在规定时间段内只允许执行一次) 默认 3000ms
"use strict" class Func{ constructor(){} isRun(id, time){//防止多次提交或执行(在规定时间段内只允许执行一次) 默认 30 ...
- hdu4106 区间k覆盖问题(连续m个数,最多选k个数) 最小费用最大流 建图巧妙
/** 题目:hdu4106 区间k覆盖问题(连续m个数,最多选k个数) 最小费用最大流 建图巧妙 链接:http://acm.hdu.edu.cn/showproblem.php?pid=4106 ...
- 如何用sql批量删除一个id段内的dedecms文章?
之前因为ytkah批量添加了dedecms文章,数量有些多,后面出现问题了,想要删除一部分织梦文章,后台一篇篇删,删到手软(相关内容:修改dedecms关键词到手软),于是就想到了sql数据库操作!那 ...
- [汇编语言]-第九章 根据位移进行转移的jmp指令 段内短转移 段内近转移 段间转移(远转移) 转移的目的地址在指令中,在寄存器中,在内存中的jmp指令
1- jmp为无条件转移指令,可以只修改IP, 也可以同时修改CS和IP jmp指令要给出两种信息: (1) 转移的目的地址 (2) 转移的距离(段间转移, 段内转移, 段内近转移) 2- 依据位移进 ...
- C++输出IP地址段内的合法地址
近半年的Intel实习生活快要结束了.马上要找工作了,这段时间打算把以前的知识复习复习,顺便在这里记录一下.这是当时去Intel面试的时候,面试官问的一道题.当时因为时间关系,只让我提供一个思路,并没 ...
- Easyui DataGrid DateRange Filter 漂亮实用的日期区间段筛选功能
自定义扩展Jquery easyui datagrid filter组件实现对日期类型区间段的筛选功能.显示效果如一下 是不是非常实用 引用的jquery 组件是 Date Range Picker ...
随机推荐
- ASP.NET 中 ContentType 类型
在ASP.NET中使用Response.ContentType="类型名";来确定输出格式 不同的ContentType 会影响客户端所看到的效果.默认的ContentType为 ...
- redis List相关命令
- 标准 IO 测试 可以打开多少流
#include <stdio.h> #include <string.h> #include <errno.h> //trerror(errno) int mai ...
- Vue-cli开发笔记二----------接口调用、配置全局变量
我做的一个项目,本身是没用任何框架,纯手写的前端及数据交互,项目已经完结.最近学Vue,于是借用这个项目,改装成vue项目. (一)接口问题:使用axios的调用方法,proxyTable解决开发环境 ...
- Hexo next主题添加站内搜索功能
根据关键字搜索博文,站内搜索的功能很实用.hexo开启站内搜索很方便,已经有现成的插件可以使用,也是为了方便自己 安装插件 npm install hexo-generator-search --sa ...
- 打开桌面上的图标就会弹出"打开些文件可能会对您的计算机有害"解决方案
问题截图 方案步骤 运行 gpedit.msc 用户配置--管理模板--windows组件--附件管理器 找到中等危险文件类型抱含列表后右键-编辑 在指定中等风险扩展名中加入你文件的扩展名 应用, 确 ...
- 为什么要使用动态链接库(DLL)
为什么要使用动态链接库(DLL) 第一章 为什么要使用动态链接库(DLL) top 提起DLL您一定不会陌生,在Windows中有着大量的以DLL为后缀的文件,它们是保证Windows正常运行和维 ...
- NX二次开发-UFUN CSYS坐标系转换UF_CSYS_map_point
1 NX9+VS2012 2 3 #include <uf.h> 4 #include <uf_curve.h> 5 #include <uf_csys.h> 6 ...
- [C#]记录一次异常排查,关于using语法、sqlserver数据库session、DBHelper类
最近在做一个基于asp.net和sqlserver的网站项目,发现网站运行一段时间之后,会报异常: 超时时间已到,但是尚未从池中获取连接.出现这种情况可能是因为所有池连接均在使用,并且达到了最大池大小 ...
- 使用Docker创建数据容器
使用Docker创建数据容器 翻译自: Data-only container madness 1.什么是数据容器? 数据容器就是本身只创建一个volume供其他容器共享,创建完后即退出,不执行任何任 ...
